
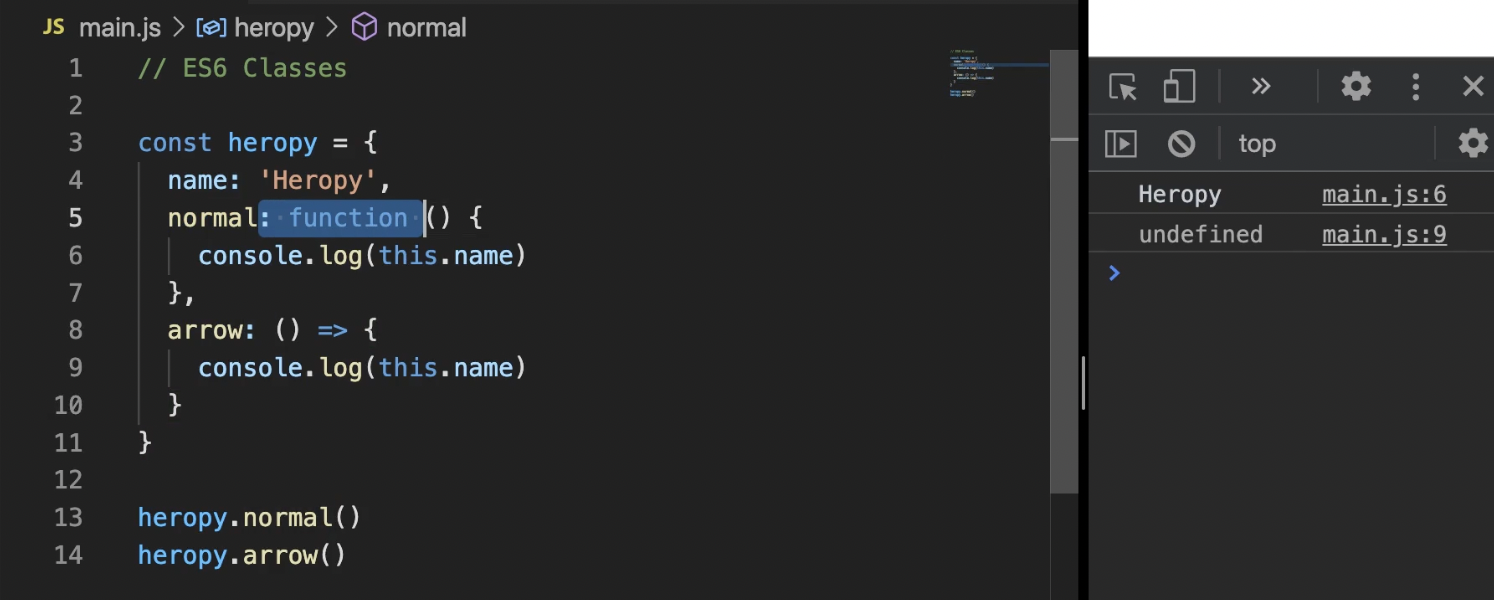
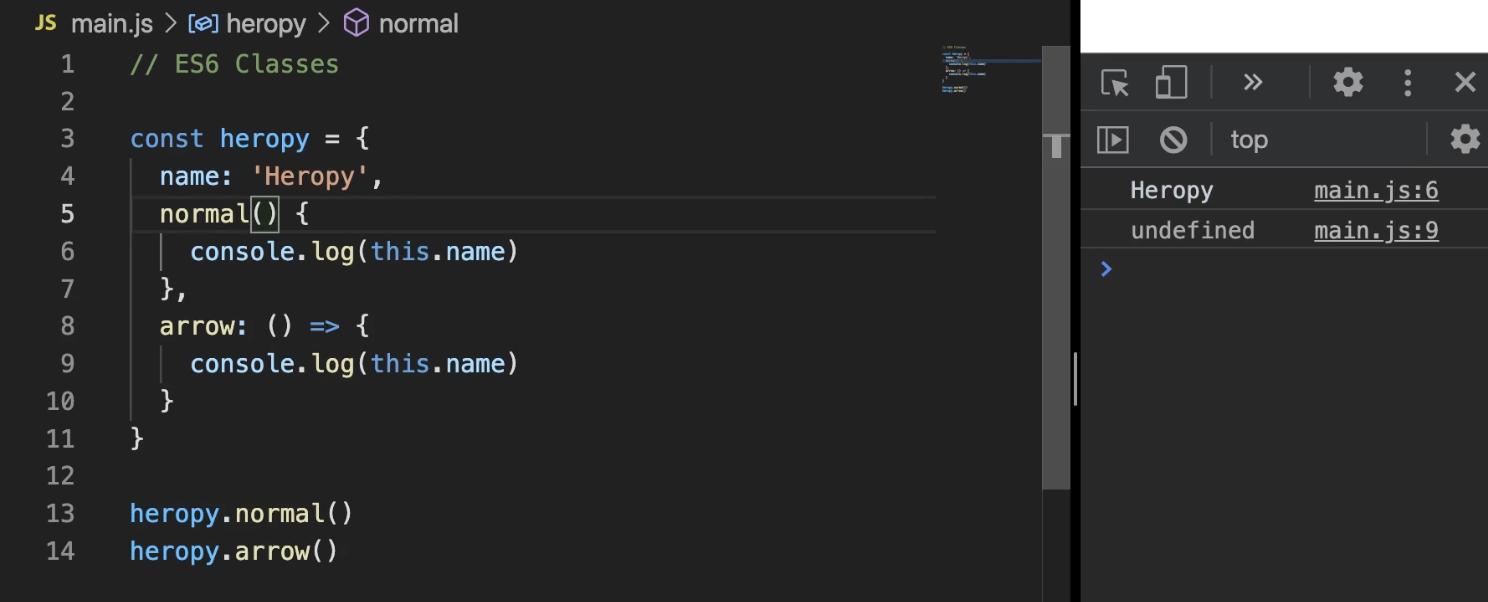
콜론기호와 함께 function이라는 키워드를 생략할 수 있다.

이름 뒤에 소괄호와 함께 중괄호가 열리고 닫히면 function키워드를 사용하는 일반 함수로 만들어진 개념과 동일하다고 이해하면 됨.
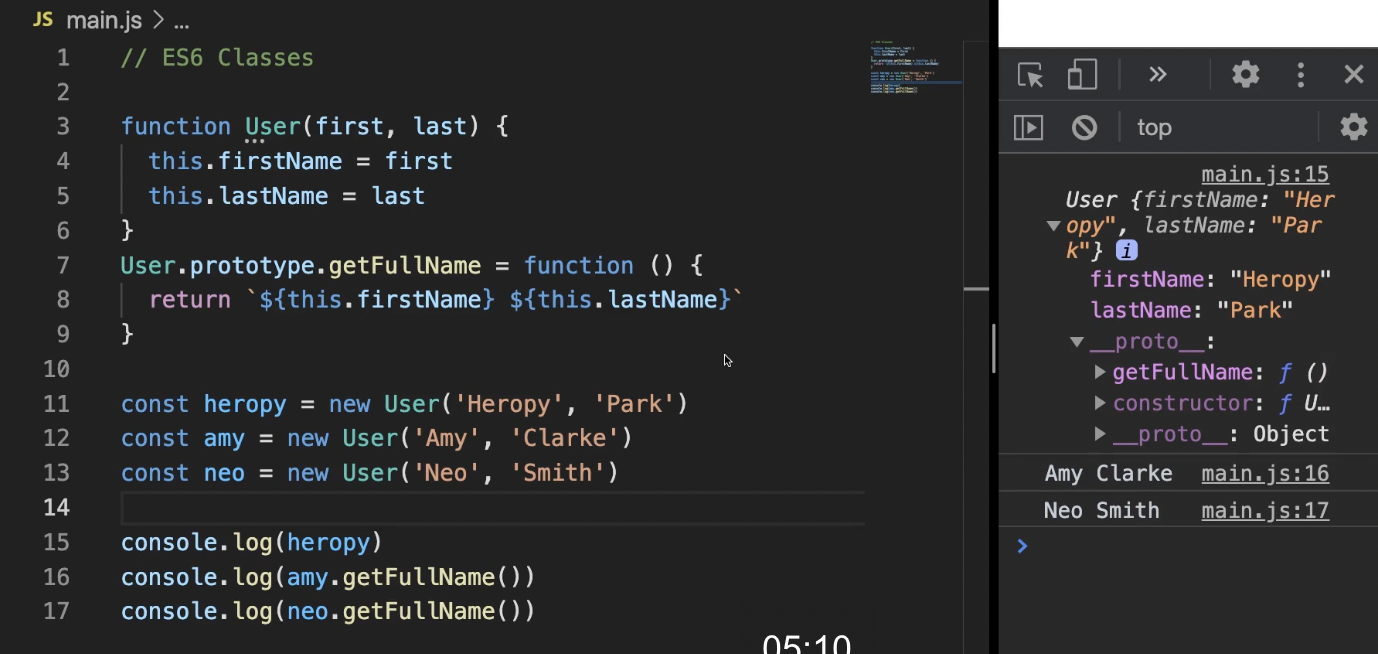
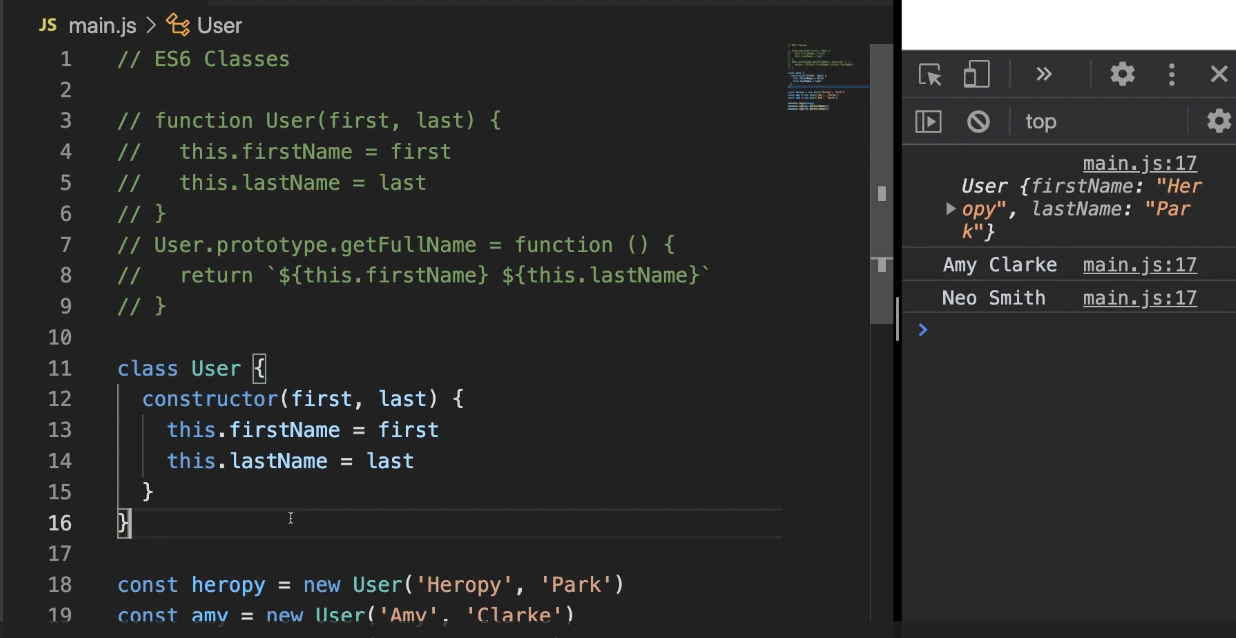
