JavaScript Essentials
1.Chapter 01_Node.js

Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 Javascript 런타임Chrome V8 Javascript 엔진이란 자바의 문법을 해석하고 실제로 동작시킬 수 있는 엔진. 런타임이란 프로그래밍 언어가 동작하는 환경! 따라서 자바스크립트가 동작하
2.Chapter 02_JS 시작하기_1~2

에크마 스크립트라고 부름 ES라고도 부를 수 있으며, 유럽 컴퓨터 제조협회의 약어로, js를 표준화해주는 국제 표준화 기구를 의미. js라고 부르는 프로그래밍 언어가 정확하게 표준화된 명칭은 ECMAScript 고, 앞으로 배울 js 문법들도 모두 에크마 스크립트임.
3.Chapter 02_JS 시작하기

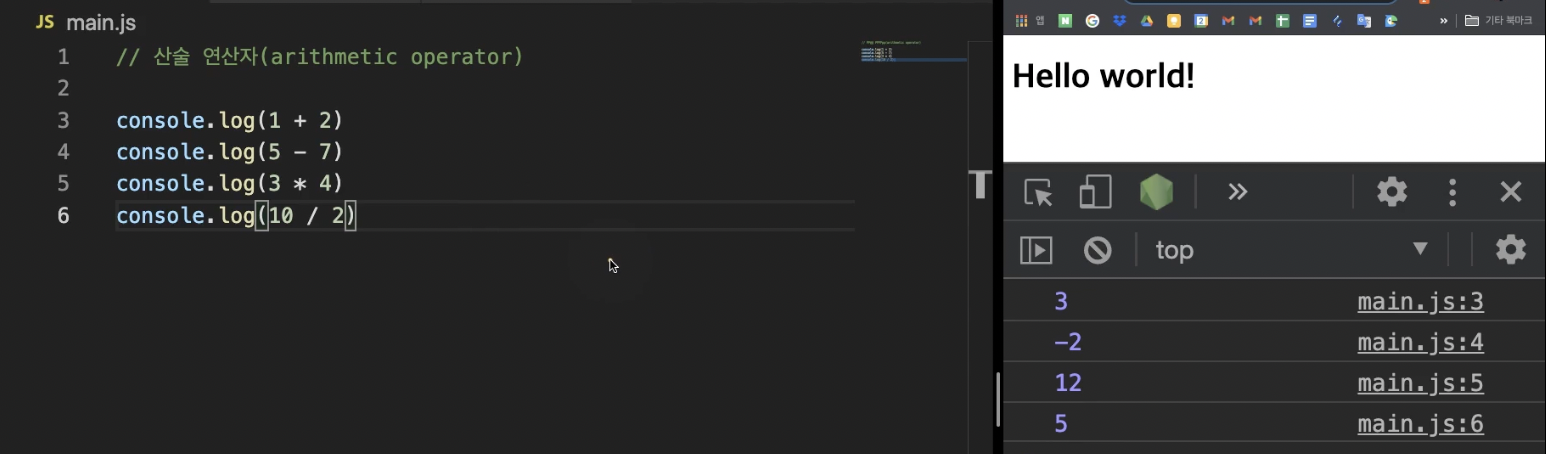
기본 사칙연산 산술연산자. 이 외에도 나머지를 알 수 있는 연산자가 있음. 바로 퍼센트(%) 기호를 사용해서 나머지의 값도 알아낼 수 있음. 변수를 선언할 때 사용하는 이퀄기호(=)가 바로 할당 연산자. a라는 변수에 숫자 데이터 2를 할당하는 개념\+와 = 를 합쳐서
4.Chapter 03_JS 함수_01. 함수 복습

