주석
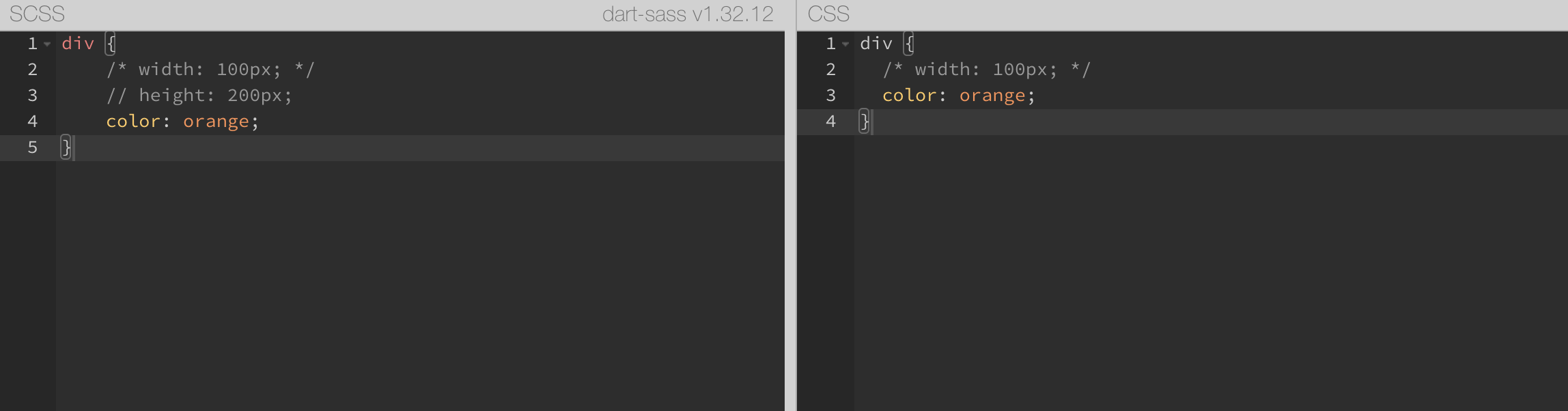
SCSS에는 두 가지 주석을 제공한다.
-
/* 주석 내용 */
컴파일 된 결과에 그대로 출력된다. -
// 주석 내용
컴파일 된 결과에 나타나지 않는다.

중첩(Nesting)
.container를 중복해서 작성할 필요 없이 내부에 하위 요소를 바로 작성할 수 있다.
&는 작성된 위치의 상위 선택자를 참조한다.

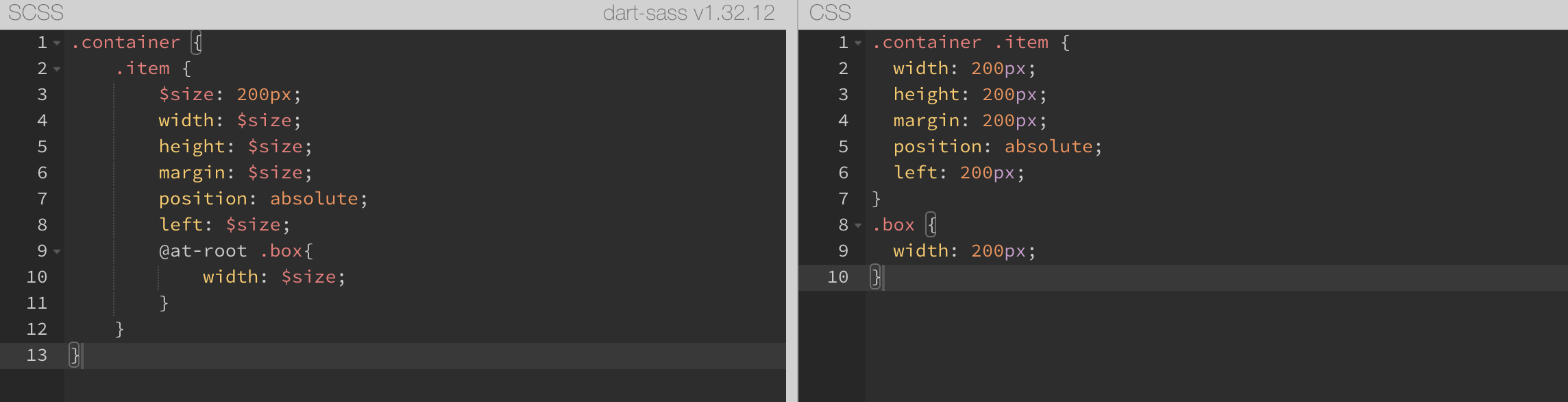
변수
$를 접두사로 붙여서 변수를 선언할 수 있다.
유효 범위는 표준 CSS와 동일하게 블록 범위다.
@at--root 키워드는 유효 범위는 그대로 가지면서 중첩을 벗어나 상위 선택자 없이 선언될 수 있다.

