자료 모음
react life cycle
git rebase
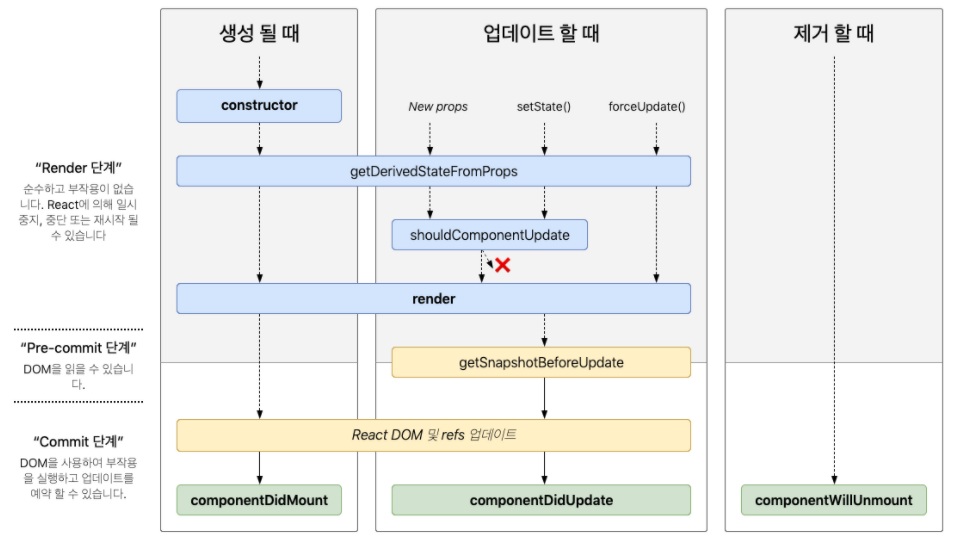
Life cycle

componentDidMount
컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드이다. 이 메서드가 호출되는 시점은 컴포넌트가 화면에 나타난 상태이다. 여기선 주로 1) D3, masonry 처럼 DOM 을 사용해야하는 외부 라이브러리 연동을 하거나, 2) 해당 컴포넌트에서 필요로하는 데이터를 요청하기 위해 axios, fetch 등을 통하여 ajax 요청을 하거나, 3) DOM 의 속성을 읽거나 직접 변경하는 작업을 진행한다.
따라서 fetch()로 API에 요청을 보내는 함수는 이 메서드 안에 작성해야 한다. 마운트될 때만 실행되기에 쓸데없는 API 호출을 방지할 수 있다.