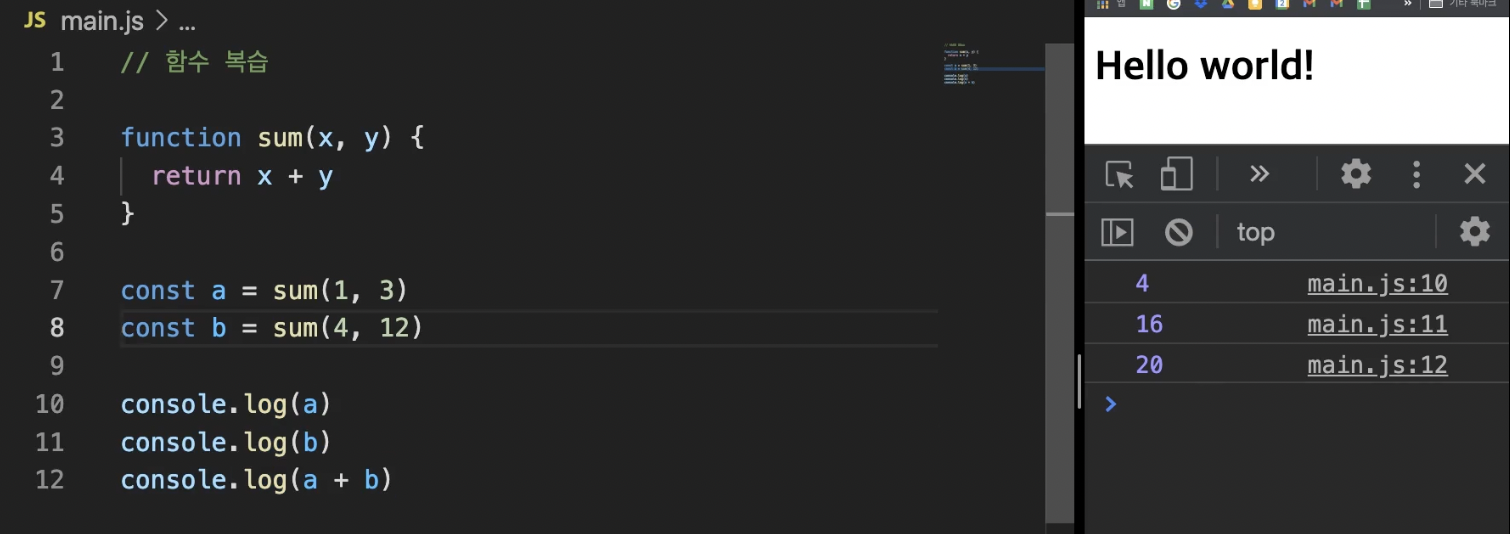
01. 함수 복습
5.Chapter 03_JS 함수_02. 화살표 함수

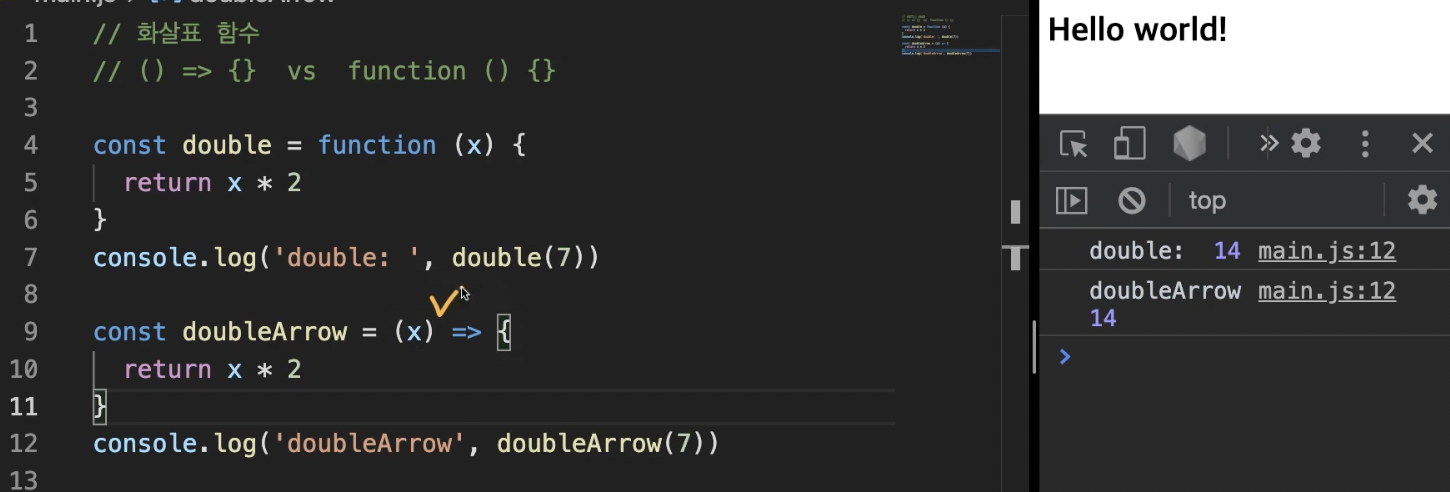
double이라는 변수에 익명의 함수를 할당해서 함수 표현이 작성되어 있다. 이 함수는 x라는 매개변수가 작성되어있어서 밖에서 데이터를 받아서 return 키워드로 내보내고 있음. 위쪽과 아래쪽이 같은 내용인데, 위쪽은 function이라는 키워드를 사용했고, 아래쪽은
6.Chapter 03_JS 함수_3~6

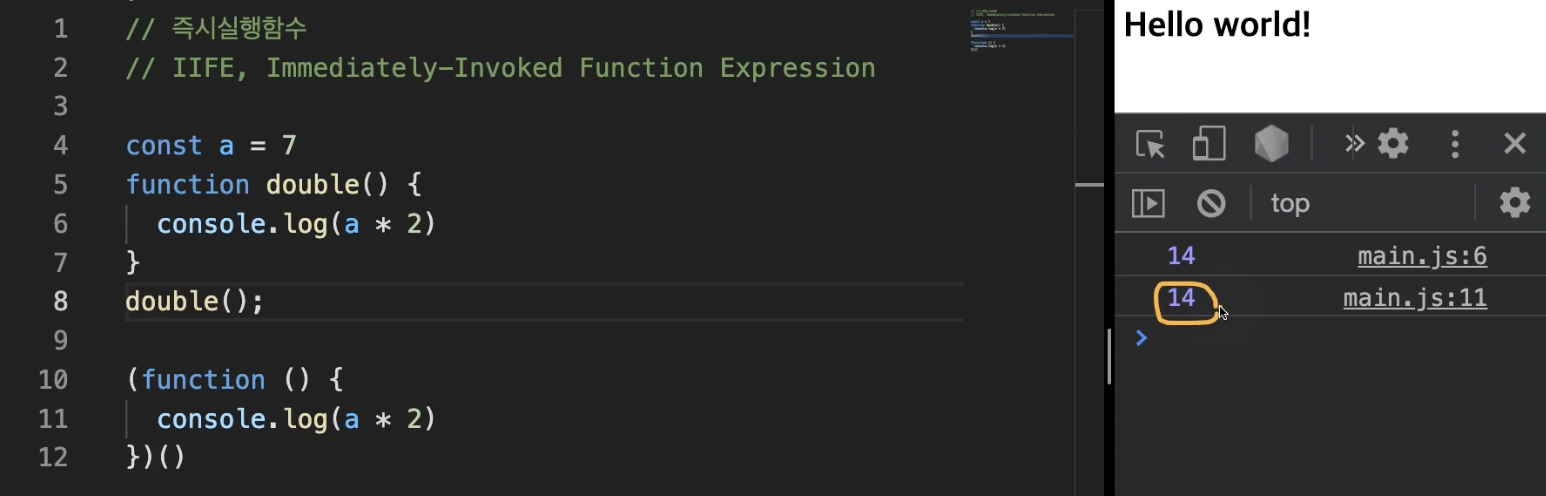
함수를 만들고 바로 실행하면 더 이상 쓸 일이 없기 때문에 함수의 이름을 만들어서 호출할 필요가 없다. 이럴 때 즉시 실행함수를 쓰는것. 만들자마자 바로 호출해서 동작시키는 것. 익명의 함수라서 실행할 수 없는데, 그 함수를 소괄호로 묶고 그 뒤에 소괄호를 열고 닫으면
7.Chapter 04_JS 클래스_01. 생성자 함수

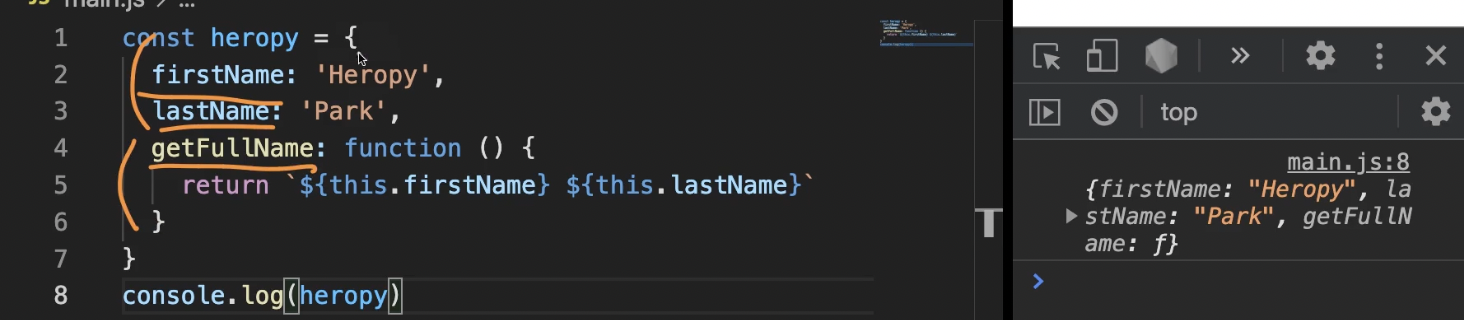
first Name, lastName은 속성(property)이고, 속성에 함수가 할당된 getFullName 은 메소드라고 함. 이 속성과 메소드를 통틀어서 멤버(Member)라고도 부름 함수 안에는 return 키워드로 데이터를 반환하고 있는데, 백틱을 사용해서 보
8.Chapter 04_JS 클래스_02. this