앞에서 살펴본 예제이고,  3~9줄의 생성자 함수를 js에서 지원하는 클래스로 어떻게 새로운 문법으로 갱신할지 살펴보겠다. 좀 더 간결하고 직관적이고 유연한 문법으로 작성할 수 있다.
3~9줄의 생성자 함수를 js에서 지원하는 클래스로 어떻게 새로운 문법으로 갱신할지 살펴보겠다. 좀 더 간결하고 직관적이고 유연한 문법으로 작성할 수 있다.

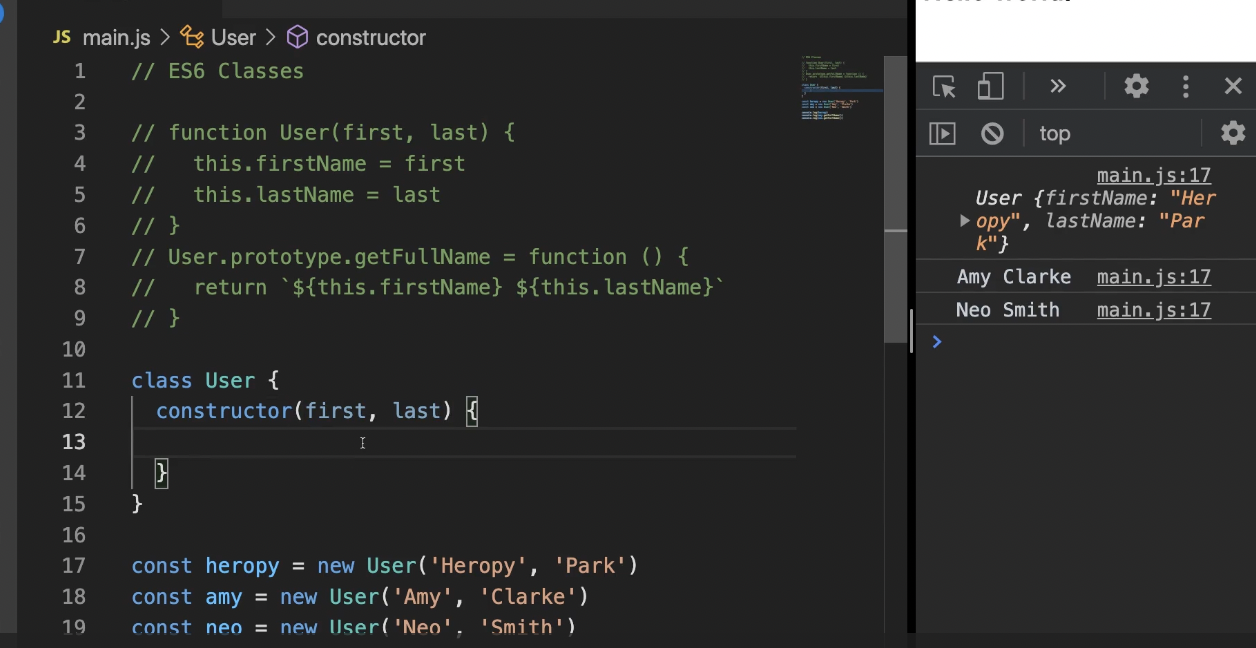
