👀 인용 표시가 되어 있는 부분은 정말 인용입니다.
🤦♀️ 그 외의 부분은 자의적으로 해석하여 작성하였기에 잘못된 정보가 있을 수 있습니다.
😍 미흡한 부분 및 잘못된 정보 지적은 언제든 환영합니다.
공식문서
리액트 라우터는 공식 홈페이지가 잘 정리되어 있어서 틈날 때 각잡고 공부하는 게 좋다.
관련 hooks
useHistory(),useLocation()은 이미 익숙한 history 객체와 location 객체를 받아낼 수 있고,useParams()와useRouteMatch()는 조금 더 편의성을 높인 녀석들이다.
이 함수들은 <Router>가 component에 넘겨주는 props를 수월하게 사용하도록 다듬은 것이다.
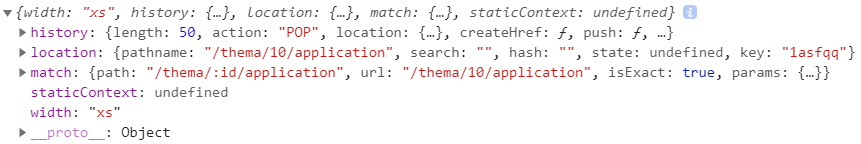
<Route>로 넘어오는 props 값들

path와 :(match params)의 상관관계

라우터는 <Route path={`${path}/t****/:id/c*******/:donationId} component={컴포넌트이름} />이다. 원래 코드 상으로는 :id와 :donationId에 숫자가 들어가야 한다. 그런데 해당 위치에 아무 string이나 채워넣어도 해당 url에 연결된 컴포넌트가 뜬다. 따라서 라우터는 params를 사용할 경우 params를 제외한 string으로 url 일치를 판별함을 알 수 있다. 다만 어떤 string이라도 존재해야 한다. localhost:3000/t****//c*******//로 입력할 경우에는 컴포넌트가 뜨지 않는다.
