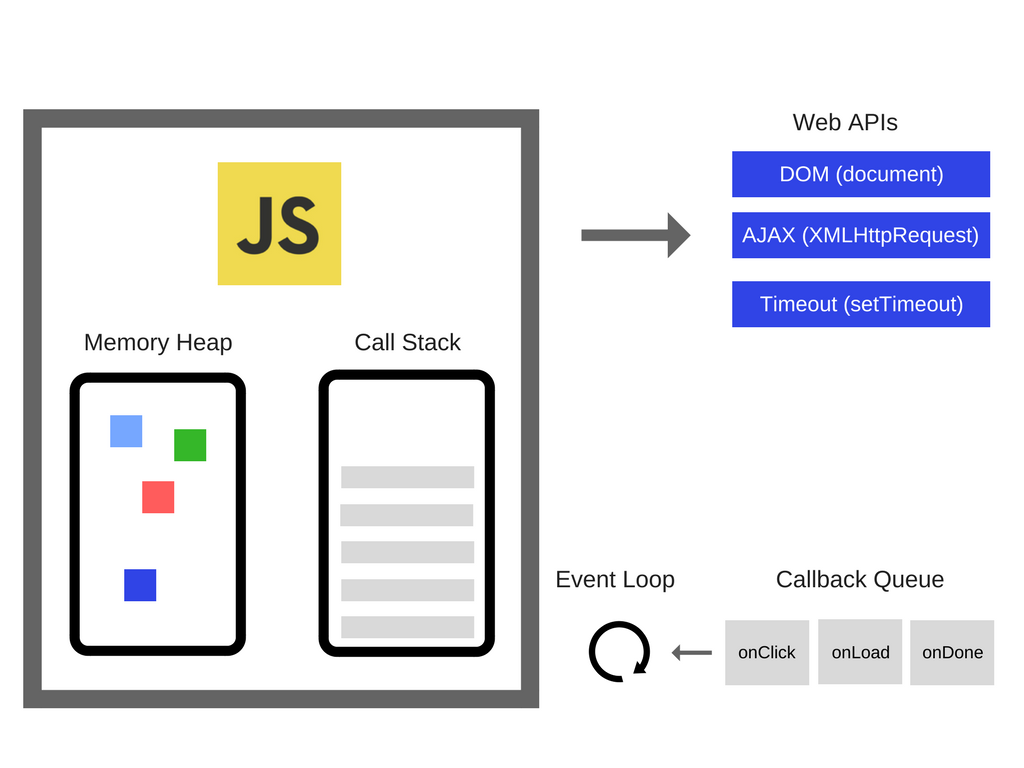
이벤트 루프에 대해 알기 위해서는 우선 자바스크립트의 동작원리에 대해 이해하고 있어야 한다.

