주니어 개발자의 TIL 모음집
1.D+1 : git, mysql bench

기존 goods-donation 두개 local에 clonefork된 두개는git remote add jihyunb https://gitlab.gantry.ai/baekji919/goods-donation-service.gitgit remote add jihy
2.D+2 : git 심화, react 로컬 띄우기

읽어볼 자료 material-UI github 강제 push하는 방법!! 절대 하지 마세요!!! GIT 정리 오픈소스 git 프로젝트에 Pull Reqeust 보내기 [Git - 리모트 저장소](https://git-scm.com/book/ko/v2/Git%EC%
3.D+3: Node.js

외부 함수의 실행이 끝나고 외부 함수가 소멸된 이후에도 내부 함수가 외부 함수의 변수에 접근할 수 있는 구조.다음을 실행하면 0, 1, 2가 출력되는 게 아니라 3, 3, 3이 출력된다. 함수를 통해 나온 값은 a이며 a0, a1, a2은 정해지지만 return 값 i
4.D+4: 서버 구축

\[참고자료] 스타트업 개발자 혼자 빠르게 싸게 서버 구축하기웹 사이트를 구성하고 있는 다양한 콘텐츠를 효율적으로 관리할 수 있도록 도와주는 시스템이다. 보여지는 홈페이지 화면과 관리하는 페이지가 따로 있으며 그 관리자 페이지를 통해 모든 것을 관리한다. 웹 사이트계의
5.D+5: Go, sql 입문

Go 언어 go 언어란? 2009년 구글이 만든 컴파일 언어이다. Docker의 개발 언어라는 게 알려지며 유명세를 탔다. Python, Java와 같은 범용 프로그래밍 언어이며 시스템 프로그래밍과 네트워크 프로그램의 개발을 목표로 만들어진 언어이다. 코드는 C 언어와
6.D+8: ORM, xORM

Golang xORM 편리한 기능2020과 이후 JavaScript의 동향
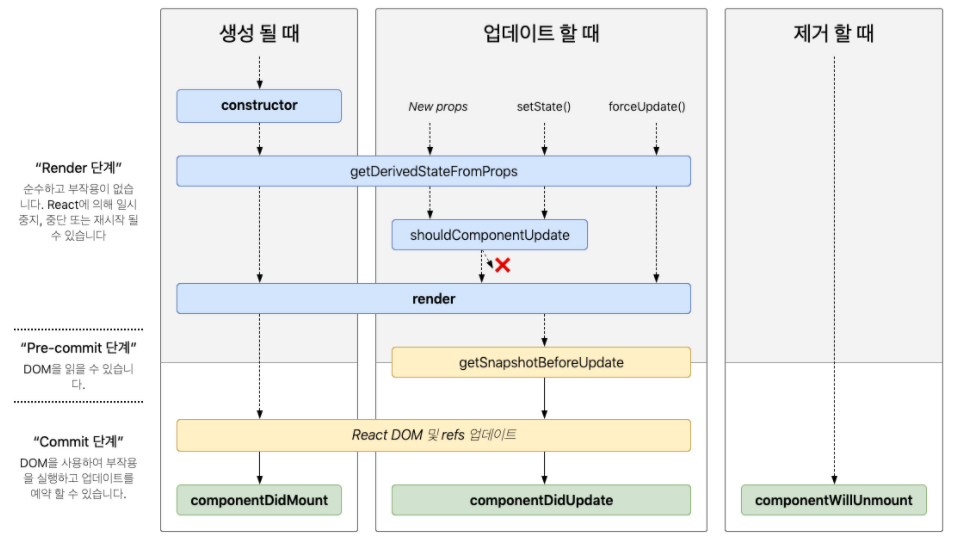
7.D+16: component life cycle

\[React] React의 필수요건, LifeCycle APIGit Rebase 활용하기LifeCycle Method
8.D+22 : 라우터, 중첩라우팅

벨로퍼트 모던리액트 - 리액트 라우터 부가기능<Route> : 지정된 Path에 연결된 컴포넌트를 화면에 출력한다. (<Route path="/..." component={컴포넌트})<Link> : 이 태그에 감싸진 컴포넌트를 누르면 URL 주소를 바꿔
9.D+22 : DB 인덱스

