Non-Prop 속성
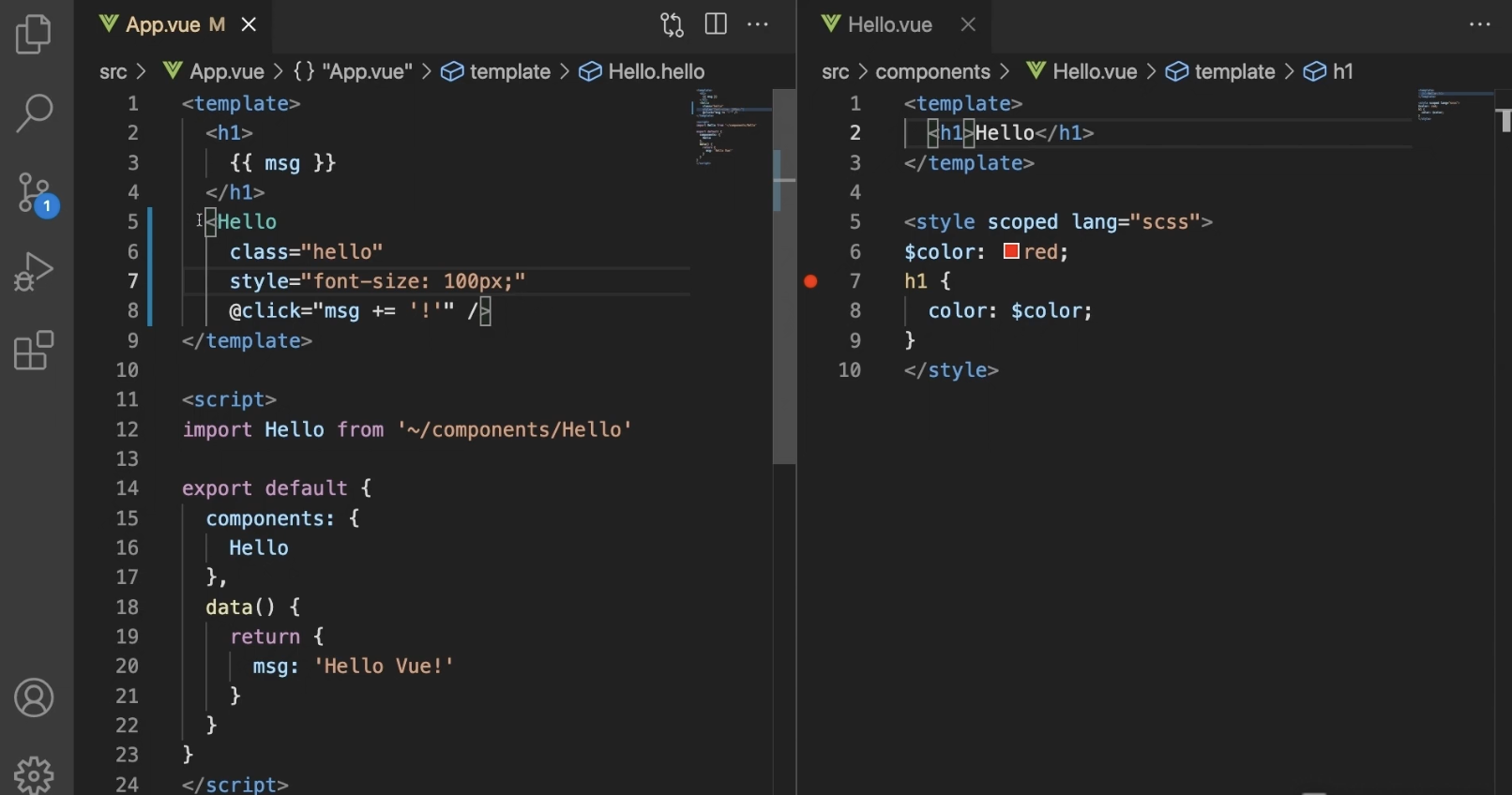
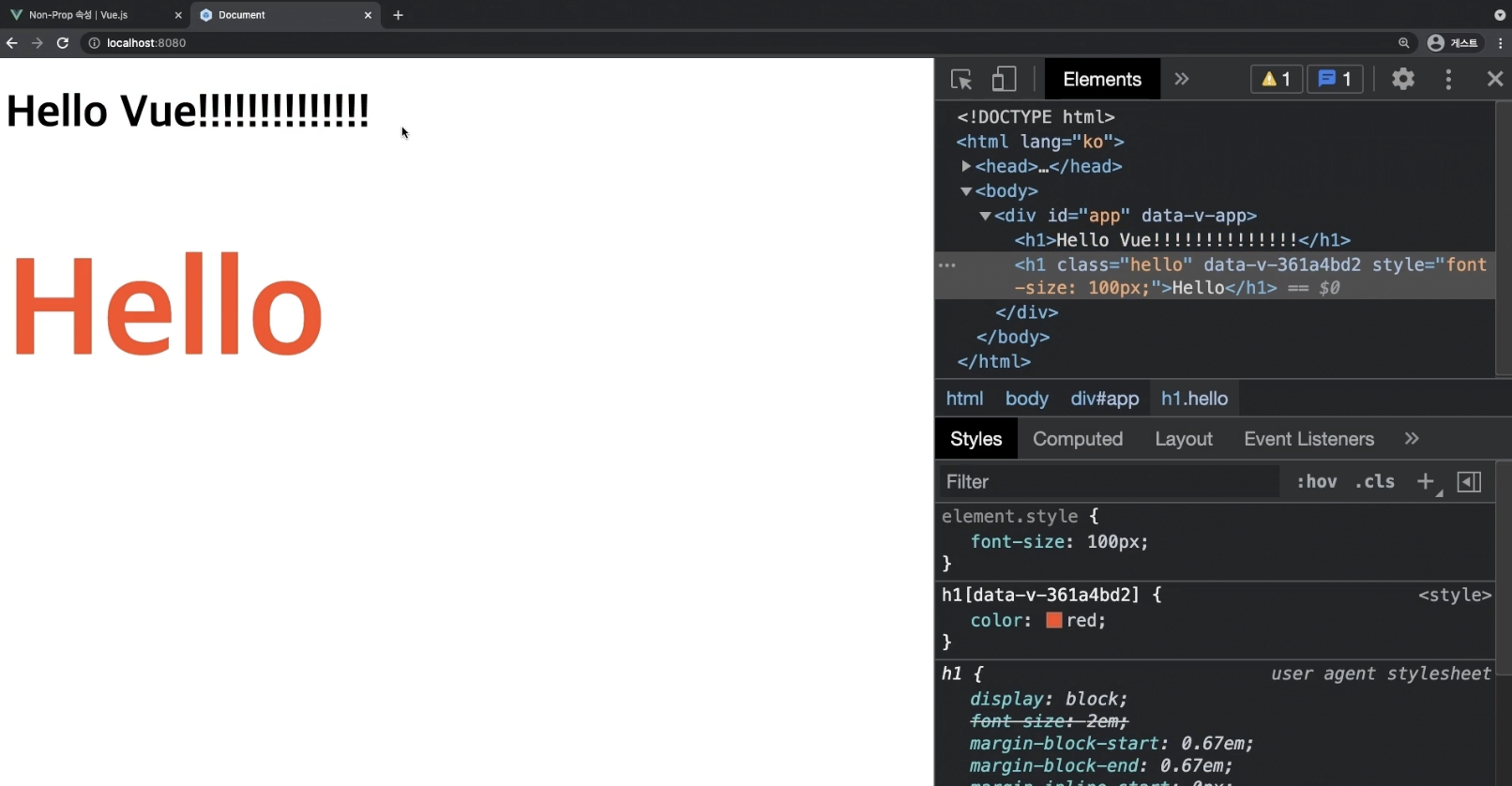