-
Memory Heap: 메모리 할당이 일어나는 곳. 힙은 구조화되지 않은 넓은 메모리 영역으로 메모리 힙에는 코딩할 때 선언해주는 변수, 함수와 같은 객체들이 할당된다. -
Call Stack: 실행될 코드의 한 줄 단위로 할당되어 실행되는 자료구조.
자바스크립트는 interpreter로 동작하기 때문에 한 줄 단위로 코드를 해석하고 실행하게 됨. 그 한 줄 단위가 Call Stack에 담기게 된다. -
Web APIs: 브라우저에서는 Web API로, 노드에서는 백그라운드로 설명된다.
비동기 처리를 담당. -
Callback Queue: Task Queue, Event Queue 등 다양한 형태로 설명된다.
비동기 처리가 끝난 후 실행되어야 할 콜백 함수가 차례로 할당된다. -
Event Loop: Callback Queue에 할당된 함수를 순서에 맞춰 Call Stack에 할당해준다.
✨ Call Stack의 동작 원리
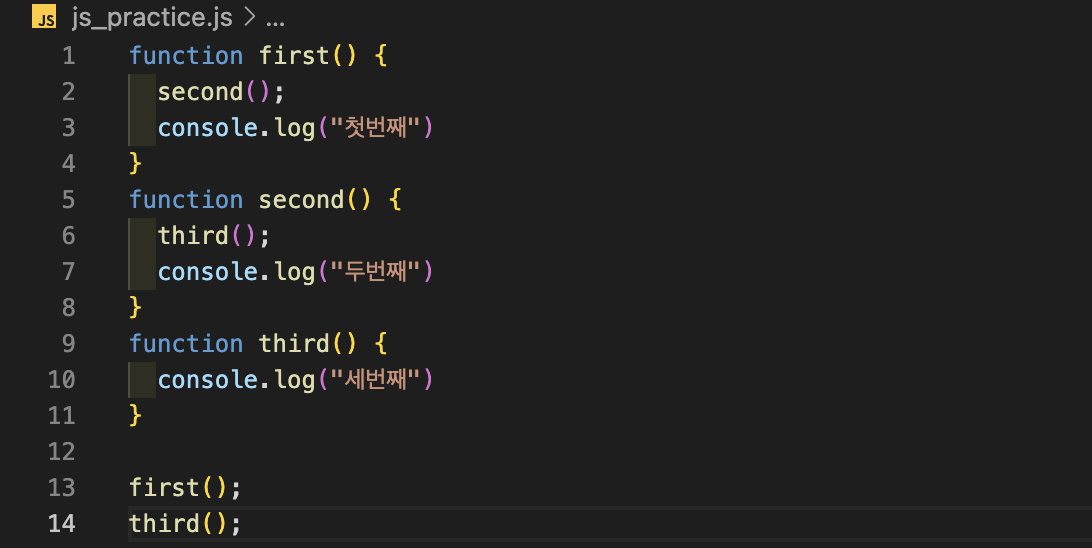
동기적인 코드만 있을 경우에는 call stack만으로도 동작이 가능하다.

이 코드가 어떠한 순서로 console에 출력되는지 알아보자!

-
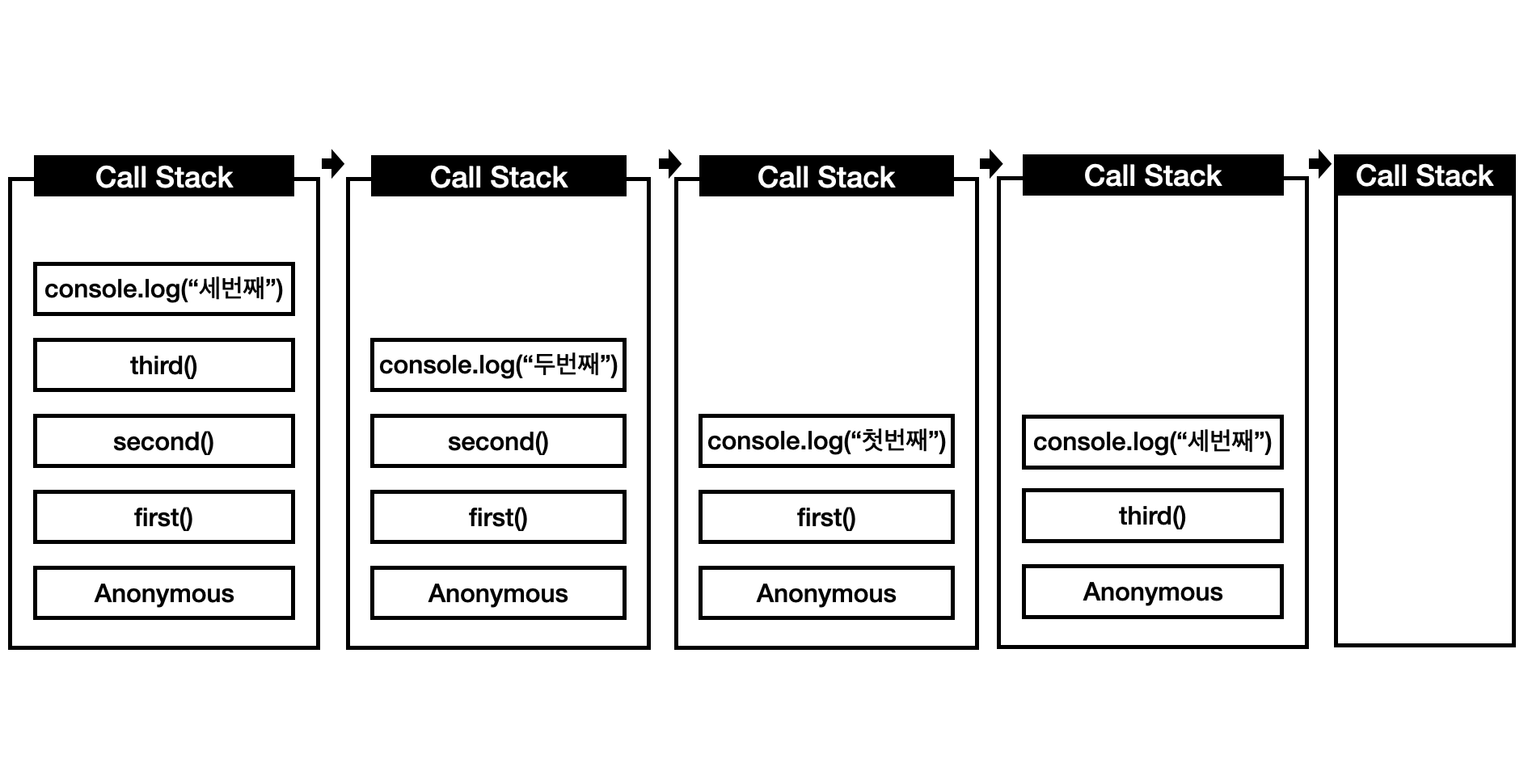
우선은 우리가 작성한 코드를 모두 가지고 있는 anonymous(노드에서는 main이라고도 함)가 call stack에 먼저 담긴다.그리고 호출이 되는 함수들이 call stack에 차례로 담긴다.
first가 먼저 호출되었기 때문에 first()가 가장 먼저 담기고 first 함수 내에서 호출된 second()가 담기고 second안에서 호출된 third 담기고 third 안에 있는 console.log("세번째")가 담긴다. -
실행이 끝난 console.log("세번째)와 third()는 call stack을 빠져나간다. 그리고 second()를 실행하려고 하니 second() 내부에서 console.log("두번째")가 호출되었기 때문에 해당 코드가 call stack에 담긴다.
역시 실행이 끝나면 call stack을 빠져나간다. -
위와 마찬가지로 first와 first 내에 있는 console.log("첫번째")를 불러오고 실행되고 빠져나간다.
-
first()까지 다 실행이 된 후에는 두번째 줄에 있는 third()가 호출되고 역시 call stack을 빠져나간다.
-
모두 call stack을 빠져나가면 최종적으로 anonymous도 빠져나간다.