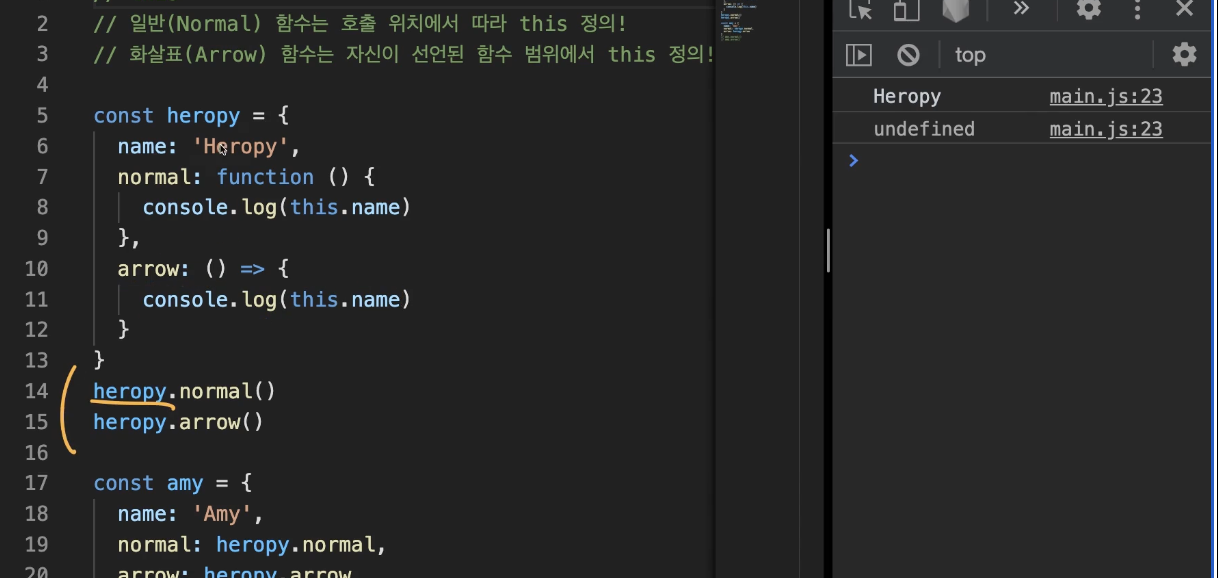
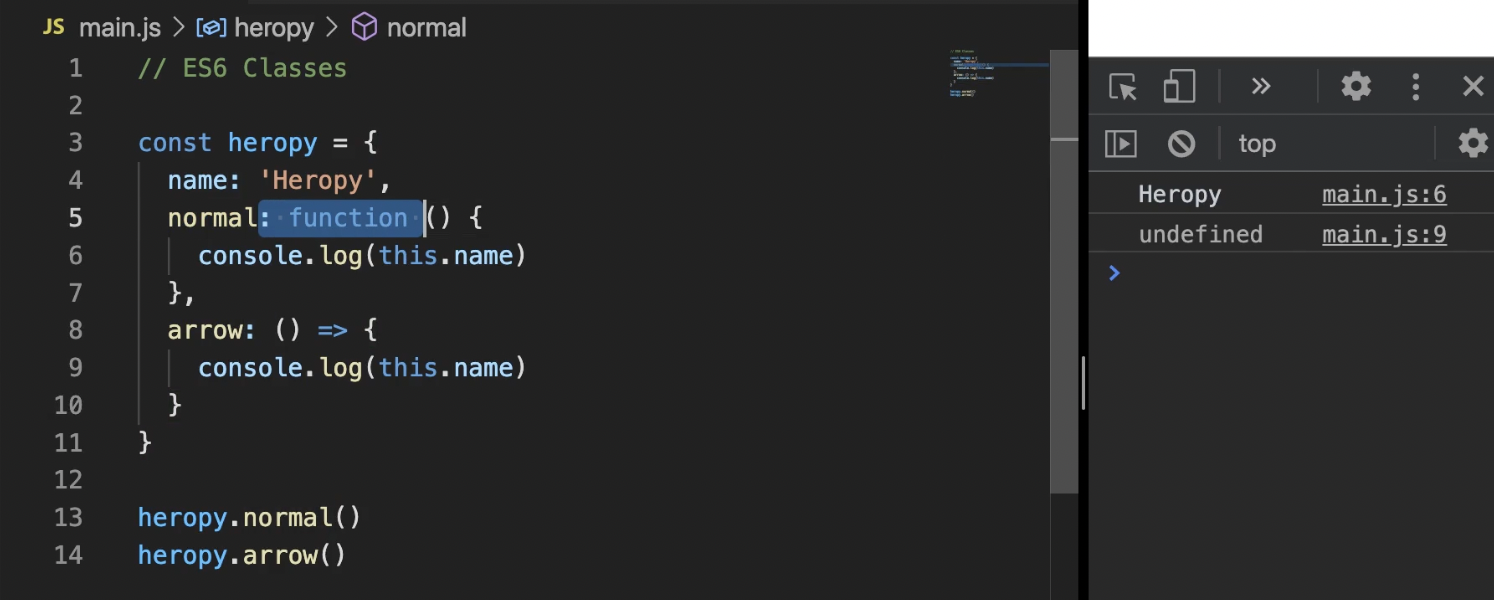
일반 함수는 호출 위치에 따라 this 정의!!화살표 함수는 자신이 선언된 함수 범위에서 this 정의!normal이라는 메소드는 function 키워드를 사용해 익명의 일반 함수를 할당하고 , arrow라는 메소드는 화살표 함수로 할당하고 있음. 그리고 아래에서 he
9.Chapter 04_JS 클래스_03. ES6 Classes

