v-if
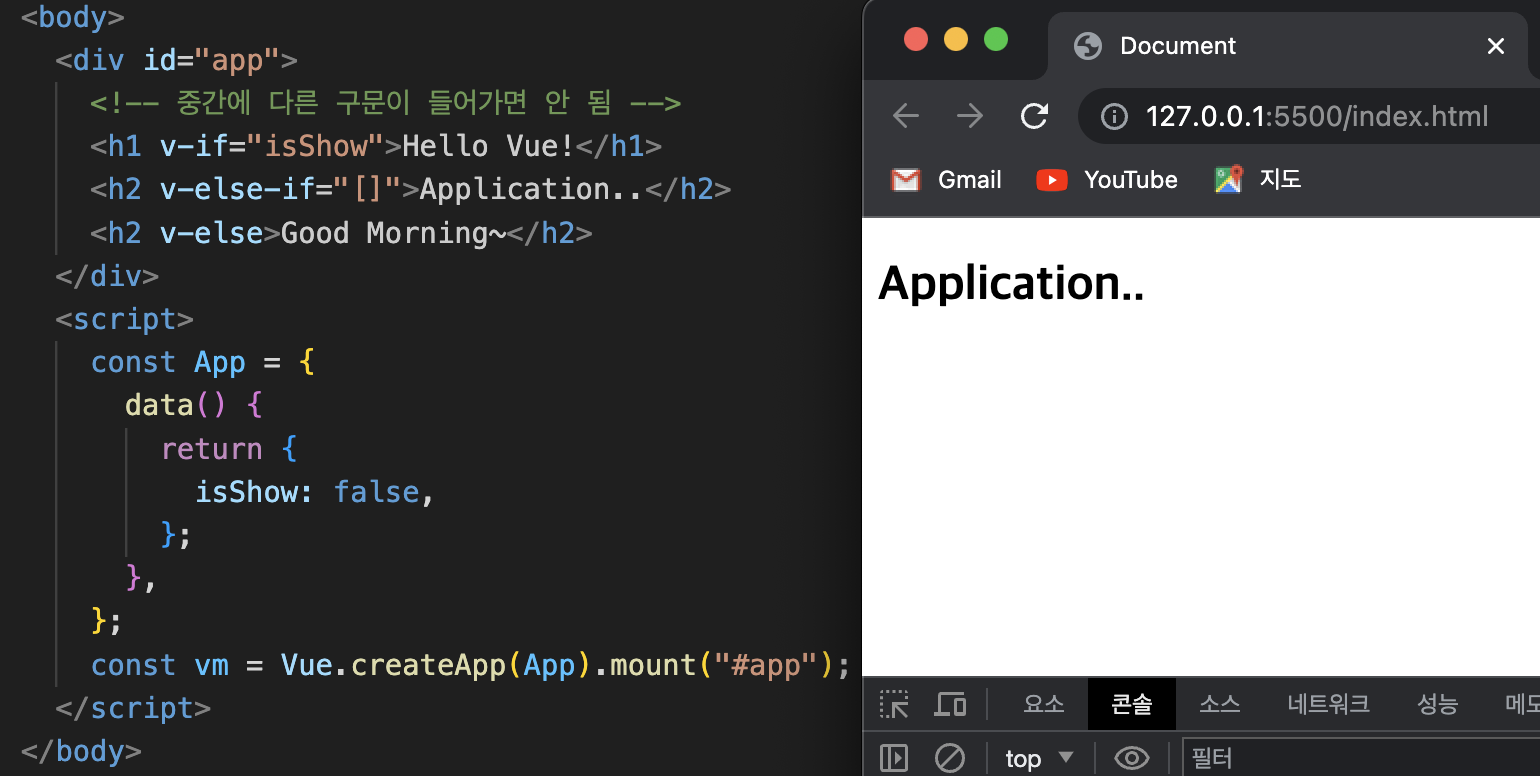
v-if 디렉티브를 통해 조건부 렌더링을 할 수 있다.
else if문은 v-else-if 디렉티브로 사용
else문은 v-else 디렉티브로 사용
해당 디렉티브에 전달되는 데이터가 truthy면 요소가 출력되고 falsy면 출력되지 않는다.
