01. 첫 인사 및 강의 개요
풀스택 개발 : GUI 프론트엔드부터 데이터베이스 백엔드 등 모든 소프트웨어 스택을 개발하는 것을 말합니다.
02. HTML, CSS 그리고 JS
HTML : (Hyper Text Markup Language) 웹의 구조를 담당
CSS : 스타일
JS : 페이지를 동작시키는 동적 처리를 담당
03. 웹앱의 동작원리
통신 프로토콜 : 컴퓨터에서 메시지를 주고 받는 양식 및 규칙의 체계 ex) HTTP, HTTPS, FTP 등
-
최초 요청 (Request) → 서버
-
최초 응답 (Response) (HTML) → 사용자 컴퓨터
-
추가 요청 → 서버
-
추가 응답 (css, js, jpg 등) → 사용자 컴퓨터
-
웹사이트를 개발할 우리의 컴퓨터 환경을 '로컬 개발 환경'이라고 부릅니다.
-
서버를 사서 우리가 개발한 데이터를 업로드 해야함.
04. 웹 표준과 브라우저
웹 표준 : 웹에서 사용되는 표준 기술 ex) html, css, js 등 - W3C가 표준을 제정함. 전 세계에서 사용하는 표준 웹기술.
크로스 브라우징 : 조금은 다르게 구동되는 여러 브라우저(크롬, 엣지, 사파리 등등..)에서 동일한 사용자 경험(같은 화면, 같은 동작 등)을 줄 수 있도록 제작하는 기술, 방법
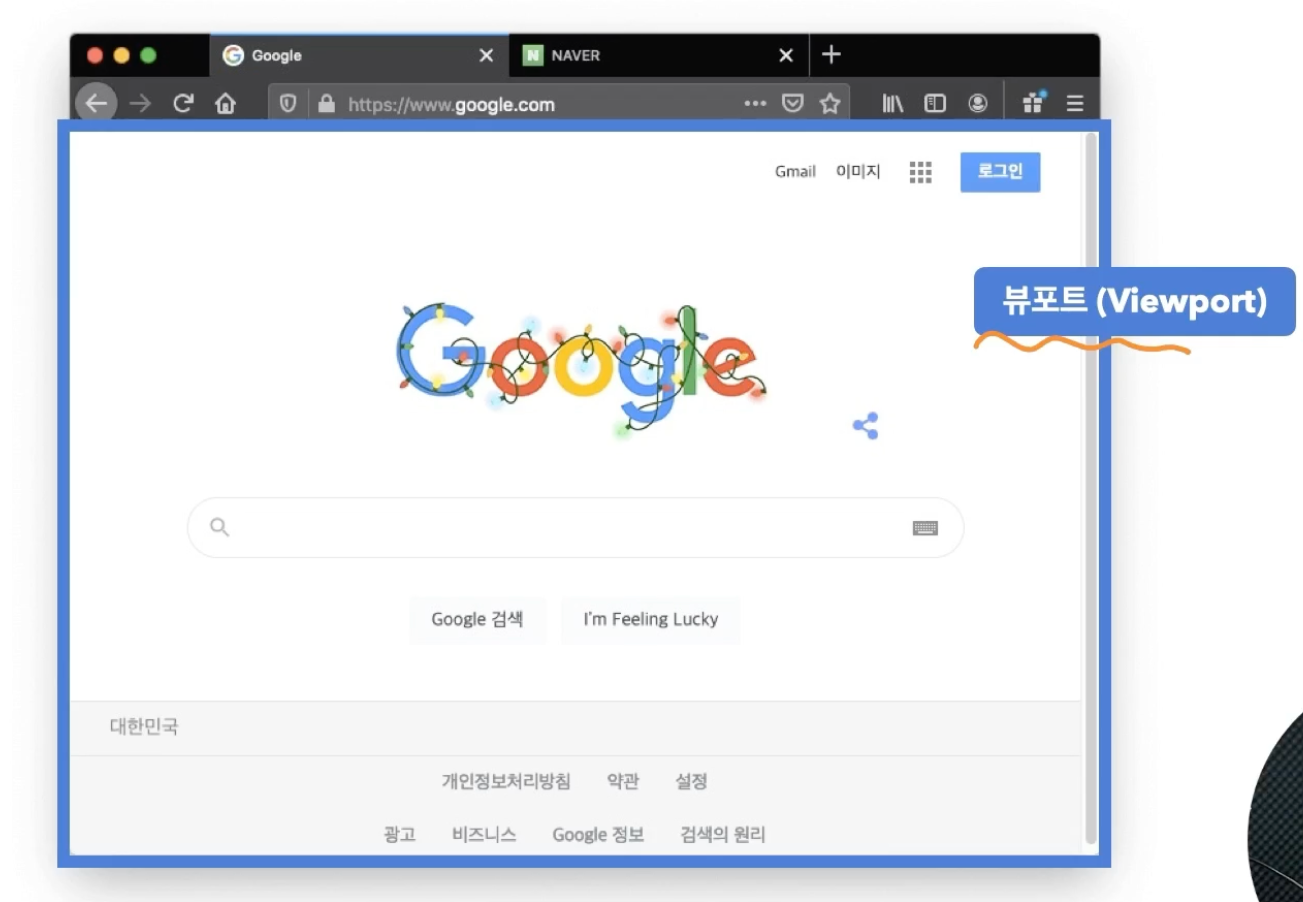
뷰포트(Viewport) : 하나의 웹페이지가 출력(rendering)되는 전체 영역

05. 웹에서 사용하는 이미지
비트맵 : 정교하고 다양한 색상을 자연스럽게 표현. ex)jpg, png
백터 : 정교한 이미지를 표현하기 어려움 (인물, 풍경, 사진 등), 확대 축소 자유롭고 용량 변화 없음 ex) svg
Material Design : 고품질 디지털 경험을 구축할 수 있도록 Google에서 만든 디자인 시스템 방식입니다.
~비트맵~
-
JPG - 손실 압축, 용량이 적음
-