콜론기호와 함께 function이라는 키워드를 생략할 수 있다. 이름 뒤에 소괄호와 함께 중괄호가 열리고 닫히면 function키워드를 사용하는 일반 함수로 만들어진 개념과 동일하다고 이해하면 됨. 앞에서 살펴본 예제이고, 3~9줄의 생성자 함수를 js에서 지원하는 클
10.Chapter 04_JS 클래스_04. 상속(확장)

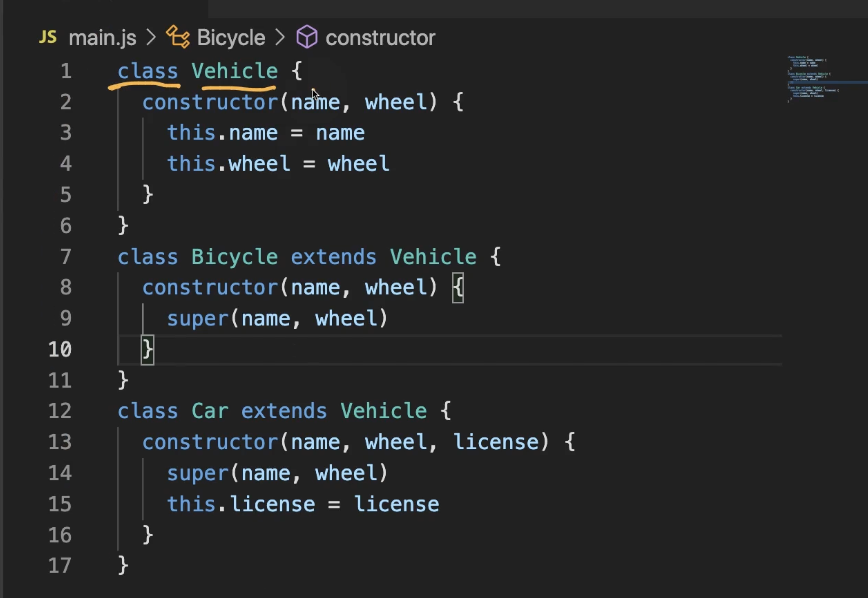
class 키워드 사용해서 Vehicle이라는 생성자 함수 혹은 클래스라는 개념이 만들어져 있다. 그 내부에 constructor함수를 사용해서 매개변수로 받아서 활용하고 있다. 그리고 this.name과 this.wheel 부분에 매개변수인 name과 wheel을 각
11.Chapter 01_JS 데이터_01. 문자

데이터를 다룰 수 있는 상세한 명령들. 그 중에 문자 데이터부터 배우겠다~!이 js 프로그래밍 언어를 통해 웹사이트를 만드는 방법은 나중에 react를 학습할 때 충분히 알아갈 예정임.
12.Chapter 01_JS 데이터_02. 숫자와 수학

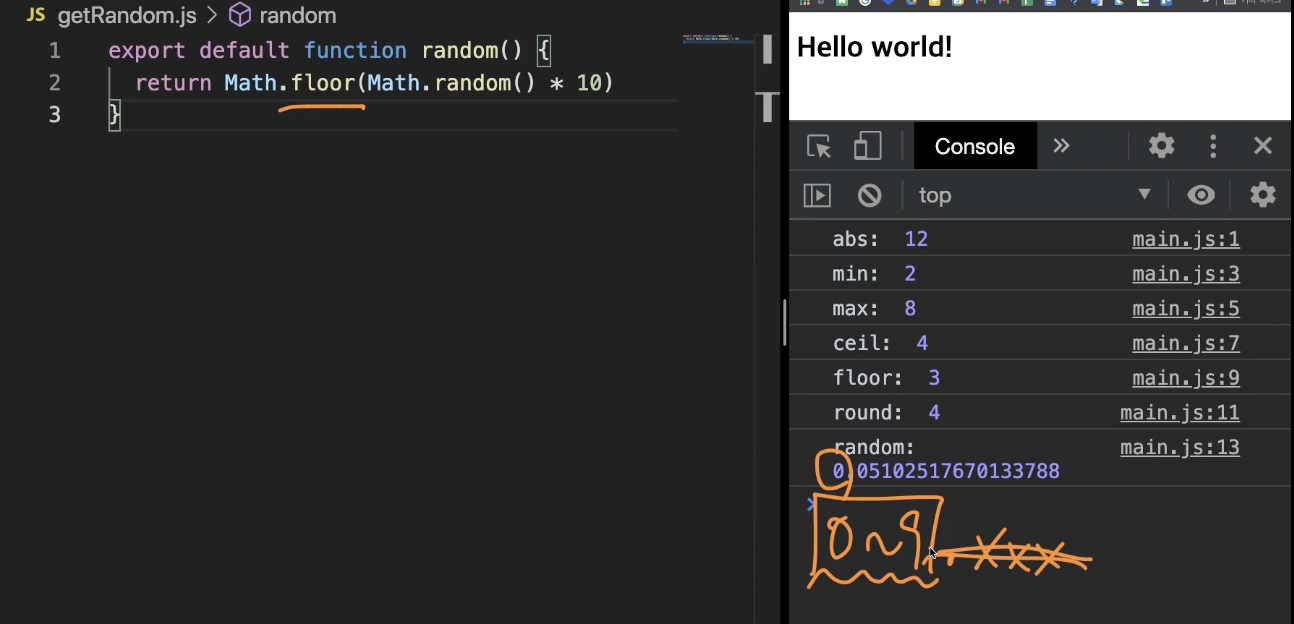
이번에는 js의 숫자와 관련된 명령들을 살펴본다. 3.14159265358979에서 3.14 이외의 부분들을 제거해주고 싶다. >그럴때 숫자 데이터에 사용할 수 있는 toFixed라는 메소드를 이용할 수 있음 그렇게 toFixed가 실행된 결과가 str이라는 변수
13.Chapter 01_JS 데이터_03. 배열

이번 시간에는 js의 배열데이터를 다룰 수 있는 여러가지 명령들 즉 배열 API에 대해 살펴본다. 기본적인 용어 정리 Index : 배열데이터의 내부에 들어있는 특정한 데이터의 위치를 가리키는 숫자. 대괄호를 열고 닫고 인덱스에 숫자를 넣어서 조회하는 것을 인덱싱(I
14.Chapter 01_JS 데이터_05. 객체

