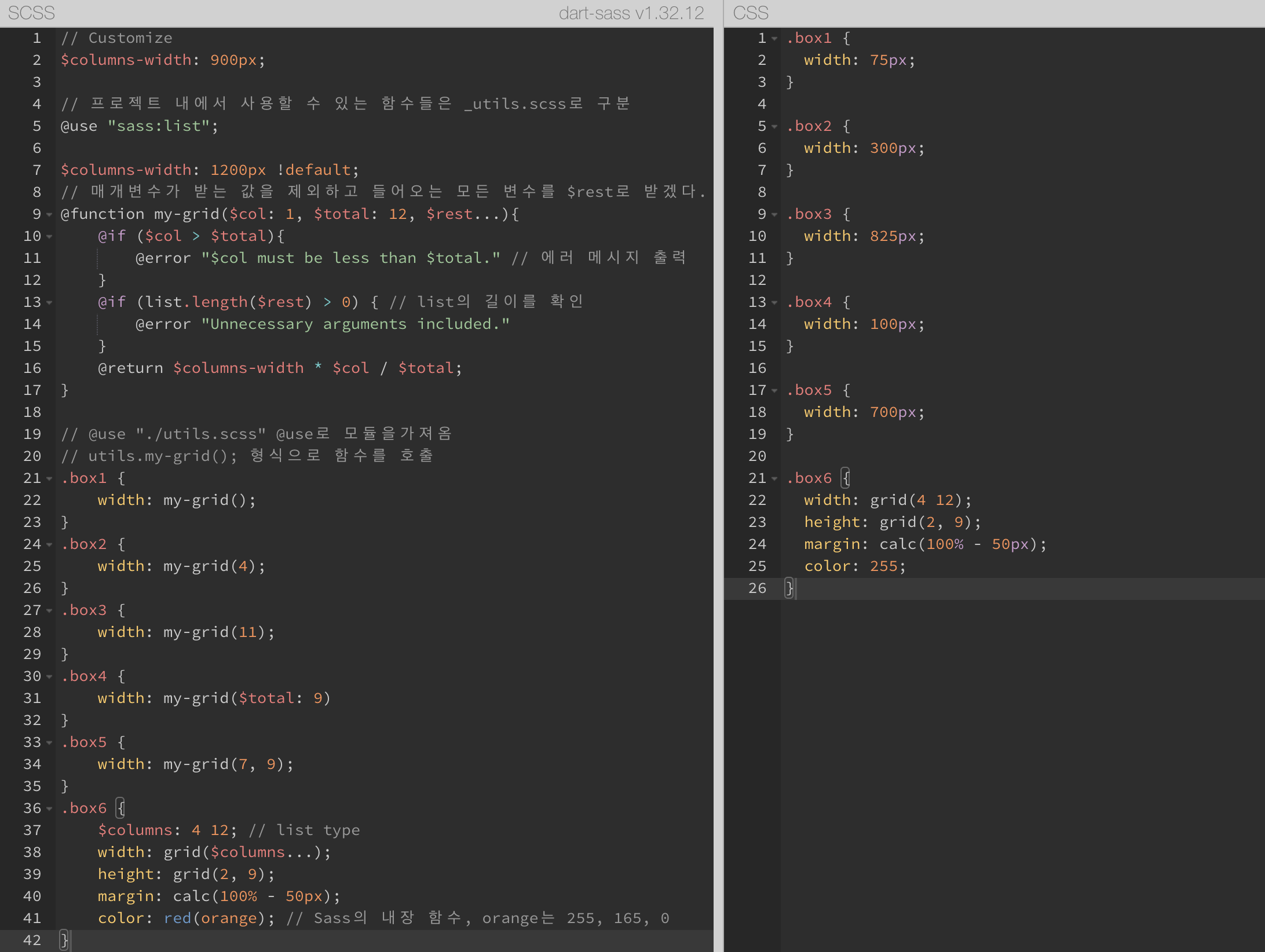
SCSS에서 함수도 마찬가지로 자바스크립트와 비슷하다.
function과 return 키워드 앞에 @를 붙여야 한다.
@mixin처럼 ... 연산자도 사용 가능하다.

함수명
css에는 많은 함수들이 있다. (calc, url, rgba 등...)
또한 Sass에서 내장되어져 있는 함수들도 있다.
위 예제에서 list라는 모듈을 불러와서 list.length() 라는 함수를 호출했는데 앞에 모듈명없이 length()만 작성해도 문제가 없다.