MySQL 인덱스란?DB에서 원하는 데이터를 찾을 시 우선 인덱스(index)로 해당 데이터의 위치 주소를 찾고, 위치 주소를 가지고 해당하는 데이터를 찾는다.인덱스 사용 이유는 데이터를 생성(INSERT), 변화(UPDATE), 삭제(DELETE) 성능은 저하되지만,
10.D+23 : git rebase

자료 모음
11.D+23 : Javascript 조사

<짤방 1>html, css는 프로그래밍 언어다!<짤방 2>자바스크립트로는 모든 것을 할 수 있습니다.html, css, javascript는 표준 웹 기술에 포함된 핵심 요소이다.html이 화면에 출력되기 위한 가장 핵심적인 정보를 담고 있다면,css는 해
12.D+32 : Go 가이드 자료 모음

\[개발팁] Golang을 사용해서 개발한다면 대소문자에 유의하자...
13.7-1 : 로드 밸런서, gopath

로드 밸런서(Load Balancer)란?Scale-out : 하나의 Server 보다는 여러 대의 Server가 나눠서 일을 하는 방법.하나의 인터넷 서비스가 발생하는 트래픽이 많을 때 여러 대의 서버가 분산처리하여 서버의 로드율 증가, 부하량, 속도저하 등을 고려하
14.7-3 : Git status, Go method

\[Git] Git 상태 확인하기 - git status 명령어 및 상태 파헤치기!
15.7-4: go 테스트 코드

유연하고 테스트 가능한 Go 코드 작성하기
16.7-5: Marshal()

메모리 바이트는 해석하는 틀에 따라 달라지는데 이러한 변환을 '인코딩' 또는 '마샬링'이라고 한다.
17.8-2 : Go validation

\[Github] go-playground/validator태그를 사용하여 데이터의 타당성을 검사하는 라이브러리.
18.8-3: 정규표현식, map[string]interface{}

모두의 코딩 - 정규표현식
19.8-3: http 프로토콜

HTTP 구조 (https, request, response, 주요 상태코드)애플리케이션 레벨의 프로토콜로 서버-클라이언트 모델을 사용하며 TCP/IP 기반으로 작동한다. 일반적으로 포트 번호 80을 사용한다.클라이언트 : Request 서버: ResponseHTTP
20.8-4: Form validation

form validation에 대하여
21.9-2: 토큰, fetch, debugger

[Server] 토큰 기반 인증 VS 서버 기반 인증 [Resct] Fetch 함수
22.9-5: state 무한루프 에러

전체 데이터를 map 함수로 렌더링해서 개별 컴포넌트를 생성하는 과정이 있었고, 이 때 개별 컴포넌트에 onClick 이벤트를 추가해야 했다. 이벤트에는 다음과 같은 함수가 걸려 있었다.그런데 onClick 이벤트가 걸려 있는 컴포넌트를 렌더링하는 과정에서 에러가 발생
23.10-1: DESC, Limit()

mysql 데이터 조회 순서(sort) - DESC <br> Limit(a. b) : 조건적으로 데이터를 조회하는 함수
24.10-2: VARCHAR, 쿼리 스트링

데이터형 CHAR와 VARCHAR의 차이점 / REST API 파라미터의 종류와 개요
25.11-1 : 쿼리문 JOIN

join : table을 합쳐서 새로운 table을 만드는 방식.
26.11-3: 부모 컴포넌트의 state 조절하기

자식 컴포넌트에서 부모 컴포넌트의 state를 조절해야 할 때가 있다.
27.12-1: history.push()

history.push()로 페이지 이동 시 props 넘겨주기
28.11주차 회고

모달창으로 연결된 등록/수정 기능을 만들며 겪었던 어려움과 그로부터 배운 점
29.12-4: setState(), useState() 사용법

setState()를 사용할 때 state의 일부만 넣어서 사용해도 값이 변경될까? useState()로 다중 객체의 값을 변경할 때 주의점
30.정확한 변수명 작성법

올바른 변수명을 붙이는 건 개발 퍼포먼스에 큰 영향을 미친다.
31.[리액트] 테스트 코드 작성

프론트엔드에서 테스트 코드 작성하기
32.Natural key vs Surrogate key

KeyDB 테이블의 primary key를 surroage key를 사용할 것이냐 아니면 natural key(bussiness key라고도 함)를 사용할 것이냐는 질문은 개발자나 DB 관리자들 사이에서 고전적인 주제다.
33.bool 타입 column을 추가하기