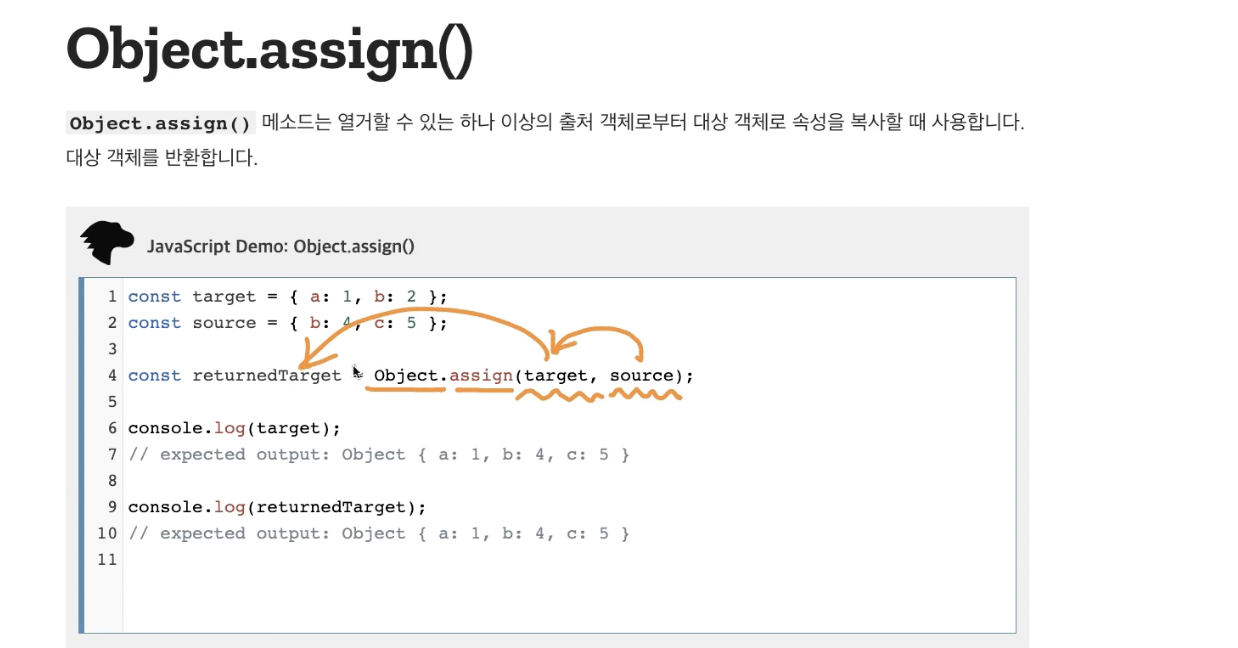
object와 관련된 명령들을 살펴보기 위해 object mdn 이라고 검색한다.https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object프로토 타입이 붙어있지 않은
15.Chapter 01_JS 데이터_06. 구조 분해 할당

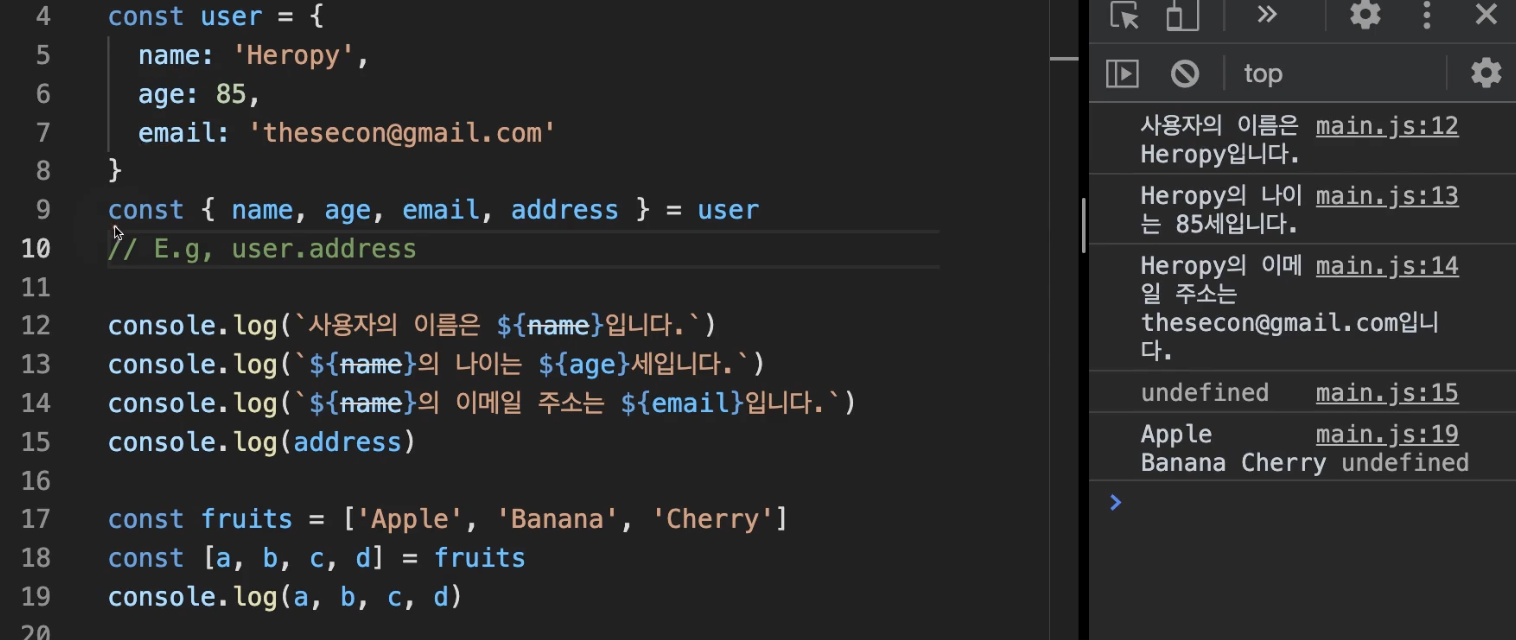
구조 분해 할당 (Destructuring assignment) 이란 다른 말로 비구조화 할당이라고도 불림.일단 user라는 객체 데이터가 있고. 그 아래에 const라는 키워드와 함께 중괄호를 열고 닫아서 거기에 user라는 객체 데이터를 할당 연산자로 할당하고 있음
16.Chapter 01_JS 데이터_07. 전개 연산자

