useEffect
마운트/언마운트
컴포넌트가 마운트 됐을 때 (처음 나타났을 때), 언마운트 됐을 때 (사라질 때)
import React, { useEffect } from 'react';
function User({ user, onRemove, onToggle }) {
useEffect(() => {
console.log('컴포넌트가 화면에 나타남');
return () => {
console.log('컴포넌트가 화면에서 사라짐');
};
}, []);
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
onClick={() => onToggle(user.id)}
>
{user.username}
</b>
<span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
function UserList({ users, onRemove, onToggle }) {
return (
<div>
{users.map(user => (
<User
user={user}
key={user.id}
onRemove={onRemove}
onToggle={onToggle}
/>
))}
</div>
);
}
export default UserList;useEffect 를 사용 할 때에는 첫번째 파라미터에는 함수, 두번째 파라미터에는 의존값이 들어있는 배열 (deps)을 넣음. 만약에 deps 배열을 비우게 된다면, 컴포넌트가 처음 나타날때에만 useEffect 에 등록한 함수가 호출.
그리고, useEffect 에서는 함수를 반환 할 수 있는데 이를 cleanup 함수 라고 부름. cleanup 함수는 useEffect 에 대한 뒷정리를 해준다고 이해하시면 되는데요, deps 가 비어있는 경우에는 컴포넌트가 사라질 때 cleanup 함수가 호출.
주로, 마운트 시에 하는 작업들은 다음과 같은 사항들이 있음.
props 로 받은 값을 컴포넌트의 로컬 상태로 설정
외부 API 요청 (REST API 등)
라이브러리 사용 (D3, Video.js 등...)
setInterval 을 통한 반복작업 혹은 setTimeout 을 통한 작업 예약
그리고 언마운트 시에 하는 작업들은 다음과 같은 사항이 있음.
setInterval, setTimeout 을 사용하여 등록한 작업들 clear 하기 (clearInterval, clearTimeout)
라이브러리 인스턴스 제거
deps 에 특정 값 넣기
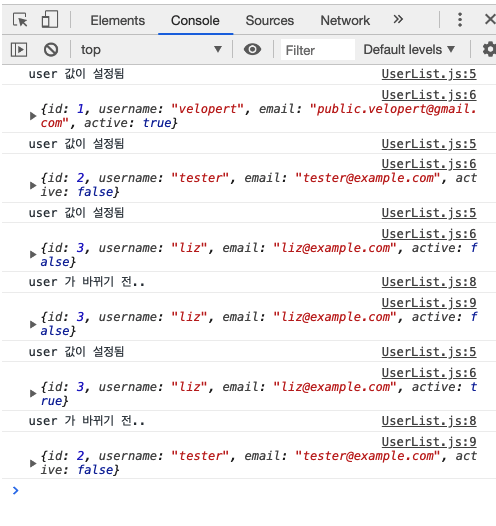
이번에는 deps 에 특정 값을 넣어보도록 함. deps 에 특정 값을 넣게 된다면, 컴포넌트가 처음 마운트 될 때에도 호출이 되고, 지정한 값이 바뀔 때에도 호출이 됨. 그리고, deps 안에 특정 값이 있다면 언마운트시에도 호출이되고, 값이 바뀌기 직전에도 호출이 됨.
import React, { useEffect } from 'react';
function User({ user, onRemove, onToggle }) {
useEffect(() => {
console.log('user 값이 설정됨');
console.log(user);
return () => {
console.log('user 가 바뀌기 전..');
console.log(user);
};
}, [user]);
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
onClick={() => onToggle(user.id)}
>
{user.username}
</b>
<span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
function UserList({ users, onRemove, onToggle }) {
return (
<div>
{users.map(user => (
<User
user={user}
key={user.id}
onRemove={onRemove}
onToggle={onToggle}
/>
))}
</div>
);
}
export default UserList;
useEffect 안에서 사용하는 상태나, props 가 있다면, useEffect 의 deps 에 넣어주어야 합니다. 그렇게 하는게, 규칙.