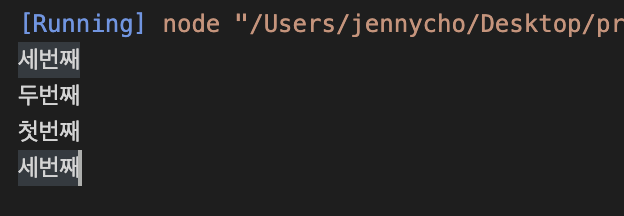
따라서 console에는 "세번째", "두번째", "첫번째", "세번째" 순으로 출력이 된다.
그렇다면 비동기적인 코드는 어떻게 실행될까? 여기서 등장하는 것이 Event Loop의 개념이다.
✨ Event Loop의 동작 원리
이벤트 루프에서는 비동기 코드의 작동 방식이 핵심이다~!

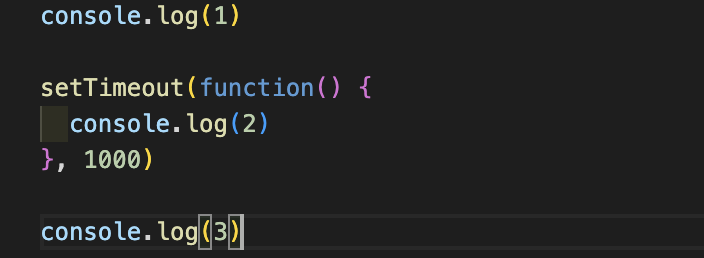
일반적으로 비동기 콜백을 설명할 때 setTimeout을 가장 많이 사용한다. 주어진 시간만큼 기다렸다가 콜백함수를 실행하는 이 함수는 JS 엔진에는 내장되어 있지 않기 때문에 웹브라우저에서 제공하는 Web API에 존재한다.
자바스크립트가 싱글 쓰레드 기반의 언어임에도 불구하고 동시성 언어라고 부르는 이유는 이러한 Web API를 통해 동시에 작업을 할 수 있기 때문이다.