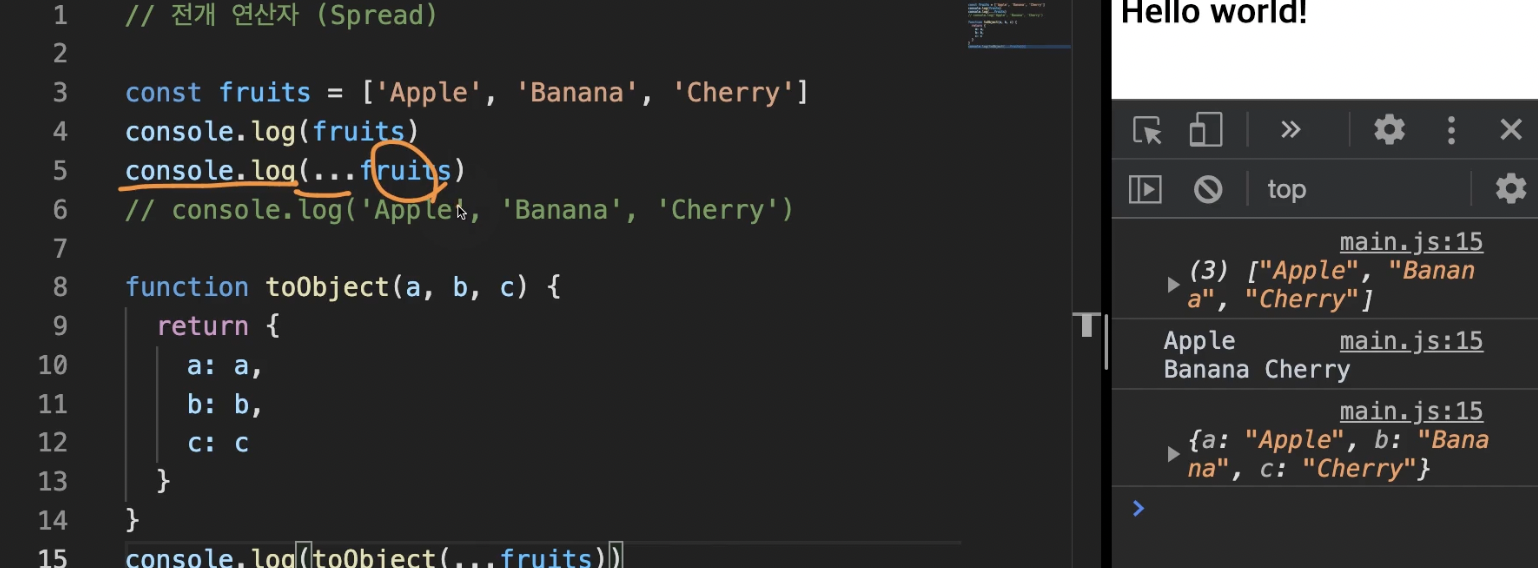
fruits라는 배열 데이터. 출력하면 아이템이 3개 들어있는 배열 데이터로 출력이 됨. 근데 이걸 마침표 세개를 앞에 적고 출력해보면, 문자 데이터 형태로 출력이됨. 이 마침표 3개가 바로 전개 연산자(Spread), 즉 기호가 되는 것. 아이템들을 전개해서 출력을
17.Chapter 01_JS 데이터_08. 불변성

js의 데이터 불변성(Immutability)에 대해 살펴본다. js의 데이터는 크게 두가지 개념으로 분리할 수 있는데, 첫번재는 원시 데이터, 두번째는 참조형 데이터. StringNumberBooleanundefined nullObjectArrayFunction -
18.Chapter 01_JS 데이터_09. 얕은 복사와 깊은 복사