만약 useEffect 안에서 사용하는 상태나 props 를 deps 에 넣지 않게 된다면 useEffect 에 등록한 함수가 실행 될 때 최신 props / 상태를 가르키지 않게 됨.
deps 파라미터를 생략하기
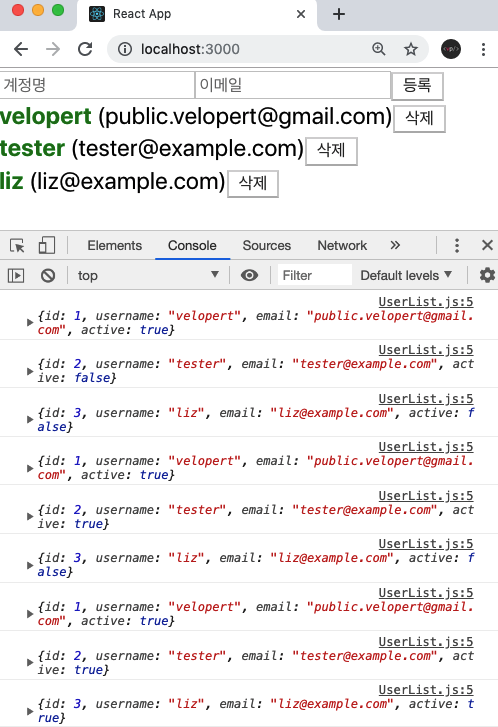
deps 파라미터를 생략한다면, 컴포넌트가 리렌더링 될 때마다 호출이 됨.
import React, { useEffect } from 'react';
function User({ user, onRemove, onToggle }) {
useEffect(() => {
console.log(user);
});
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black'
}}
onClick={() => onToggle(user.id)}
>
{user.username}
</b>
<span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
);
}
function UserList({ users, onRemove, onToggle }) {
return (
<div>
{users.map(user => (
<User
user={user}
key={user.id}
onRemove={onRemove}
onToggle={onToggle}
/>
))}
</div>
);
}
export default UserList;
참고로 리액트 컴포넌트는 기본적으로 부모컴포넌트가 리렌더링되면 자식 컴포넌트 또한 리렌더링이 됨.
물론, 실제 DOM 에 변화가 반영되는 것은 바뀐 내용이 있는 컴포넌트에만 해당합니다. 하지만, Virtual DOM 에는 모든걸 다 렌더링하고 있다는 것.
나중에는, 컴포넌트를 최적화 하는 과정에서 기존의 내용을 그대로 사용하면서 Virtual DOM 에 렌더링 하는 리소스를 아낄 수도 있음.
useMemo와 useCallback을 배우기 전에 알아야 하는 것
- 함수형 컴포넌트는 그냥 함수. 다시 한 번 강조하자면 함수형 컴포넌트는 단지 jsx를 반환하는 함수.
- 컴포넌트가 렌더링 된다는 것은 누군가가 그 함수(컴포넌트)를 호출하여서 실행되는 것을 말함. 함수가 실행될 때마다 내부에 선언되어 있던 표현식(변수, 또다른 함수 등)도 매번 다시 선언되어 사용됨.
- 컴포넌트는 자신의 state가 변경되거나, 부모에게서 받는 props가 변경되었을 때마다 리렌더링 됨. (심지어 하위 컴포넌트에 최적화 설정을 해주지 않으면 부모에게서 받는 props가 변경되지 않았더라도 리렌더링 되는게 기본. )
결론
useMemo, useCallback은 React 최적화와 관련됨.
useMemo
연산된 값을 재사용 하고 싶을 때 사용

메모리제이션된 값을 반환한다라는 문장이 핵심. 다음과 같은 상황을 상상. 하위 컴포넌는 상위 컴포넌트로부터 a와 b라는 두 개의 props를 전달 받음. 하위 컴포넌트에서는 a와 b를 전달 받으면 서로 다른 함수로 각각의 값을 가공(또는 계산)한 새로운 값을 보여주는 역할을 힘. 하위 컴포넌트는 props로 넘겨 받는 인자가 하나라도 변경될 때마다 렌더링되는데, props.a 만 변경 되었을 때 이전과 같은 값인 props.b도 다시 함수를 호출해서 재계산해야 할까? 그냥 이전에 계산된 값을 쓰면 되는데!
