HTTP 프로토콜의 한계를 보안하기 위해 쿠키 또는 세션을 사용.
기본적으로 HTTP 프로토콜 환경은 비연결지향(connectionless), 무상태(stateless)한 특성을 가지기 때문에 요청만으로 서버는 클라이언트를 구별할 수 없음.
HTTP 프로토콜 환경에서 서버는 클라이언트가 누구인지 확인해야함. 그 이유는 HTTP 프로토콜 특징
- 비연결성지향(connectionless) : 클라이언트가 요청을 한 후 응답을 받으면 TCP/IP 연결을 끊는 특성
- 무상태(stateless) : 연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 정보는 유지하지 않는 특성이 있음.
쿠키와 세션은 위의 두 가지 특징을 해결하기 위해 사용함.
예를 들어, 쿠키와 세션을 사용하지 않으면 쇼핑몰에서 옷을 구매하려고 로그인을 했음에도, 페이지를 이동할 때 마다 계속 로그인을 해야 함.
쿠키와 세션을 사용했을 경우, 한 번 로그인을 하면 어떠한 방식에 의해서 그 사용자에 대한 인증을 유지하게 됨.
쿠키(Cookie)
- 클라이언트(브라우저) 로컬에 저장되는 만료기한이 있는 키와 값이 들어있는 작은 데이터 파일.
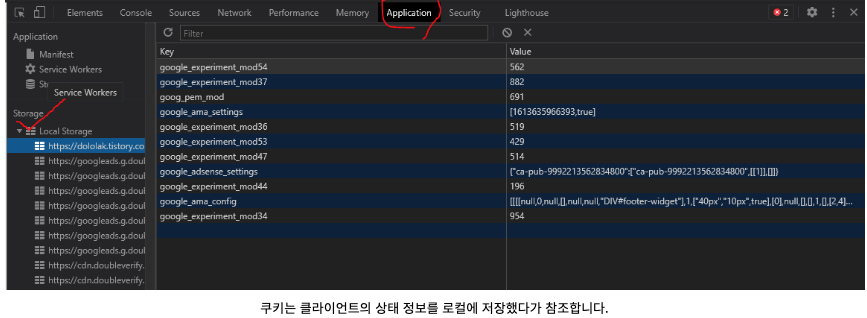
- 쿠키는 클라이언트의 상태 정보를 로컬에 저장했다가 참조.
- 클라이언트에 300개까지 쿠키저장 가능, 하나의 도메인당 20개의 값만 가질 수 있음, 하나의 쿠키값은 4KB까지 저장.
- Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있음.
- 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송.
- document.cookie하면 현재 쿠키 정보가 나옴.
- 사용자 인증이 유효한 시간을 명시할 수 있으며, 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지됨.
Ex)
- 방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
- 쇼핑몰의 장바구니 기능
