프론트엔드 종합반
1.Chapter 01_개요

풀스택 개발 : GUI 프론트엔드부터 데이터베이스 백엔드 등 모든 소프트웨어 스택을 개발하는 것을 말합니다.HTML : (Hyper Text Markup Language) 웹의 구조를 담당CSS : 스타일JS : 페이지를 동작시키는 동적 처리를 담당통신 프로토콜 : 컴
2.Chanpter 02_VSCode

Live Server는 개발을 위해 임시로 로컬 서버(내 컴퓨터 환경)를 오픈하는 것입니다. 제품(Product)는 실제 호스팅 서버(사용자들이 접근 가능한)에 업로드해야 합니다.command + B : 사이드바 삭제command + P : 이름으로 파일 검색comm
3.Chapter 03_무작정 시작하기

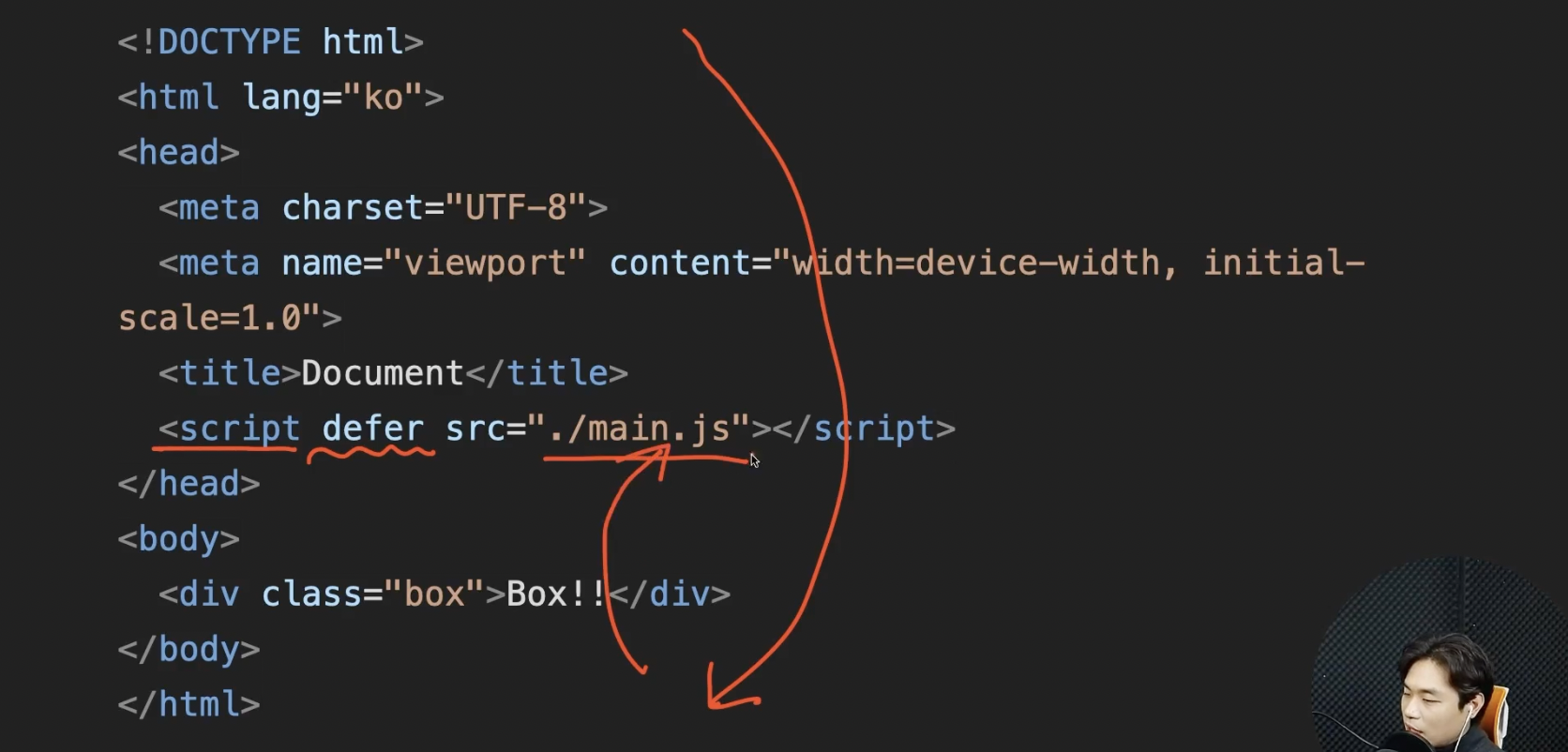
index로 파일명을 하는 이유는 프로젝트 단위로 화면을 출력할 때 index란 이름의 파일을 우선적으로 열기 때문. <!DOCTYPE html>의 뜻은 Document Type Definition을 의미하며 문서 형식의 마크업 언어를 뜻함웹브라우저에게 어떤 HT
4.Chapter 04_웹에서 시작하기

codepen.ioreset.css cdn 검색 -> jsdelivr
5.Chapter 05_HTML 개요

요소(element) : <태그>내용</태그>부모 요소를 포함하는 모든 상위 요소들은 상위(조상) 요소자식 요소를 포함한 감싸는 모든 요소는 하위(후손) 요소 라고 함. meta태그, link, image 등 닫히는 태그가 없는 태그를 빈 태그(empty t
6.Chapter 06_HTML 핵심 정리

div : 블록 요소. 특별한 의미가 없는 구분을 위한 요소.h, p태그 모두 블록 요소img : 인라인 요소! src, alt가 필수 속성. 필수속성을 작성하지 않으면 웹표준에 어긋나는 행동. a 태그 : anchor(닻)을 의미. 하이퍼링크를 지정하는 요소. 인라
7.Chapter 07_CSS 개요

