변수
변수는 기본적으로 $변수명: 값 으로 선언한다.
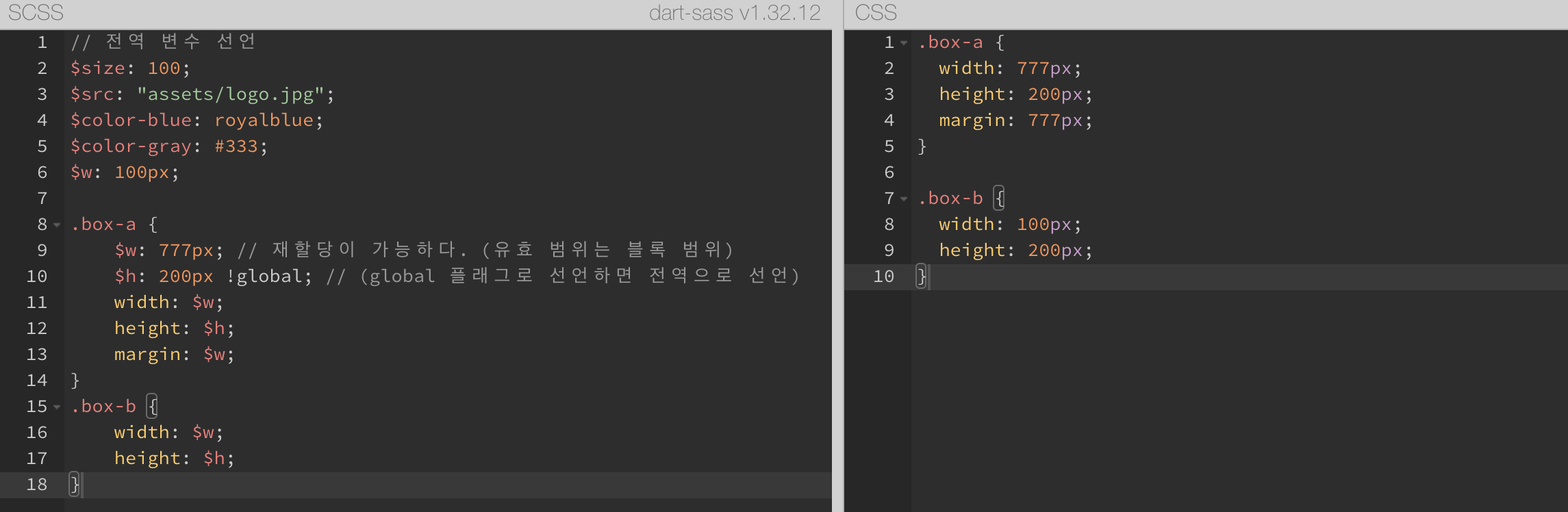
유효 범위는 블록 범위이다.
global 플래그를 사용하면 유효 범위가 전역으로 변경된다.
global 플래그를 이미 전역으로 선언된 변수에 사용하면 전역 변수를 덮어 쓸 수 있어서 주의해야한다.

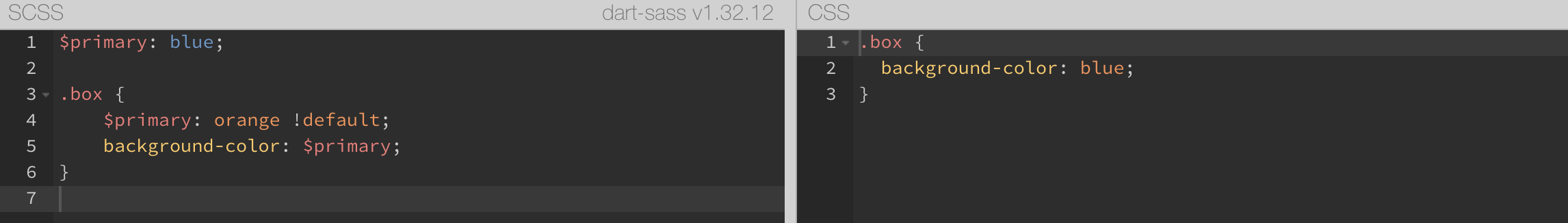
!default 플래그는 똑같은 변수가 존재하고 이미 값이 지정되어 있다면
지정한 default값은 사용하지 않고 원래 존재하는 값으로 적용한다는 것이다.
만약 존재하지 않는다면 default로 선언한 값이 적용된다.

보간
자바스크립트에서는 ${} 내부에 변수를 작성했지만 SCSS에서는 #{} 내부에 변수를 작성한다.
또한 문자열 뿐만 아니라 선택자 이름에도 보간이 가능하다.