- 자동 로그인
- 팝업 창에서 "오늘 더 이상 이 창을 보지 않음" 체크
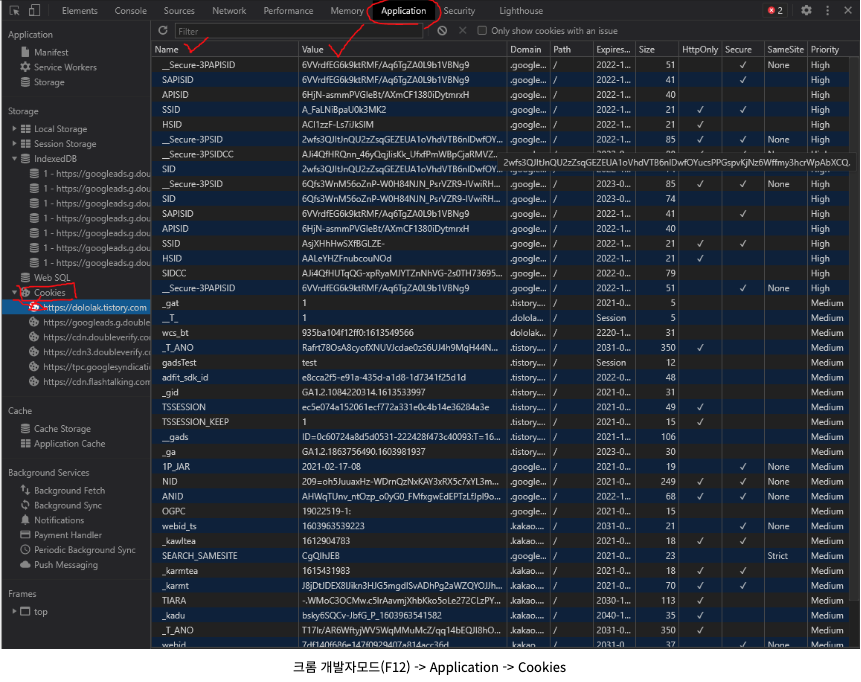
쿠키(Cookie)의 구성 요소
- 이름(Name) : 각각의 쿠키를 구별하는 데 사용되는 이름
- 값(Value) : 쿠키의 이름과 관련된 값
- 유효시간(Expires) : 쿠키의 유지시간
- 도메인(Domain): 쿠키를 전송할 도메인
- 경로(Path): 쿠키를 전송할 요청 경로


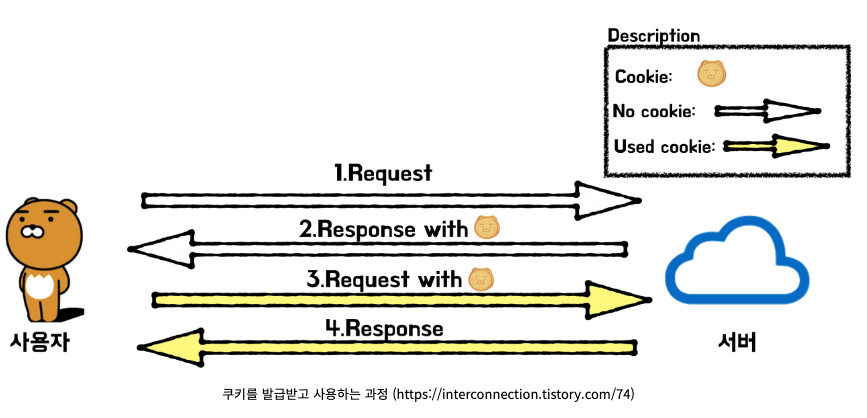
쿠키(Cookie)의 동작 방식
- 클라이언트가 페이지를 요청.
- 서버에서 쿠키를 생성.
- HTTP 헤더에 쿠키를 포함 시켜 응답.
- 브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있음.
- 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보냄.
- 서버에서 쿠키를 읽어 이전 상태 정보를 변경 할 필요가 있을 때 쿠키를 업데이트 하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답.

장점
- 대부분의 브라우저가 지원.
단점
- 매 HTTP요청마다 포함되어 api호출로 서버에 부담.
- 쿠키의 용량이 작음. (약 4Kb)
- 암호화 존재 x -> 사용자 정보 도난 위험.
쿠키(Cookie) 사용 이유
서버는 요청 자체만으로는 그 요청이 누구에게서 오는지 알 수 없기에, 응답을 보낼 수 없음. 이 때 쿠키에 나에 대한 정보를 담아서 서버로 보내면 서버는 쿠키를 읽어서 내가 누군지 파악. 쿠키는 처음부터 서버와 클라이언트 간의 지속적인 데이터 교환을 위해 만들어졌기 때문에 서버로 계속 전송됨.
이게 문제가 됨. 만약 4kb 용량 제한을 거의 다 채운 쿠키가 있다면, 요청을 할 때마다 기본 4kb의 데이터를 사용해야함. 4kb 중에는 서버에 필요하지 않은 데이터들도 있음 -> 데이터 낭비
바로 그런 데이터들을 이제 로컬 스토리지와 세션 스토리지에 저장
이 두 저장소의 데이터는 서버로 자동 전송되지 않음.