디폴트 값이 false인 boolean 필트 추가하기
34.[react-slick] dots css 수정하기

react-slick 라이브러리를 사용해서 자동 슬라이드 배너를 만든다. 이때 dots의 스타일을 변경한다.
35.html 오른쪽 여백 문제

html 영역 밖에 여백이 생기는 문제가 발생했다.
36.ngrok와 포트 포워딩

* ngrok : 터널을 만들어 로컬 컴퓨터를 웹 서버로 작동하게 해준다. 즉 외부에서 파일을 요청할 수 있게 된다. * 포트 포워딩 : 구체적으로 어떤 기기로 신호를 보내야 할지 공유기가 알 수 있도록 경로를 지정해주는 일.
37.[브라우저] sessionStorage

localStorage와 sessionStorage웹 스토리지 객체(web storage object)인 localStorage와 sessionStorage는 브라우저 내에 키-값 쌍을 저장할 수 있게 해줍니다.
38.[CSS] autoprefixer

벤더 프리픽스(vendor prefix)란 주요 웹 브라우저 공급자가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알려주기 위해 사용하는 접두사(prefix)이다. autoprefixer는 이를 자동으로 해준다.
39.[리액트] react-final-form

리액트에서는 form 태그를 잘 사용하지 않는다. 대신 react-final-form 라이브러리를 많이 사용한다.
40.[API] 에러 메시지 확인법

서버로 post 요청을 보냈는데 no result 에러가 돌아왔다. 그런데 코드 상에서 돌아가는 흐름으로는 no result가 나올 부분이 없었다.
41.[useHistory] history 객체 이용법

history 객체를 이용하여 사용자를 이동시키는 방법에는 replace, push, go가 있으며 이 중 replace와 push는 약간 다른 사용법을 갖는다.
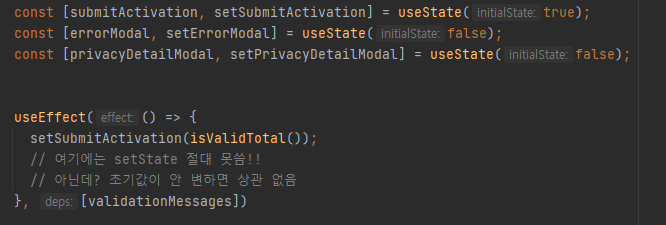
42.[useEffect] useState 사용 문제

처음 마운트될 때 useEffect가 호출되고 이 때 state 변경이 일어나면 무한 리렌더링이 일어나는 문제가 발생했다.
43.[코드 리뷰] 기업 회원 폼 구현

기업 폼 작업을 마치고 받은 코드 리뷰
44.개발 명언 모음

이건 어딘가 적어놔야 한다 생각한 개발자 띵언 모음
45.[Router] 페이지 간에 값 넘겨주기

목록 페이지에서 상세 페이지로 id값을 url로 넘기기
46.[방어코드] map이 사용될 리스트가 정의되지 않았을 때

map을 돌려야 하는데 data가 없다는 에러가 발생했다.
47.[텍스트에디터] html 태그 문자열을 html 태그로 전환하기

일반적으로 코드에서 HTML을 설정하는 것은 cross-site scripting(XSS) 공격에 쉽게 노출될 수 있기 때문에 위험하다고 한다. 그래서 XSS공격을 막기 위해, 렌더링 메서드 내부에서 html 태그가 담기면 스트링으로 처리된다.
48.[JavaScript] await, async

[Javascript] 비동기처리에서의 동기처리에 대해 알아보자.
49.[텍스트에디터] css style 적용하기

react-quill을 사용해서 작성된 텍스트를 불러오는 페이지를 만들었다. 그런데 작성 페이지에서는 적용되던 css들이 조회 페이지에서 전혀 반영되지 않았다.
50.장문 text 넣기

이용약관 페이지를 만들 때 필요한 장문 텍스트를 어떻게 html에 옮겨야 하는지 방법을 찾아보았다.
51.[라우터] React Router에 대해 알아보자

React Router에 대해 알아보자!
52.[fetch] Can I use fetch in fetch?

fetch를 중첩해서 사용하는 건 가능하다. (chain multiple promises)
53.[DevOps] 데브옵스 입문

회사에서 사용되는 데브옵스 기술들 개념 정리!
54.[Hooks] useEffect 비동기 사용하기

비동기로 실행되는 state 변동이 완료되고 다음 코드를 실행시켜야 한다면?
55.[Javascript] primitive type vs. reference type

