

결론
"eslint는 코드 퀄리티를 보장하도록 도와주고, prettier는 코드 스타일을 깔끔하게 혹은 통일되도록 도와줌."
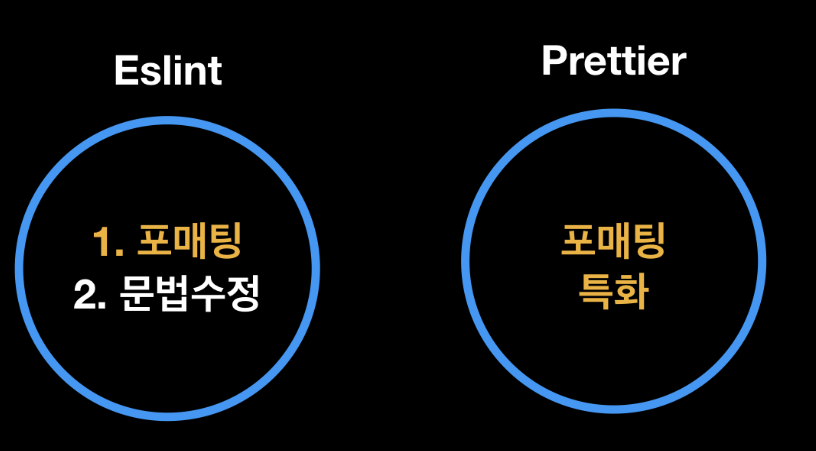
ESLint
문법 수정. Code Error를 잡아내고 Code 문법을 강제하는 등 코드 품질 개선에 중점.
사용 되지 않은 변수를 오류로 분류하는 no-unused-vars 같은 코드 퀄리티 룰은 prettier 같은 포맷터가 잡아낼 수 없음.
(문법 오류)
ESLint Setting
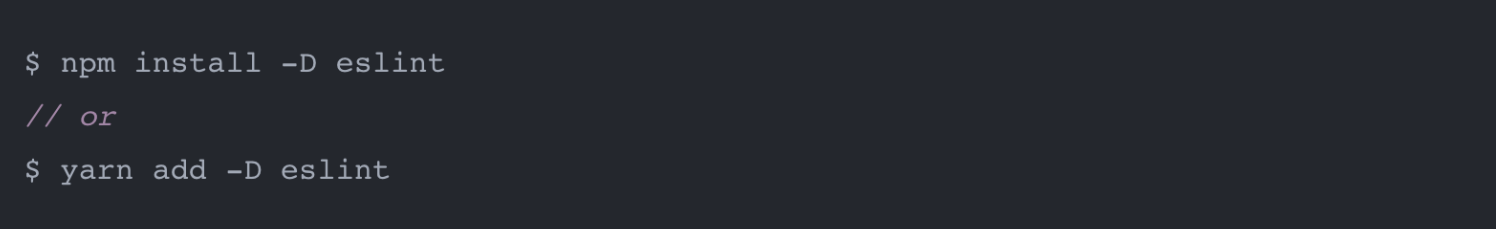
ESLint 설치

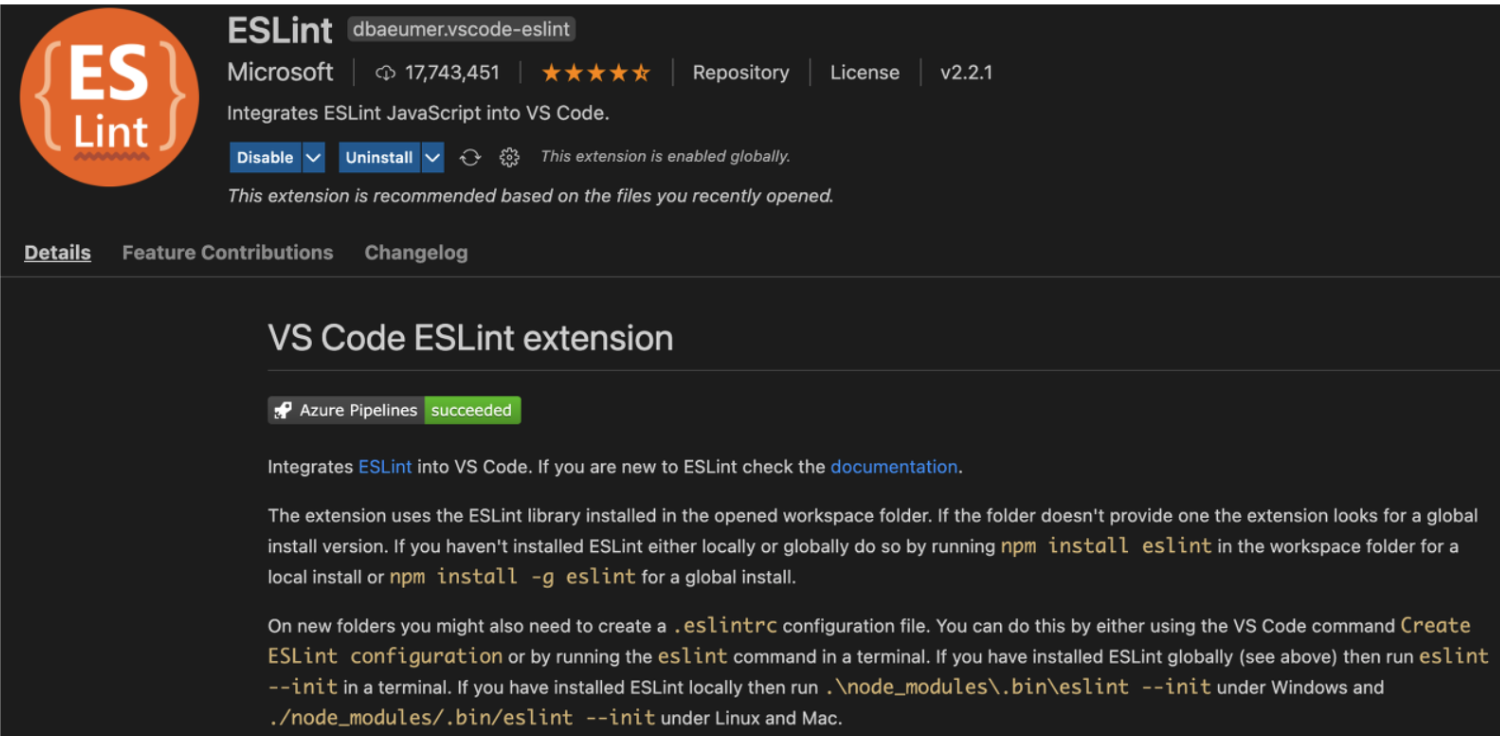
ESLint만 설치했다고 해서 바로 사용할 수 없음, eslint extension을 무조건 설치해야 함.