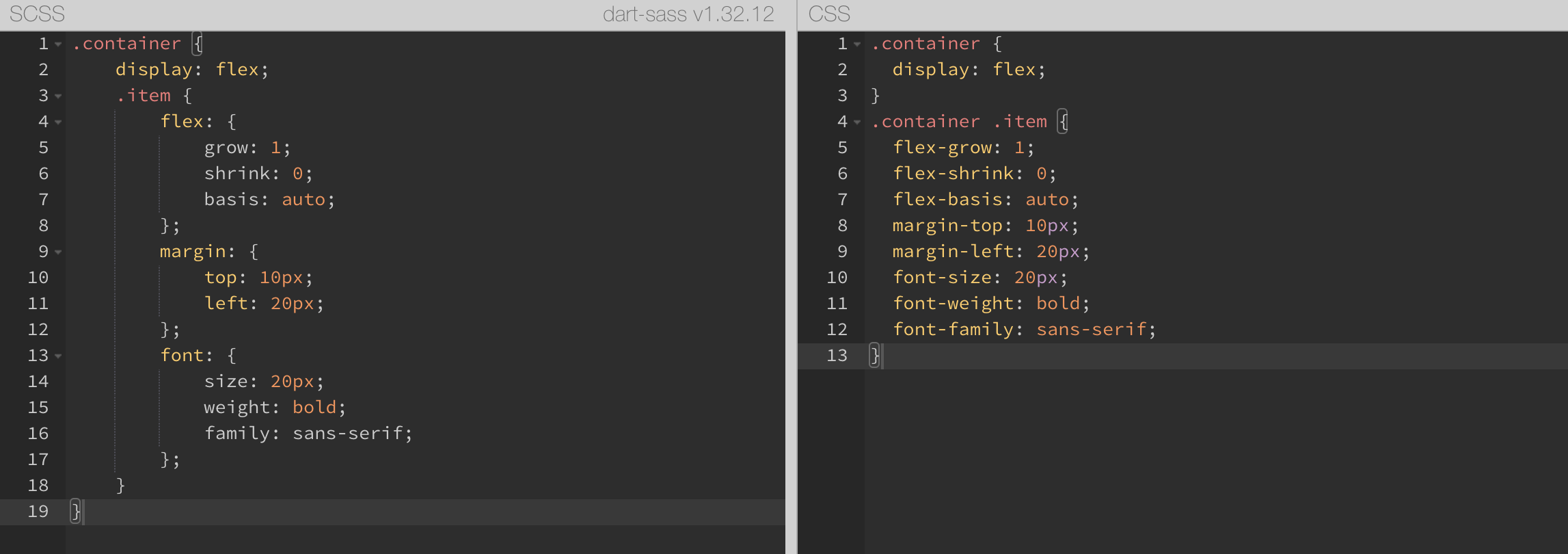
중첩된 속성
CSS 속성을 작성할 때 반복되는 속성이 있으면 범위로 만들어서 작성할 수 있다.

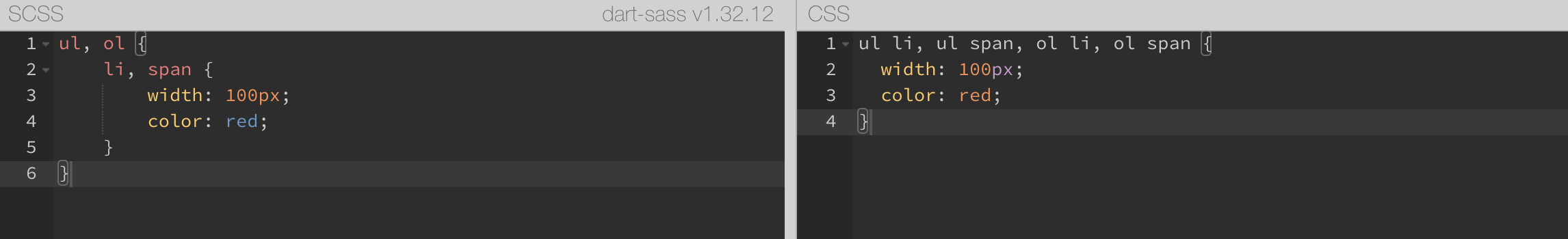
다중 선택자 제어
다중 선택자의 개수만큼 선택자가 만들어진다.