소프트콘 뷰어쉽, 스트리밍 뷰어쉽을 한눈에!

https://viewership.softc.one
소프트콘 뷰어쉽은 아프리카, 트위치에서 방송중인 크리에이터들의 정보를 실시간으로 수집하여 해당 크리에이터의 데이터 및 순위를 보여주는 뷰어쉽 어플리케이션입니다.
제공해주는 정보는 아프리카 + 트위치 + 유튜브 통합 방송 랭킹, 뷰어쉽 순위 및 크리에이터 별 상세 방송 데이터 등 입니다. 이런 데이터를 바탕으로 광고주, 크리에이터, 시청자 모두가 만족할만한 정보를 확인할수 있게 하는것이 이 사이트의 궁극적인 목표입니다.
요약하자면,
- 트위치+아프리카+유튜브 랭킹 ( 갈드컵 유발용 X )
- 광고주 및 객관적인 데이터 확인
- 세줄까지는 요약할게 없어용~
( 이제 유튜브 수집도 시작했어요! )
이렇게 되겠습니다.
저번 연재에 이어서 이번엔, 개발 과정에서 찾아온 위기에 관한 내용입니다!
생각보다 순조롭습니다..
너무 순조로웠죠.
Everybody has a plan until they get punched in the mouth.
사람은 누구나 그럴싸한 계획을 가지고 있다. 쳐맞기 전까지는
마이크 타이슨.
맞더라구요
트위치 수집 시작! 랭킹 개발

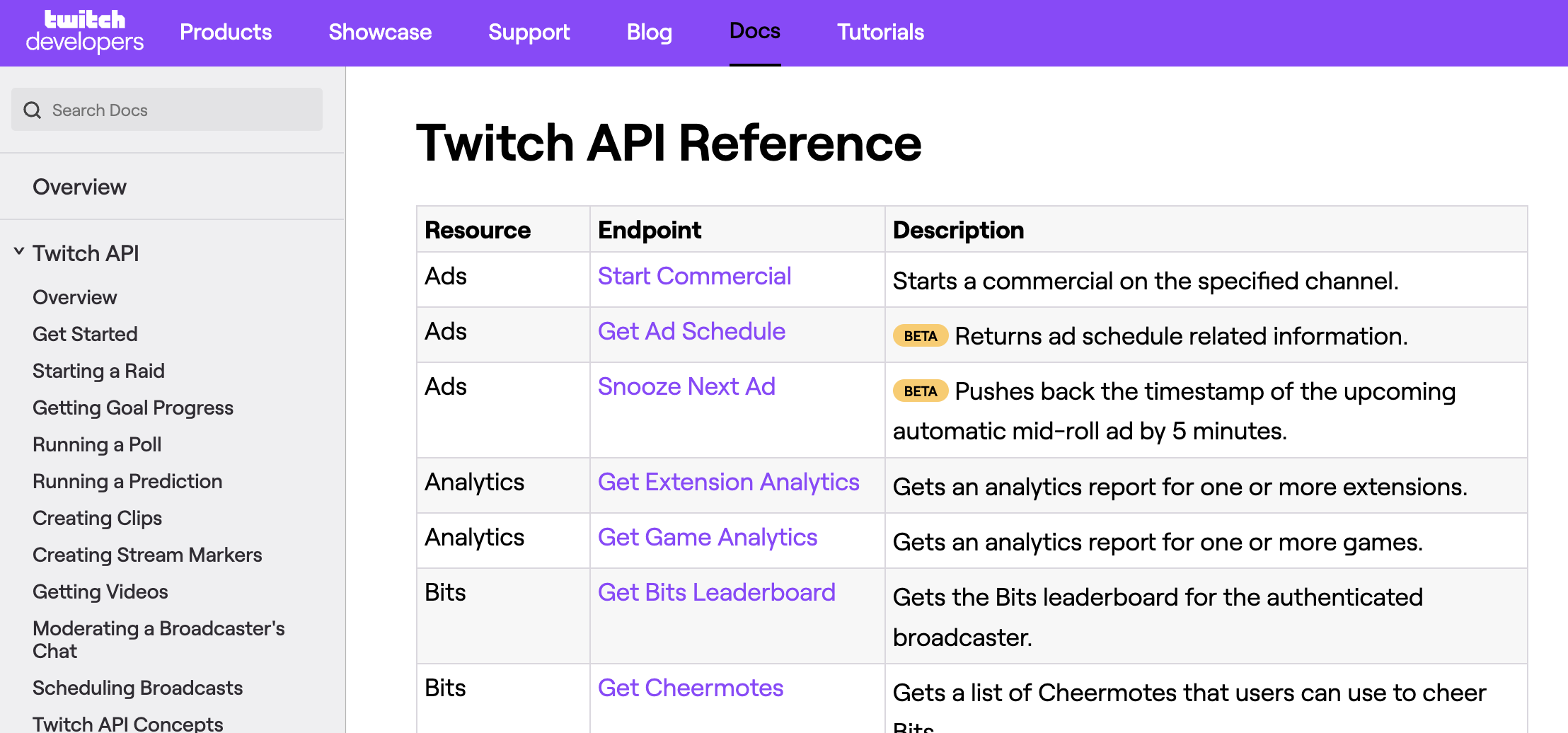
아프리카 수집까지는 별 문제없이 진행되었으니 이제 트위치를 추가해볼 차례입니다.
