Webpack 사용해보기
프로젝트 초기화
npm init -ywebpack을 개발 의존성 패키지로 설치
webpack-cli는 webpack의 기능을 터미널에서 이용 가능하게 해주는 패키지다.
npm i -D webpack webpack-clipackage.json에 scripts 작성
"scripts": {
"build": "webpack"
},루트 폴더에 webpack.config.js 파일 생성
webpack.config.js는 nodejs 환경에서 동작한다.
entry 옵션을 제외하고 특수한 경우가 아닌 이상 경로를 지정할 때는 path.resolve를 사용해야 한다. (path는 node.js에 있는 내장 모듈)
그 이유는 동작한 후 결과를 만드는 기능이 webpack.config.js 파일이 아닐 수도 있기 때문에 경로를 제대로 해석할 수 없는 경우가 발생하기 때문이다.

이제 webpack 번들러를 실행시켜보자.
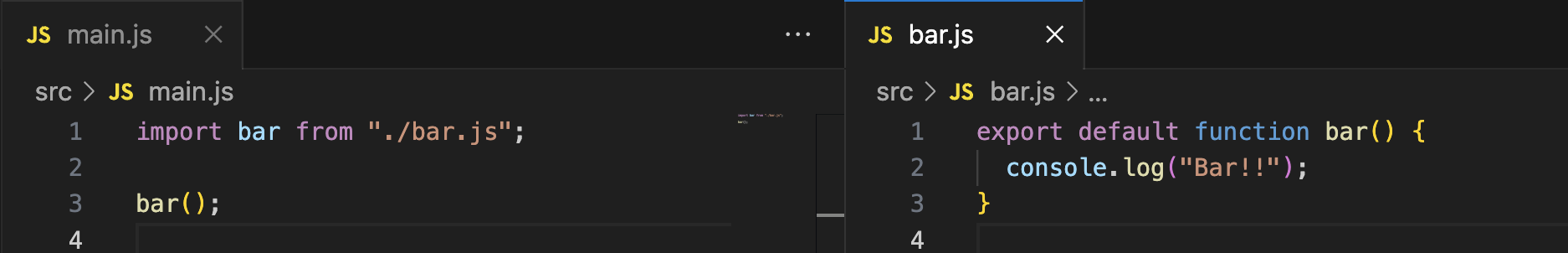
현재 main.js에서 bar.js를 가져와서 실행시키고 있다.

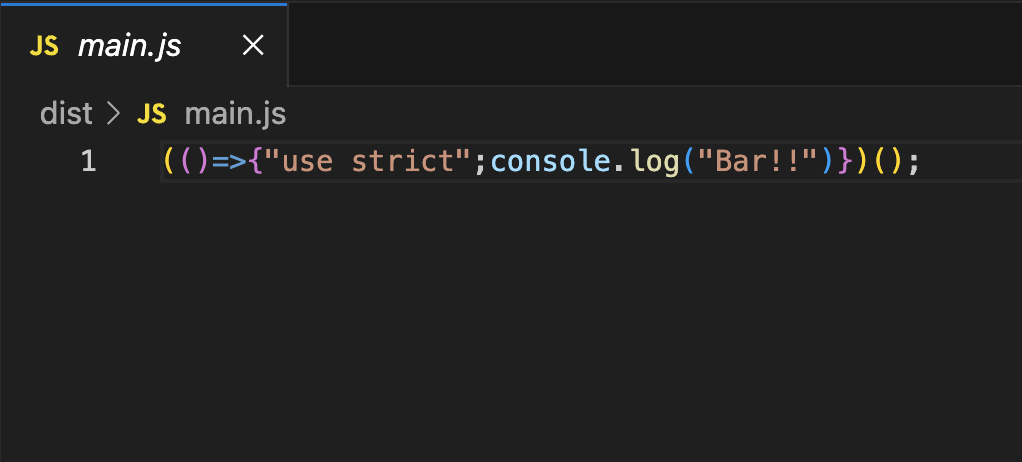
터미널에 npm run build를 입력하면 dist 폴더가 생기고 폴더 내부에 main.js라는 번들러 된 파일이 생성된 것을 볼 수 있다.

