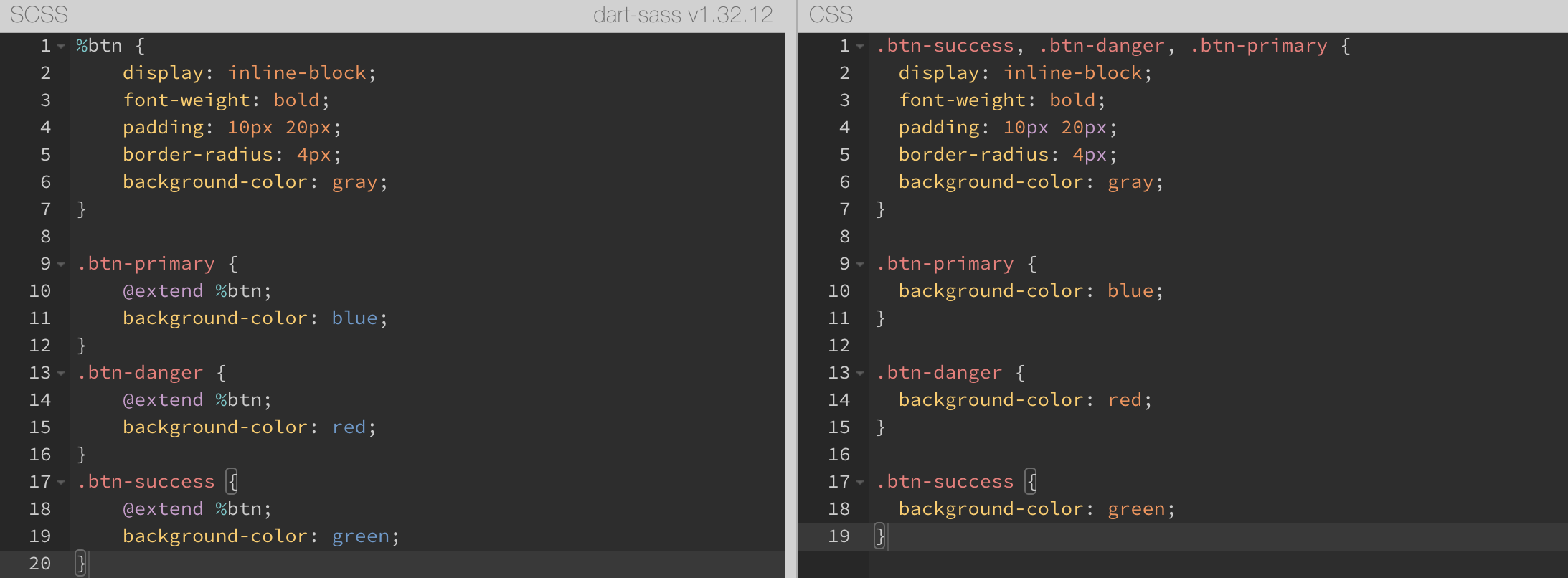
@extend
이미 스타일을 작성해놓은 선택자 이름을 명시하면 선택자가 가지고 있는 스타일이 확장 돼서 적용된다.

하지만 extend 규칙에는 선택자 폭발이라는 부작용이 있다.
중첩 문법으로 사용할 시 선택자도 같이 상속이 된다.
아래 예제를 보면 .box 선택자도 같이 상속이 되어 우측 선택자를 보면 .box의 자식으로 .box가 있는 부작용이 발생한다.

이로 인해 extend 사용을 권하지는 않고 mixin으로 대체해서 사용하는 것이 좋다.
extend를 사용하려면 전역으로 선언하는 것이 안전하다.
placeholder 선택자
Sass에서만 사용할 수 있는 선택자로, extend 규칙을 사용하는 확장을 위해서만 정의해주는 선택자이다.
앞에 %를 붙여 사용한다.

media규칙 내부에서 extend를 사용할 때는 사용되는 규칙이 media 규칙 내부에 정의가 되어있어야 한다.