선택자 {속성 : 값;}선택자 : 스타일을 지정할 대상내장 방식링크 방식인라인 방식@import 방식내장 방식 : html 내부에, 특히 head에 <style>태그 사용해서 작성하는 방식ex ) <style>div { color: red; margin
8.Chapter 07_CSS 개요2

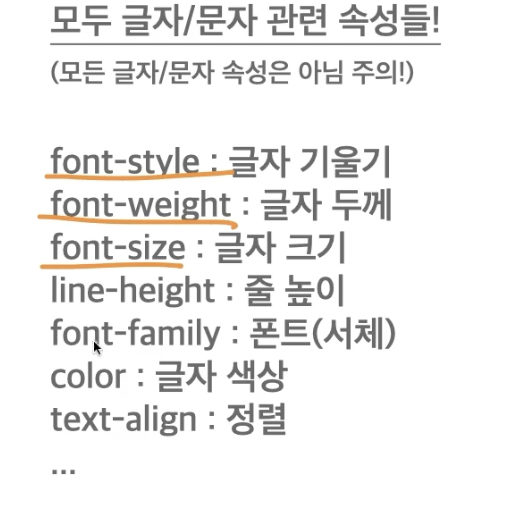
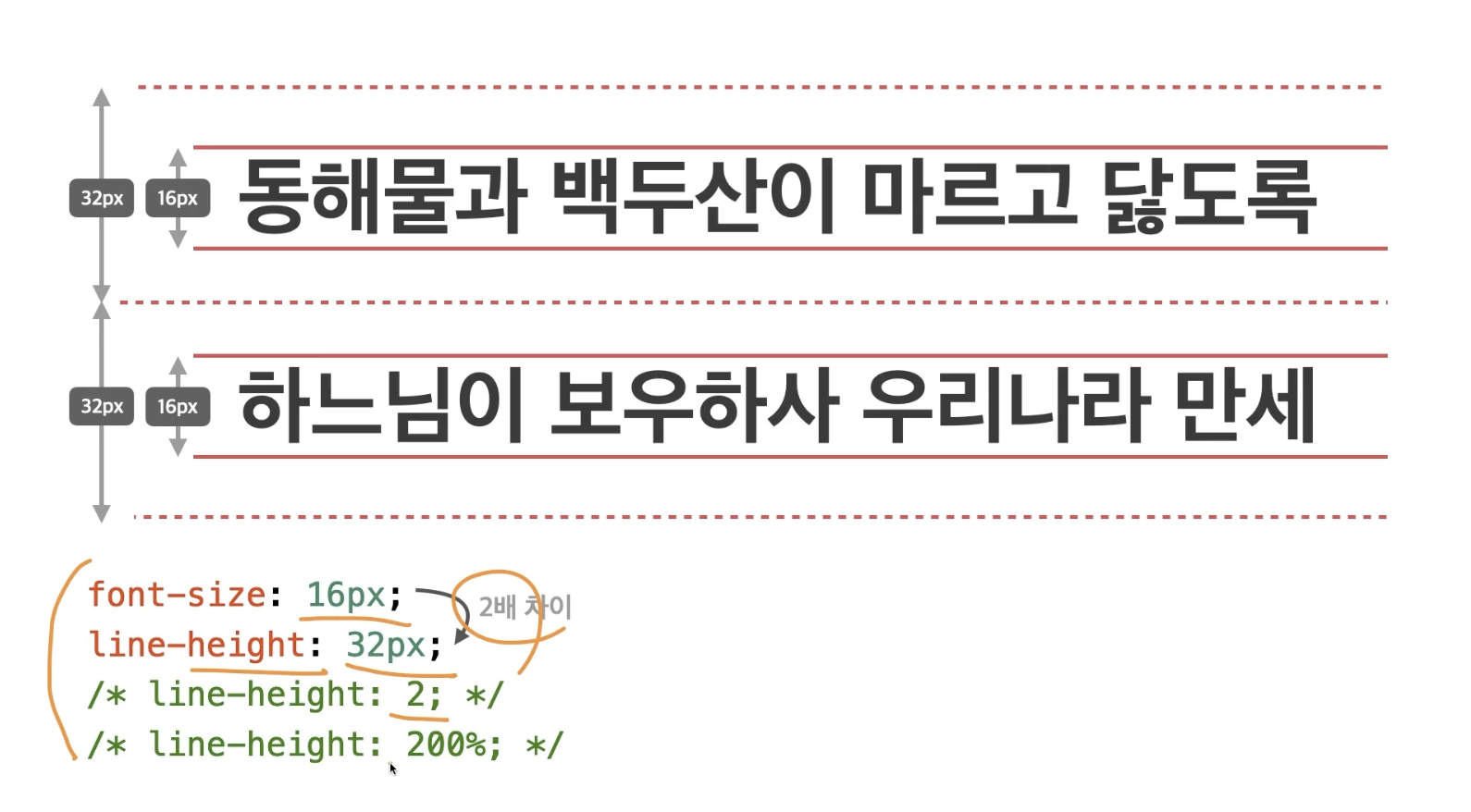
상위(부모) 요소에 스타일을 적용하면 하위(자식)요소까지 다 적용됨. 적용된 스타일이 자식요소에게 상속되서 적용되는 것을 스타일 상속이라고 부름전부다 상속되는 건 아니고, 글자/문자 관련 속성들!만 상속됨.
9.Chapter 08_CSS 속성