일단 class라는 키워드 뒤에 파스칼 케이스로 User라는 키워드를 작성한 다음에 중괄호 안에서 constructor라는 내부 함수를 사용해야함. 이 내부함수 안에서 first와 last라는 매개변수를 사용할 수 있음.
constructor(first, last) {}
라는 건
constructor : function (first, last) {}
에서 생략된 거라고 이해하면 됨. 즉 12번 줄도 하나의 함수라고 볼 수 있다.

내부에는 user 생성자 함수 내부에 들어있던 로직을 똑같이 작성.
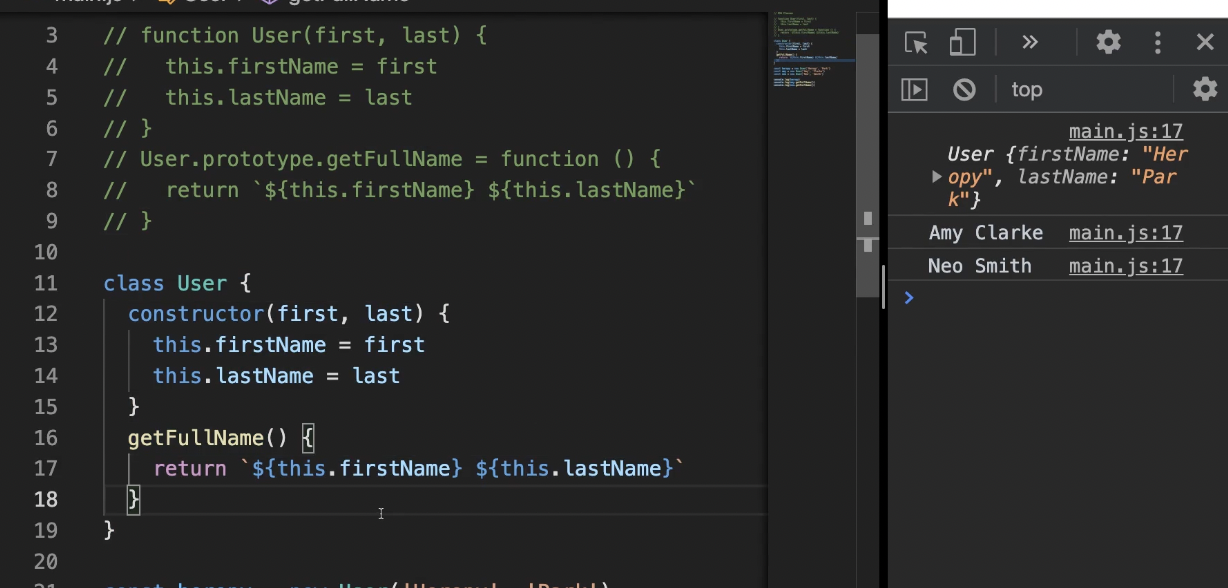
그럼 이번에는 getFullName이라는 프로토타입으로 정의하는 함수를 만들어본다.

contruntor함수 밑에다가 getFullName 함수를 정의하고 소괄호 중괄호. 그럼 별도로 prototype 속성을 사용하지 않아도 바로 prototype 메소드가 정의가 되는 것임. 따라서 클래스 키워드를 사용하는 방식이 더 깔끔해보임. 내부의 로직은 그대로 복붙.
그럼 완성! 결과값도 똑같이 나옴.
앞으로는 class 키워드를 사용하는 새로운 문법으로 생성자 함수를 만들면 된다.
