FormData
HTML 단이 아닌 자바스크립트 단에서 폼 데이터를 다루는 객체
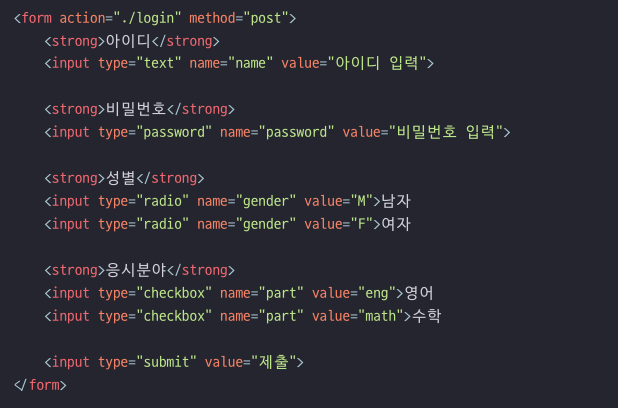
서버에 데이터를 전송하기 위해서는 HTML5 의 폼 태그를 사용해 다음과 같이 메뉴를 구성하여 제출

이 처럼 보통은 HTML5의 <form> 태그이용해 input 값을 서버에 전송하지만, 자바스크립트에서 FormData() 클래스를 이용해 똑같이 스크립트로도 전송을 할수 있음.
즉, FormData란 HTML 단이 아닌 자바스크립트 단에서 폼 데이터를 다루는 객체라고 보면 됨. 그리고 HTML에서의 Submit 제출 동작은 Ajax를 통해 서버에 제출한다고 보면 됨.
HTML에서도 충분히 폼 데이터를 다룰수 있는데 왜 굳이 자바스크립트에서 폼 데이터를 다루는지 와 닿지 않음.
사실은 자바스크립트에서 Ajax로 폼(form 태그) 전송을 할 일이 거의 없다고 보면됨.
하지만 HTML이 아닌 자바스크립트 단 에서 form 전송 동작이 필요한 경우가 있는데, 이미지 같은 멀티미디어 파일을 페이지 전환 없이 폼 데이터를 비동기로 제출 하고 싶을 때나, 자바스크립트로 좀더 타이트하게 폼 데이터를 관리하고 싶을때 formData 객체를 이용한다고 보면 됨.

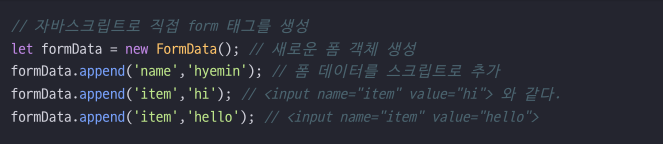
위처럼 폼 객체에 append() 메소드로 key와 value 값을 차례로 추가해주면, 곧 input 태그에 값을 입력하는 것과 같은 효과를 가짐.
참고로 값은 무조건 "문자열"로 자동 변환 됨. 객체나 배열 같은 복잡한 데이터는 넣을 수 없음.
FormData 사용법
formData.append(name, value)
// - form의 name 과 value 를 필드의 추가
// - input의 name 속성과 value 입력값 역할을 한다고 생각 하면 됨.
formData.append(name, blob, fileName)
// - input 의 type 이 'file' 인 경우에 사용
// - fileName은 file의 이름의 해당
formData.delete(name)
// - 주어진 name 으로 필드를 제거
formData.get(name)
// - 주어진 name 의 해당 하는 필드 value를 반환
formData.getAll(name)
// - append 함수로 추가시 name이 중복 가능
// - 따라서 주어진 name 의 해당 하는 필드의 모든 value를 반환
formData.has(name)
// - 주어진 name 의 해당하는 필드가 있을 경우 true, 없으면 false를 반환
formData.set(name, value)
formData.set(name, blob, fileName)
// - set 함수는 append 함수 처럼 필드를 추가
// - append와 비슷한 set 메소드는 set도 추가를 해주기는 하지만, 기존 key가 있으면 그 key값을 모두 덮어씌워버림.let formData = new FormData(); // 새로운 폼 객체 생성
formData.append('item', 'hi');
// key가 존재하는 지 확인. 값이 boolean type으로 반환됩니다.
formData.has('item'); // true.
formData.has('money'); // false
// 값의 첫 번째 값이 반환됩니다.
formData.get('item'); // hi.
// 중복된 key값을 모두 가져올 때 배열 형식으로 가져옵니다.
formData.append('item', 'hello'); // 똑같은 item 키에 값을 또 추가
formData.getAll('item'); // ['hi','hello']// 중복 된 값을 넣을때는 배열로 한꺼번에 append할 수 있습니다.
formData.append( 'test', ['hi','hyemin'] );
formData.get('test'); // hi,hyemin
// 삭제
formData.delete('test');
formData.get('test'); // null값이 들어갑니다.
// item값을 수정합니다.
formData.set('item','test2');
formData.getAll('item); // ['test2']fetch로 폼데이터 전송하기
자바스크립트에서 서버로 form data를 보내려면 body 속성 부분을 일반적인 json이나 객체 타입 형태가 아닌 form data 타입 형식에 맞춰서 보내야 한다는 점
var formData = new FormData();
formData.append('key1', 'value1');
formData.append('key2', 'value2');
fetch('https://httpbin.org/post', {
method: 'POST',
cache: 'no-cache',
body: formData // body 부분에 폼데이터 변수를 할당
})
.then((response) => response.json())
.then((data) => {
console.log(data);
});참고
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-FormData-%EC%A0%95%EB%A6%AC-fetch-
https://ko.javascript.info/formdata
https://velog.io/@shin6403/HTTP-multipartform-data-%EB%9E%80