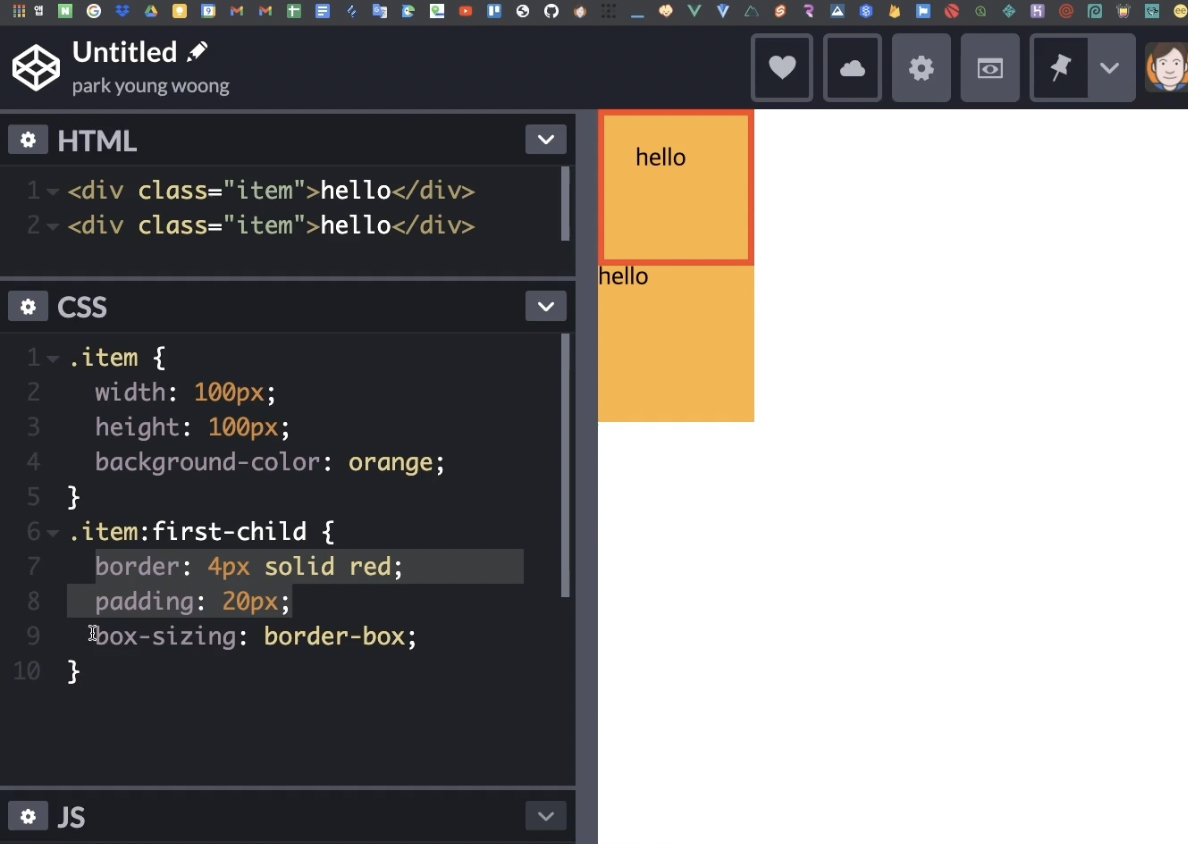
html의 속성 : attributecss의 속성 : propertiesjs의 속성 : properties먼저 박스모델에 해당하는 여러가지 속성들을 살펴본다. 뭐지 가로너비만 있으면 화면에 출력되지 않아!반대로 세로너비만 있으면 가로길이는 무한대로군기본값 auto :
10.Chapter 08_CSS 속성(2)

요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성기본값 visible : 넘친 내용을 그대로 보여줌hidden : 넘친 내용을 잘라냄scroll : 넘친 내용을 잘라내고 스크롤바 x, y축 모두 생성auto : 넘친 내용이 있는 경우에만 잘라내고 필
11.Chapter 08_CSS 속성(3)