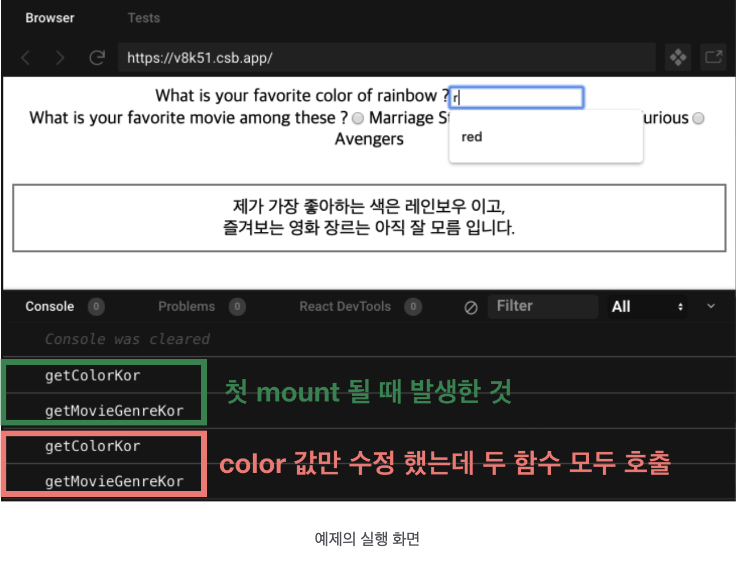
App 컴포넌트는 Info 컴포넌트에게 사용자로부터 입력 받은 color와 movie값을 props로 넘겨주고, Info 컴포넌트는 전달 받은 color와 movie를 적절한 한글로 바꾸어서 문장으로 보여줌.
// App.js
import Info from "./Info";
const App = () => {
const [color, setColor] = useState("");
const [movie, setMovie] = useState("");
const onChangeHandler = e => {
if (e.target.id === "color") setColor(e.target.value);
else setMovie(e.target.value);
};
return (
<div className="App">
<div>
<label>
What is your favorite color of rainbow ?
<input id="color" value={color} onChange={onChangeHandler} />
</label>
</div>
<div>
What is your favorite movie among these ?
<label>
<input
type="radio"
name="movie"
value="Marriage Story"
onChange={onChangeHandler}
/>
Marriage Story
</label>
<label>
<input
type="radio"
name="movie"
value="The Fast And The Furious"
onChange={onChangeHandler}
/>
The Fast And The Furious
</label>
<label>
<input
type="radio"
name="movie"
value="Avengers"
onChange={onChangeHandler}
/>
Avengers
</label>
</div>
<Info color={color} movie={movie} />
</div>
);
};
export default App;// Info.js
const getColorKor = color => {
console.log("getColorKor");
switch (color) {
case "red":
return "빨강";
case "orange":
return "주황";
case "yellow":
return "노랑";
case "green":
return "초록";
case "blue":
return "파랑";
case "navy":
return "남";
case "purple":
return "보라";
default:
return "레인보우";
}
};
const getMovieGenreKor = movie => {
console.log("getMovieGenreKor");
switch (movie) {
case "Marriage Story":
return "드라마";
case "The Fast And The Furious":
return "액션";
case "Avengers":
return "슈퍼히어로";
default:
return "아직 잘 모름";
}
};
const Info = ({ color, movie }) => {
const colorKor = getColorKor(color);
const movieGenreKor = getMovieGenreKor(movie);
return (
<div className="info-wrapper">
제가 가장 좋아하는 색은 {colorKor} 이고, <br />
즐겨보는 영화 장르는 {movieGenreKor} 입니다.
</div>
);
};
export default Info;
App 컴포넌트의 입력창에서 color값만 바꾸어도 getColorKor, getMovieGenreKor 두 함수가 모두 실행되고 movie 값만 바꾸어도 마찬가지로 두 함수가 모두 실행됨. useMemo를 import 해서 Info 컴포넌트의 코드에서 colorKor과 movieGenroKor을 계산하는 부분을 아래와 같이 바꿔봄.
import React, { useMemo } from "react";
const colorKor = useMemo(() => getColorKor(color), [color]);
const movieGenreKor = useMemo(() => getMovieGenreKor(movie), [movie]);useMemo를 사용하면 의존성 배열에 넘겨준 값이 변경되었을 때만 메모리제이션된 값을 다시 계산함.