ESLint가 프로젝트 코드 단에서 사용하는 것이 아니라, VSCode Editor에 적용해서 사용 하는 것이다 보니, ESLint를 사용하려면 ESLint extension만 설치하거나, ESLint Library만 설치하는 것이 아니라, 둘 다 설치 및 세팅이 되어있어야 함.
.eslintrc
ESLint extension, ESLint Library(npm or yarn)을 설치했다면 .eslintrc파일을 통해 lint rule을 세팅
파일 위치는 src 폴더와 같은 Level 위치
npm i eslint-plugin-react 설치 ( 현재 프로젝트가 React로 되어있음. )
{
"root": true,
"plugins": [
"react",
],
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:prettier/recommended" // ESLint에서 prettier 사용 하겠다. prettierrc 파일 필요
],
"parserOptions" : {
"ecmaVersion": "latest", // 사용할 ECMASCript 버전 설정
"ecmaFeatures": { // ECMAScript 언어 확장 기능 설정
"jsx": true // ECMAScript 규격의 JSX 사용 여부
}
},
"rules": {
"react/jsx-uses-react": "error",
"react/jsx-uses-vars": "error",
"no-var": "warn", // var 금지
"no-multiple-empty-lines": "warn", // 여러 줄 공백 금지
"eqeqeq": "warn", // 일치 연산자 사용 필수
"no-unused-vars": "warn", // 사용하지 않는 변수 금지
"react/destructuring-assignment": "warn", // state, prop 등에 구조분해 할당적용
"react/jsx-pascal-case": "warn", // 컴포넌트 이름은 PascalCase로
"react/no-direct-mutation-state": "warn", // state 직접 수정 금지
"react/jsx-no-useless-fragment": "warn", // 불필요한 fragment 금지
"react/no-unused-state": "warn", // 사용되지 않는 state
"react/jsx-key": "warn", // 반복문으로 생성하는 요소에 key 강제
"react/self-closing-comp": "warn", // 셀프 클로징 태그 가능하면 적용
"react/jsx-curly-brace-presence": "warn" // jsx 내 불필요한 중괄호 금지
}
}root
default는 true인데, 이 값이 true가 아니면, eslintrc 파일을 찾을 때, 해당 프로젝트 디렉토리 뿐 아니라, 내 PC의 root 파일 시스템 root Directory까지 eslint를 찾음.
plugins
우선 plugin 종류는 여러 가지 있는데, 예를 들어
eslint-config-airbnb-base: 에어비엔비 린트 플러그인
eslint-config-next: Next.js 전용 린트 플러그인
eslint-plugin-react: 리액트 전용 플러그인
eslint-plugin-prettier: 린트 위에 사용할 프리티어 플러그인
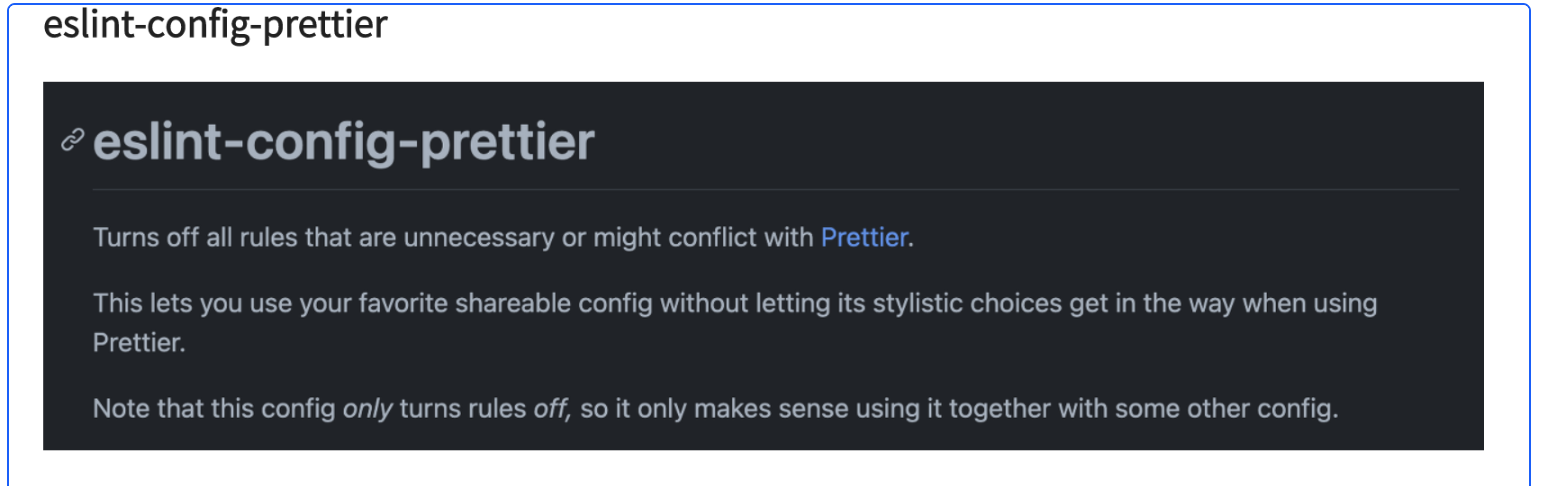
eslint-config-prettier: 요건 린트 설정과 중복되는 부분이 있으면 프리티어 룰에서 제외하는 플러그인
@typescript-eslint/eslint-plugin: : 타입스크립트 전용 린트
대략 이러한 plugin들이 있음. 종류는 훨씬 많음.
