transform
요소에 변환 효과를 적용한다. 2차원 또는 3차원 효과가 있다.
transform: rotate(45deg); /* 2차원 효과 적용 */
transform: rotateY(45deg); /* 3차원 효과 적용 */transform-origin
x축 y축을 통해 변환 효과에 대한 기준점을 명시한다. 기본값은 중앙(50% 50%)이다.
transform-origin: 100% 100%;perspective
3차원 효과를 줄 때 원근 효과를 적용한다. 함수가 있고 속성이 있다.
함수는 요소 자체에 작성하고 속성은 해당 요소의 상위 요소에 작성한다.
perspective: 300px; /* 속성으로 지정, 자식 요소에 원근 효과 적용 */
transform: perspective(300px) rotateX(45deg); /* 함수로 지정, 본인에 원근 효과 적용 */perspective-origin
x축 y축을 통해 3차원 변환 효과를 바라보는 시점을 명시한다. 기본값은 중앙(50% 50%)이다.
perspective-origin: 100% 100%;transform-style
기본값은 flat이다. (납작하고 평평한)
3차원 효과가 적용되어 있는 요소의 자식 요소는 추가적으로 3차원 효과를 줄 수 없다.
이 때 transform-style의 값을 preserve-3d로 정의하면 자식 요소에도 3차원 효과를 줄 수 있다.
transform-style: preserve-3d;backface-visibility
뒷면을 화면에 보이게 만들지를 정의한다. 기본값은 visible이다.
backface-visibility: hidden; /* 뒷면을 안 보이게 설정 */2차원 예제
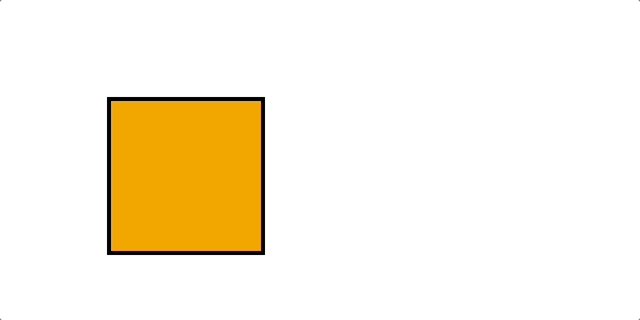
<div class="container">
<div class="item"></div>
</div>.container {
width:150px;
height:150px;
border:4px solid;
margin:100px;
}
.container .item{
width:150px;
height:150px;
transition-duration:1s; /* animation 실행 시간을 1초로 정의 */
background-color: orange;
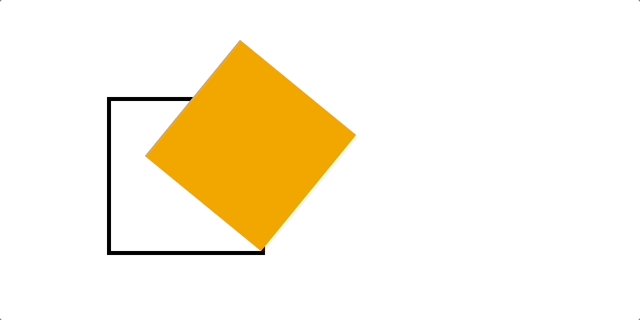
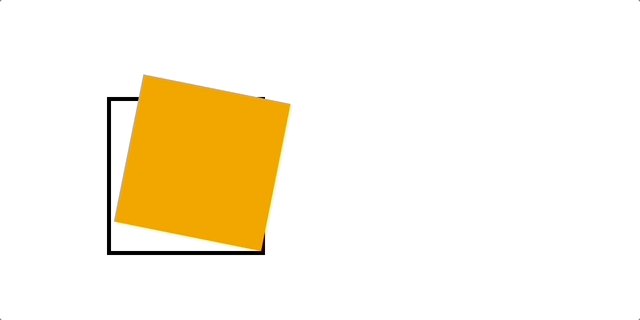
transform-origin: 100% 100%; /* 변환 효과에 대한 기준점을 명시 */
}
.container .item:hover {
transform: rotate(45deg); /* 2차원 변환 효과 적용 */
}
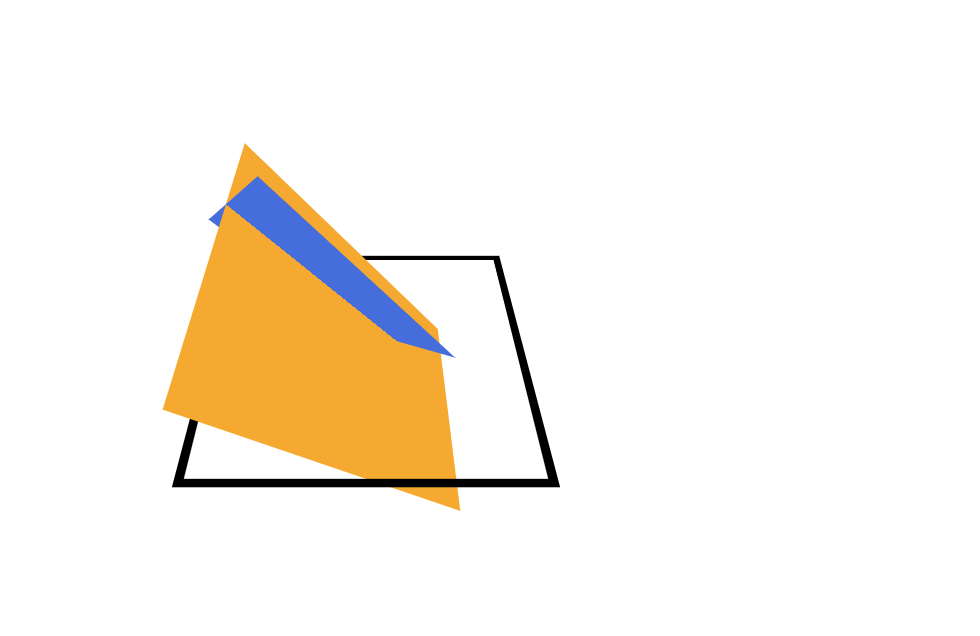
perspective 예제
<div class="container">
<div class="item">