예제 코드를 직접 변경하여 color값이 바뀔 때는 getColorKor함수만, movie값이 바뀔 때는 getMovieGenreKor함수만 호출되는 것을 확인할 수 있음. 지금 처럼 재계산하는 함수가 아주 간단하다면 성능상의 차이는 아주 미미하겠지만 만약 재계산하는 로직이 복잡하다면 불필요하게 비싼 계산을 하는 것을 막을 수 있다. (공식 문서에서도 useMemo에 넘겨주는 콜백 함수의 이름이 computeExpensiveValue() 라고 되어 있다는 것을 주목)
부모 컴포넌트에게 props를 전달 받는 상황으로 설명했지만, 하나의 컴포넌트에서 두 개 이상의 state가 있을 때도 활용할 수 있음.
💡 useRef와의 차이
useMemo는 deps가 변경되기 전까지 값을 기억하고, 실행후 값을 보관하는 역할로도 사용한다. 얘는 복잡한 함수 return 값을 기억한다는 점에서 useRef와는 다르다.
useRef는 특정 값을 기억하는 경우, useMemo는 복잡한 함수 return 값을 기억하는 경우에 사용한다.
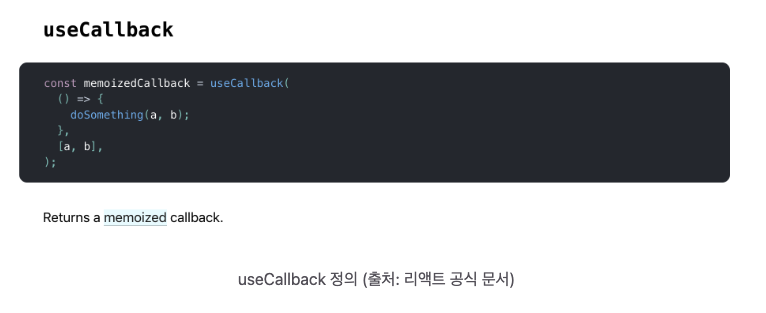
useCallBack
특정 함수를 새로 만들지 않고 재사용하고 싶을때 사용

메모리제이션된 함수를 반환한다라는 문장이 핵심. 서론에서 useMemo와 useCallback을 배우기 전에 알아야 하는 것들 중 두 번째로 컴포넌트가 렌더링 될 때마다 내부에 선언되어 있던 표현식(변수, 또다른 함수 등)도 매번 다시 선언되어 사용된다. 라고 이야기함. useMemo를 설명하고 있는 같은 예제에서 App.js의 onChangeHandler 함수는 내부의 color, movie 상태값이 변경될 때마다 재선언된다는 것을 의미함. 하지만 onChangeHandler 함수는 파라미터로 전달받은 이벤트 객체(e)의 target.id 값에 따라 setState를 실행해주기만 하면 되기 때문에, 첫 마운트 될 때 한 번만 선언하고 재사용하면 되지 않을까?
// App.js
import React, { useState, useCallback } from "react";
const onChangeHandler = useCallback(e => {
if (e.target.id === "color") setColor(e.target.value);
else setMovie(e.target.value);
}, []);App.js에서 useCallback을 import 하고 onChangeHandler함수의 선언부를 위와 같이 바꿔봄. 첫 마운트 될 때만 메모리에 할당되었는지 아닌지 확인하기는 어렵겠지만 위와 같이 사용함. 예시와 같은 이벤트 핸들러 함수나 api를 요청하는 함수를 주로 useCallback 으로 선언하는 코드를 꽤 많이 봄.
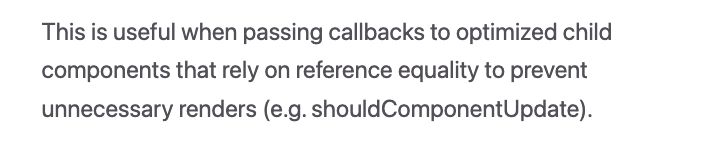
하지만, 비싼 계산이 아니라면 useMemo사용을 권장하지 않는 것처럼 이정도 수준의 함수 재선언을 막기 위해 useCallback을 사용하는 것도 크게 의미있어 보이지는 않음. 다시 공식 문서를 꼼꼼히 읽어보면…

와 같은 말이 나옴. 만약 하위 컴포넌트가 React.memo() 같은 것으로 최적화 되어 있고 그 하위 컴포넌트에게 callback 함수를 props로 넘길 때, 상위 컴포넌트에서 useCallback 으로 함수를 선언하는 것이 유용하다라는 의미. 함수가 매번 재선언되면 하위 컴포넌트는 넘겨 받은 함수가 달라졌다고 인식하기 때문.