프로젝트에 필요로 한 각 plugin은 npm or yarn을 통해서 설치.
만약 위에 @typescript-eslint/eslint-plugin을 쓸 거면, eslintrc 파일의 plugins 배열에 해당 모듈에서 제공하는 @typescript-eslint를 장착시키면 되고, 다른 모듈도 같이 쓸 거면 배열에 같이 추가.
parser
각 코드 파일을 검사할 parser를 설정하는 부분. 기본 설정은 espree이고, 특정 @typescript-eslint/eslint-plugin처럼, 특정 플러그인을 사용한다면 해당 플러그인에서 제공하는 parser를 장착하면 됨.
extends
eslint rule 설정이 저장되어 있는 외부 file을 extends 하는 부분.
위에 .eslintrc처럼 extends에 eslint:recommended, plugin:react/recommended를 장착 시켜주면, 사용하려는 해당 플러그인에서 기본적으로 제공하는 rule set이 적용됨.
변경하고 싶은 부분이 있다면 rules 쪽에서 customizing.
rules
이쪽은 직접 lint rule을 적용하는 부분.
extends로 자동으로 설정된 rules 중에, 특정 rule을 끄거나, erorr를 warning으로 나오도록 변경하는 등 설정을 바꿀 수 있음.
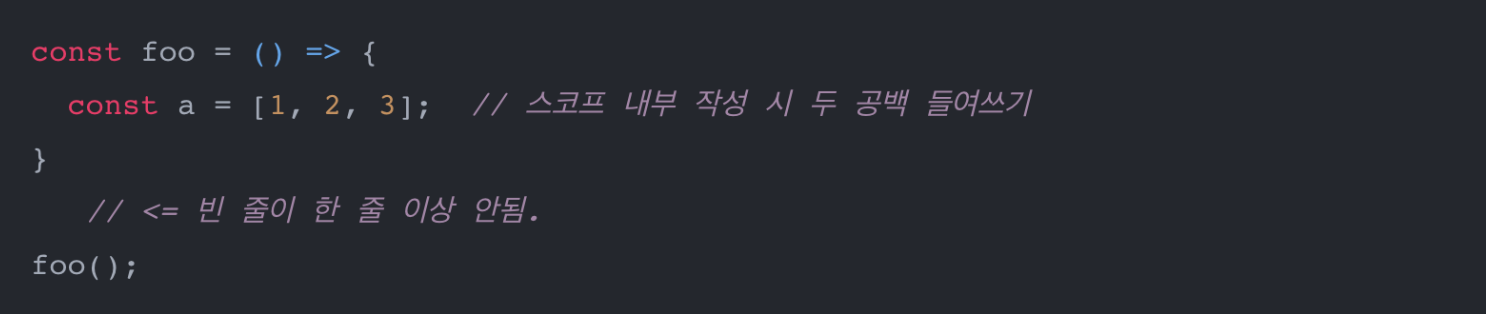
Prettier
줄바꿈, 공백, 들여쓰기, 코드 최대 길이, 함수에서, 작은따옴표(')를 사용할 것인지 아니면 큰 따옴표(")를 사용할 것인지 등
코드가 예쁘게 보이도록 하는지에 중점. 코드 에러를 잡아내진 못함.