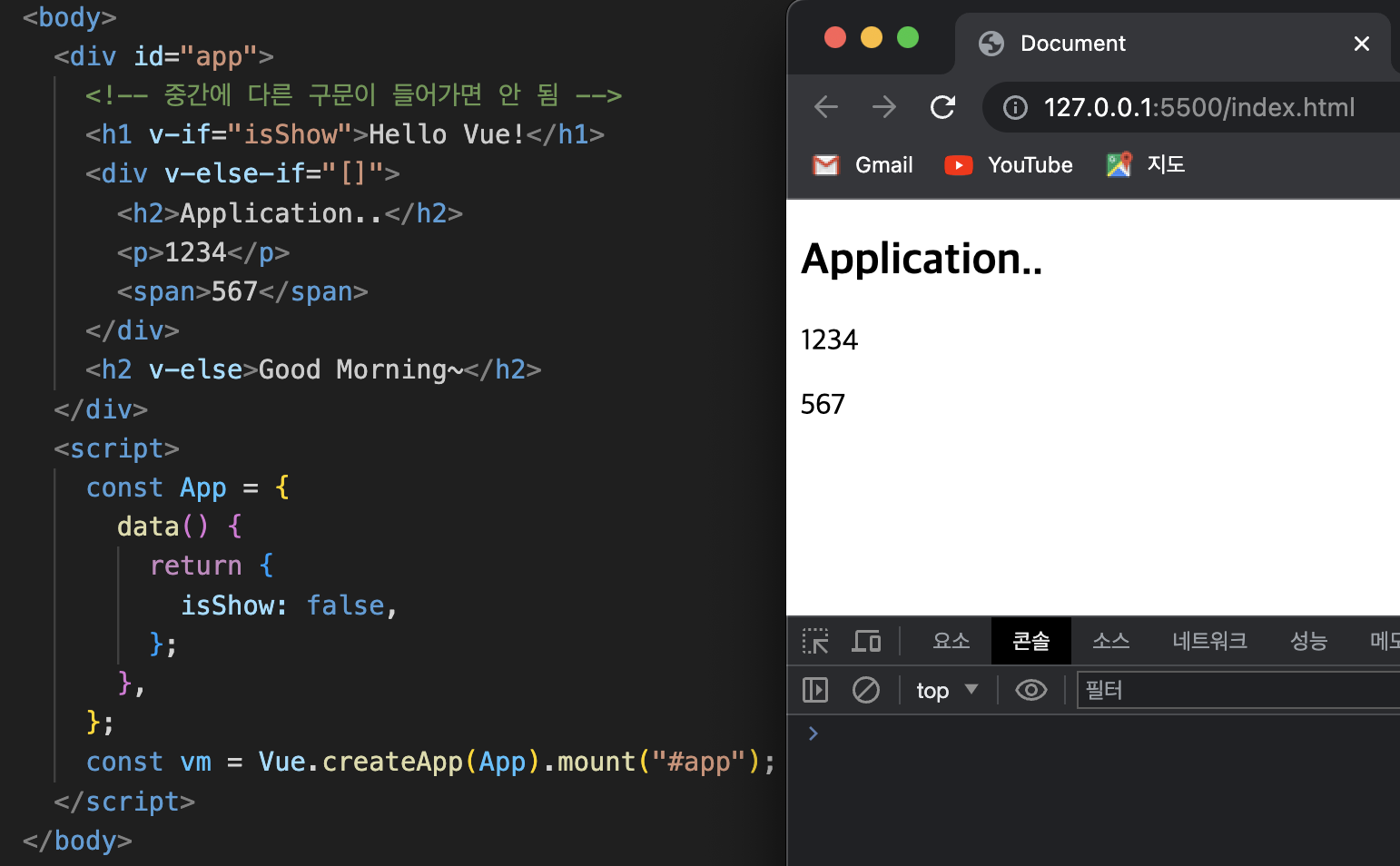
주의할 점은 중간에 다른 구문이 들어가면 안 된다.