그 이유는 Sass가 처음 만들어질 때는 모듈로 분리된 개념이 아닌 전역 함수들로 다 만들어져 있었는데 업데이트 되면서 전역 함수들이 내장 모듈이라는 개념으로 구분되어졌다.
하지만 아직도 전역 함수를 사용할 수 있는 개념이 남아있다.
때문에 전역 함수가 동작할 수 있지만 모듈로 구분해서 사용하는 방법을 권장한다.
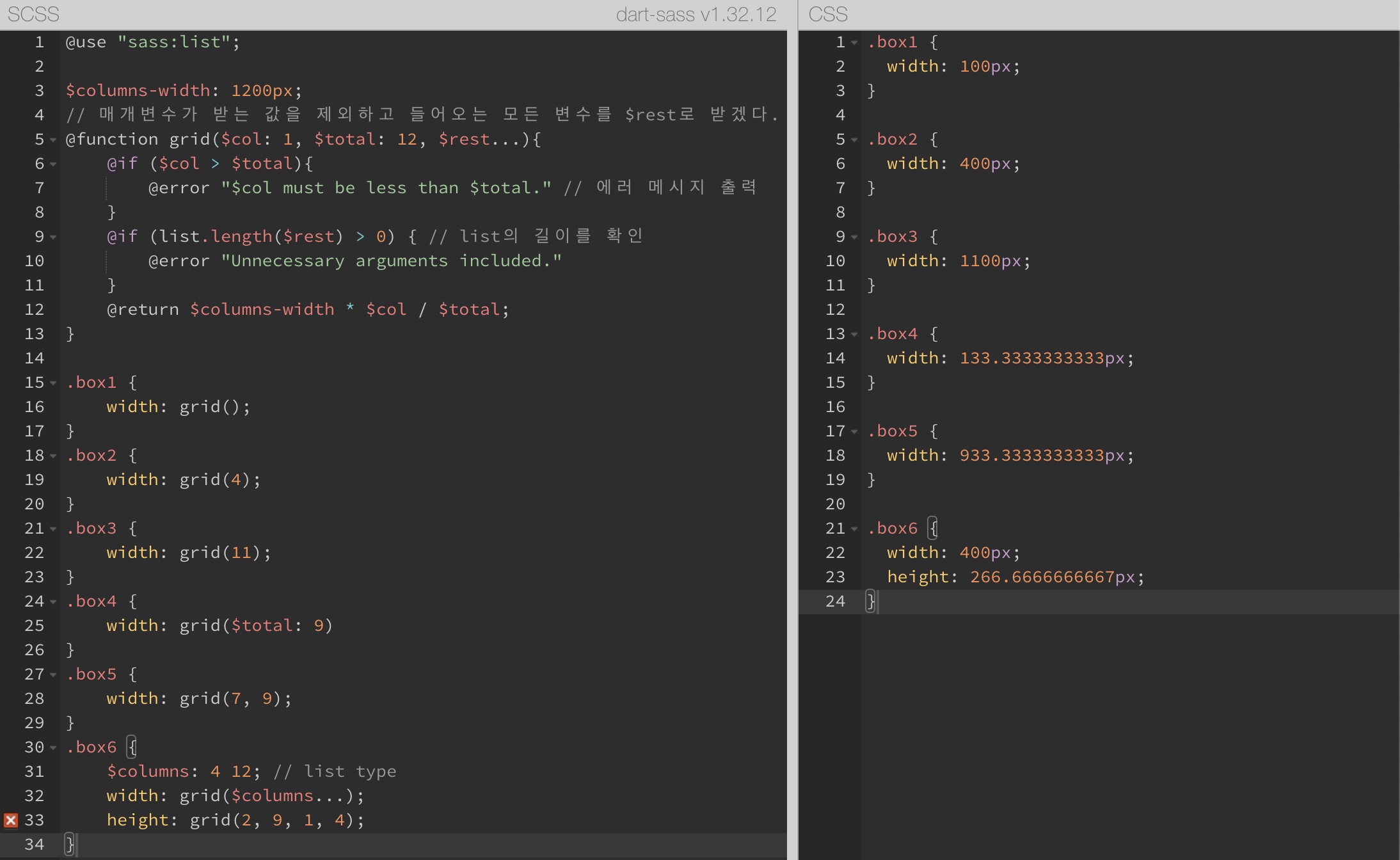
이 함수명 들을 다 외우면 좋겠지만 사실상 불가능하기 때문에 함수의 중복을 피하려면 2개 이상의 단어를 사용하는 것이 좋다.
grid -> my-grid