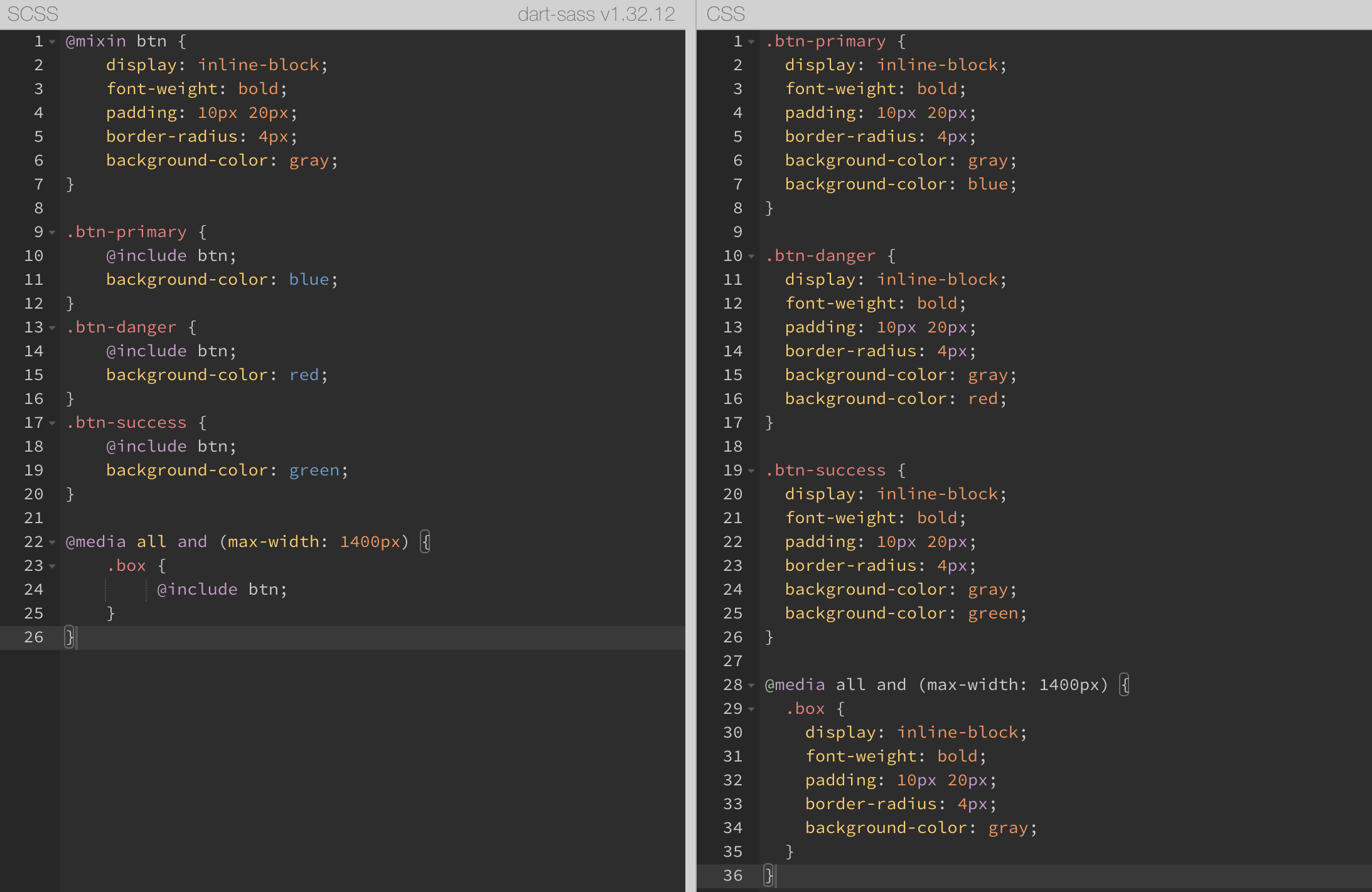
mixin으로 대체하기
반복되는 코드가 많아져서 용량 최적화 문제가 발생할 수 있지만
Gzip 압축 방식을 사용하면 상당히 완화돼서 문제가 되지 않는다.