조건문 내부에 여러 개의 요소를 출력해야 할 때는 새로운 요소로 매핑하면 된다.

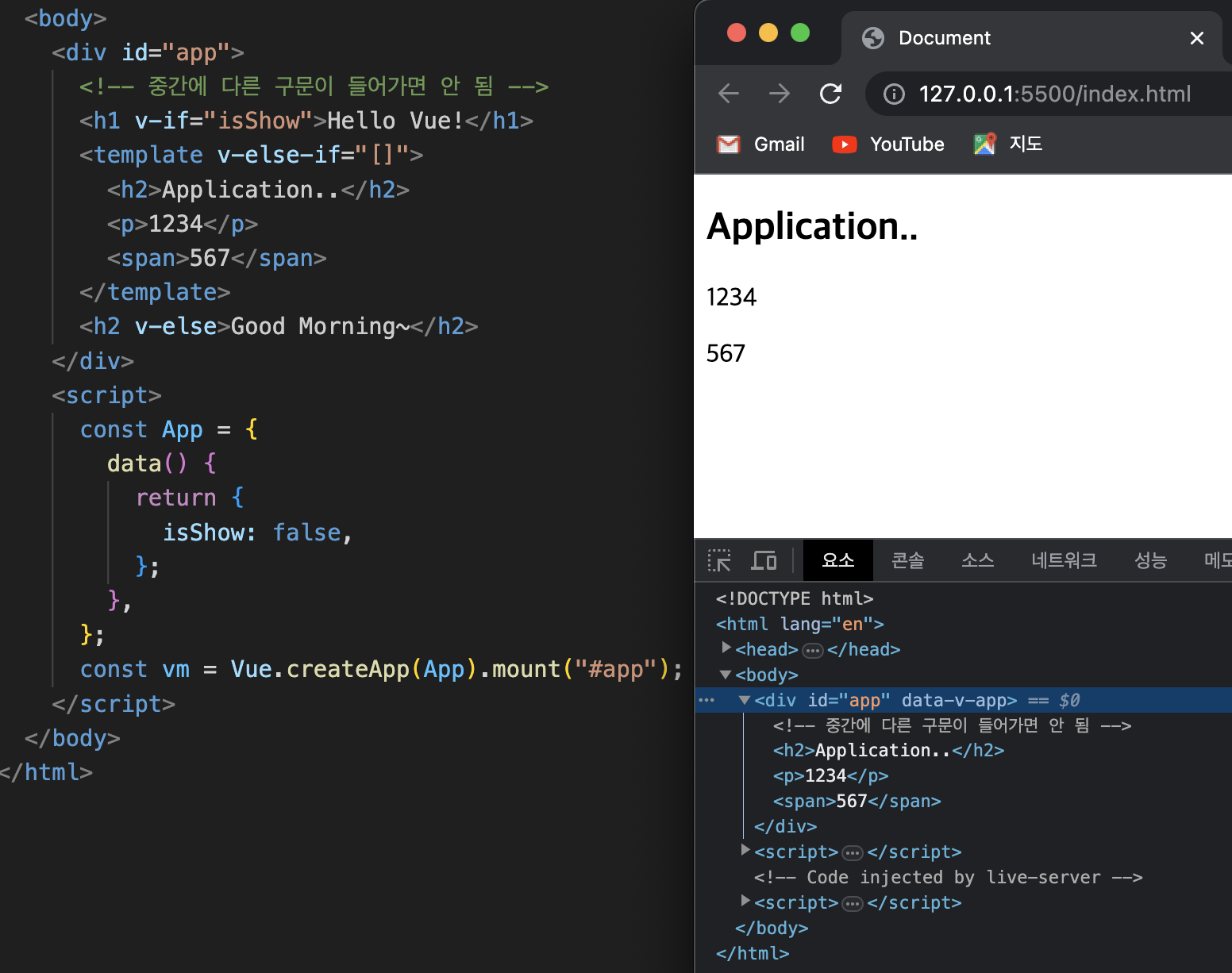
만약 새로운 요소로 매핑하여 출력하지 않으려면 template 라는 태그를 사용하면 된다.