컴포넌트 non-prop 속성은 컴포넌트에 전달되지만, props나 emits에 정의된 특성을 지니고 있지 않은 속성 또는 이벤트 리스너를 의미한다. ex) class, style, id 등
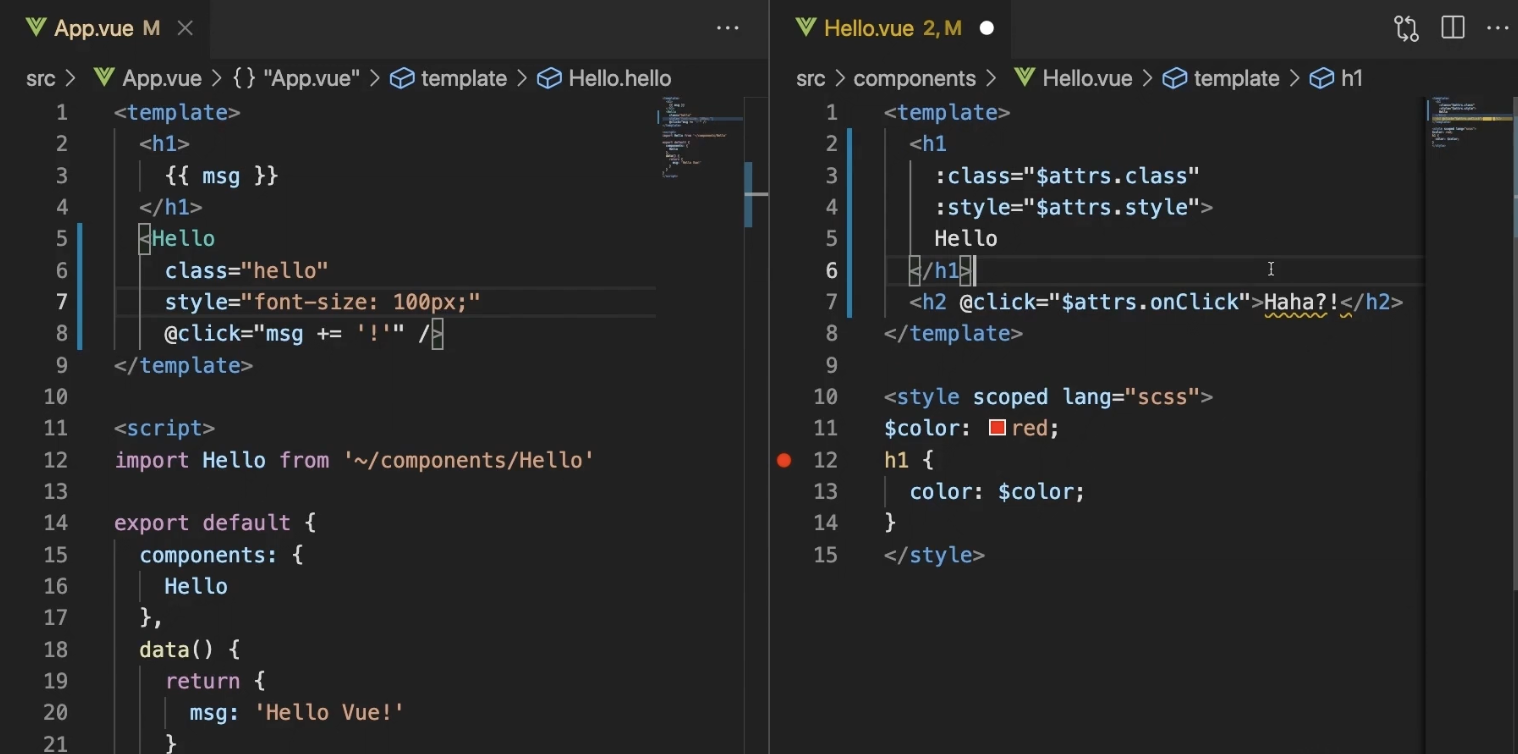