prettier Setting
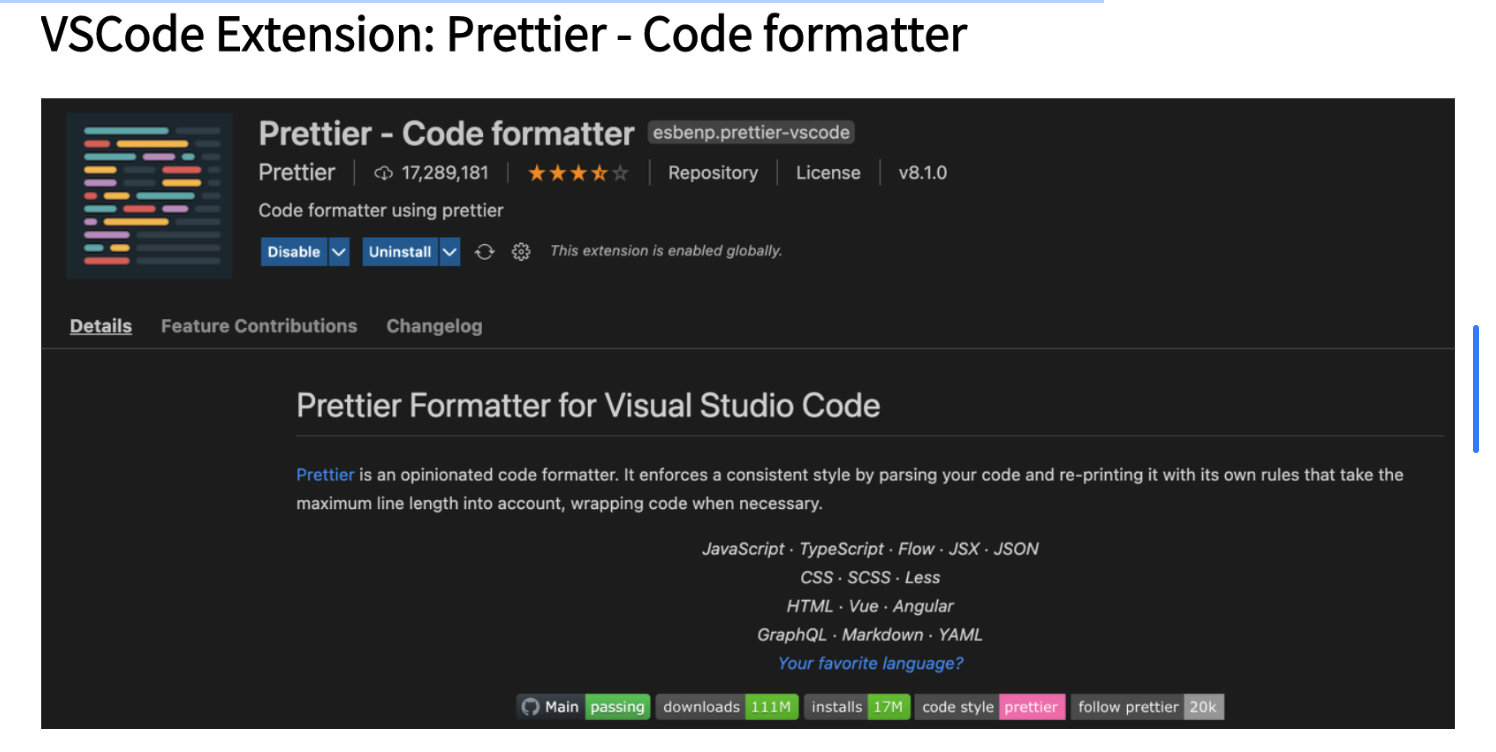
- 별도 prettier 관련 플러그인을 npm, yarn으로 설치하지 않고, VSCode extension 설치프로젝트 자체에 prettier 룰을 세팅하는 것이 아니라, eslint처럼 현재 내가 쓰고 있는 VSCode 에디터 자체에 prettierrule을 세팅하는 것. 따라서 내 환경의 VSCode에서만 해당 prettier 방식이 적용되는 것.

Prettier-code formatter는 설치하는 순간 바로 적용됨.
해당 prettier에 대한 상세 설정 방식은 docs에 들어가면 설명이 아주 잘 나와있음.
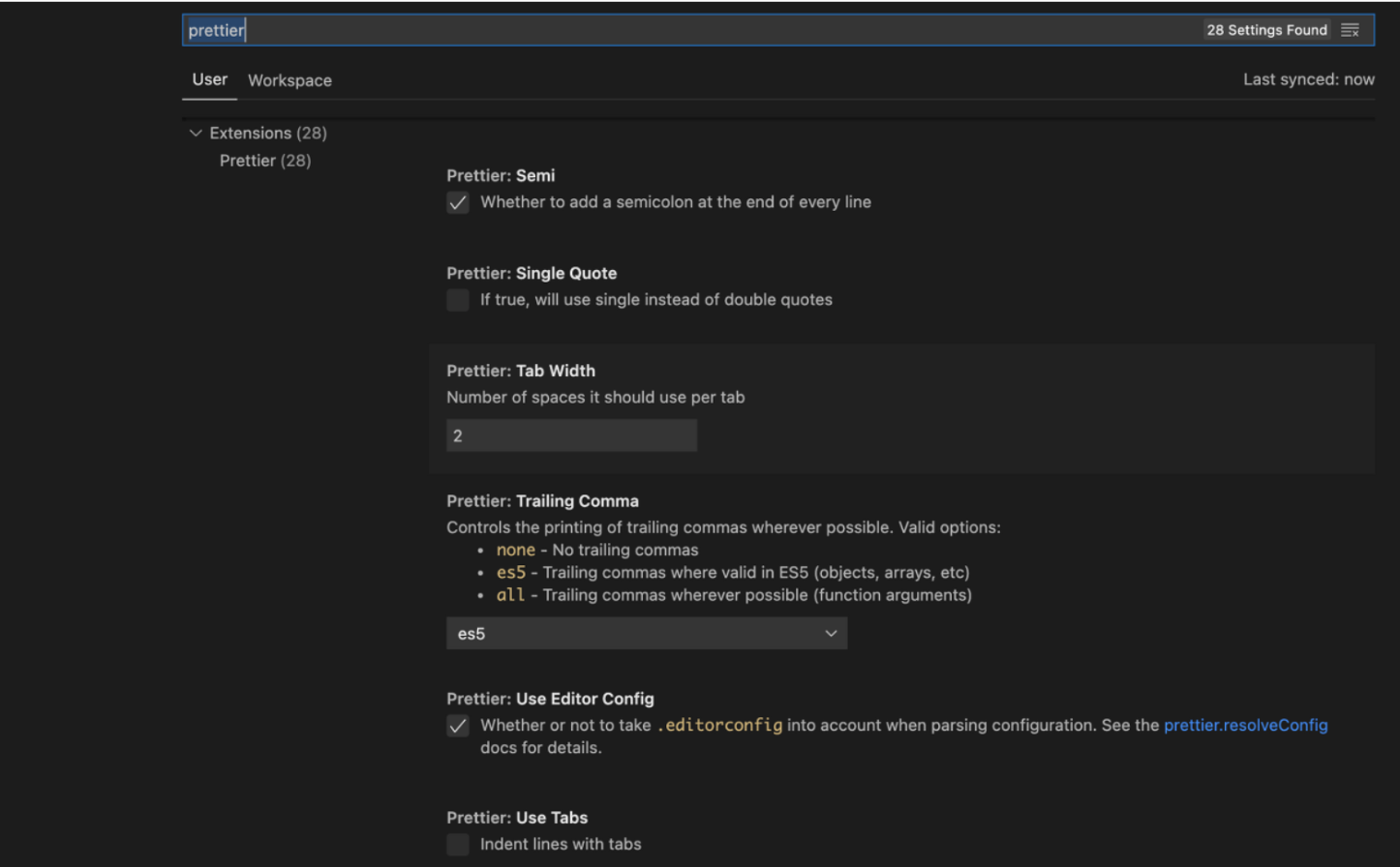
command + shift + p를 누르면 나타나는 검색 창에, Open User Settings로 들어가서 prettier를 검색하면, prettier 관련 설정할 수 있는 리스트들이 나타남. 여기서 여러분들 입맛에 맞게 설정하면 적용됨.