Webpack으로 view 프로젝트 만들기
npm init -y // 프로젝트 초기화npm i -D webpack webpack-cli // webpack 설치npm i vue // vue 설치루트 폴더에 webpack.config.js 파일 생성 후 작성
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
},
};
webpack 번들러는 자바스크립트 번들러로 js파일만 해석할 수 있다.
허나 현재 main.js에서는 vue 확장자 파일을 가져와서 사용하고 있다.
다른 확장자들을 해석할 수 있도록 webpack 에서는 loader라는 개념이 있다.
npm i -D vue-loader // vue-loader 설치veu-loader는 .vue 파일을 로드해서 읽을 준비까지만 한다.
따라서 실제 파일을 읽으려면 @vue/compiler-sfc 패키지가 필요하다.
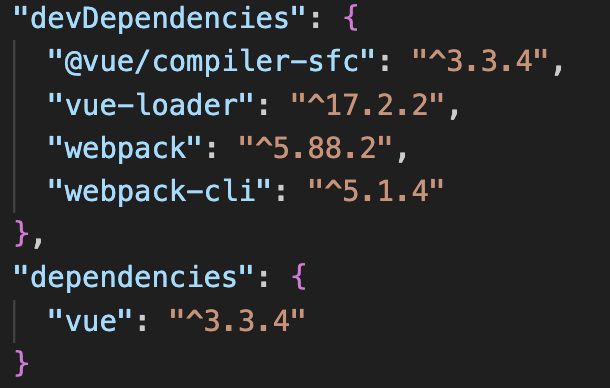
npm i -D @vue/compiler-sfc // @vue-compiler-sfc 설치이 때 중요한 것은 @vue/compiler-sfc와 vue 패키지의 버전이 일치해야 한다.

loader는 module 옵션에서 연결할 수 있다.
또한 vue-loader에서 VueLoaderPlugin이라는 기능을 가지고 와서 webpack의 구성에 플러그인을 등록시켜야 한다.
const { VueLoaderPlugin } = require("vue-loader");
module.exports = {
module: {
rules: [
{
test: /\.vue$/, // .vue로 끝나는 파일의 유무를 확인. 정규 표현식으로 기입
use: "vue-loader", // .vue 확장자 파일이 있으면 vue-loader라는 패키지의 도움을 받아서 해석한다.
},
],
},
plugins: [new VueLoaderPlugin()], // 플러그인 등록
}추가로 webpack을 동작시킬 때는 mode라는 옵션이 필요하다.
따라서 webpack.config.js에 mode 옵션을 적어야 한다.

하지만 이렇게 명시해버리면 개발 서버를 열 수 없기 때문에 package.json의 scripts 부분에 명렁어 별로 mode를 명시해주는 것이 좋다.
"scripts": {
"build": "webpack --mode production"
},그리고 터미널에 npm run build를 입력하면 webpack이 정상적으로 번들러를 실행한 것을 볼 수 있다.
하지만 dist 폴더를 보면 main.js만 가지고 있고 index.html은 가지고있지 않다.

따라서 webpack에서 빌드할 때마다 html 파일도 dist 폴더로 들어가게 해주는 html 플러그인이 있다.
npm i -D html-webpack-plugin // html-webpack-plugin 설치webpack.config.js에서 html 플러그인 등록
html-webpack-plugin은 template에 지정한 경로를 path.resolve라는 함수를 자체적으로 실행하기 때문에 문자열로 입력해도 된다.
const HTMLPlugin = require("html-webpack-plugin");
module.exports = {
plugins: [
new HTMLPlugin({
template: "src/index.html" // html 파일 경로 지정, path.resolve 내장
}),
], // 플러그인 등록
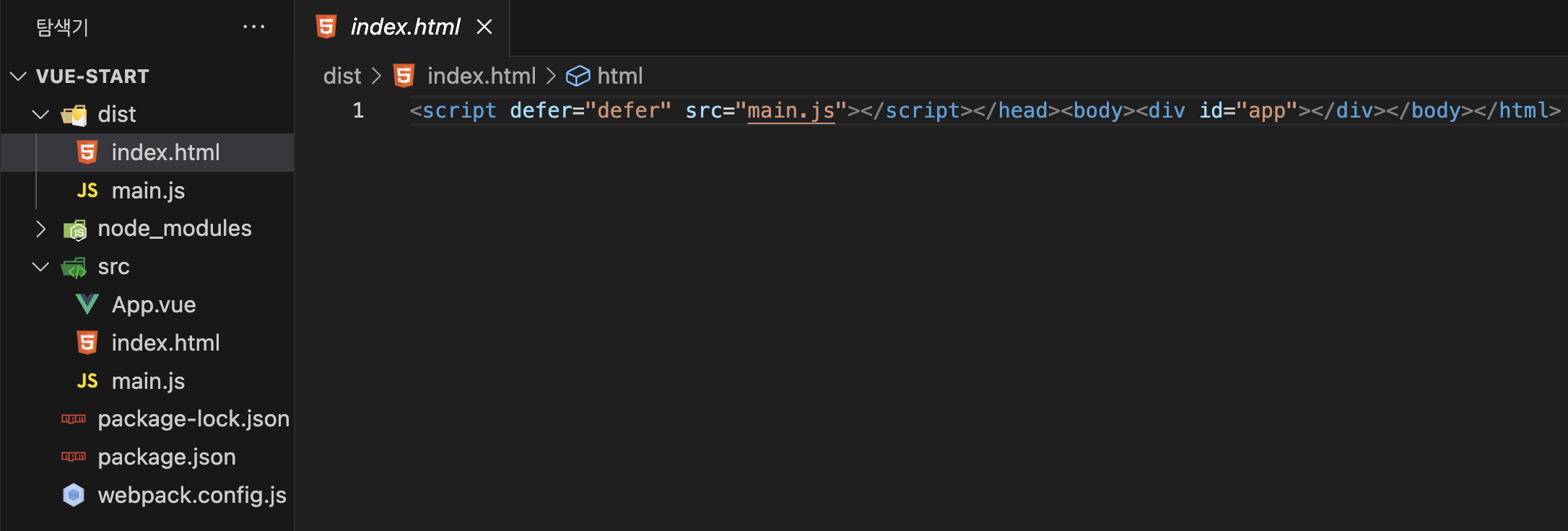
};등록 후 다시 빌드해보면 dist 폴더에 index.html도 번들링되었다.
<script> 태그를 따로 작성하지 않았는데 자동으로 기입된 것을 볼 수 있다.