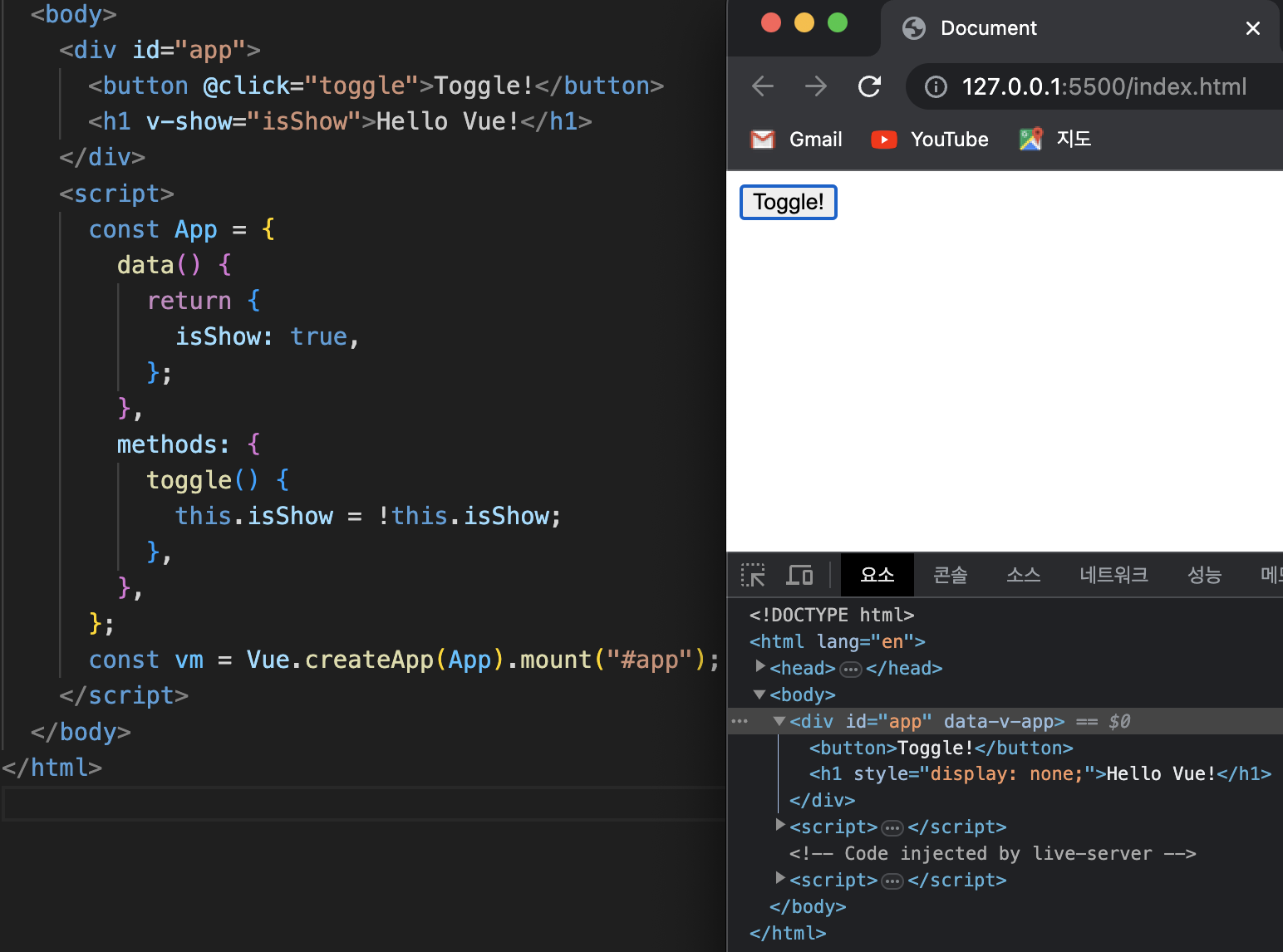
v-show
v-show는 전달된 데이터가 falsy면 해당 요소의 style에서 display의 값을 none으로 설정한다. 일단 html 구조에 무조건 생성한다.