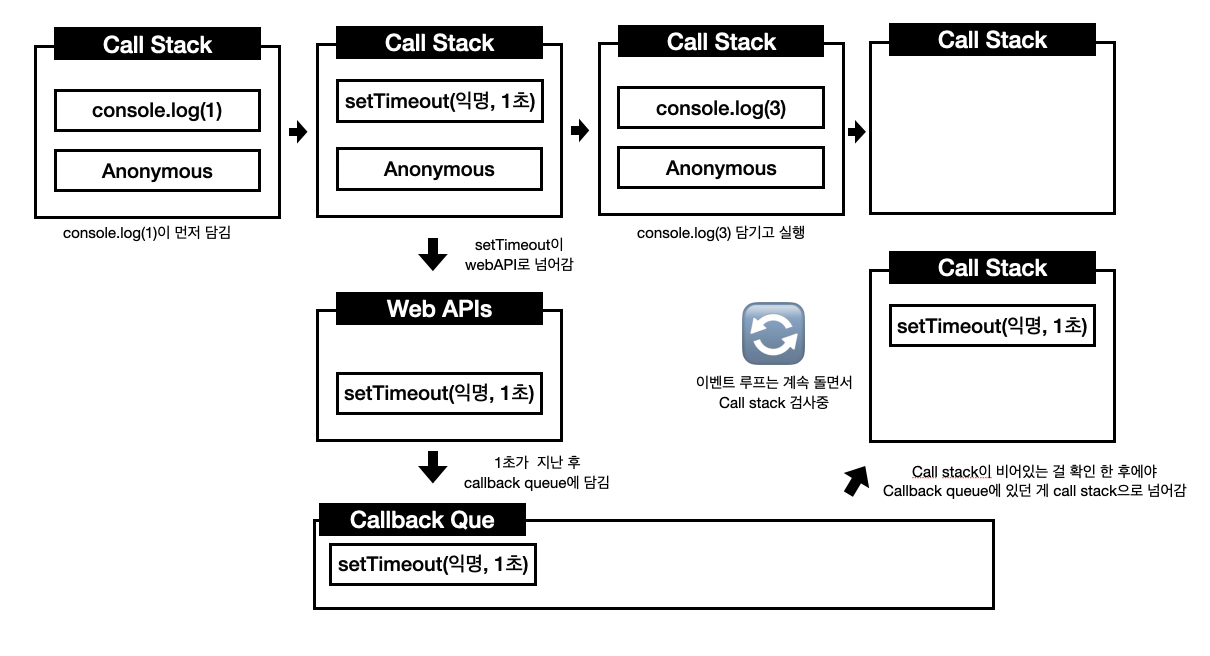
- 우선 동기 함수인 console.log(1)이 먼저 call stack에 담기고 실행.
- 원래대로라면 두번째로 실행되어야 할 setTimeout이 call stack에 담기지만 비동기 함수이기 때문에 우선은 Web API로 넘어감.
- call stack에 console.log(3)이 담기고 실행.
- 1초가 지난 뒤 setTimeout은 callback queue로 넘어감.
- call stack에는 계속해서 함수가 담기고 실행되고 빠져나가는 과정을 거치고 있음. 이 때, 이벤트루프는 callstack의 상태를 계속 확인함.
- 이벤트루프가 call stack이 완전히 비어있는 걸 확인한 후에야 callback que에 있는 함수를 call stack으로 옮겨준다.

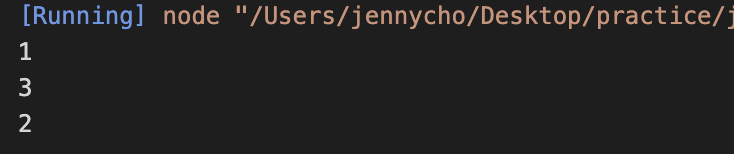
따라서 콘솔에는 1, 3, 2의 순서로 출력됨.
참고자료
https://www.youtube.com/watch?v=QFHyPInNhbo
https://baeharam.netlify.app/posts/javascript/event-loop
https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