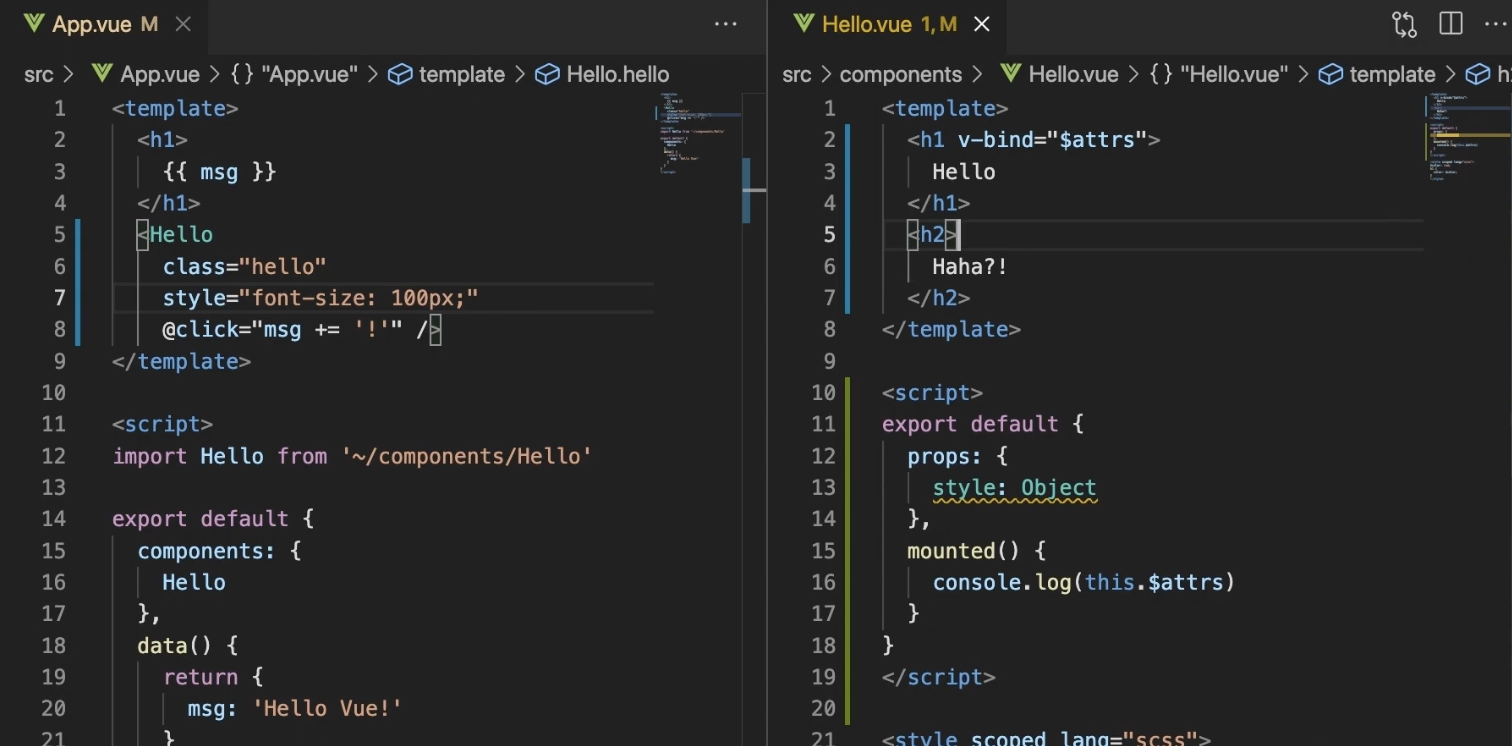
이러한 속성들은 $attrs 프로퍼티를 통해 접근할 수 있다.