원시 타입과 참조 타입은 데이터가 저장되는 방식이 다르다.
56.[HTML] Meata Tag - og: 사용하기

Meta Tag : 링크로 공유될 때 보이는 이미지, 사이트 설명을 정의해주는 태그
57.[IOS] 한글 입력 버그 해결하기 👑

[아이폰] 폼에 한글을 입력하면 순간적으로 글자가 지워졌다가 입력된다.
58.[크로스브라우징] IE로 접속하면 alert 띄우기

새로 런칭할 서비스는 리액트로 만들어졌는데 IE로 접속하면 하얀 창밖에 보이지 않는다...😨 경고창을 띄워주자!
59.[SVG 파일] 이미지가 아이폰에서만 깨지는 현상 ❌

png 파일을 svg 파일로 교체했지만 아이폰에서 이미지가 깨진다.
60.[SQL] 쿼리문 기초

DB를 다루는 언어의 기초를 배워봅시다!
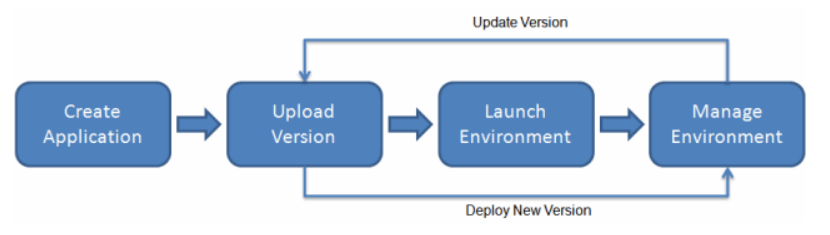
61.[DevOps] AWS 입문

핫하다못해 스테디셀러가 되어버린 AWS를 시작해보자.
62.[카카오 API] 리액트 - 사이트 공유 기능 만들기

특정 페이지를 카카오톡으로 공유하는 기능을 추가한다.
63.[CI/CD] 테스트코드 자동 실행

GitLab, 또는 Jenkins를 이용하여 테스트 케이스 실행을 자동화한다.
64.[Jenkins] 빌드 에러

젠킨스에 리액트 앱 배포가 실패했고 에러로그를 확인해보았다. 구글링에 검색해서 해결법 링크를 찾아보았다.
65.[enum] enum 사용하기

Go에서 사용되는 열거형 상수 enum
66.[Golang] Time 패키지

Go time 패키지time 패키지는 시간을 표현하기 위한 Time 타입을 제공한다.
67.[번역] The Power of Sensible Defaults

A Sensible Default is a practice, language, framework or tool adopted as the default choice for an engineering team.
68.[TP] 불변성(Immutable)

변하지 않는 상태를 유지하는 방법, 불변성(Immutable)
69.[디자인패턴] Factory Pattern

Factory Pattern과 go로 작성된 디자인 패턴 예제를 살펴보자
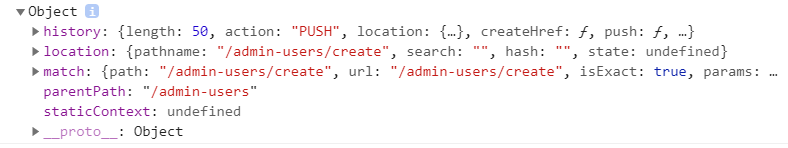
70.[리액트] history.location.search?

history.location은 페이지의 url에 관한 정보를 담고 있다. history.location.search는 그 중에서도 query string에 대한 정보이다.
71.[CORS] 교차 출처 리소스 공유

Cross-Origin Resource Sharing (CORS)
72.[AWS] 프론트단 배포하기

AWS S3와 Cloudfront를 활용한 배포 방법 정리
73.[에러] a 태그 target="_blank"