트위치는 자체 API를 제공해주고 제한이 없어 아프리카 TV 데이터 수집에 비해 매우매우매우매우매우 수월했습니다.

문서 명세, 개발 내용, 그리고 스탯오버플로우의 수많은 질문과 대답까지 트위치 수집용 API 개발은 어려울것 없이 굉장히 편하게 개발할수 있었죠.
이제 해결해야될 과제가 있었습니다.
어떤 디자인으로 가야 아프리카 / 트위치 플랫폼을 더 확실하게 구분할 수 있을까라는 고민이였죠.
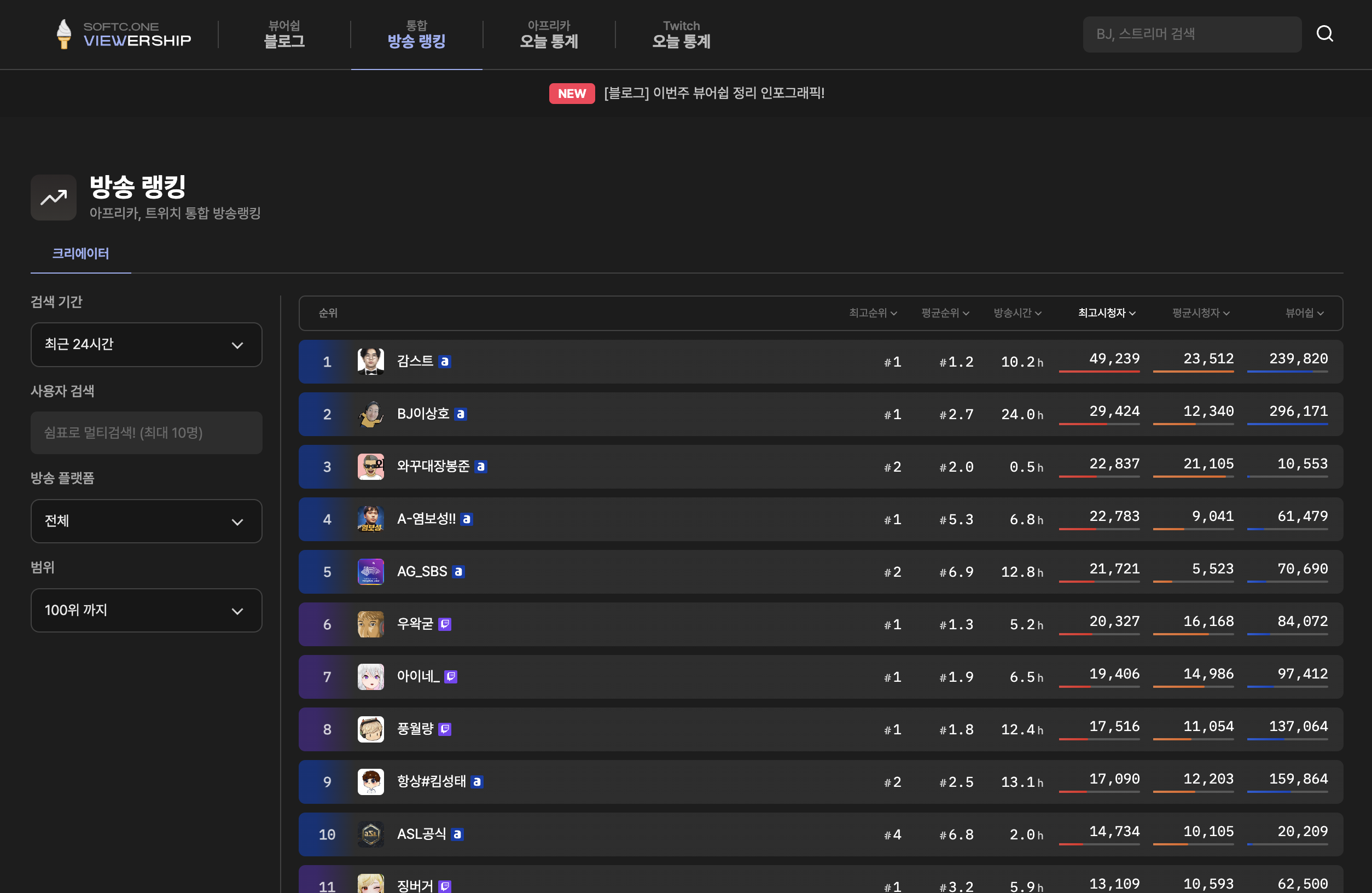
디자인은 어떻게?
정말 이것저것 다 해봤습니다.
그러다 문득 카드 앞쪽에 색상을 넣어보면 괜찮겠다는 생각이 들더라구요.

생각보다.. 괜찮았습니다.
단순히 닉네임 앞에 조그마한 아이콘만 넣어서 구분하는건 생각보다 눈에 잘 안들어왔고 이런식으로 명확하게 구분을 해주니 은은하게 확실히 구분이 잘되더라구요.
디자인은 여기서 확정!
DB는?
기존 DB 구성은 한 크리에이터가 여러 플랫폼에서 방송하는 동시송출을 고려한 설계였으나 가면 갈수록 이게 얼마나 쓰레기같은 스키마였는지 알게 되었습니다.
model StreamLog {
id Int @id @default(autoincrement())
type String
category String?
created_at DateTime @default(now())
stream_id String?
live_views Int
title String?
af_id String?
af_rank Int?
yt_id String?
tw_id String?
started_at DateTime?
tw_rank Int?
Creator Creator? @relation("Creator", fields: [af_id], references: [af_id])
TWCreator Creator? @relation("TWCreator", fields: [tw_id], references: [tw_id])
