
색 추출 방법
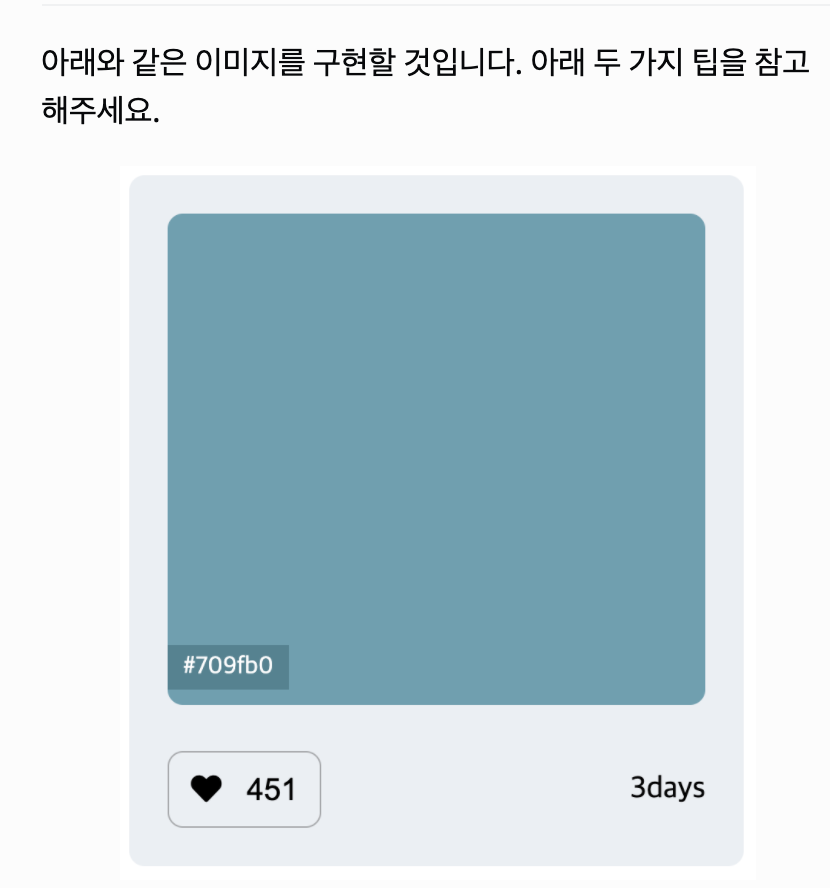
아래 사진에서 사용된 색의 hex 값을 알고 싶다면, 개발자도구의 color picker나 chrome 확장프로그램 'color zilla'를 이용해보세요.
아이콘 이용 팁
다양한 아이콘 도구들이 있지만, font Awesome을 이용해봅시다. 사용방법은 공식문서 또는 구글링을 통해 찾아서 이용해보세요. 물론 다른 도구를 사용해도 좋습니다! 웹 개발을 하다보면, 다양한 도구 사용법을 스스로 찾아서 적용해야할 일이 많습니다.
색상박스는 class 속성값이 'colorBox'인 div로 구현해주세요.
#709fb0' 컬러값이 적힌 작은 박스는 span 태그로 하되, 마우스가 색상박스에 올려졌을 때만 보여질 수 있도록 해주기 위해 hover 선택자와 opacity CSS 속성을 이용해 봅시다.
heart 버튼과 업로드 날짜 텍스트는 하단에 div 태그를 만들어 flex 속성을 이용해 간격을 유지해주세요.
heart 버튼은<button>태그를 이용해 주세요.
과제 완료 후 코드 + 구현화면을 캡쳐하여 Google Classroom에 제출해주세요!
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css"/>
</head>
<body>
<div class="all">
<div class="colorbox">
<span class="number">#709fb0</span>
</div>
<div class="sub">
<button><i class="fas fa-heart"></i> 451</button>
<div>3days</div>
</div>
<div>
</body>
</html>style.css
* {
box-sizing:border-box;
}
.all {
position:relative;
background-color:#ECEFF4;
width: 557px;
height: 600px;
border-radius:20px;
padding: 25px 28px;
}
.colorbox{
position:relative;
background-color:#70A0B0;
width: 500px;
height: 448px;
border-radius:20px;
}
.number {
position: absolute;
top:400px;
color:#70A0B0;
}
.colorbox:hover span {
background-color:grey;
color:white;
opacity:50%;
padding: 5px;
}
button{
padding: 10px;
font-size: 15px;
border:1px solid rgb(173, 174, 175);
background-color:#ECEFF4;
border-radius: 10px;
}
.sub {
font-size: 20px;
margin-top: 40px;
width: 100%;
display: flex;
justify-content: space-between;
align-items:center;
}Color Hunt 컴포넌트 : https://24-html-and-css-wecolor-picker-keomponeonteu-richyoung1.codekatajavascr.repl.co/