속성 상속
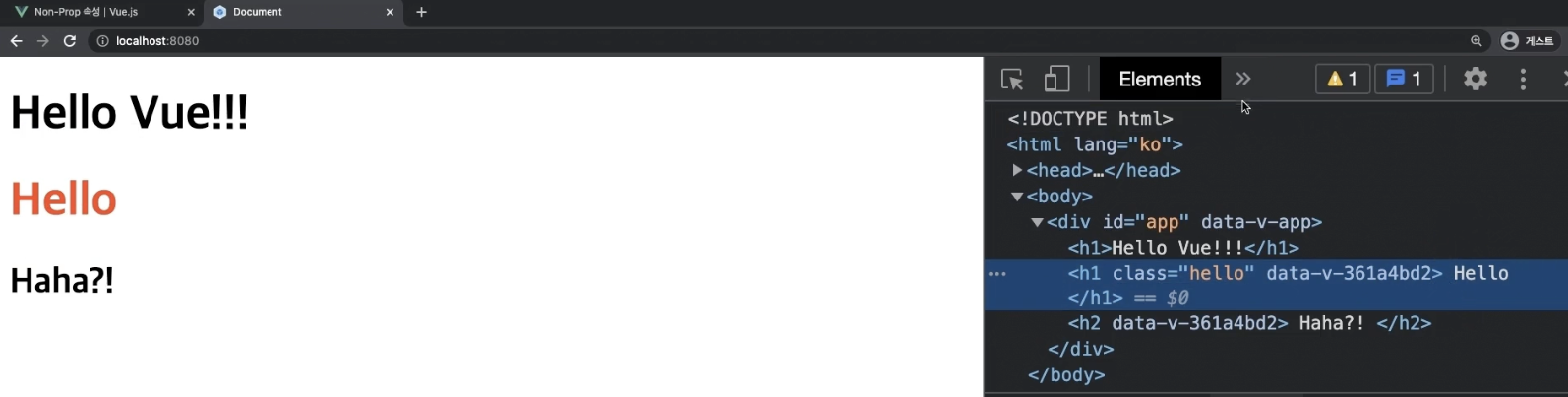
컴포넌트가 단일 루트 노드를 반환하면 non-prop 속성이 루트 노드의 속성에 자동으로 추가된다.


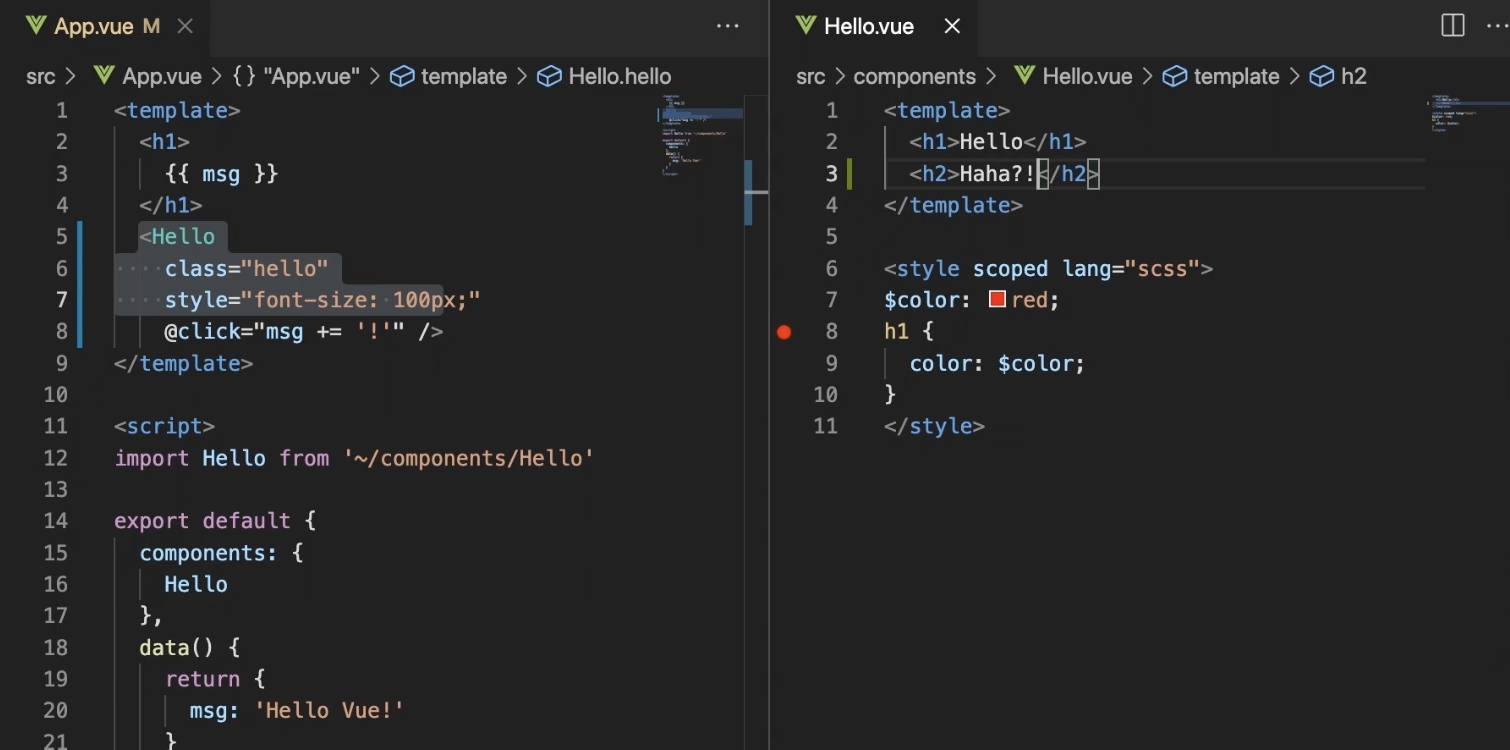