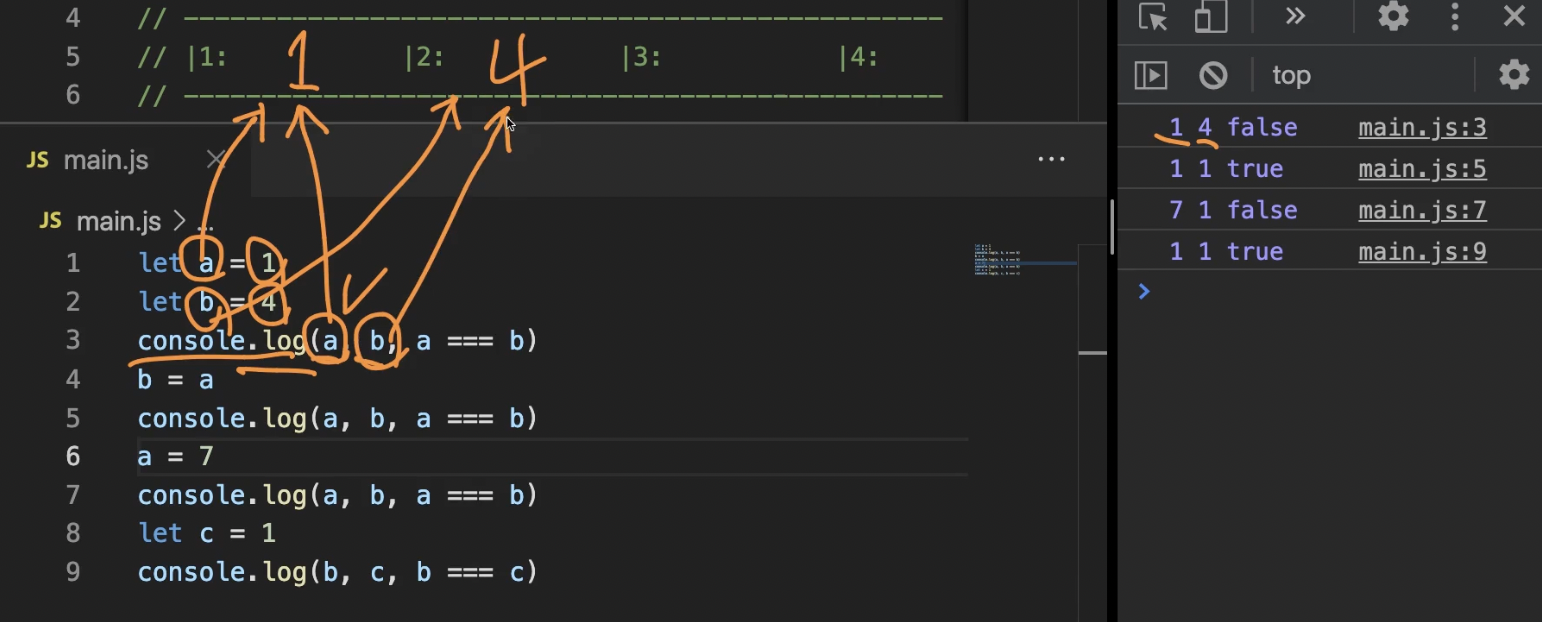
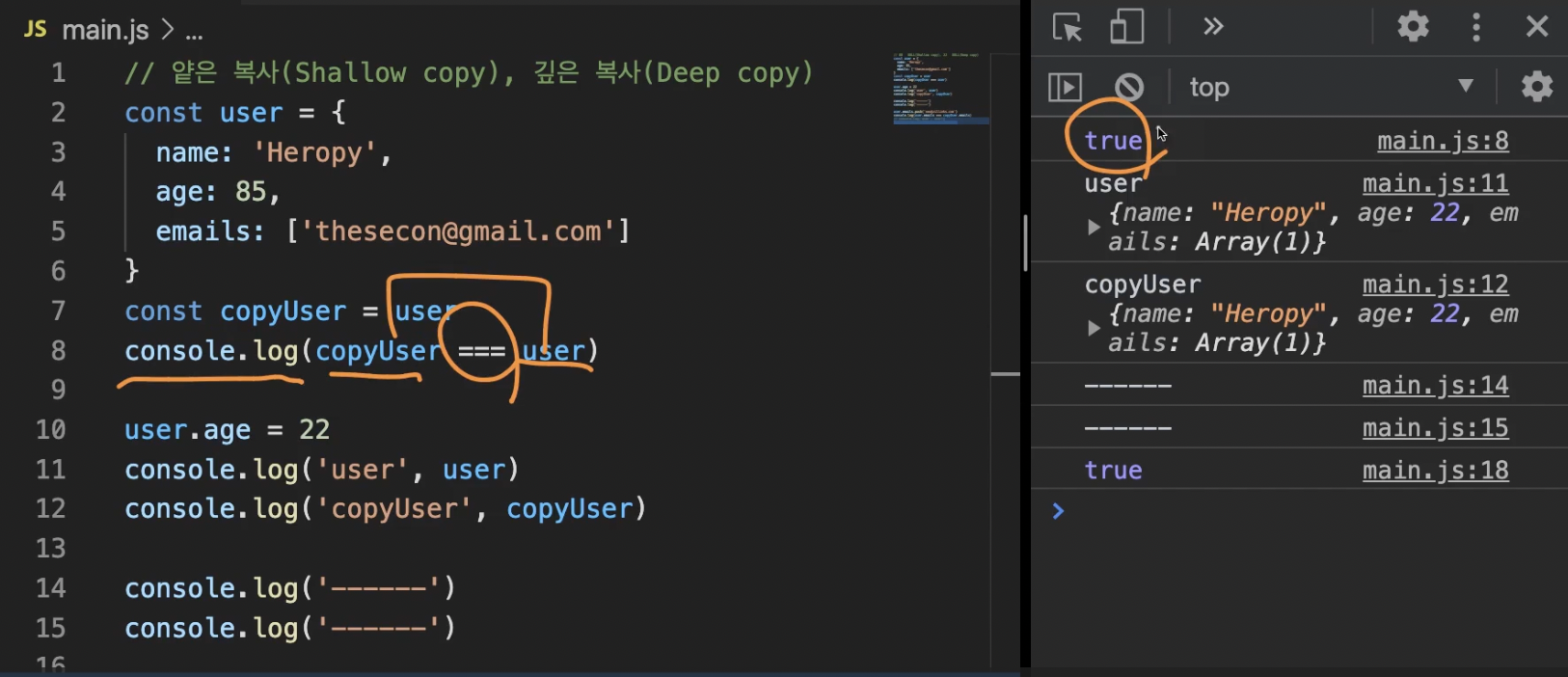
user라는 변수에 객체데이터가 할당되어있는데, 각 속성에 문자, 숫자, 배열데이터로 값을 가지고 있음.그리고 copyUser에 user라는 객체데이터를 할당하고서 일치 연산자로 비교해보면 true가 나옴. copyUser와 user는 같은 메모리 주소를 바라보고 있다
19.Chapter 02_JS 데이터 실습_1~2

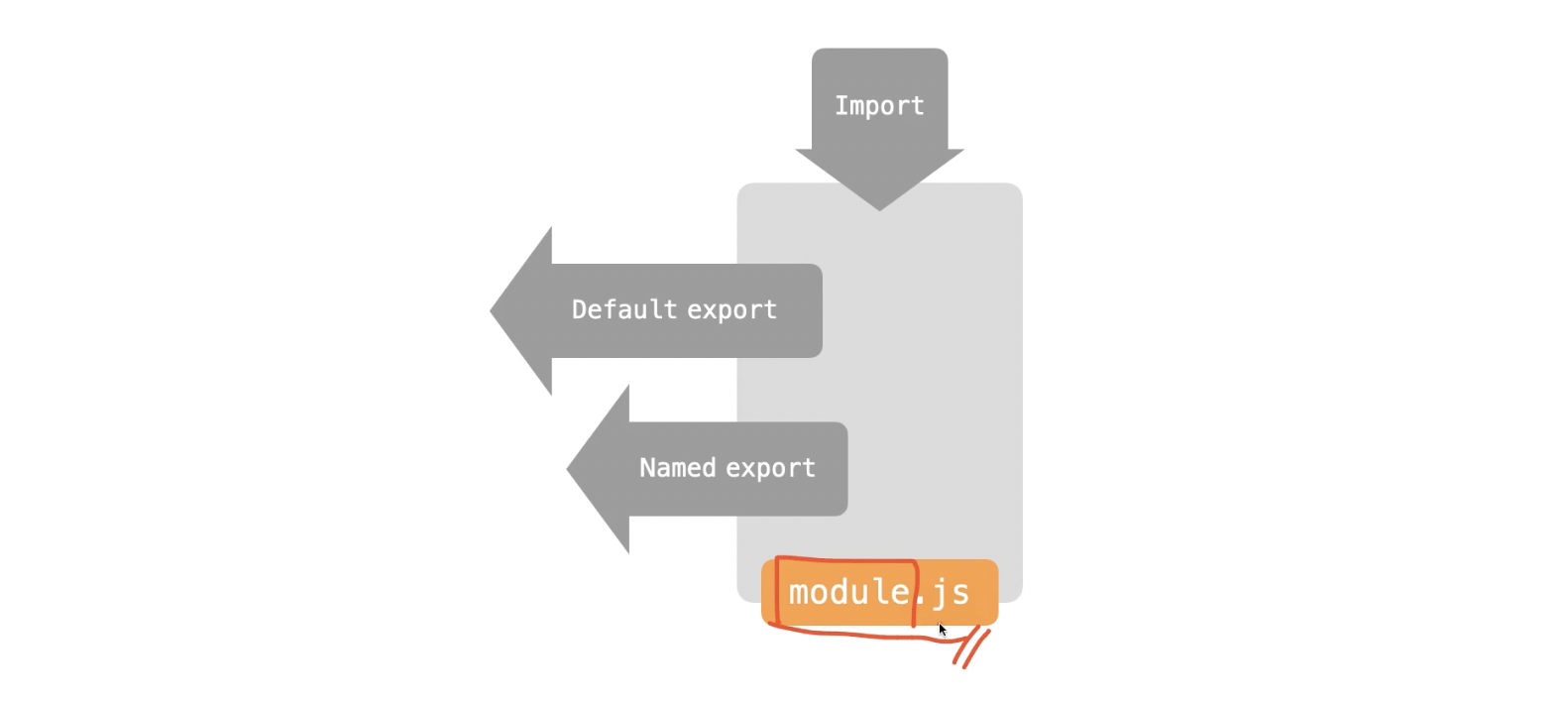
js 파일은 외부의 js 파일을 가져올 수 있는 하나의 통로를 가지고 있다. 대표적으로 import를 통해서 가져올 수 있음. 그리고 특정 내용을 밖으로 내보낼 수 있는 두개의 통로를 가지고 있음. Defalute export - 이름을 따로 지정하지 않아도 되는 기본
20.Chapter 02_JS 데이터 실습_03.JSON