데이터
scss에도 데이터 타입이 존재한다.
// Numbers
// 단위가 있어도 숫자 데이터로 인식
$number1: 1;
$number2: .82;
$number3: 20px;
$number4: 2fr;
// Strings
// 문자로 되어져있는 값들과 ""로 묶여진 모든 값들
$string1: bold;
$string2: absolute;
$string3: "assets/images/";
// Colors
// css로 만들어낼 수 있는 모든 색상들은 색상 데이터에 해당한다.
$color1: blue;
$color2: yellowgreen;
$color3: rgba(255,0,0,.5)
$color4: #ffff00;
// Booleans
$boolean1: true;
$boolean2: false;
// Null
// Null 값을 가지고 있는 요소는 컴파일 되지 않음
$null: null;
// Lists
// JS의 배열과 유사, 단 소괄호를 사용
$list1: (10px, 20px, 30px);
$list2: 10px, 20px, 30px; // 소괄호 생략 가능
$list3: 10px 20px 30px; // 쉼표 생략 가능
$list4: apple, banana, cherry; // 문자 데이터 타입도 가능
// Maps
// JS의 객체와 유사, 단 소괄호를 사용
$map1: ( key: value ); // 소괄호 생략 불가능
$map2: ( a: apple, b: banana, c: cherry );연산자
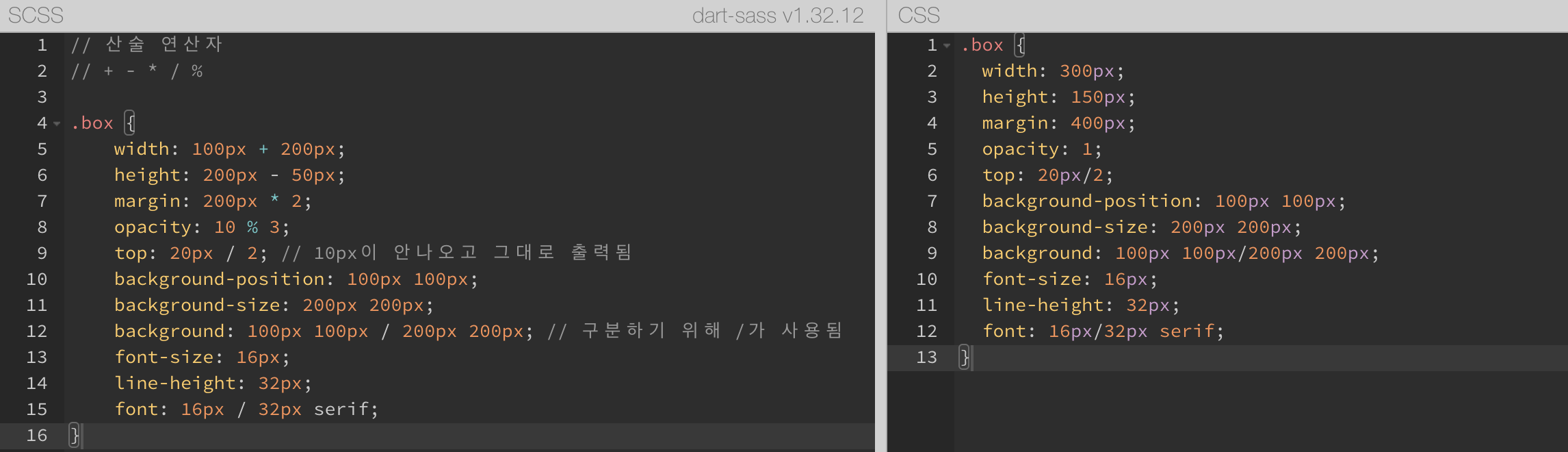
산술 연산자
자바스크립트와 동일하게 산술 연산자가 존재한다.