초기 렌더링 비용이 높고 전환 비용이 낮다.
v-if는 전달된 데이터가 falsy면 생성 하지도 않고 해당 요소가 html 구조에서 아예 사라진다.
초기 렌더링 비용이 낮고 전환 비용이 높다.
따라서 우선 v-if를 사용하고 토글되는 비중이 높아 전환 비용이 높다고 판단이 들면 v-show로 바꿔서 사용한다.

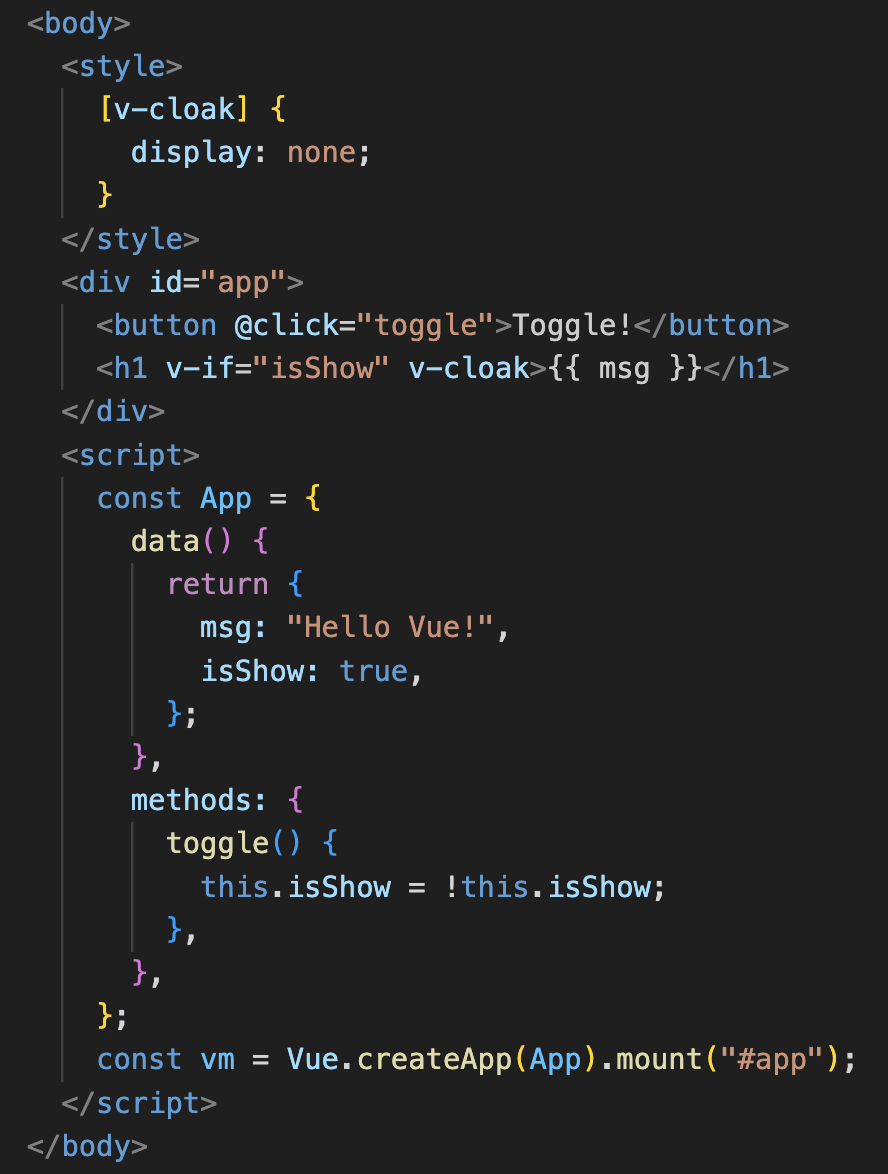
v-cloak
v-show를 사용할 때 주의해야 할 점은 초기 렌더링 시 이중 중괄호 구문 내부에 작성한 데이터가 잠시 노출될 수 있다는 것이다.