<div class="box"></div>
</div>
</div>.container {
width:150px;
height:150px;
border:4px solid;
margin:100px;
perspective: 300px; /* 자식 요소에 원근 효과 적용 */
transform: perspective(300px) rotateX(45deg); /* perspective 함수는 자신에게 정의 */
transform-style: preserve-3d; /* 자식 요소에도 3D 효과를 보존함 (단 후손은 적용 안 됨) */
}
.container .item{
width:150px;
height:150px;
background-color: orange;
transform: rotateY(45deg);
transform-style: preserve-3d; /* 부모 요소에서 작성했지만 자식에만 해당하여 한 번 더 작성해야 함 */
}
.container .item .box {
width:100px;
height:100px;
background-color: royalblue;
transform: rotateX(43deg);
}
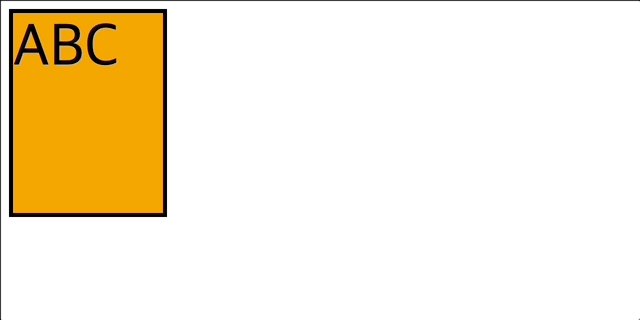
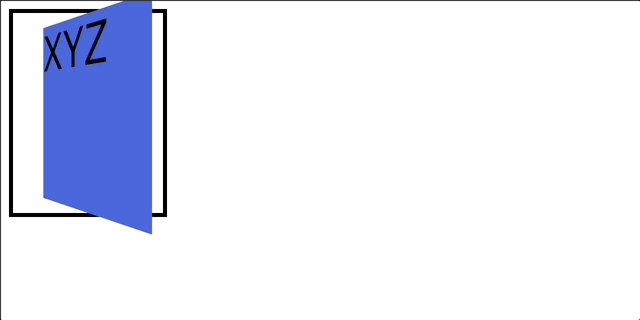
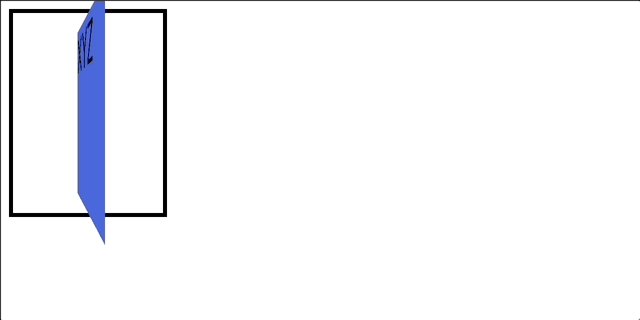
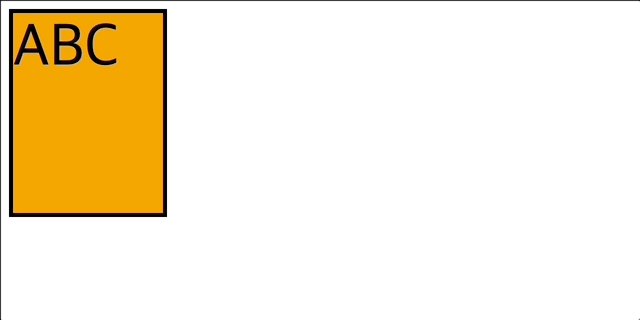
3차원 예제
<div class="container">
<div class="item front">ABC</div>
<div class="item back">XYZ</div>
</div>.container {
width:150px;
height:200px;
border:4px solid;
perspective: 300px; /* 자식 요소가 3차원 변환을 사용할 때 원근 효과를 자식에 추가 (꼭 부모에 작성) */
}
.container .item{
width:150px;
height:200px;
font-size:60px;
transition-duration:1s; /* animation 실행 시간을 1초로 정의 */
backface-visibility:hidden; /* 뒷면을 안 보이게 설정 */
}
.container .item.front {
background-color:orange;
position:absolute;
}
.container .item.back {
background-color:royalblue;
transform:rotateY(-180deg); /* 3차원 변환 효과 적용 */
}
.container:hover .item.front{
transform: rotateY(180deg); /* 3차원 변환 효과 적용 */
}
.container:hover .item.back{
transform: rotateY(0); /* 3차원 변환 효과 적용 */
}