린터(linter)란?
소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류, 의심스러운 구조체에 표시(flag)를 달아놓기 위한 도구들을 가리킨다.
린터는 대표적으로 Prettier와 ESlint가 있다.
ESLint 적용하기
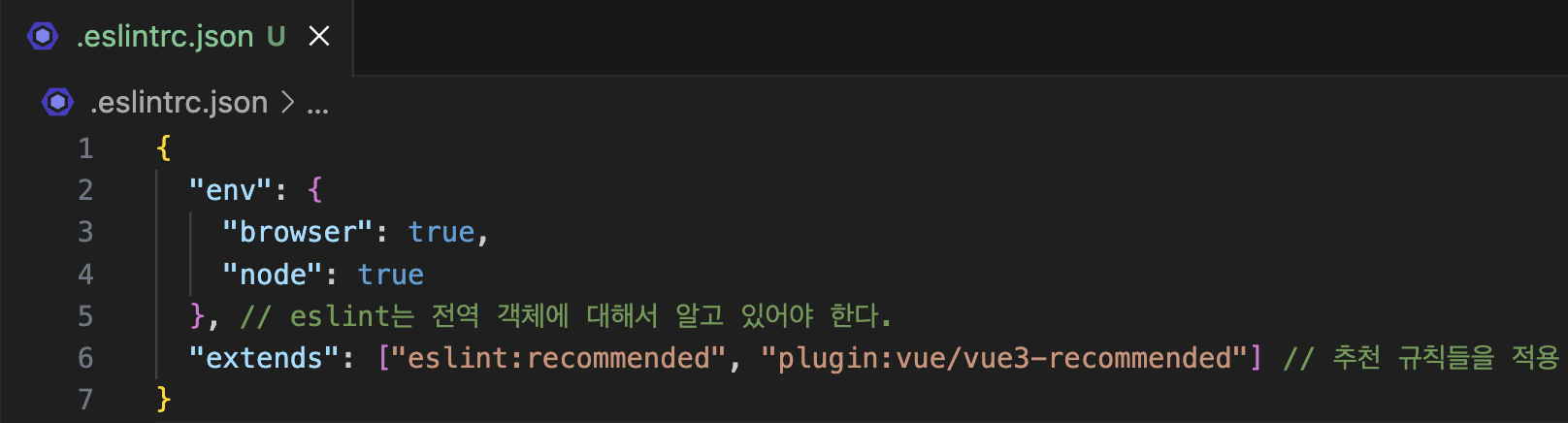
npm i -D eslint eslint-plugin-vue루트 폴더에 .eslintrc.json파일 생성 후 작성
확장자는 json, js 둘 다 상관 없다.

ESLint 확장 프로그램 설치

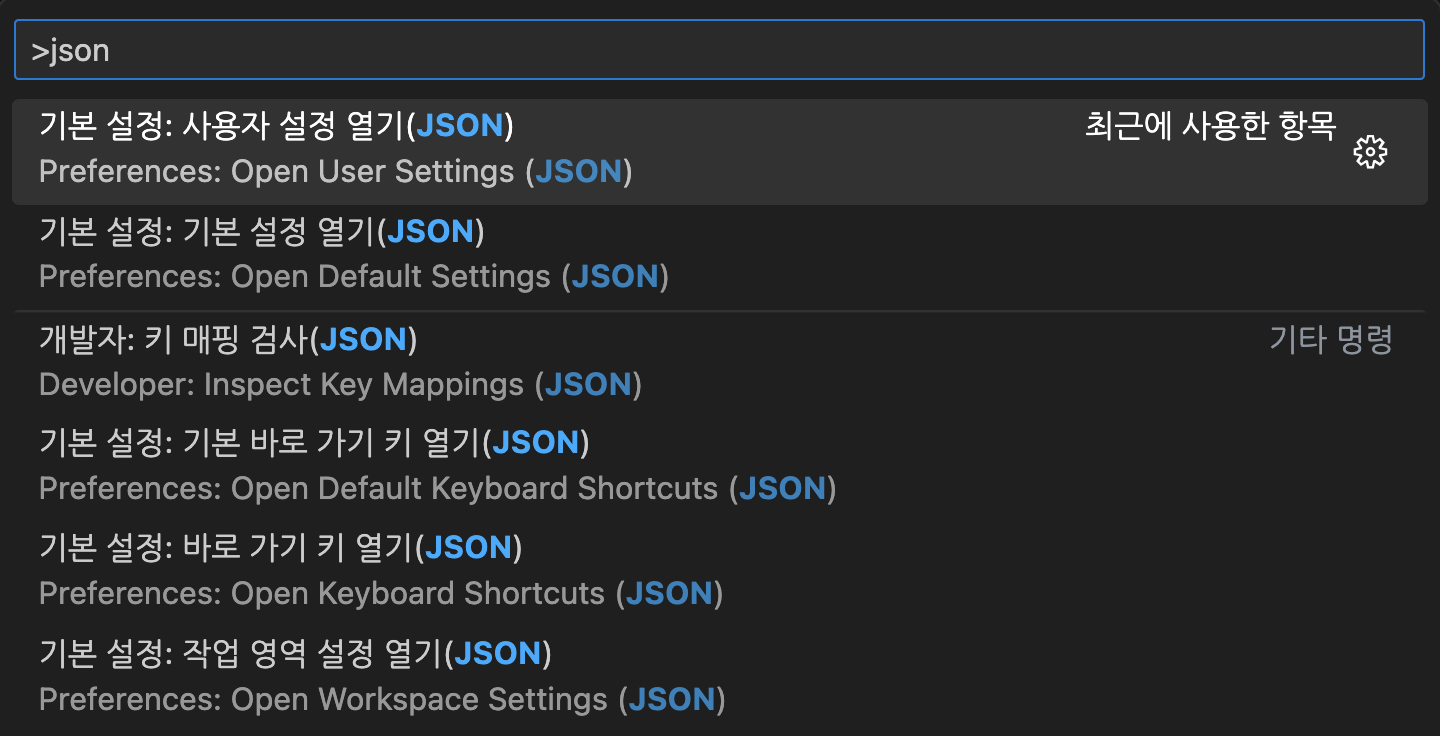
보기 > 명령 팔레트에서 json 검색 후 기본 설정: 사용자 설정 열기 선택