따라서 v-cloak 디렉티브와 함께 사용하는 것을 추천한다.
v-cloak 디렉티브는 연결된 컴포넌트 인스턴스가 컴파일을 완료 할 때 까지 엘리먼트에 남아있는다.
v-cloak 디렉티브를 명시하고 style에 전역적으로 속성 선택자를 사용하여 display의 값을 none으로 주면 해당 요소는 초기에 display: none 상태였다가 데이터가 준비되고 렌더링 될 시 v-cloak 디렉티브가 사라지면서 출력이 된다.

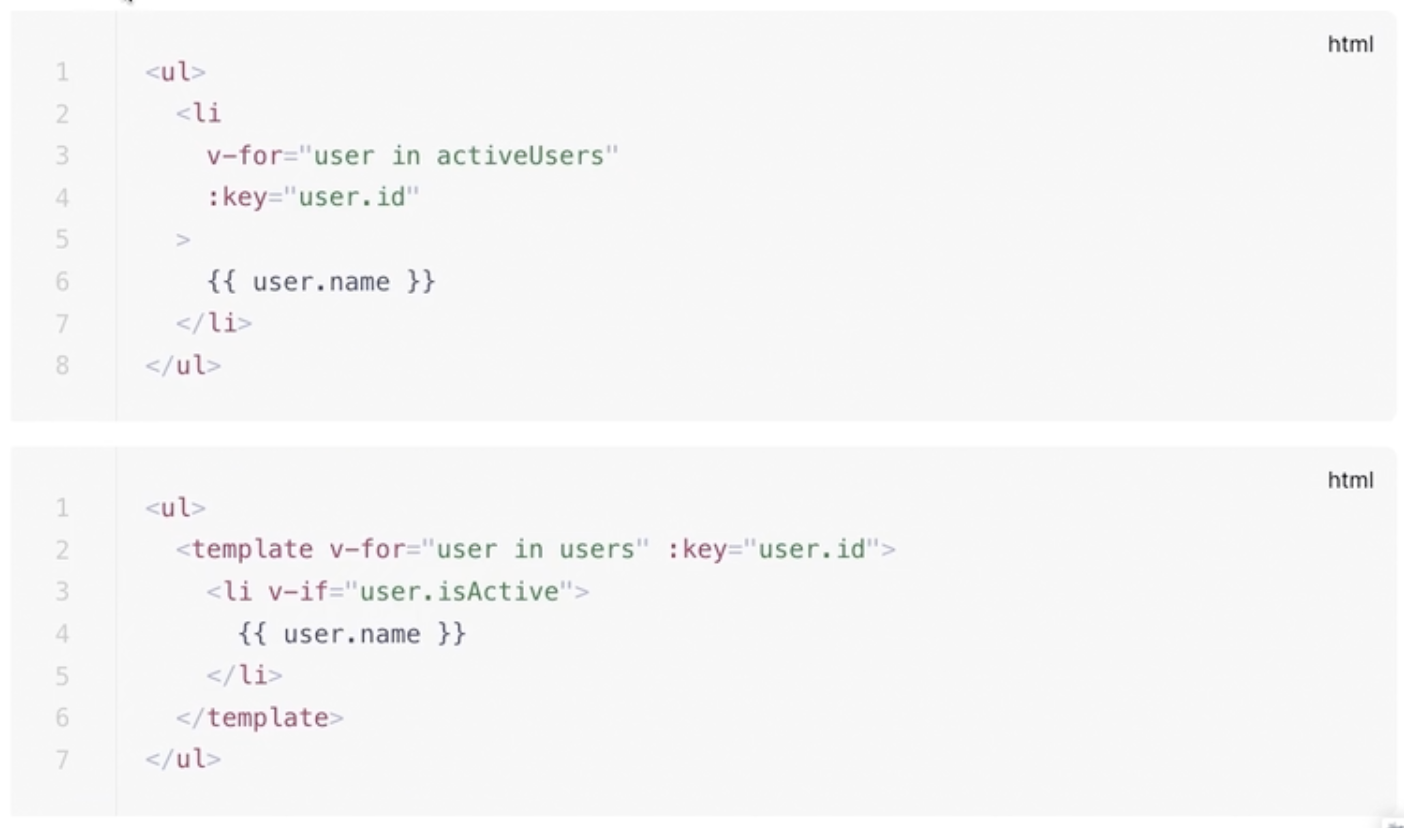
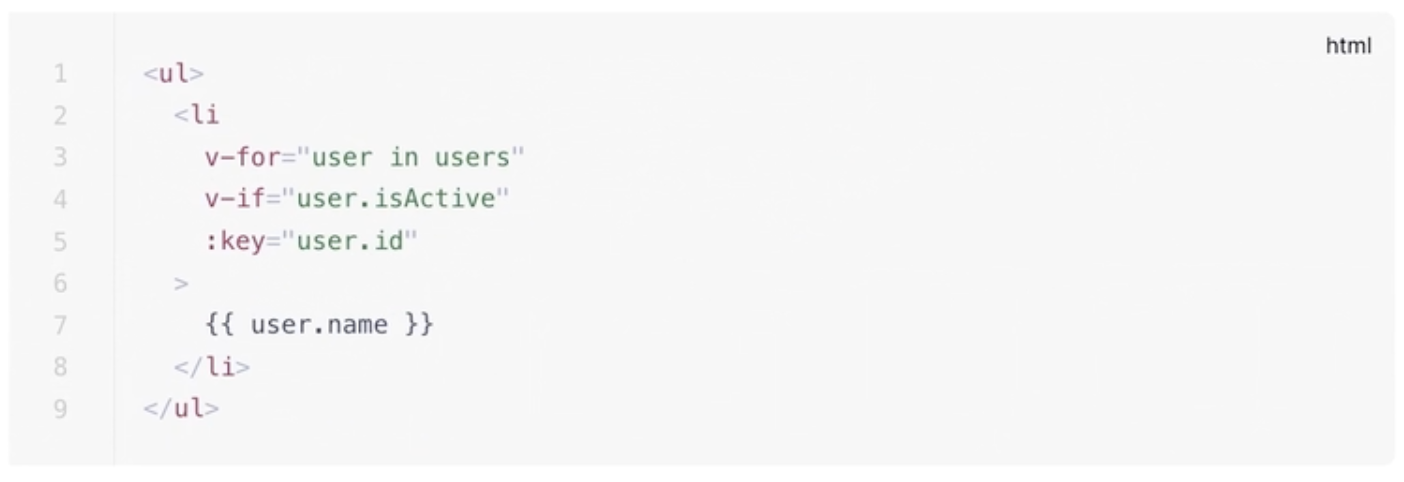
추가로 동일한 요소에 v-if와 v-for를 동시에 사용하는 것은 권장하지 않는다.
함께 사용할 때 v-if가 더 높은 우선순위를 갖는다.
나쁜 예시

좋은 예시
v-if를 아예 사용하지 않거나 template 태그를 통해 나눠서 사용