😀 React 프로젝트를 Github Pages로 배포하는 방법을 알아보자
1. 웹 앱 호스팅
0. 준비사항
- 코드 에디터 Git
- Node.js
- npm
- Github 계정
1. GitHub 저장소 만들기
먼저 자신의 github에 레파지토리를 생성해줍니다. (Create repository)
2. 프로젝트에서 git 저장소 설치하기
차례대로 명령어를 입력합니다.
git init- 프로젝트에 git설치
git add *- .gitignore에 있는 파일 제외하고 모두 올리기
//선택사항git commit -m 'Initial Commit'
git remote add origin https://github.com/{gitID}/{react-project-name}.git- git 저장소 연결
git push -u origin master- git master로 push
push 완료 후, github 페이지로 돌아가서 새로고침하면 소스들이 올라와있습니다.
3. github pages 배포하기
먼저 프로젝트에 gh-pages 패키지를 설치해야합니다.
npm install gh-pages --save-dev
설치가 완료되면 프로젝트에 있는 package.json 파일을 수정해줍니다.
-
"homepage" 주소를 추가합니다.
"homepage": "http://{gitID}.github.io/{react-project-name}"
-
script 부분에 predeploy, deploy 를 추가합니다.
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
저장하고 터미널창을 열어 npm run deploy를 실행합니다.
4. 연동 확인
[ Settings > Pages ] 에 표시된 URL 로 이동하여 연동을 확인합니다.

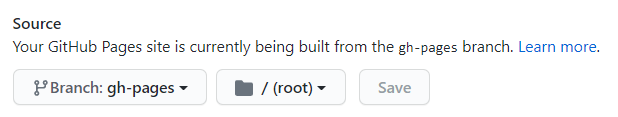
+) 만약 사이트에서 README.md 파일 내용이 나올 경우 GitHub Pages의
Source 부분에서 gh-pages branch로 변경하면 사이트가 정상적으로 배포됩니다

5. 추가
프로젝트를 배포하는 과정에서
hompage : "http://{gitID}.github.io/{react-project-name}"
로 설정된 주소로 접속하니까 404 페이지가 나온다면,
http://{gitID}.github.io/{react-project-name}/index.html
로 접속하면 나온다.
깔끔한 정리 감사합니다