React.memo()로 함수형 컴포넌트 자체를 감싸면 넘겨 받는 props가 변경되지 않았을 때는 상위 컴포넌트가 메모리제이션된 함수형 컴포넌트(이전에 렌더링된 결과)를 사용하게 됨.
함수는 오로지 자기 자신만이 동일하기 때문에 상위 컴포넌트에서 callback 함수를 (같은 함수이더라도) 재선언한다면 props로 callback 함수를 넘겨 받는 하위 컴포넌트 입장에서는 props가 변경 되었다고 인식.
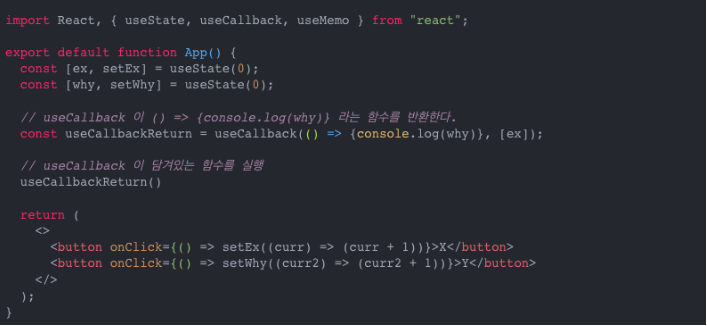
예제2

아까 그 코드와 같은 버튼을 보여주는 코드이다.
위의 useCallback 은 () => {console.log(why)} 라는 함수를 반환해주고 있다.
위의 useCallback 은 다음의 순서로 진행될 것이다.
1. 처음 컴포넌트가 시작될 때 실행 () => {console.log(0)}
2. ex 가 변할 때까지 함수는 () => {console.log(0)}
3. ex 가 변한다면 그제서야 why 의 값을 가져와서 () => {console.log(새로운 값)}
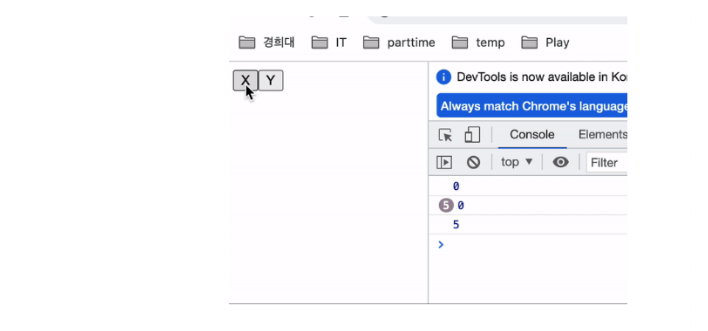
예를 들어서 Y 버튼을 다섯번 누른다고 해보자.
Y 버튼이 눌리면 'why'라는 상태의 값이 1씩 증가할 것이다.

위 에서 보듯이, Y를 다섯번 누를 때 동안에는 계속 함수가 () => {console.log(0)} 이다.
(물론 이 때 why라는 상태값은 계속 값이 증가한다.)
그러다가 X 버튼을 누르면서 ex 라는 변수(deps) 가 변하자 마자, () => {console.log(5)} 를 반환한다.
deps가 변해야 함수 컴포넌트와 상태값(why) 를 공유하는 것이다!!
따라서 useCallback 은 함수와는 상관 없는 상태값이 변할 때,
함수 컴포넌트에서 불필요하게 함수를 업데이트 하는 것을 방지해준다.
다만, deps 를 잘못 설정하면 아무리 함수 컴포넌트를 재 실행해도 함수가 변하지 않으면서
내가 원치 않는 상황이 올 수도 있으므로 섬세한 컨트롤이 필요하다..
이런 상황은 useMemo도 똑같다. useMemo 역시 Y 버튼을 5번 눌러도, X버튼을 안 누르면 실행이 되지 않는다.
추가로, react 공식 문서에서도 인정 하듯이, 아래의 두 식은 같다.