VSCode의 settings에서 설정하라고 하고, 어디에서는 .prettierrc 파일을 만들라고 되어있음.
우선 VSCode Settings는 현재 내 PC VSCode 환경에 대한 세팅이기 때문에, VSCode Extension으로 설치한 prettier 플러그인에만 적용이 가능하고, npm이나 yarn으로 설치해서 세팅한 prettier 플러그인에는 적용되지 않음.따라서 yarn, npm으로 prettier를 설치했다면, .prettierrc 파일을 꼭 이용해야 함.
그리고 적용 우선순위가 다른데, Prettier를 VSCode Extension으로 설치했다면, VSCode Settings의 prettier에서도 설정할 수 있고, .prettierrc 파일로도 설정이 가능하지만, .prettierrc 파일이 있으면 VSCode Settings의 설정은 무시되고 .prettierrc 파일로 룰이 적용됨.

- prettier plugin을 직접 설치 후, eslintrc에 Setting프로젝트 자체, eslint 환경에 prettier rule을 세팅한 것으로, 해당 프로젝트를 다른 환경에서 돌려도 동일하게 prettier rule을 적용해서 사용할 수 있는 방식.
$ npm install -D prettier
// or
$ yarn add -D prettierDocs를 보면, ESLint를 사용하면, eslint-config-prettier를 설치해서 세팅하라고 알려주고 있음.

ESLint와 중복되는 규칙을 prettier쪽에서 알아서 꺼주는 역할

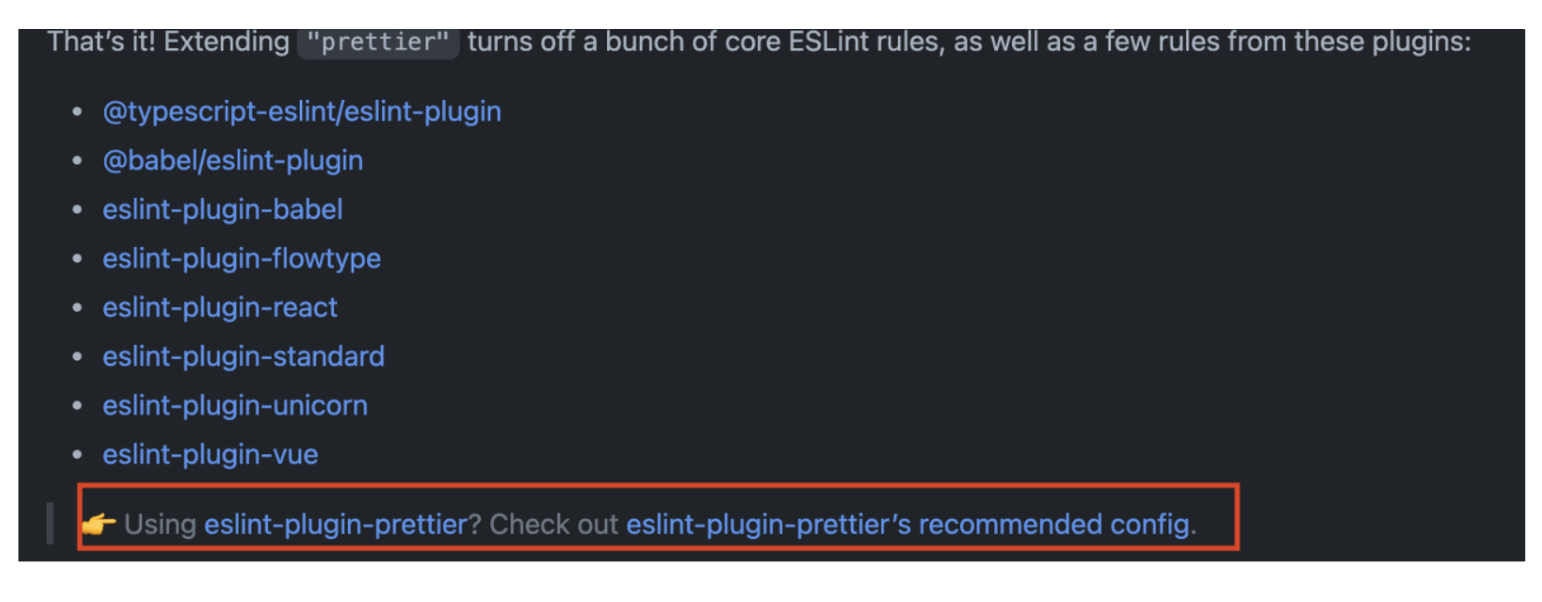
해당 플러그인이 eslint 모듈 중 어떤 부분과 관련된 부분을 끄는지 보여줌. 아래에 eslint-plugin-prettier이 있음.