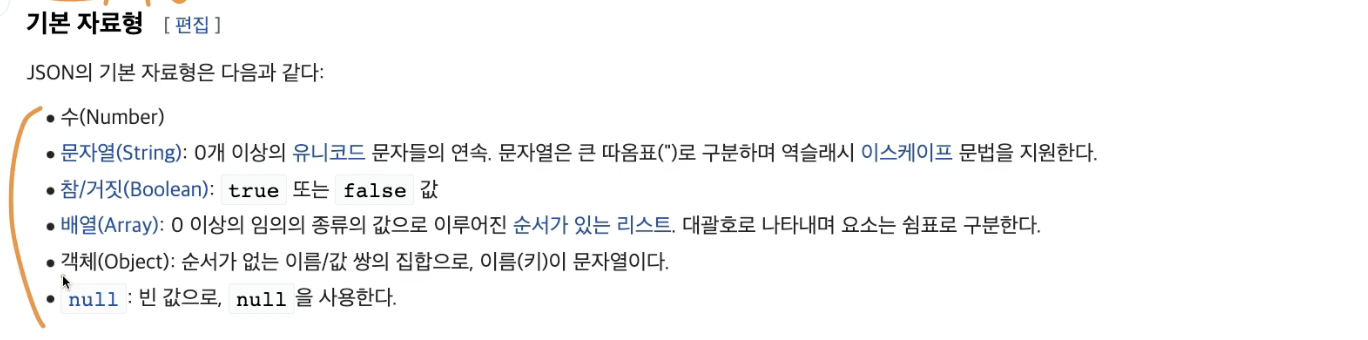
js의 데이터를 표현하는 하나의 포맷. (속성-값)의 한 쌍으로 이뤄져있다. 사람이 읽을 수 있는 글자의 개방형 표준 포맷이다. 비동기 브라우저 서버 간의 통신에서 사용이되고, 예전에 많이 사용했던 XML을 대체할만한 주요 데이터 포맷이다. 특히 인터넷에서 자료를 주고
21.Chapter 02_JS 데이터 실습_04.Storage

브라우저에 데이터를 저장할 수 있는 장소인 Storage에 대해 살펴본다. Application > Storage > Local Storage 에 보면 현재 프로젝트의 로컬호스트 주소가 있음. 이걸 클릭하면 Key Value 형태로 데이터를 저장할 수 있는데 이게 브라
22.Chapter 02_JS 데이터 실습_05.OMDb API

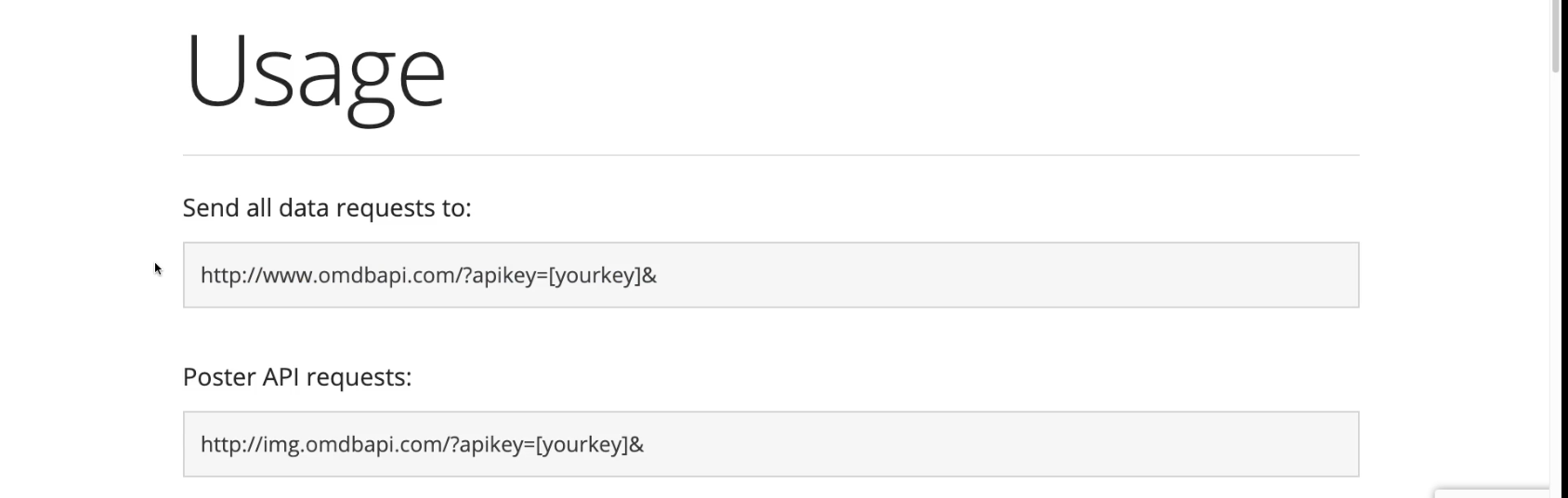
https://www.omdbapi.com/영화 정보를 요청할 수 있는 주소. OMDb 사이트에서 사용자 인증으로 apikey를 적어야지만 사용 가능함. 근데 주소와 apikey 사이에 물음표가 있음. 그리고 실제 apikey를 입력하는 부분 뒤에 &기호가 있