위 예제를 보면 나누기 연산자는 계산되지 않고 그대로 출력되는 것을 볼 수 있다.
그 이유는 SCSS에서는 단축 속성을 사용할 때 수치를 구분하기 위해서 /가 사용되기 때문이다.
나누기 연산자를 올바르게 사용하려면 3가지의 방법이 있다.
- 소괄호로 묶기
.box {
width: 100px + 200px;
height: 200px - 50px;
margin: 200px * 2;
opacity: 10 % 3;
top: (20px / 2);
}- 변수를 사용하기
.box {
$a: 20px;
width: 100px + 200px;
height: 200px - 50px;
margin: 200px * 2;
opacity: 10 % 3;
top: $a / 2;
}- 다른 산술 연산자와 혼합해서 사용하기
.box {
width: 100px + 200px;
height: 200px - 50px;
margin: 200px * 2;
opacity: 10 % 3;
top: 20px / 2 + 0px;
}세가지 방법 중 소괄호로 묶어서 사용하는 것을 권장한다.
다른 단위의 산술 연산
left: 100% - 50px; // 단위가 달라서 연산할 수 없음이럴 때는 css의 calc 함수를 사용하면 된다.
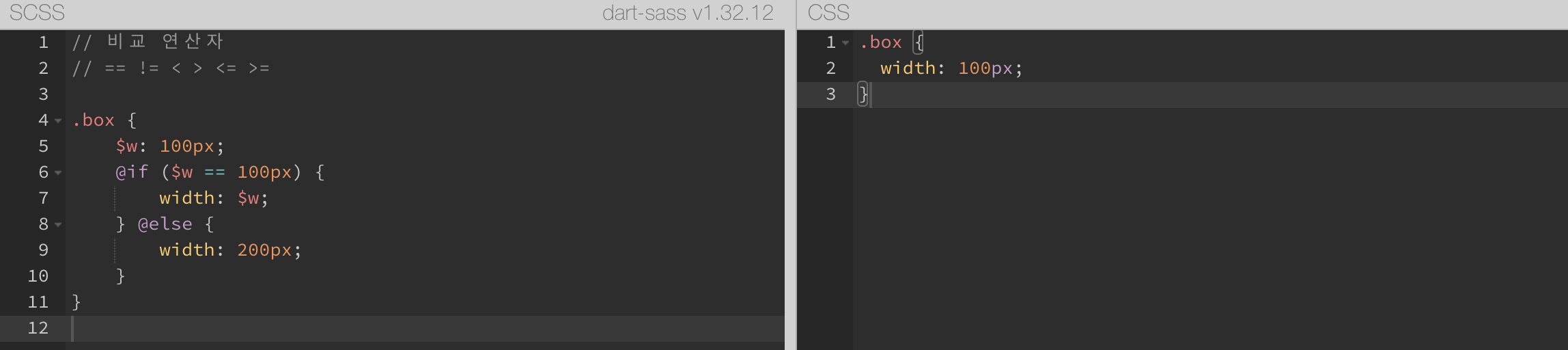
left: calc(100% - 50px); // 100% 에서 50px을 제외한 나머지 값을 지정비교 연산자
자바스크립트에서는 보통 일치 연산자 === 를 사용하지만 SCSS에서는 동등 연산자 == 를 사용한다.

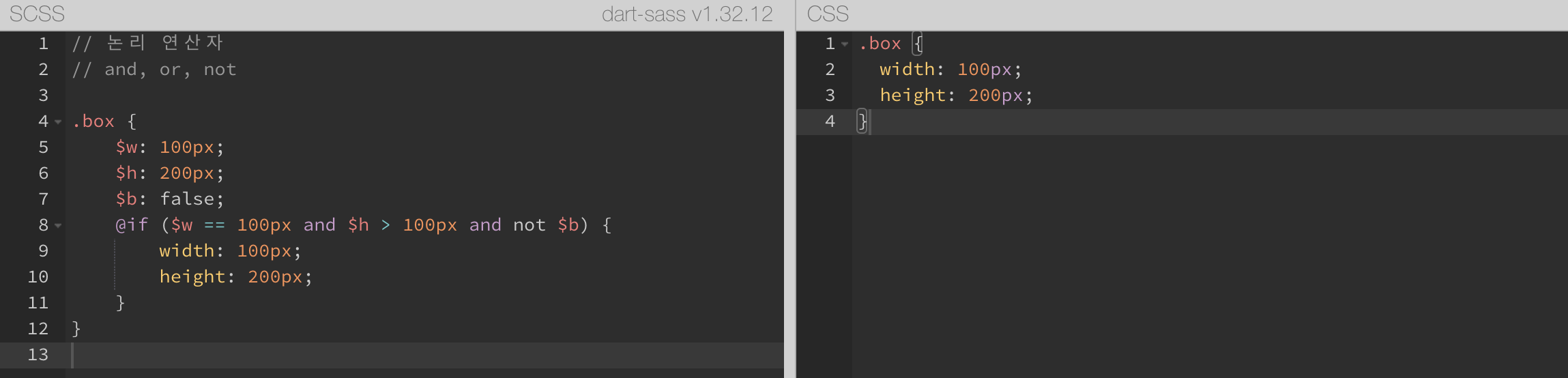
논리 연산자
자바스크립트에서는 &&, ||, !를 사용하지만 SCSS에서는 and, or, not을 사용한다.