@@index([af_id, created_at, category, yt_id, tw_id, type])
}해당 DB 구조에는 af_id tw_id af_rank tw_rank 등 각 플랫폼별 데이터를 한 레코드에 저장하기 위해 여러 칼럼을 만들었습니다.
하지만 동시송출을 하는 크리에이터는 극소수였고 칼럼은 칼럼대로 낭비되며 데이터를 조회할때는 항상 af_id와 tw_id를 모두다 검색해야되는 최악의 시나리오만 존재하고 있었습니다.
어차피 혼자하는 서비스, 무중단? 그런건 없죠!
서비스를 과감히 중단시키고 빠르게 마이그레이션 코드를 짜서 새로운 스키마로 변경작업을 시작했습니다.
id Int @id @default(autoincrement())
type String
category String?
created_at DateTime
stream_id String
live_views Int
title String
user_id String
rank Int?
started_at DateTime?
tags String[]
creators creators @relation(fields: [user_id], references: [user_id])type을 추가하여 데이터가 어느 플랫폼에서 왔는지 확인하고, 나머지 데이터는 전부 통합했습니다. 또한 중복되는 컬럼들은 전부 하나로 합쳐 검색/조회에 있어 용이하게 만들었죠.

nest.js 개발 시작, 마이그레이션 서비스 완성!
( 이렇게 마이그레이션을 하는건 아닌것 같지만.. 이쪽은 제가 아는 지식이 별로 없습니다! )
다행히도 별 문제 없이 마이그레이션이 되었군요..
진짜 정말 너무나 다행입니다 🥲
프론트엔드는?
에이..
짬이있는데
(뚝딱뚝딱)
본격적인 랭킹 개발, 그전에 홍보

데이터는 쌓았습니다. 충분히 홍보할만한 사이트가 되었습니다만.. 어떻게 홍보해야 할까요?