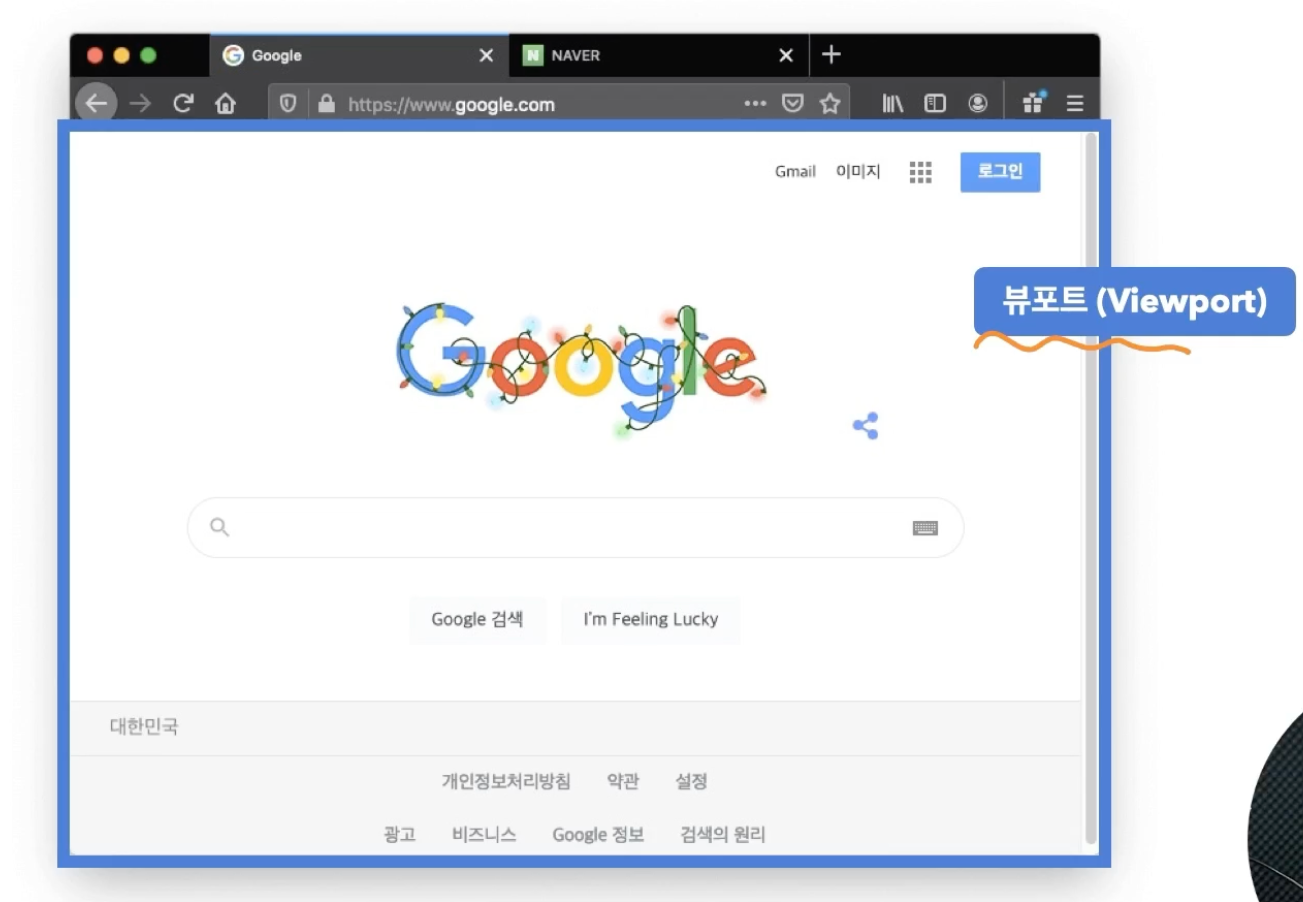
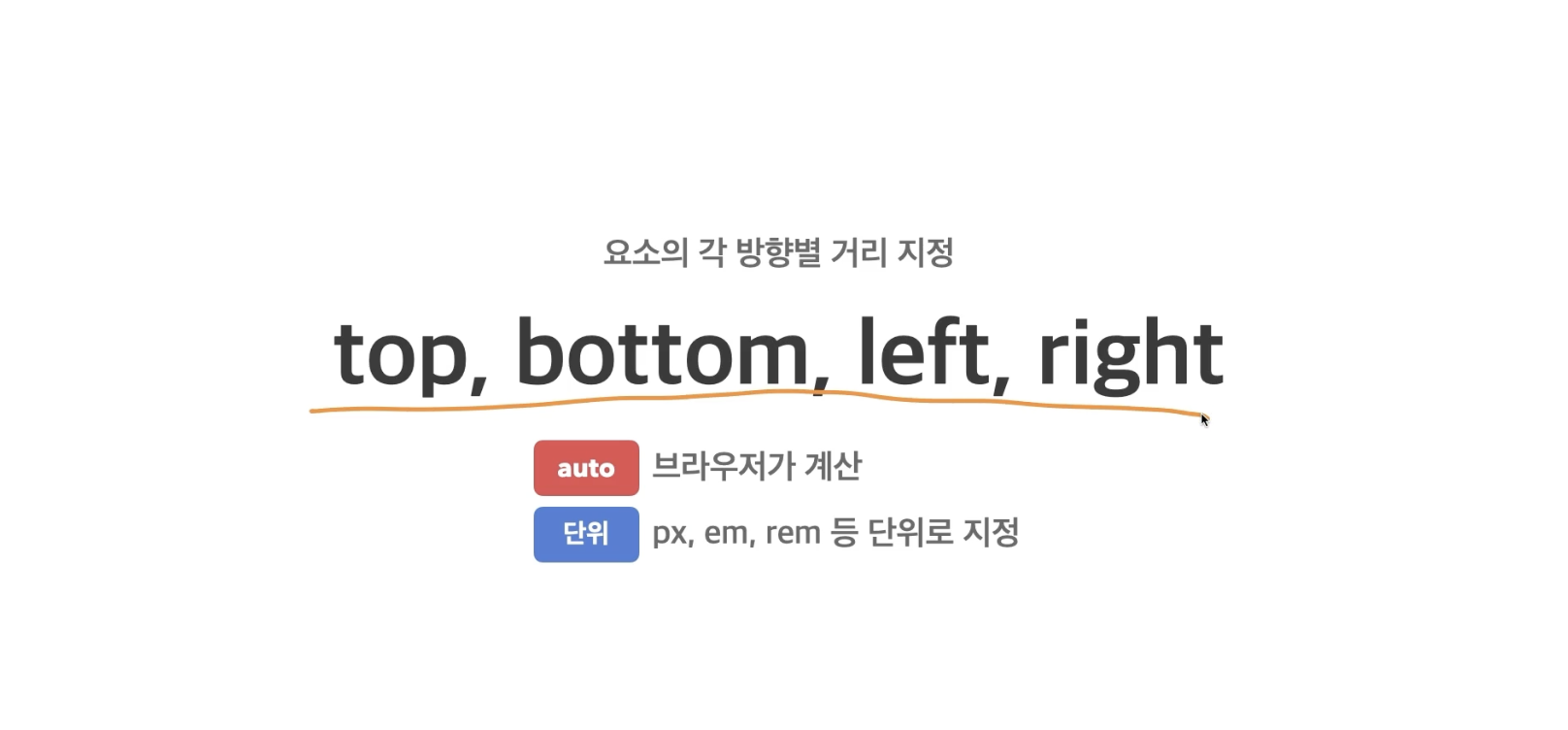
기본값 static : 기준 없음relative : 요소 자신을 기준absolute : 위치 상 부모 요소를 기준fixed : 뷰포트(브라우저)를 기준 top, bottom, left, right, z-index 같은 속성들을 함께 사용한다. 요소를 배치할 때는 기준
12.Chapter 08_CSS속성(4)