두 스토리지는 모두 window 객체 안에 들어 있음. Storage객체를 상속받기 때문에 메소드가 공통적으로 존재.
도메인 별 용량 제한도 있음. (프로토콜, 호스트, 포트가 같으면 같은 스토리지를 공유)
모바일은 2.5mb, 데스크탑은 5mb~10mb라고 생각하시면 됨.
이게 부족하다면 50mb를 기본적으로 저장할 수 있는IndexedDB를 씀.
웹 스토리지(Web Storage)
쿠키의 단점을 보완해 HTML5에서 '웹스토리지'라는 기술 탄생.
- 로컬 스토리지와 세션 스토리지는 HTML5에서 추가된 저장소.
- 간단한 키와 값을 저장할 수 있음. 키-밸류 스토리지의 형태
- 쿠키와 달리 자동전송 위험이 없음
- 오리진(Origin)(도메인,프로토콜,포트) 단위로 접근이 제한되는 특성 덕분에 CSRF로 부터 안전
- 쿠키보다 큰 저장 용량 지원(모바일 2.5MB, 데스크탑 5~10MB)
- 서버가 HTTP헤더를 통해 스토리지 객체를 조작할 수 없음.(웹 스토리지 객체 조작은 JavaScript 내에서만 수행)
- 오직 문자형 데이터 타입만 지원
- 로컬 스토리지와 세션 스토리지가 있으며, 같은 스토리지 객체를 상속하기 때문에 메서드가 동일

장점
- 서버에 불필요하게 데이터를 저장하지 않음.( 서버에 불필요한 데이터를 저장해달라고 요청하지 않아도 됨.)
- 용량이 큼. (약 5Mb, 브라우저마다 차이 존재)
단점
- HTML5를 지원하지 않는 브라우저의 경우 사용 불가
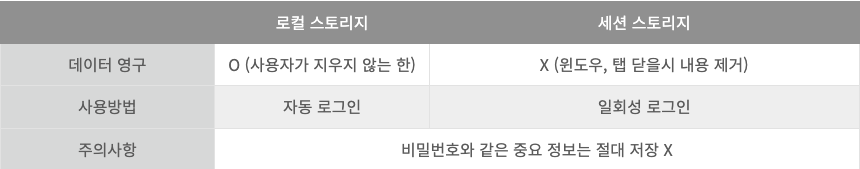
로컬 스토리지 ( Local Storage )
- window.localStorage 객체
- 오리진(= 프로토콜 + 도메인 + 포트)별로 생성되며, 다른 오리진 로컬 스토리지에는 접근이 불가능
- 사용자가 데이터를 지우지 않는 이상, 브라우저나 OS를 종료해도 계속 브라우저에 남아있음 (영구성)
- 서로 다른 브라우저 탭이라도 동일한 오리진이라면 동일한 로컬 스토리지를 사용
- 지속적으로 필요한 데이터 저장
ex) 자동 로그인 저장, 다크모드와 라이트 모드 기능
세션 스토리지 ( Session Storage )
- window.sessionStorage 객체
- 데이터가 오리진 뿐만 아니라 브라우저 탭에도 종속되서, 세션 종료 시(윈도우나 브라우저 탭을 닫을 경우) 클라이언트에 대한 정보 삭제
- 세션 쿠키와 달리, 탭/윈도우 단위로 세션 스토리지가 생성.
즉 window 객체와 동일한 유효 범위 및 생존 기간을 가지며, 탭/윈도우를 닫을 시 데이터가 삭제됨. - 또한 동일한 탭/윈도우라도 오리진(= 프로토콜 + 도메인 + 포트)라면 또 다른 세션 스토리지가 생성.
- 서로 다른 세션 스토리지는 서로 영향을 주지 않으며 독립적으로 동작.
