배경
데이터 로딩이 너무 느려서... 1초 정도 화면에 빈 공백이 생긴다.
사용자가 뒤로가기를 누를 정도는 아니지만, 좀더 편의성을 높이기 위해 스켈레톤을 만들기로 했다.
스켈레톤이란 직역하면 뼈대라는 뜻으로 실제 UI가 그려지기 전에 윤곽을 잡아둘 때 사용된다. 즉, 사용자에게 이 부분에 정보가 채워질 것을 암시한다.

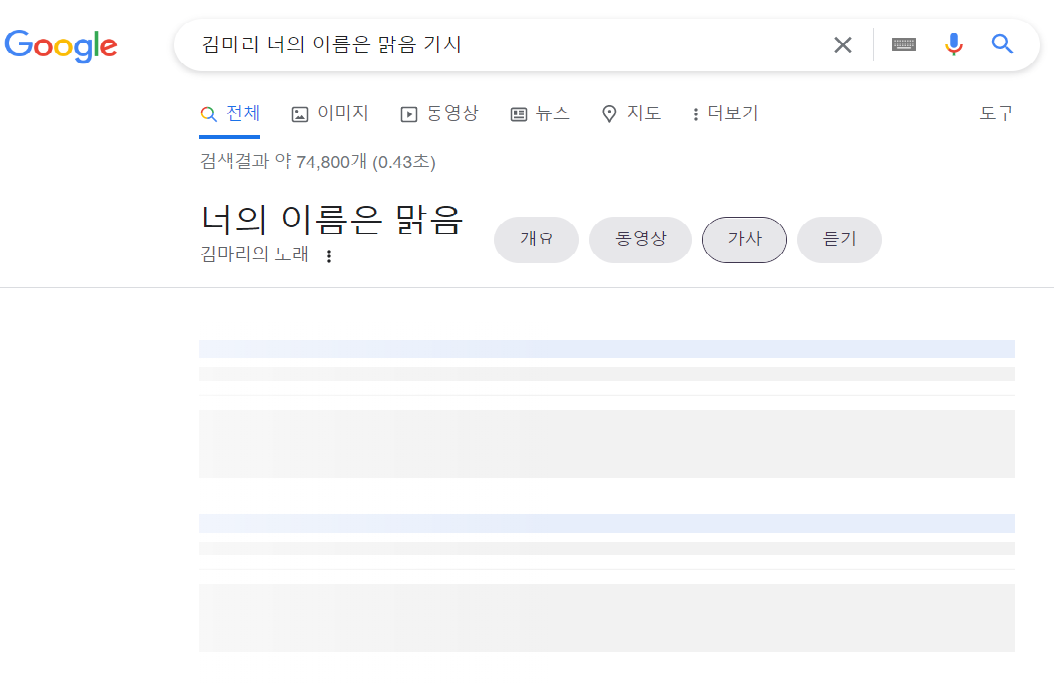
구글에서 사용하는 스켈레톤 예시.
(이 노래 추천해요 👍)
문제
UI를 그리는 것까지는 문제가 없었는데...
문제는 shimmer 효과이다. shimmer는 반짝인다는 뜻으로, 스켈레톤 위로 스치는 빛의 그림자 같은 것이다. (아주 시적인 표현이지만 대강 알아들었길 바란다..)
마치 로딩이 빙글빙글 돌면서 뭔가가 계속 일어나고 있음을 알려주는 것처럼 이 효과가 있어야 스켈레톤도 제 역할을 다 할 수 있다.

저 반 투명한 하얀 선이 shimmer 맞다. 하지만 저렇게 보여지는 게 아니라 각 아이템 하나마다 각각 따로 shimmer가 들어가야 한다.
이건 결국 css의 문제로 넘어간다. @keyframes, transform에 대한 이해가 부족하기 때문에 자유자재로 쓸 수 없는 것이다. 따라서 이번 기회에 css 애니메이션을 잘 익혀서 완성해보기로 하였다.
기간은 9월 9일까지!🙌
작업 과정

각 아이템마다 shimmer를 넣는 건 성공했는데, 모두 똑같은 타이밍에 움직여서 부자연스럽다. 좀더 자연스럽게 움직일 수 있을 것 같은데...
animation 개별 속성과 @keyframes 사용법을 더 찾아봐야겠다.
+ 추가

shimmer 너비를 늘리니까 훨씬 자연스럽다.
일단 이렇게 기획자분한테 컨펌을 받고 추가 수정이 필요하면 넣도록 하자.
+ 추가2
반응이 좋았다!🥳🎉🎉
다른 페이지도 적용시켜보자는 의견이 있어서 조만간 페이지를 수정하면서 적용해야겠다.