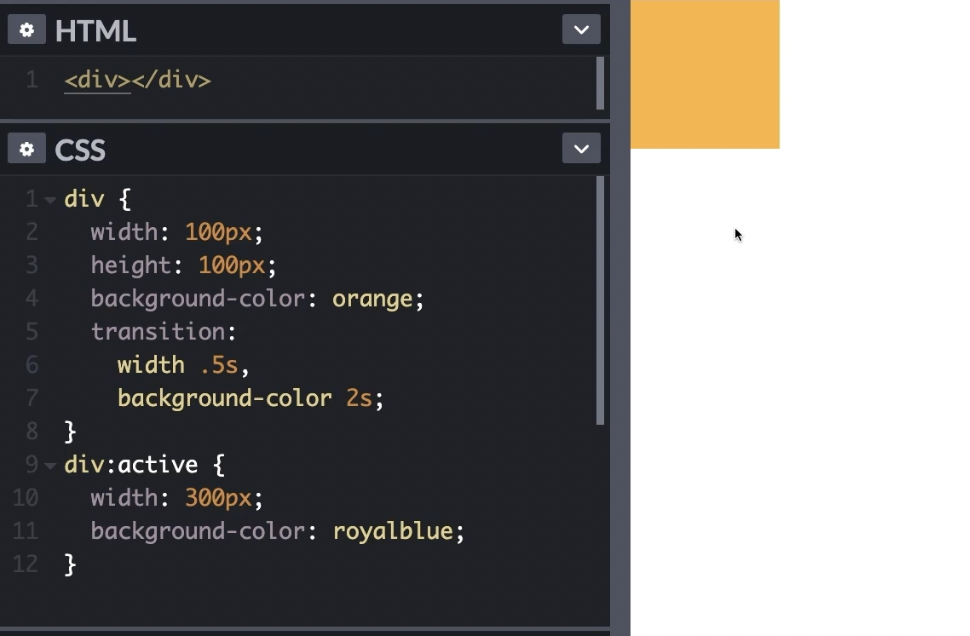
transition : 요소의 전환효과를 지정하는 단축 속성transition : 속성명 지속시간 타이밍함수 대기시간;지속시간은 필수 포함 속성!! 단축속성이라는 건 개별 속성이 있다는 뜻. transition-property, transition-duration, t
13.Chapter 09_JS 선행

dash-case(kebab-case)snake_casecamelCaseParcelCasehtml과 css에서 유독 많이 사용됨. 컴퓨터는 한 단어로 인식하고 사람은 띄어쓰기 대신 -을 사용함. 언더바 사용해서 하나의 단어로 묶음. 마찬가지로 html과 css에서 주로
14.Chapter 09_JS 선행_03. 변수, 예약어