일단 대한민국에서 가장 큰 인터넷 방송 커뮤니티를 확인해 봅시다.
- 펨코 인방 / 아프리카갤
- 디시인사이드 인방 / 트위치갤
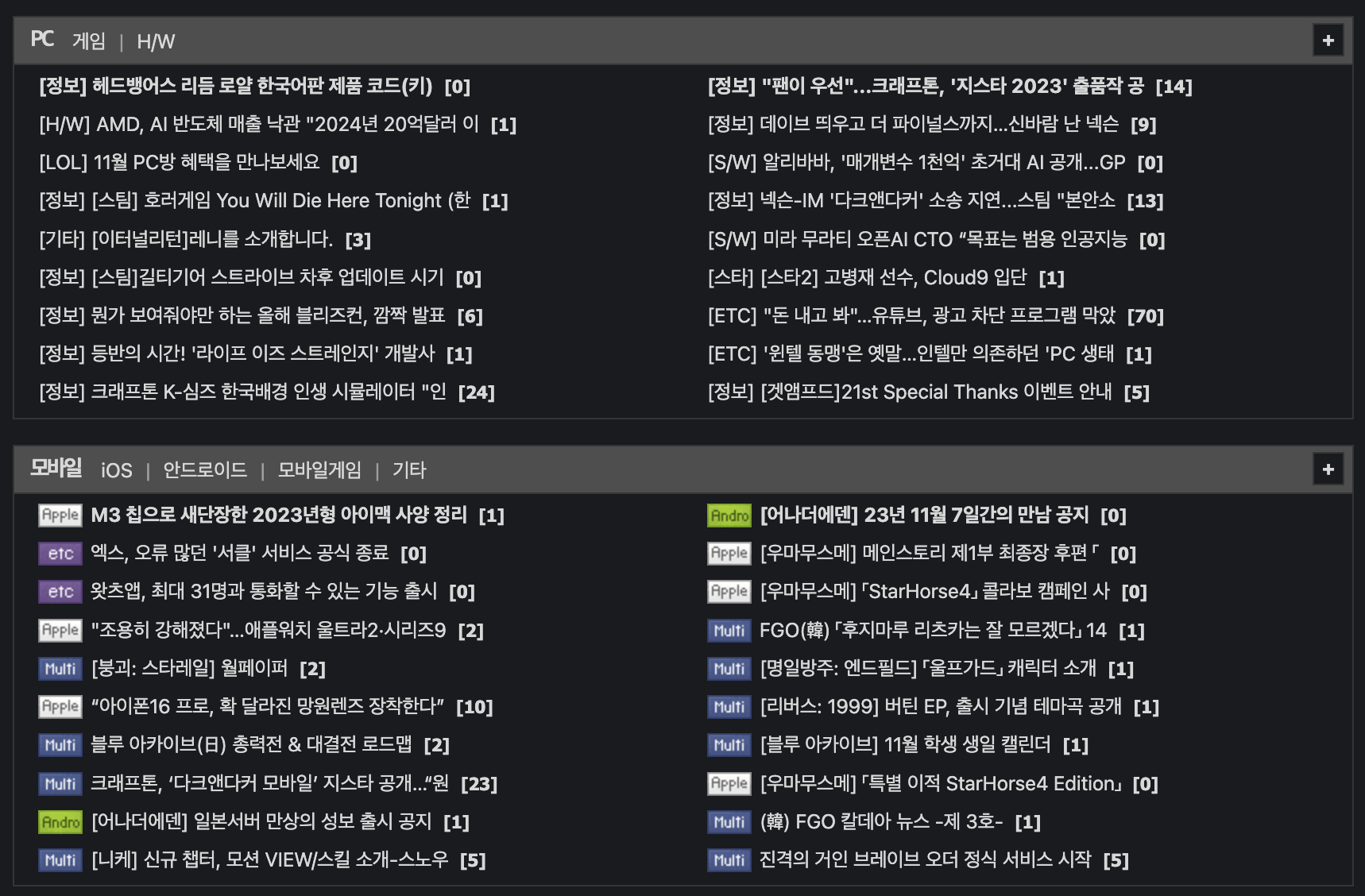
- 루리웹
펨코나 루리웹에는 제가 가끔씩 인포그래픽을 올린곤 했었습니다. 제가 데이터를 모아 그래픽화 시키는게 취미라 이런 작업 자체가 굉장히 재밌었거든요