React.memo()
컴포넌트가 React.memo()로 래핑 될 때, React는 컴퍼넌트를 렌더링하고 결과를 메모이징(Memoizing). 그리고 다음 렌더링이 일어날 때 props가 같다면, React는 메모이징(Memoizing)된 내용을 재사용함.
예시를 살펴보자. 함수형 컴퍼넌트 Movie가 React.memo()로 래핑 되어 있음.
export function Movie({ title, releaseDate }) {
return (
<div>
<div>Movie title: {title}</div>
<div>Release date: {releaseDate}</div>
</div>
);
}
export const MemoizedMovie = React.memo(Movie);React.memo(Movie)는 새로 메모이징된 컴퍼넌트인 MemoizedMovie를 반환한다. 한 가지 차이점을 제외하고 원래의 Movie 컴퍼넌트와 같은 결과를 나타낼 것.
MemoizedMovie의 렌더링 결과는 메모이징 되어있음. 만약 title이나 releaseData 같은 props가 변경 되지 않는다면 다음 렌더링 때 메모이징 된 내용을 그대로 사용하게 됨.
// 첫 렌더이다. React는 MemoizedMovie 함수를 호출한다.
<MemoizedMovie
movieTitle="Heat"
releaseDate="December 15, 1995"
/>
// 다시 렌더링 할 때 React는 MemoizedMovie 함수를 호출하지 않는다.
// 리렌더링을 막는다.
<MemoizedMovie
movieTitle="Heat"
releaseDate="December 15, 1995"
/>메모이징 한 결과를 재사용 함으로써, React에서 리렌더링을 할 때 가상 DOM에서 달라진 부분을 확인하지 않아 성능상의 이점을 누릴 수 있음.
클래스 컴퍼넌트 또한 PureComponent로 동일한 내용이 구현되어 있음.
1.1 props 동등 비교 커스터마이징
React.memo()는 props 혹은 props의 객체를 비교할 때 얕은(shallow) 비교함.
비교 방식을 수정하고 싶다면 React.memo() 두 번째 매개변수로 비교함수를 만들어 넘겨주면 됨.
React.memo(Component, [areEqual(prevProps, nextProps)]);areEqual(prevProps, nextProps) 함수는 prevProps와 nextProps가 같다면 true를 반환.
예를들어 Movie의 props가 동일한지 수동으로 비교.
function moviePropsAreEqual(prevMovie, nextMovie) {
return (
prevMovie.title === nextMovie.title &&
prevMovie.releaseDate === nextMovie.releaseDate
);
}
const MemoizedMovie2 = React.memo(Movie, moviePropsAreEqual);moviePropsAreEqual() 함수는 이전 props와 현재 props가 같다면 true를 반환.
2. 언제 React.memo()를 써야할까
2.1 같은 props로 렌더링이 자주 일어나는 컴퍼넌트
React.memo()는 함수형 컴퍼넌트에 적용되어 같은 props에 같은 렌더링 결과를 제공.
React.memo()를 사용하기 가장 좋은 케이스는 함수형 컴퍼넌트가 같은 props로 자주 렌더링 될거라 예상될 때.
일반적으로 부모 컴퍼넌트에 의해 하위 컴퍼넌트가 같은 props로 리렌더링 될 때가 있음.
위에서 정의한 Movie를 다시 사용해서 예시를 봄. 여기 Movie의 부모 컴퍼넌트인 실시간으로 업데이트되는 영화 조회수를 나타내는 MovieViewsRealtime 컴퍼넌트가 있음.
function MovieViewsRealtime({ title, releaseDate, views }) {
return (
<div>
<Movie title={title} releaseDate={releaseDate} />
Movie views: {views}
</div>
);
}이 어플리케이션은 주기적(매초)으로 서버에서 데이터를 폴링(Polling)해서 MovieViewsRealtime 컴퍼넌트의 views를 업데이트 함.
// Initial render
<MovieViewsRealtime
views={0}
title="Forrest Gump"
releaseDate="June 23, 1994"
/>
// After 1 second, views is 10
<MovieViewsRealtime
views={10}
title="Forrest Gump"
releaseDate="June 23, 1994"
/>
// After 2 seconds, views is 25
<MovieViewsRealtime
views={25}
title="Forrest Gump"
releaseDate="June 23, 1994"
/>
// etcviews가 새로운 숫자가 업데이트 될 때 마다 MoviewViewsRealtime 컴퍼넌트 또한 리렌더링 된다. 이때 Movie 컴퍼넌트 또한 title이나 releaseData가 같음에도 불구하고 리렌더링 된다.