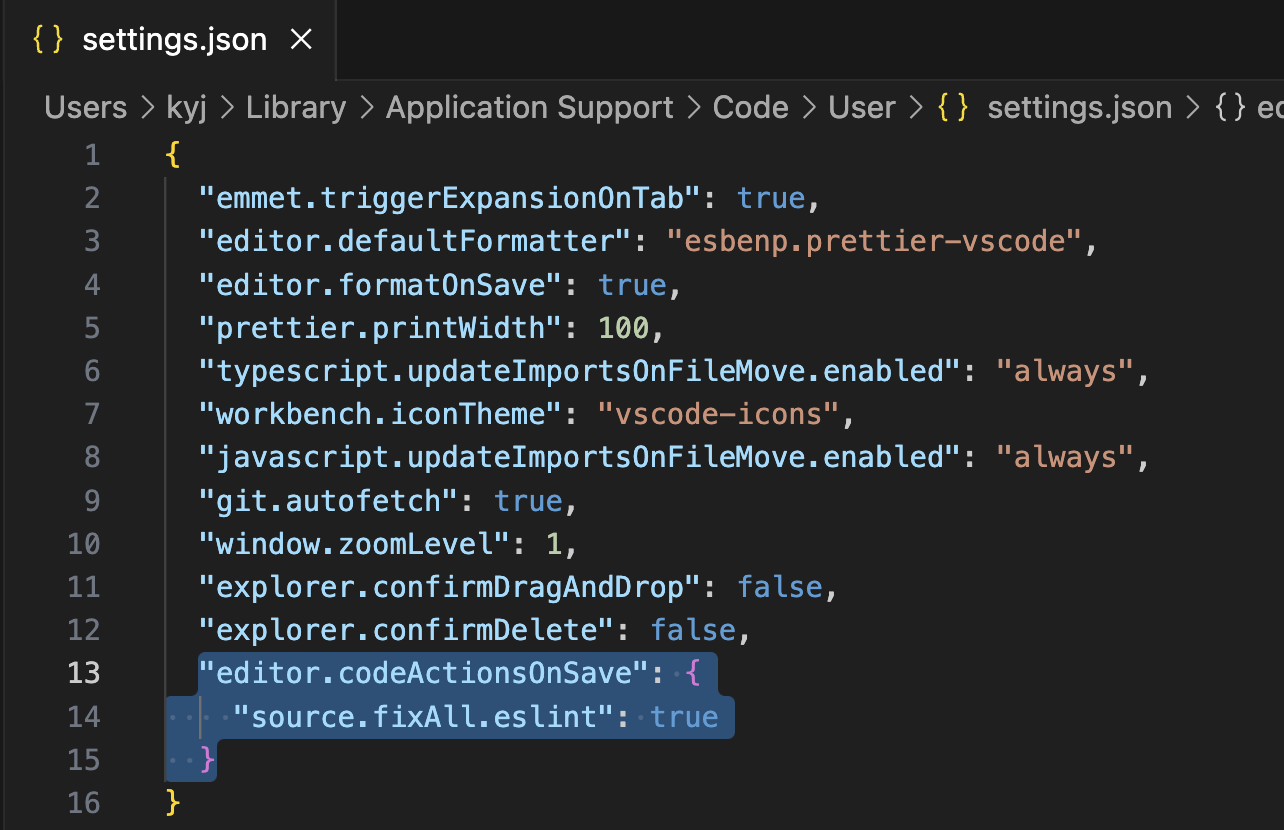
setting.json에 아래 내용 추가
에디터에서 파일을 저장할 때 파일 내용을 eslint 규칙에 맞게 수정하겠다.
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
이제 커스텀 하고싶은 옵션들을 .eslintrc 파일에 적용시켜서 사용하면 된다.