- 윈도우 복제로 생성된 경우, 혹은 스크립트로 새 창을 연 경우 세션 스토리지가 복제되어 생성됨.
- 잠시 동안 일시적으로 필요한 정보를 저장하기에 좋음.
ex) 입력 폼 정보 저장, 일회성 로그인 정보, 비 로그인 장바구니, 상세페이지에서 목록 페이지로 이동할 때 스크롤 위치 값
세션(Session)
- 세션은 쿠키를 기반으로 하지만, 사용자 정보를 파일 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리.
- 서버에서 클라이언트를 구분하기 위해 세션 ID를 부여하며, 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지.
- 세션 ID로 클라이언트를 구분해서 클라이언트의 요구에 맞는 서비스를 제공.
- 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정 가능.
- 데이터를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 됨. 서버에 과부하를 주고, 성능 저하의 요인이 됨.
세션(Session) 동작 방식
클라이언트가 서버에 접속 시 세션 ID를 발급.
클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있음.
클라이언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 서버에 전달해서 사용.
서버는 세션 ID를 전달 받아서 별다른 작업없이 세션 ID로 세션에 있는 클라이언트 정보를 가져옴.
클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답.
쿠키(Cookie) vs 세션(Session) 비교
- 데이터 저장위치 : 쿠키는 클라이언트, 세션은 서버
- 보안 : 저장위치 때문에 쿠키는 스니핑에 당할 우려가 있지만, 세션은 쿠키를 이용해 세션 아이디만 저장하고 서버에서 처리하기때문에 보안성은 쿠키<세션
- 라이프 사이클 : 쿠키는 만료시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아 있을 수 있음. 또한 만료기간을 넉넉하게 잡아두면 쿠키삭제를 할 때 까지 유지될 수도 있음.
세션은 브라우저 종료 시 만료기간에 상관없이 종료. 예를 들어, 크롬에서 다른 탭을 사용해도 세션을 공유됩니다. 다른 브라우저를 사용하게 되면 다른 세션을 사용할 수 있음. - 속도 : 세션은 서버의 처리를 필요로 함. 쿠키>세션
- 세션은 서버의 자원을 사용하기 때문에 무분별하게 만들다보면 서버의 메모리가 감당할 수 없어질 수가 있고 속도가 느려질 수 있기 때문에 쿠키가 유리한 경우가 있음. ( 또한 세션이 사용자 수 만큼 서버 메모리를 차지하는 문제를 보완한 토큰 기반 인증을 사용하는 추세. )
쿠키/세션 vs 캐시
- 캐시는 이미지나 css, js파일 등을 브라우저나 서버 앞 단에 저장해놓고 사용하는 것.
- 한번 캐시에 저장되면 브라우저를 참고하기 때문에 서버에서 변경이 되어도 사용자는 변경되지 않게 보일 수 있는데 이런 부분을 캐시를 지워주거나 서버에서 클라이언트로 응답을 보낼 때 header에 캐시 만료시간을 명시하는 방법등을 이용할 수 있음.
- 보통 쿠키와 세션의 차이를 물어볼 때 저장위치와 보안에 대해서는 잘 말하는데 사실 중요한 것은 라이프사이클을 얘기하는 것.
자바스크립트 객체 예시
let object = {
"A" : 1, "B" : 2, "name" : "wecode", "Key" : "Value"
}
값 가져오는 법
1. 로컬 스토리지
localStorage.A (Key == A)
localStorage.getItem("A")
2. 세션 스토리지
sessionStorage.A (Key == A)
sessionStorage.getItem("A")
3. 쿠키
getCookie("A") (Key == A)
세팅하는 법
1. 로컬 스토리지
localStorage.A = 1 (Key == A, Value = 1)
localStorage.setItem("A", 1)
2. 세션 스토리지
sessionStorage.A = 1 (Key == A, Value = 1)
sessionStorage.setItem("A", 1)
3. 쿠키
setCookie("A", 1, 7) (Key == A, Value == 1, 유효기간 == 7초)