이때가 Movie 컴퍼넌트에 메모이제이션을 적용할 적절한 케이스다.
MovieViewsRealtime에 메모이징된 컴퍼넌트인 MemoizedMovie를 대신 사용해 성능을 향상해보자.
function MovieViewsRealtime({ title, releaseDate, views }) {
return (
<div>
<MemoizedMovie title={title} releaseDate={releaseDate} />
Movie views: {views}
</div>
);
}title 혹은 releaseDate props가 같다면, React는 MemoizedMovie를 리렌더링 하지 않을 것. 이렇게 MovieViewsRealtime 컴퍼넌트의 성능을 향상할 수 있음.
컴퍼넌트가 같은
props로 자주 렌더링되거나, 무겁고 비용이 큰 연산이 있는 경우,React.memo()로 컴퍼넌트를 래핑할 필요가 있음.
profiling을 통해 React.memo()의 이점을 측정해보기.
3. 언제 React.memo()를 사용하지 말아야 할까
만약 위에서 언급한 상황에 일치하지 않는다면 React.memo()를 사용할 필요가 없을 가능성이 높음.
경험적으로, 성능적인 이점을 얻지 못한다면 메모이제이션을 사용하지 않는것이 좋음.
성능 관련 변경이 잘못 적용 된다면 성능이 오히려 악화될 수 있다. React.memo()를 현명하게 사용.
또한, 기술적으로는 가능하지만 클래스 기반의 컴퍼넌트를 React.memo()로 래핑하는것은 적절하지 않음. 클래스 기반의 컴퍼넌트에서 메모이제이션이 필요하다면 PureComponent를 확장하여 사용하거나, shouldComponentUpdate() 메서드를 구현하는 것이 적절함.
3.1 쓸모없는 props 비교
렌더링될 때 props가 다른 경우가 대부분인 컴포넌트를 생각해보면, 메모이제이션 기법의 이점을 얻기 힘듦.
props가 자주 변하는 컴퍼넌트를 React.memo()로 래핑할지라도, React는 두 가지 작업을 리렌더링 할 때마다 수행할 것.
이전 props와 다음 props의 동등 비교를 위해 비교 함수를 수행함.
비교 함수는 거의 항상 false를 반환할 것이기 때문에, React는 이전 렌더링 내용과 다음 렌더링 내용을 비교할 것.
비교 함수의 결과는 대부분 false를 반환하기에 props 비교는 불필요하게 됨.
4. React.memo() 와 콜백 함수
함수 객체는 "일반" 객체와 동일한 비교 원칙을 따름. 함수 객체는 오직 자신에게만 동일함.
몇가지 함수를 비교.
function sumFactory() {
return (a, b) => a + b;
}
const sum1 = sumFactory();
const sum2 = sumFactory();
console.log(sum1 === sum2); // => false
console.log(sum1 === sum1); // => true
console.log(sum2 === sum2); // => truesumFactory()는 팩토리 함수. 이 함수는 2가지 숫자를 더해주는 화살표 함수를 반환함.
함수 sum1과 sum2는 팩토리에 의해 생성된 함수. 두 함수 모두 두 숫자를 더해주는 함수. 그러나 sum1과 sum2는 다른 함수 객체.
부모 컴퍼넌트가 자식 컴퍼넌트의 콜백 함수를 정의한다면, 새 함수가 암시적으로 생성될 수 있다. 이것이 어떻게 메모이제이션을 막는지 보고, 수정해보기.
Logout 컴퍼넌트는 콜백 prop인 onLogout을 가짐.
function Logout({ username, onLogout }) {
return <div onClick={onLogout}>Logout {username}</div>;
}
const MemoizedLogout = React.memo(Logout);함수의 동등성이란 함정 때문에, 메모이제이션을 적용할 때는 콜백을 받는 컴퍼넌트 관리에 주의해야 함. 리렌더를 할 때 마다 부모 함수가 다른 콜백 함수의 인스턴스를 넘길 가능성이 있음.
function MyApp({ store, cookies }) {
return (
<div className="main">
<header>
<MemoizedLogout
username={store.username}
onLogout={() => cookies.clear()}
/>
</header>
{store.content}
</div>
);
}동일한 username 값이 전달되더라고, MemoizedLogout은 새로운 onLogout 콜백 때문에 리렌더링을 하게 됨.
