이슈

react-slick 라이브러리로 자동 슬라이드 배너를 만들었다. 그런데 기본적으로 슬라이드 하단에 있는 점들이 1) 중앙 정렬, 2) 현재 페이지는 검은색으로 표시된다. 해당 css를 오른쪽 정렬, 흰 색으로 바꾸는 게 목표이다.
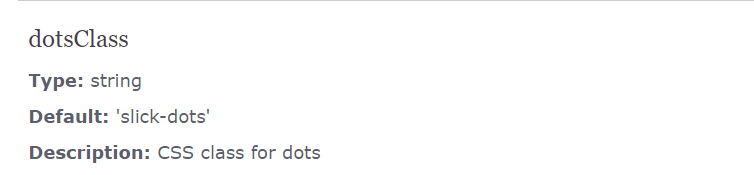
공식 문서

(보고도 이해하지 못했던) 기존 컴포넌트의 class 이름을 덮어쓸 수 있는 API. 각 class 이름에 정의되어 있는 css가 반영되는 시스템인 듯 하다. 따라서 class를 새롭게 지정할 수 있다는 건 css를 덮어 쓸 수 있다는 의미와 같다.
단, 바꾸고자 하는 css만 변경할 수 있는 게 아니라 모든 css가 초기화되므로 변경을 원치 않는 부분은 코드를 전부 붙여넣기 해야 한다.
해결

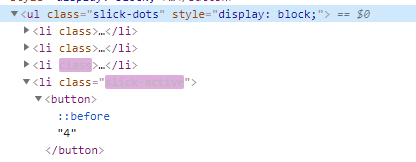
default값이 slick-dots라고 되어 있었는데 이는 사실이었다. 이를 변경해보자.
<Slider {...settings} dotsClass="test-css">
{data.map((item, index) => (
<Slide item={item} id={index} />
))}
</Slider>dotsClass를 사용하고 새로 정의할 class 이름을 "test-css"로 지정했다. 해당 class에 적용할 css는 asset-> css 폴더 밑에 index.css 파일에 작성한다.
.test-css {
bottom: -25px;
width: 100%;
list-style: none;
text-align: end;
position: absolute;
right: 15px;
padding: 0;
}
.test-css li {
position: relative;
display: inline-block;
width: 20px;
height: 20px;
/*margin: 1px;*/
padding: 0;
cursor: pointer;
}
.test-css li button {
font-size: 0;
line-height: 0;
display: block;
width: 20px;
height: 20px;
padding: 5px;
cursor: pointer;
color: transparent;
border: 0;
outline: 0;
background: 0 0;
}
.test-css li button:before {
font-size: 2.7rem;
line-height: 20px;
position: absolute;
top: 0;
left: 0;
width: 20px;
height: 20px;
content: '•';
text-align: center;
opacity: .75;
color: #6D6968;
}
.test-css li.slick-active button:before {
opacity: .75;
color: #ffffff;
}앞서 말했듯, 모든 css 설정이 초기화 되기 때문에 변경할 부분 뿐만 아니라 모든 코드를 그대로 옮겨와야 한다. 따라서 자연스럽게 코드가 길어진다.

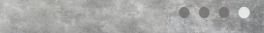
해당 코드를 적용하고 나면 오른쪽 정렬, 흰 색 배경으로 변경된다.