PNG - 비손실 압축
-
GIF - 8비트 색상만 지원해서 다양한 색상 표현에는 적합하지 않음.
-
WEBP [웹피] - jpg, png, gif를 모두 대체할 수 있는 구글이 개발한 이미지 포맷. 손실/비손실 압축 지원, gif같은 애니메이션 지원. 투명도까지 지원 - 하위호환성 확인해야함(이 기술이 웹브라우저에서 적용이 되는지)
~벡터~
- SVG : 마크업 언어(HTML/XML)기반의 벡터 그래픽을 표현하는 포맷. CSS와 JS로 제어 가능. 파일과 코드 삽입 가능. 현대적인 웹페이지에서 많이 사용되는 이미지 포맷임.
06. 특수 기호
` : 백틱 Backtick / 그레이브 Grave
~ : Tilde 틸드, 물결 표시
! : Exclamation sign, 느낌표
@ : At sign 앳 사인
"#" : Sharp 샵, 넘버 사인
^ : Caret 캐럿 - ~이상을 표현할 때 사용
& : Ampersand 엠퍼센드
"*" : 에스터리스크 별표시
"-" : Hyphen 하이픈, 대시
_ : 언더스코어, 로대시 Low Dash, 밑줄
" : 쿼테이션
' : 아포스트로피
: Colon 콜론
; 세미콜론
. : Period, Dot
/ : 슬래시
| : 버티컬 바
﹨: Backslash 백슬래시
( ) : Parenthesis 퍼렌서시스, 소괄호
{ } : Brace 브레이스
[ ] : Bracket 브래킷, 대괄호
< > : Angle Bracket 앵글 브래킷, 꺽쇠괄호
07. 오픈소스 라이선스
오픈소스여도 저작권은 있음!
-
Apache License : 아파치 라이센스 개인/ 상업적 이용, 배포, 특허 신청 가능
-
MIT License : 개인 소스에 이 라이선스를 사용하고 있다는 표시만 지켜주면 됨.
-
BSD License : 버클리에서 오픈
-
Beerware : 오픈소스 개발자한테 맥주 사줘야 되는 라이선스. 만든 사람에 대한 존중만 하면 됨