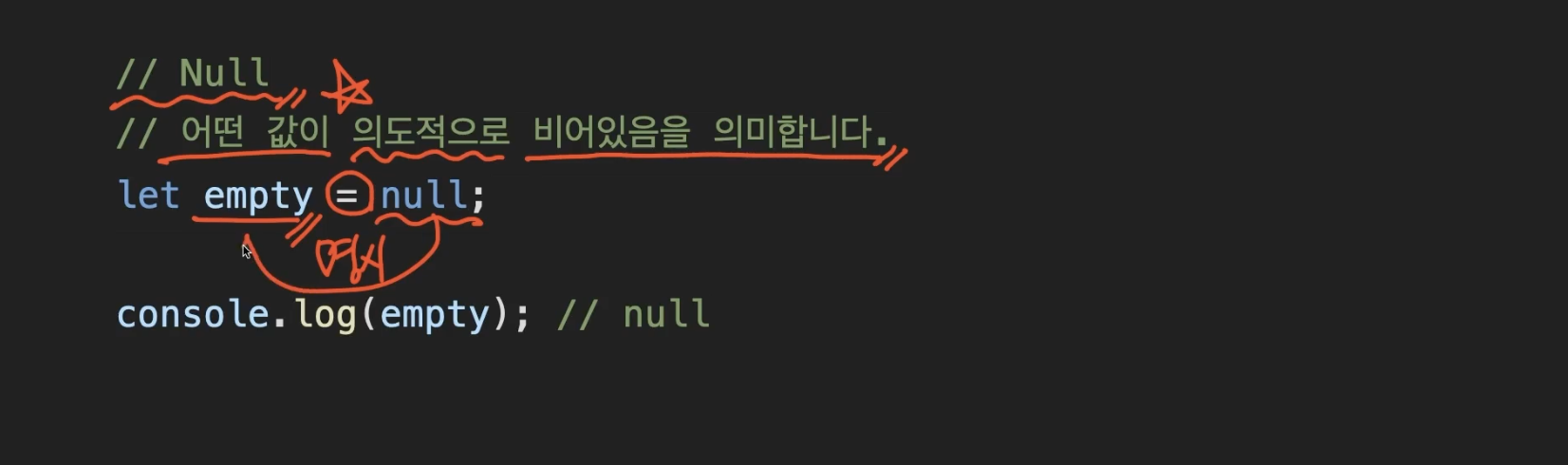
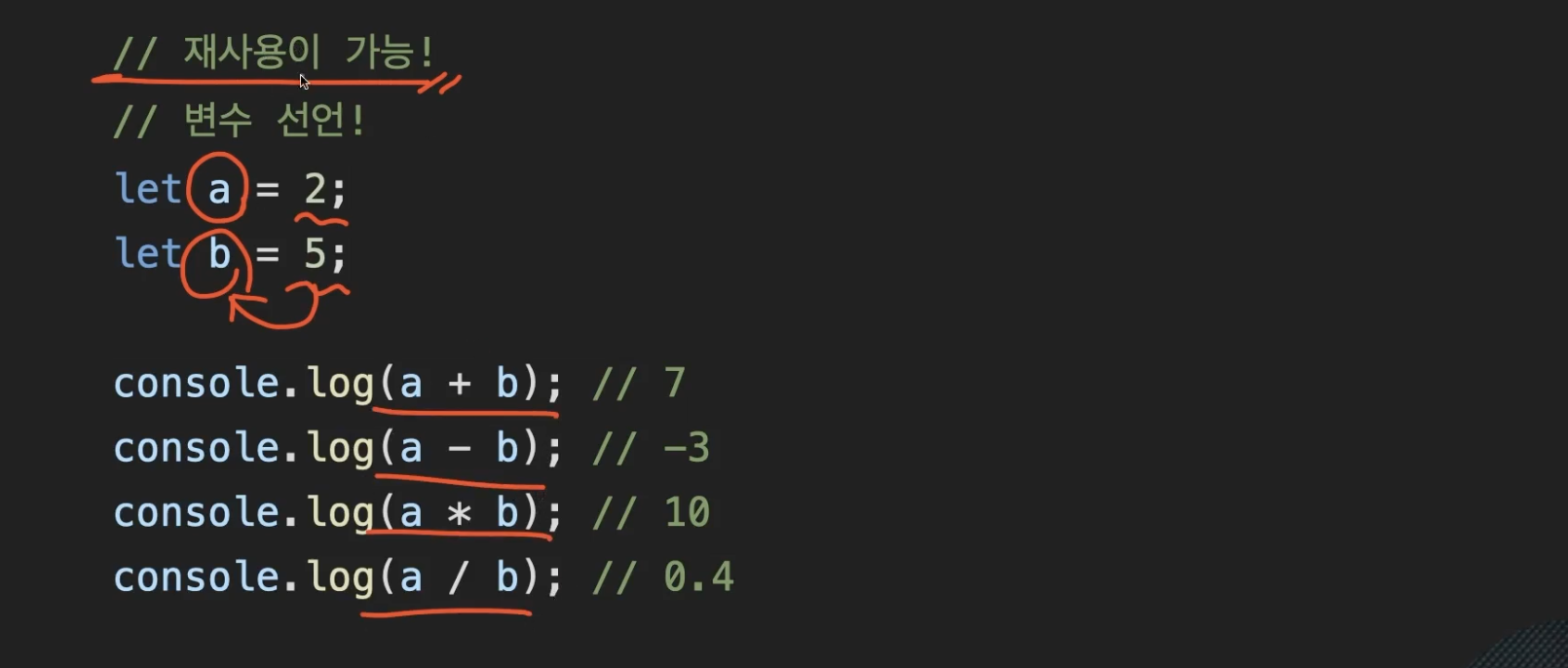
데어터를 저장하고 참조(사용)하는 데이터의 이름 ex) let, var, constlet이라는 키워드를 이용해서 변수의 이름(a,b)을 명시하고 데이터(2,5)를 집어넣는 행위를 변수를 선언한다고 함!let a = 12; 이 부분이 변수 선언임. let은 새로운 값으
15.Chapter 09_JS 선행_04. 함수