메모이제이션이 중단되게 되는 것.
이 문제를 해결하려면 onLogout prop의 값을 매번 동일한 콜백 인스턴스로 설정해야만 함.useCallback()을 이용해서 콜백 인스턴스를 보존시켜보기.
const MemoizedLogout = React.memo(Logout);
function MyApp({ store, cookies }) {
const onLogout = useCallback(() => {
cookies.clear();
}, []);
return (
<div className="main">
<header>
<MemoizedLogout username={store.username} onLogout={onLogout} />
</header>
{store.content}
</div>
);
}useCallback(() => { cookies.clear() }, []) 는 항상 같은 함수 인스턴스를 반환함. MemoizedLogout의 메모이제이션이 정상적으로 동작하도록 수정됨.
useRef
React 함수형 컴포넌트에서 DOM을 직접 선택해야 하는 상황에서 사용
JavaScript 를 사용 할 때에는, 우리가 특정 DOM 을 선택해야 하는 상황에 에 getElementById,
querySelector같은 DOM Selector 함수를 사용해서 DOM 을 선택합니다.
특정 엘리먼트 크기를 가져와야 한다던지, 스크롤 바 위치를 가져오거나 설정 해야 된다 던지, 또는 포커스를 설정
해줘야 된다 던지 등 다양한 상황이 있습니다.
리액트에서 ref 라는 것을 사용합니다.
함수형 컴포넌트 에서 ref 를 사용 할 때에는 useRef 라는 Hook 함수를 사용합니다. 클래스형 컴포넌트 에서는 콜백 함수를 사용하거나 React.createRef 라는 함수를 사용합니다.
useRef 함수는 current 속성을 가지고 있는 객체를 반환하는데, 인자로 넘어온 초기값을 current
속성에 할당합니다. 이 current속성은 값을 변경해도 상태를 변경할 때 처럼 React 컴포넌트가 다시 랜더링 되지 않습니다. React 컴포넌트가 다시 랜더링 될 때도 마찬가지로 이 current 속성 값이 유실되지 않습니다.
초기화 버튼을 클릭했을 때 이름 input 에 포커스가 잡히도록 useRef 를 사용하여 기능을 구현 해보겠습니다.
import React, { useState, useRef } from 'react';
function InputSample() {
const [inputs, setInputs] = useState({
name: '',
nickname: ''
});
const nameInput = useRef();
const { name, nickname } = inputs; // 비구조화 할당을 통해 값 추출
const onChange = e => {
const { value, name } = e.target; // 우선 e.target 에서 name 과 value 를 추출
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value // name 키를 가진 값을 value 로 설정
});
};
const onReset = () => {
setInputs({
name: '',
nickname: ''
});
nameInput.current.focus();
};
return (
<div>
<input
name="name"
placeholder="이름"
onChange={onChange}
value={name}
ref={nameInput}
/>
<input
name="nickname"
placeholder="닉네임"
onChange={onChange}
value={nickname}
/>
<button onClick={onReset}>초기화</button>
<div>
<b>값: </b>
{name} ({nickname})
</div>
</div>
);
}
export default InputSample;useRef() 를 사용하여 Ref 객체를 만들고, 이 객체를 우리가 선택하고 싶은 DOM 에 ref 값으로 설정해주어야 합니다. 그러면, Ref 객체의 .current 값은 우리가 원하는 DOM 을 가리키게 됩니다.
위 예제 에서는 onReset 함수에서 input 에 포커스를 하는 focus() DOM API 를 호출해주었습니다.
참고
https://react.vlpt.us/basic/16-useEffect.html
https://leehwarang.github.io/2020/05/02/useMemo&useCallback.html
https://ui.toast.com/weekly-pick/ko_20190731
https://velog.io/@dudgus1670/useCallBack-useMemo
https://basemenks.tistory.com/m/238
https://react.vlpt.us/basic/10-useRef.html
https://www.daleseo.com/react-hooks-use-ref/
