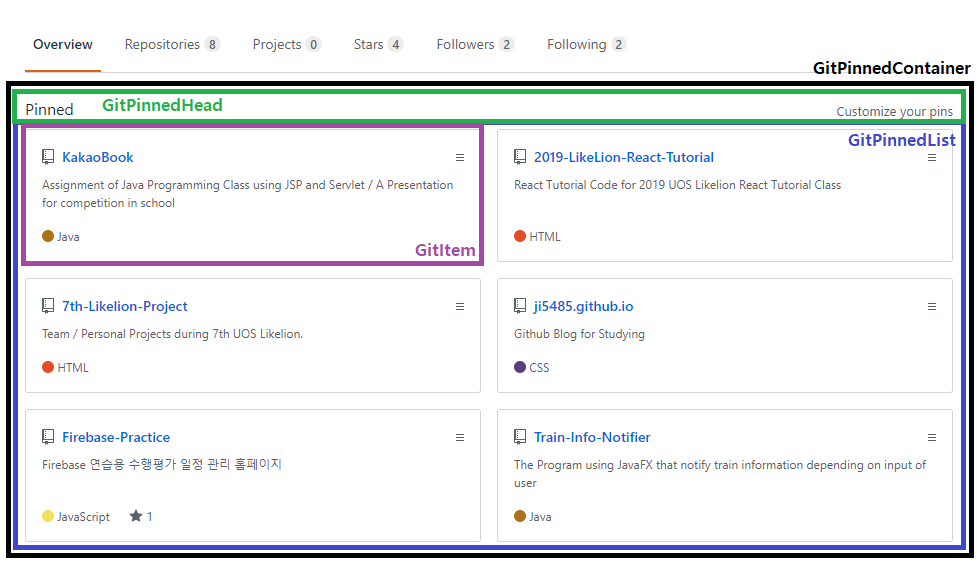
깃허브에서 로그인 후 마이페이지로 들어가면 바로 보이는 부분을 예시로 이 부분을 여러 개의 컴포넌트로 나눠보는 연습을 해보자
1. Split Components
보통 컴포넌트를 나눌 때에는 주로 기능별로 나눈다. 임의로 크게 4개의 컴포넌트로 나눴다.

1-1. GitPinnedContainer
- GitPinnedHead 컴포넌트와 GitPinnedList 컴포넌트를 포함한 컴포넌트
- 비슷한 기능을 가진 컴포넌트 전체를 감싸는 역할을 하여 다른 컴포넌트에서 사용될 수 있게 만든 컴포넌트
1-2. GitPinnedHead
- Pinned 문구와 Customize your pins 버튼이 들어간 부분
- 큰 기능은 없지만, 리스트 부분과 분리하여 가독성을 높이기 위해 나눈 컴포넌트
1-3. GitPinnedList
- 여러 개의 GitPinnedItem을 감싸주는 역할을 함.
- 리스트와 헤더를 분리하고, pinned 처리된 Repository 데이터를 받아 해당 데이터 수만큼 GitItem 컴포넌트를 렌더링하기 위해 나눈 컴포넌트
1-4. GitItem
- GitItem에 들어가는 이름, 설명 등을 출력하기 위해 만든 컴포넌트