코드 내에서 prettier에 걸린 부분들을 ESLint Error로 걸린 것으로 보고하도록 하는 plugin.
prettier룰에 맞지 않는 부분을 Error로 파악하기 위한 설정

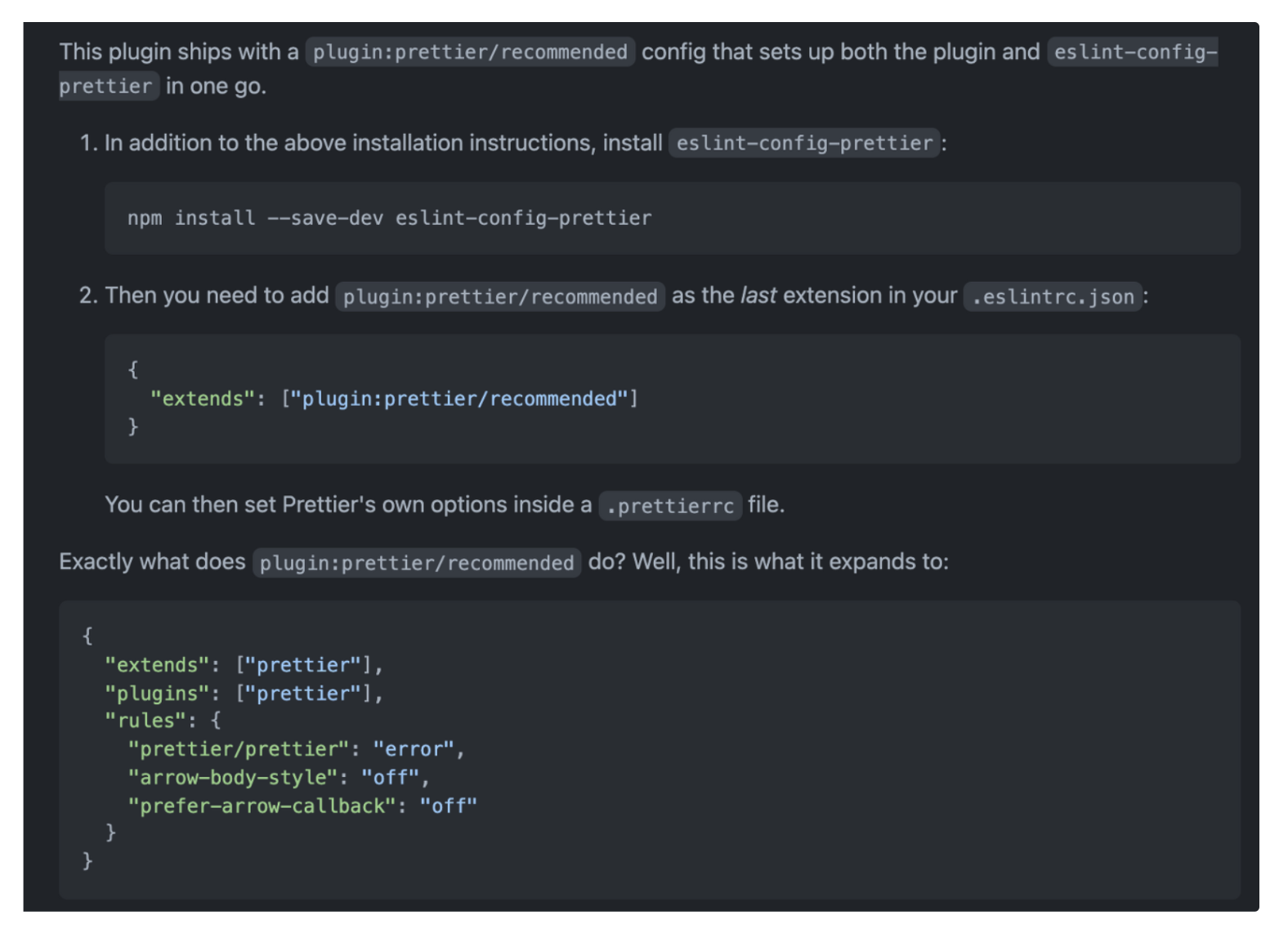
.eslintrc 파일에 어떻게 설정해야 할 지 자세히 설명해주고 있음.