https://www.fmkorea.com/best/6106295473 ( 펨코, LCK 젠지 우승 )
https://bbs.ruliweb.com/community/board/300143/read/62746132?view=gallery ( 루리웹 )

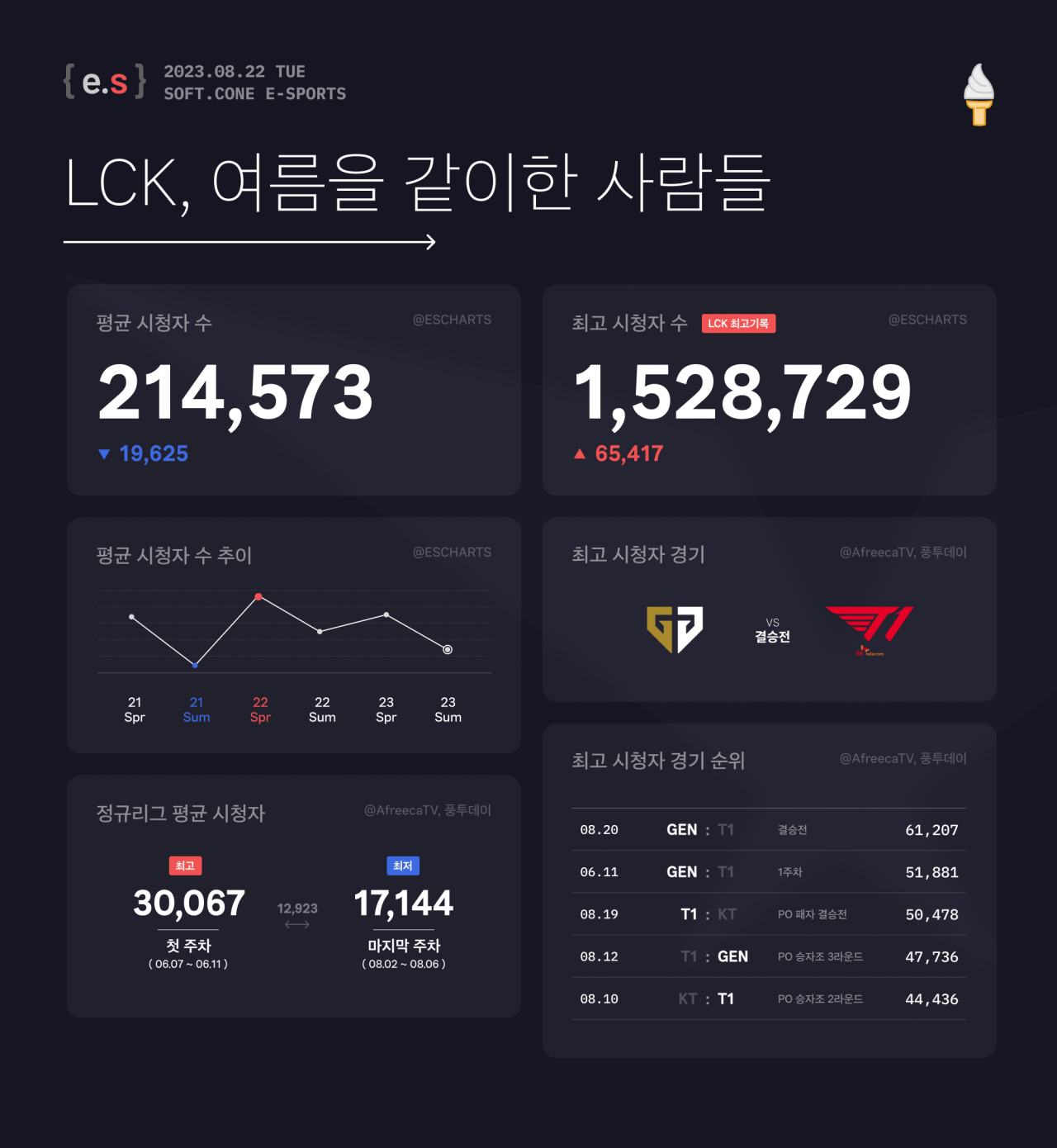