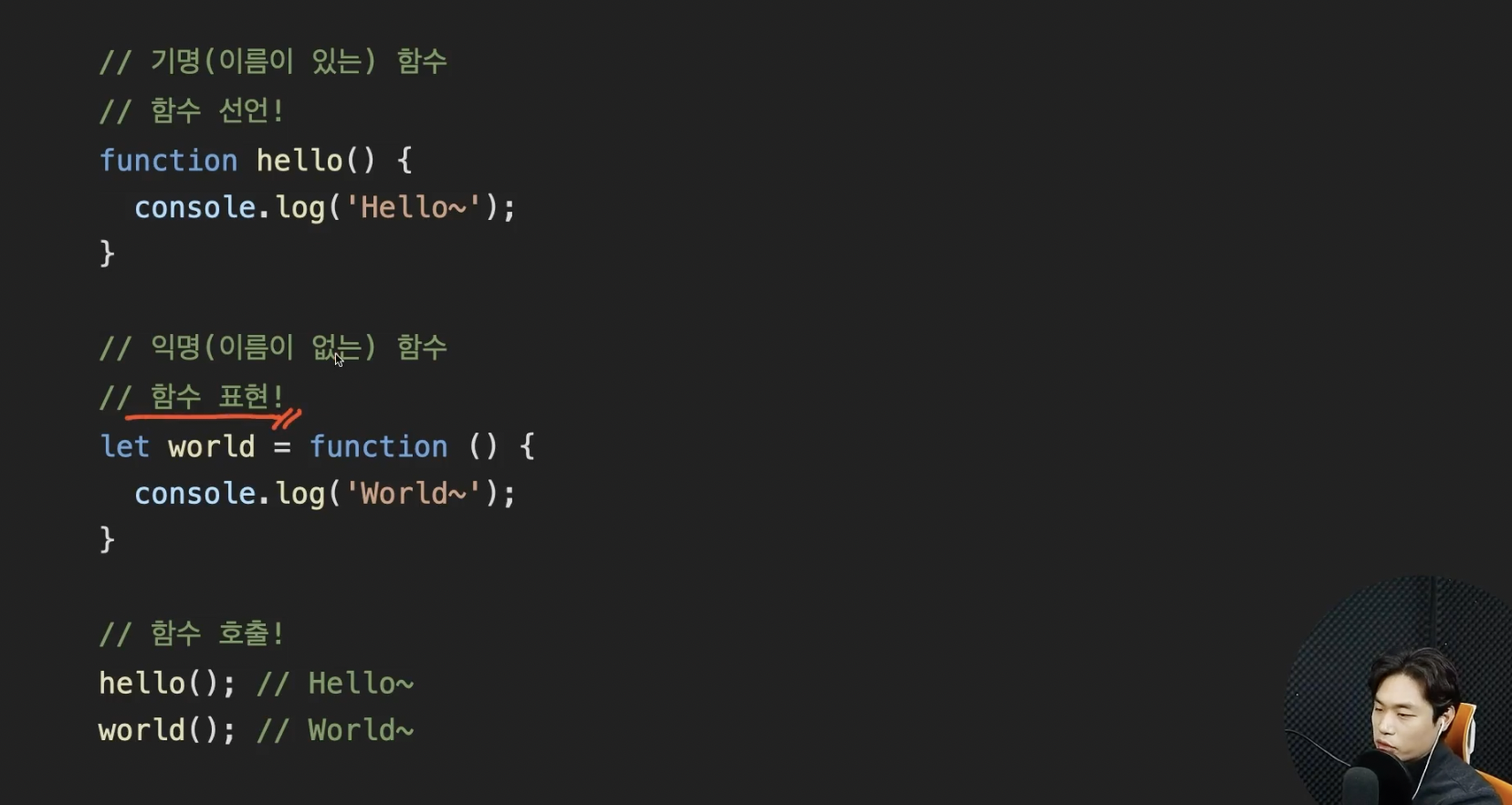
함수_function 특정 동작(기능)을 수행하는 일부 코드의 집합(부분) 함수를 선언할 때는 function이라는 키워드를 명시하고 원하는 함수의 이름을 작성을 하되 소괄호 띄우고 중괄호. 중괄호 사이에 명령이 들어가 있음. 그명령이란 콘솔 로그 함수. 명령은 여러
16.Chapter 09_JS 선행_05. 조건문

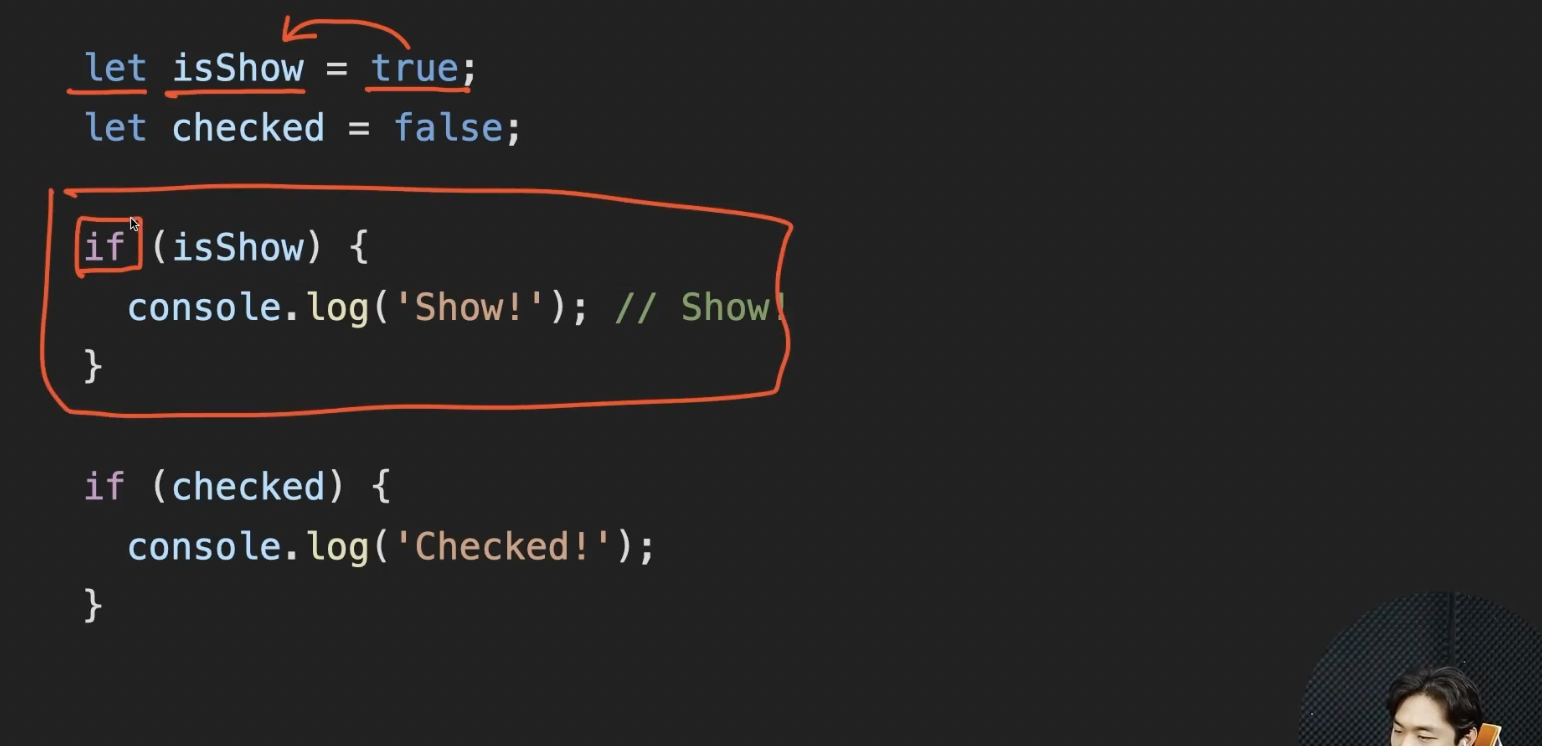
자바에서 조건을 걸 수 있는데 , 그 조건의 결과(truthy, falsy)에 따라 코드를 분기 처리해서 다른 코드를 실행하는 구문. 사용 키워드는 if, elselet을 이용해서 변수를 선언. 변수 이름은 isShow. 값은 불린데이터 true를 할당함. 그 아래에는
17.Chapter 09_JS 선행_06. DOM API