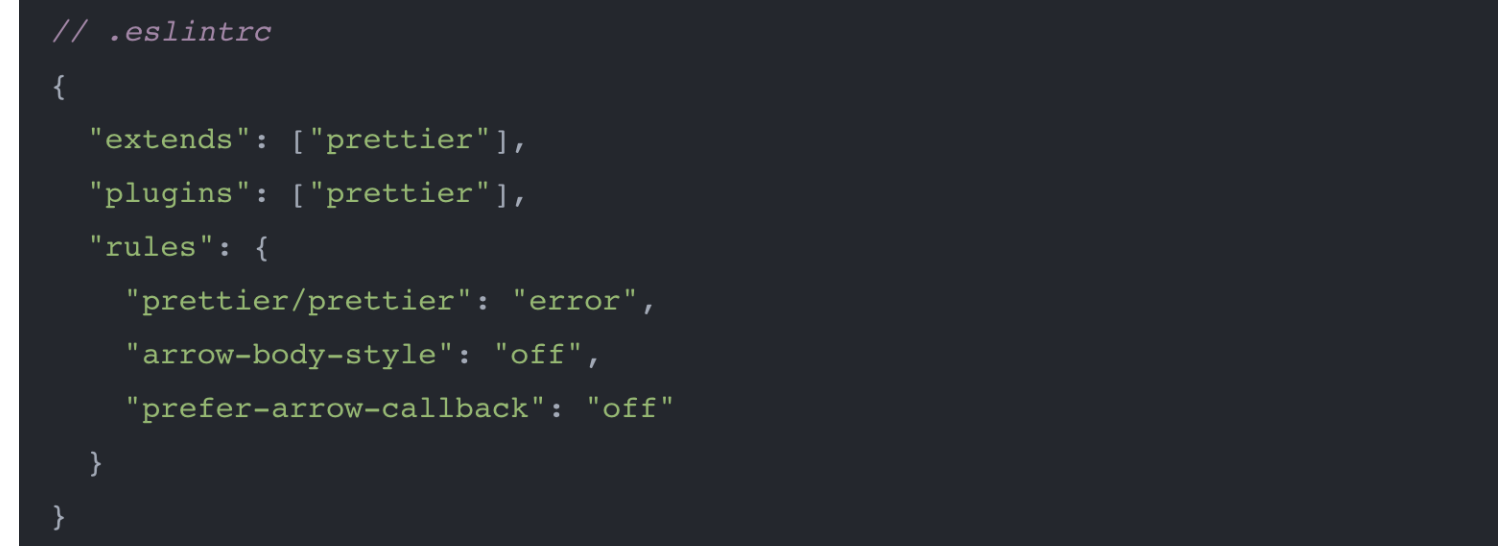
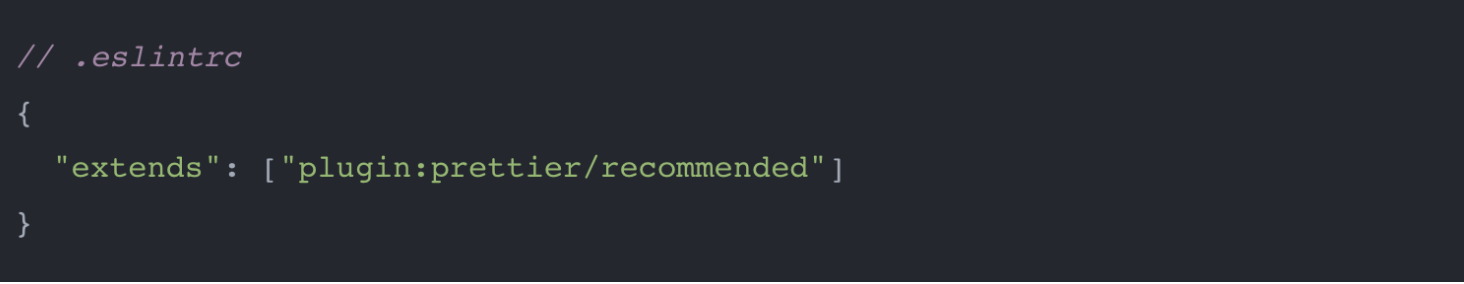
“plugin:prettier/recommended”를 extends 하면, 아래처럼 확장 설정이 됨

“extends”: [“prettier“]: eslint-config-prettier를 실제로 활성화시켜서 중복되는 룰을 끄도록 하는 설정
“plugins“: [“prettier“]: pretteir plugin 등록하는 설정
prettier/prettier : “error”: eslint내에서 prettier가 돌아갈 때, prettier 규칙에 맞지 않는 요소들을 error로 판단하도록 하는 설정.
“arrow-body-style”:”off”, “prefer-arrow-callback“: “off“:eslint와 같이 사용하는 부분에 있어, 내부적인 이슈가 있어서, 임의로 두 설정을 꺼야 함.

.prettierrc
파일 위치는 src 폴더와 같은 Level 위치
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"quoteProps": "as-needed",
"trailingComma": "all",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParens": "always",
"endOfLine": "lf"
}VScode Settings.json
여기까지 설정이 되었다면, 코드 내에서 lint, prettier rule에 맞지 않는 코드 상태가 있으면 ESLint Error로 판단하고,
빨간 줄을 보여주게 되지만, 원하는 'format on save(저장 시 알아서 수정해주는 기능)'은 아직 동작하지 않음.
format on save를 통해 VSCode에서 저장 시
첫 번째로 code 내 Lint Error를 발견하고 수정함.
두 번째로 code를 VSCode Extension으로 설치한 Prettier format에 맞게 수정함.