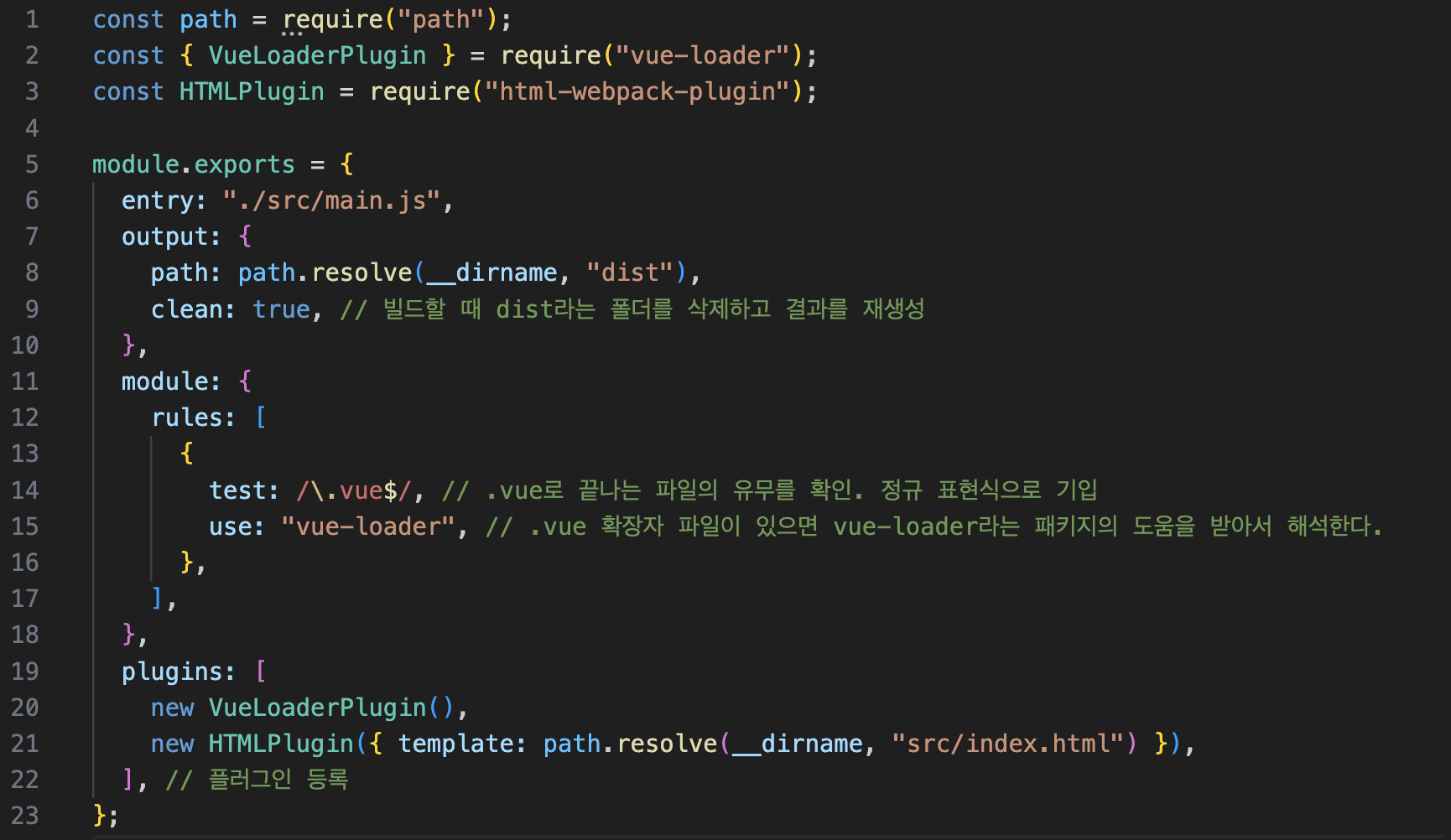
webpack.config.js 전체 파일