링크를 만만하게 보지 말자!
74.[JavaScript] class에 대해서

JS는 객체 지향 언어라기보다는 프로토타입 기반 언어이지만 class는 존재한다. 🍫
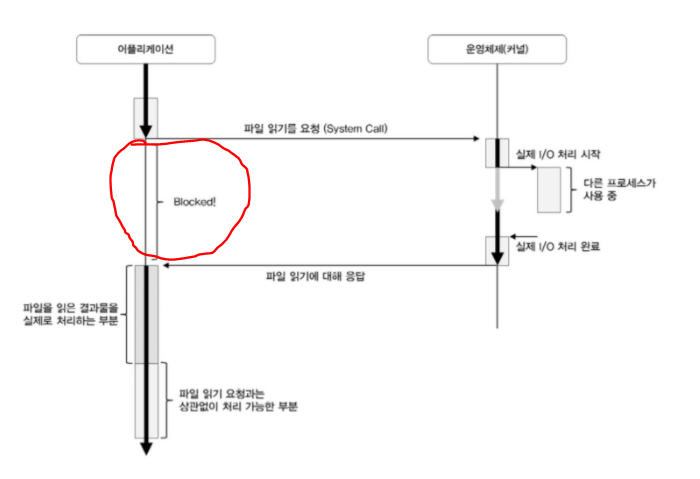
75.[JS] 비동기처리 에디션

👑 자바스크립트 비동기 정복 대장정
76.[콘솔 경고] Warning: Each child in a list should have a unique "key" prop.

에러 메시지와 실질적인 에러 원인이 다를 수 있다는 걸 알았다...😅
77.[yarn] 모듈 버전 관리

예전에 yarn.lock 파일과 헷갈려서 package.json 파일을 지운 적이 있었지...🙄
78.[회고] 오류 코드가 운영 배포 및 사용된 사건에 대해서

운영 DB에 잘못된 데이터가 쌓이고 있었다😨
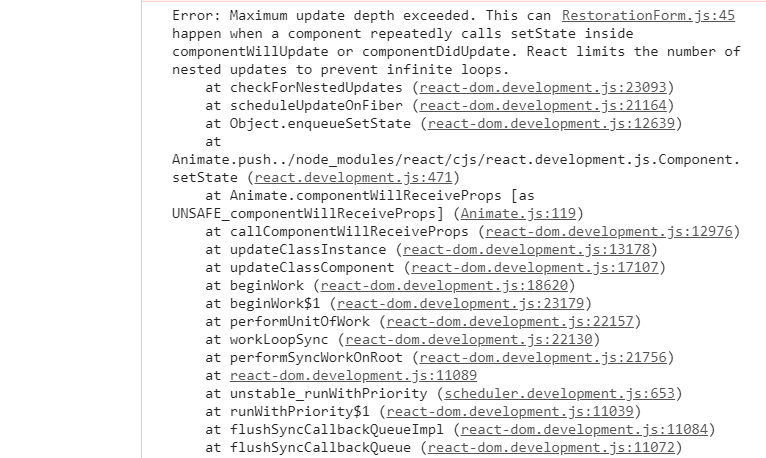
79.[Error] 리액트 에러

Error: Minified React error
80.[SSL] 공개키와 개인키

암호화, 복호화가 가능한 유일한 한 쌍 🔒🔑
81.[JS] Why does JavaScript map function return undefined?

원했던 결과물(AllCourierIds)는 '1,2' 였는데 ,가 끝에 붙어서 나왔다.
82.[문제 해결] "Permission Denied" trying to run Python on Windows 10

python을 윈도우 스토어에서 깔았더니 실행할 때마다 Permission Denied 에러가 떴다
83.[slackbot] 설치할 봇 사용자가 없습니다

다른 블로그 포스팅 보고 진행하다가 Install a Workspace 눌렀는데 이런 에러가 떴나요? 어서 오세요. 😎
84.[TSX] tsx 컴포넌트 사용 에러

Its element type (...) is not a valid JSX element.
85.[html] input 이미지 파일만 올리게 하기

png, jpg 등등 이미지 파일만 받고 싶을 때
86.[에러] window.scrollTo가 작동하지 않을 때

Why is not [ 필요한 기능 ] working? 👻
87.[git] 유용한 명령어들

Oh Shit, Git!?! 😱
88.[리액트] shallow compare?

얕은 비교란 무엇일까? (feat. 얕은 복사)
89.[리액트] UI 스켈레톤 만들기!

드디어 이곳에도 심화된 css가 도입되는가🤔
90.[JS] 2개의 API 결과값 합치기

의외로 자주 생길 것 같지만 처음 생긴 이슈 ⁉
91.[RN] 프로젝트 생성 시 에러

나는 늘 같은 에러를 만나고, 초면인 듯 널 검색하지🫠
92.[리액트/웹] 뒤로가기 막기

다른 회사는 대체 어떻게 막을까? 🤔
93.[JS] 숫자1 <= (타겟 숫자) <= 숫자2

식이 한줄에 있다고 한번에 실행되는 것은 아님니다..