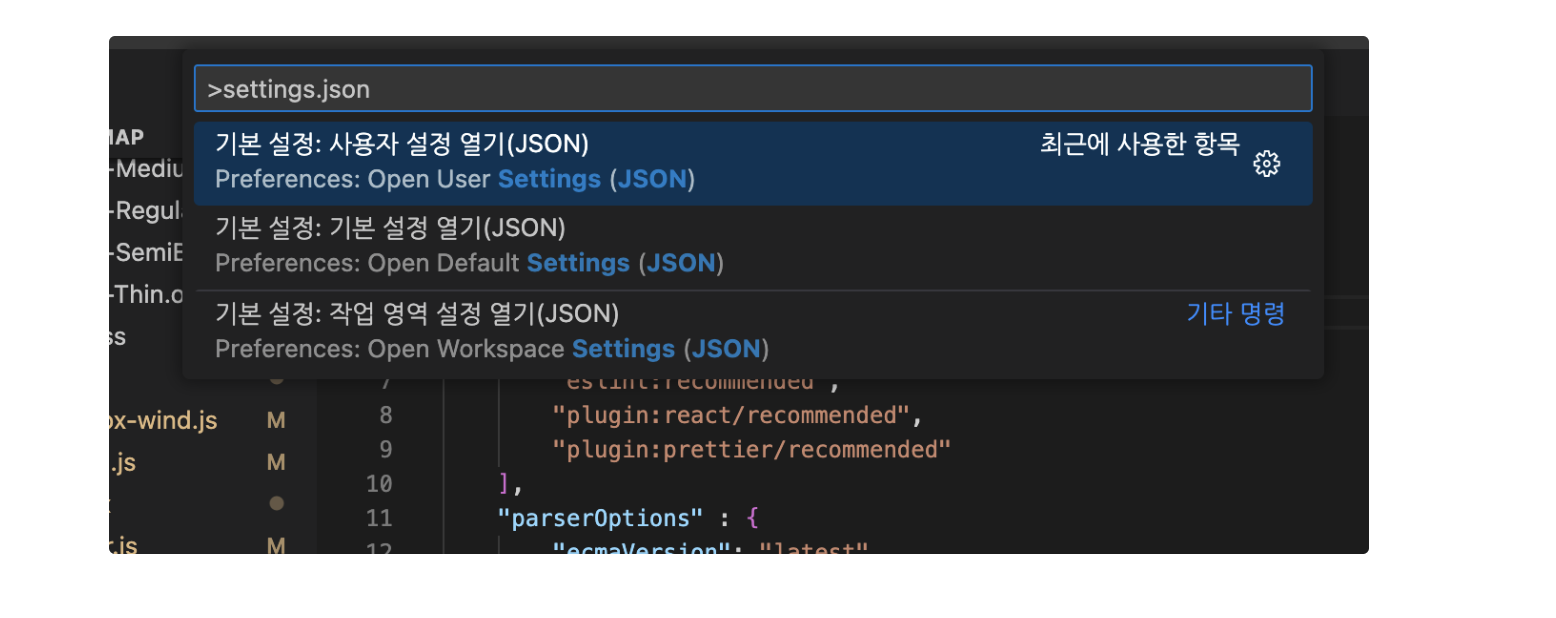
저장 시 자동으로 Lint를 잡아주는 기능은 VSCode Editor가 동작하도록 하는 기능. 그래서 VSCode Setting에서 설정을 해주어야 함. command + shift + p로 나온 검색창에 open settings.json(JSON)을 선택하면


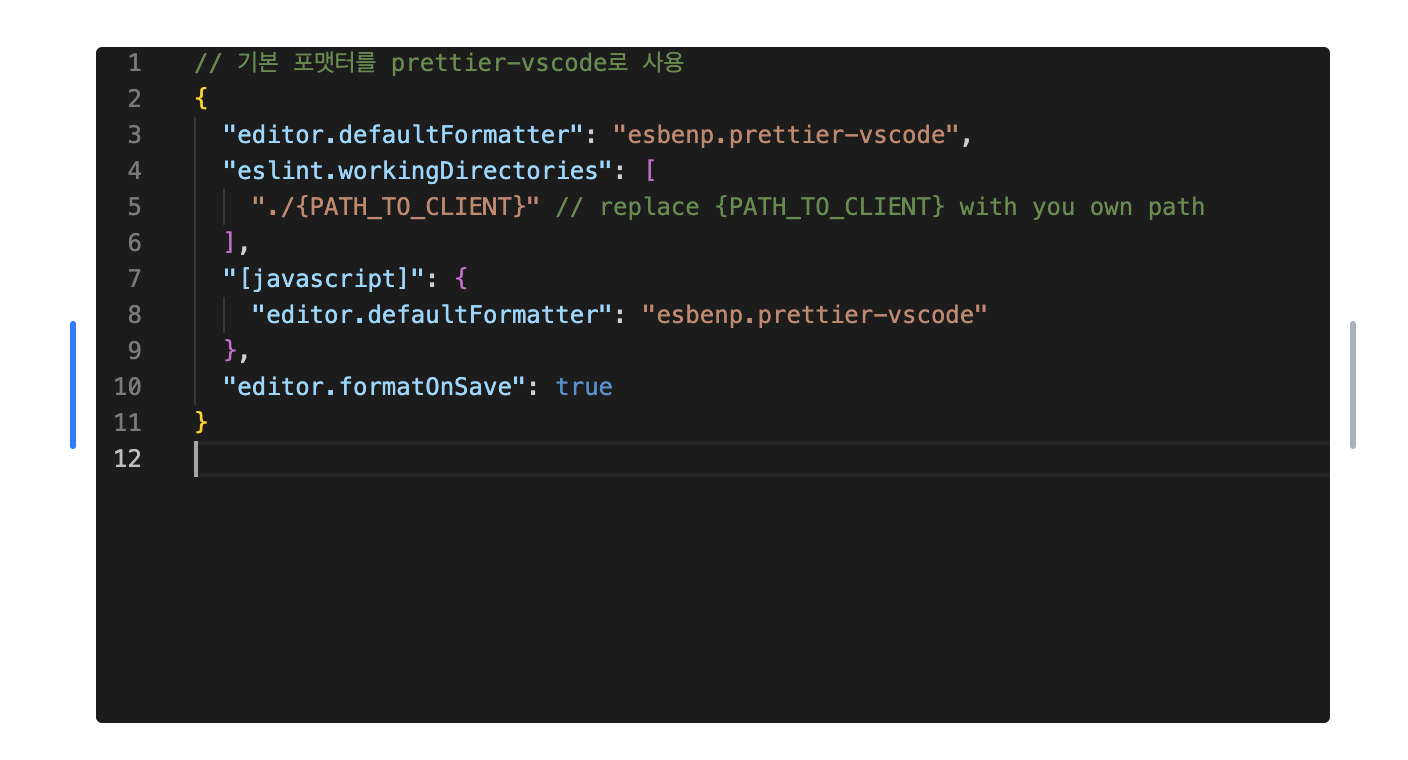
이렇게 settings.json 파일이 나옴.
// 기본 포맷터를 prettier-vscode로 사용
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"eslint.workingDirectories": [
"./{PATH_TO_CLIENT}" // replace {PATH_TO_CLIENT} with you own path
],
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnSave": true
}editor.defaultFormatter, eslint.workingDirectories, [javascript], editor.formatOnSave 등에 대한 value 입력.