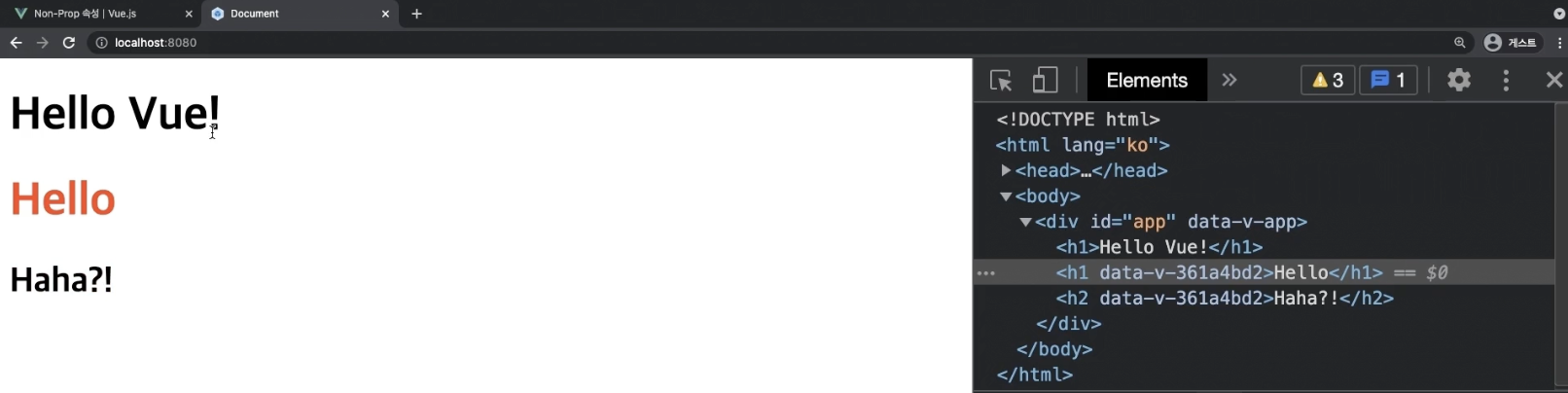
하지만 다중 루트 노드 컴포넌트는 자동으로 속성을 아래로 전달하는 동작을 하지 않는다.


이 때 $attrs 프로퍼티를 사용하면 속성들을 어떤 요소에 적용할지 지정할 수 있다.
주의해야 할 점은 이벤트 리스너 앞에 on을 붙인다는 것이다.