Document Object model, Application Programming interface도큐멘트는 html에 들어있는 오브젝트 모델을 이야기함. 오브젝트 모델이란 건 대표적으로 div 요소, span 요소, input 요소들을 이야기함. 이런 요소들을 도
18.Chapter 09_JS 선행_08. 메소드 체이닝

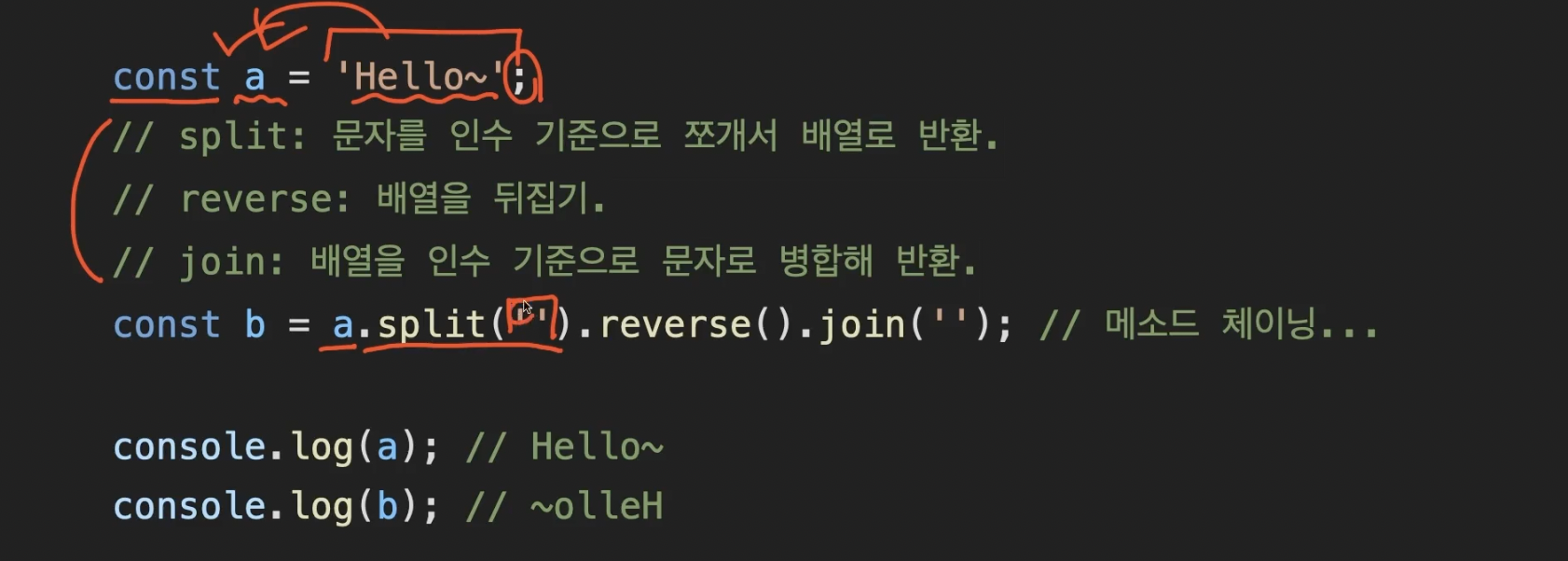
메소드를 마치 체인처럼 연결해서 쓸 수 있음. 콘스트라는 키워드로 a라는 변수를 정의했고, 문자데이터를 할당했음. a라는 변수에 split이라는 메소드를 할당했는데, 그 인수로는 빈 문자열(문자데이터)이고, 그 뒤에 reverse메소드가 하나 또 붙었음. 그 뒤에 jo