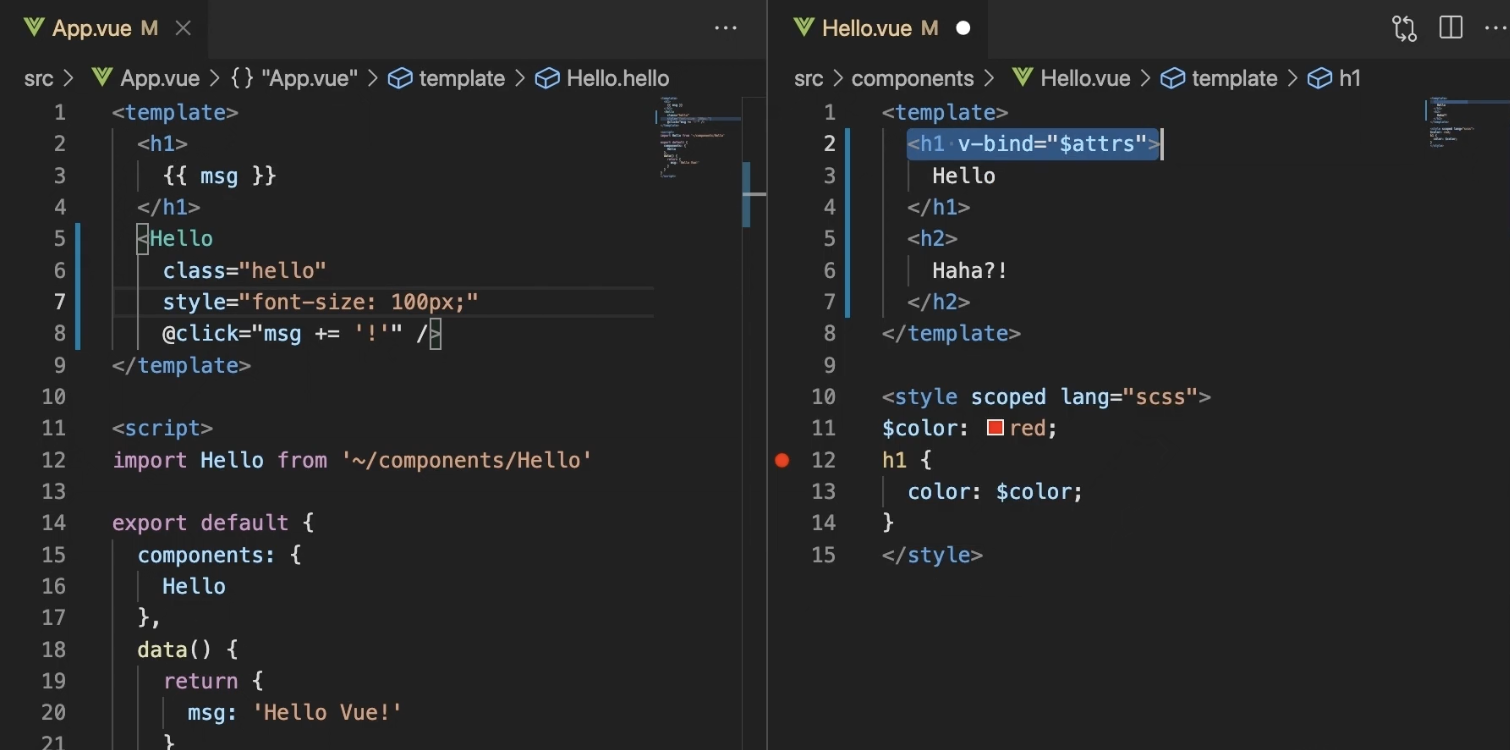
만약 하나의 요소에 모든 속성들을 적용시키는 상황에서 속성들이 많아지면 하나씩 나열하는 것은 비효율적이다.
따라서 v-bind를 사용하여 $attrs 프로퍼티를 명시하면 한 번에 적용시킬 수 있다.

상속된 속성들은 props에 따로 정의되면 해당 속성은 무시되고 props에 정의된 속성의 나머지 속성들만 상속되어 적용된다.


속성에 대해 상속을 하지 않으려면 inheritAttrs 옵션에 flase를 지정해주면 된다.