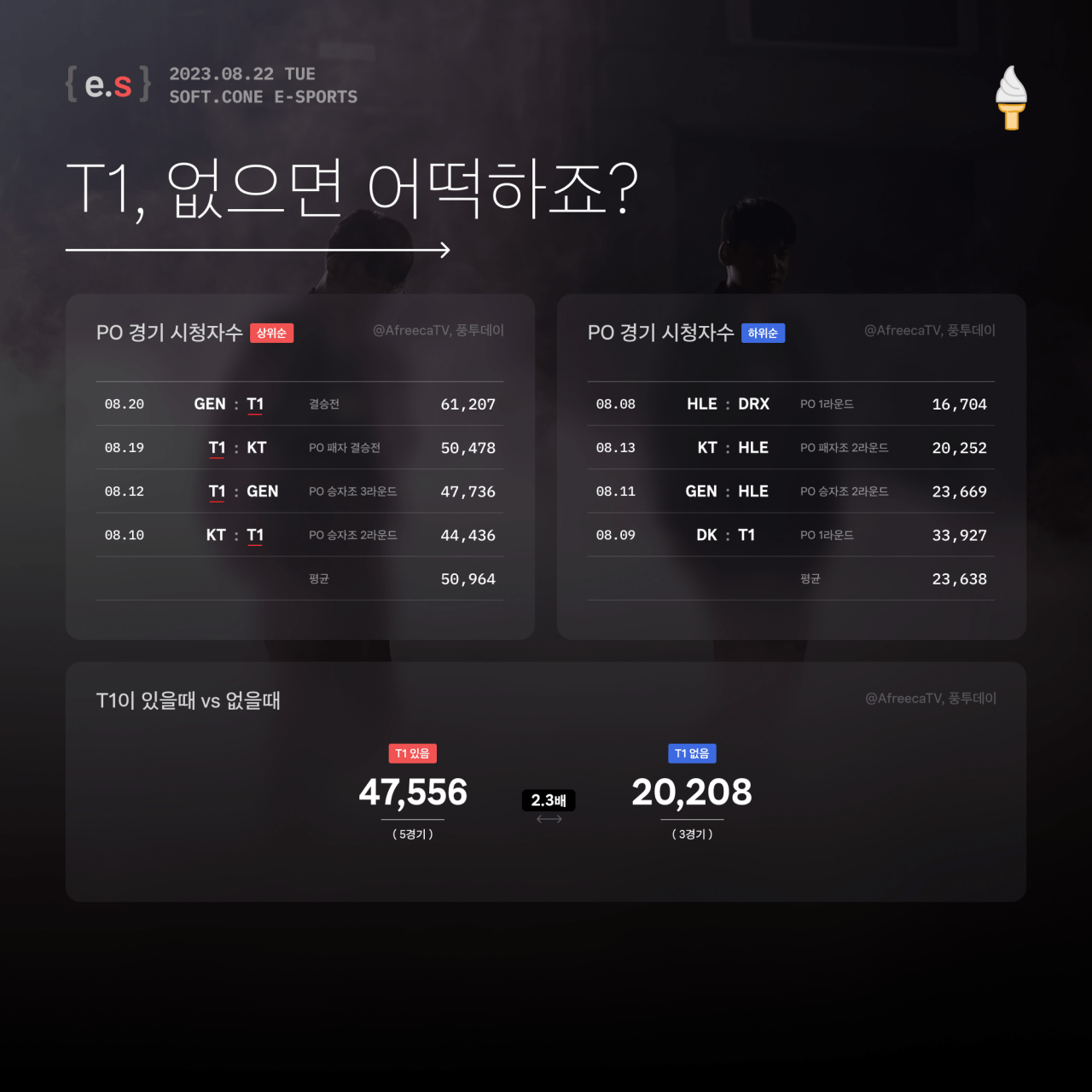
요런 느낌의 인포그래픽입니다. ( 제가 만든거에요! )
이런 인포그래픽은 정말 많은 정보를 주면서 적절한 홍보도 가능합니다. 다만 커뮤니티가 가지고 있는 선을 넘지 않는게 굉장히 중요한데요, 하지만 홍보라는 키워드가 더 강해진다면 커뮤니티에서 재재를 당해버릴지도 모른다구요~
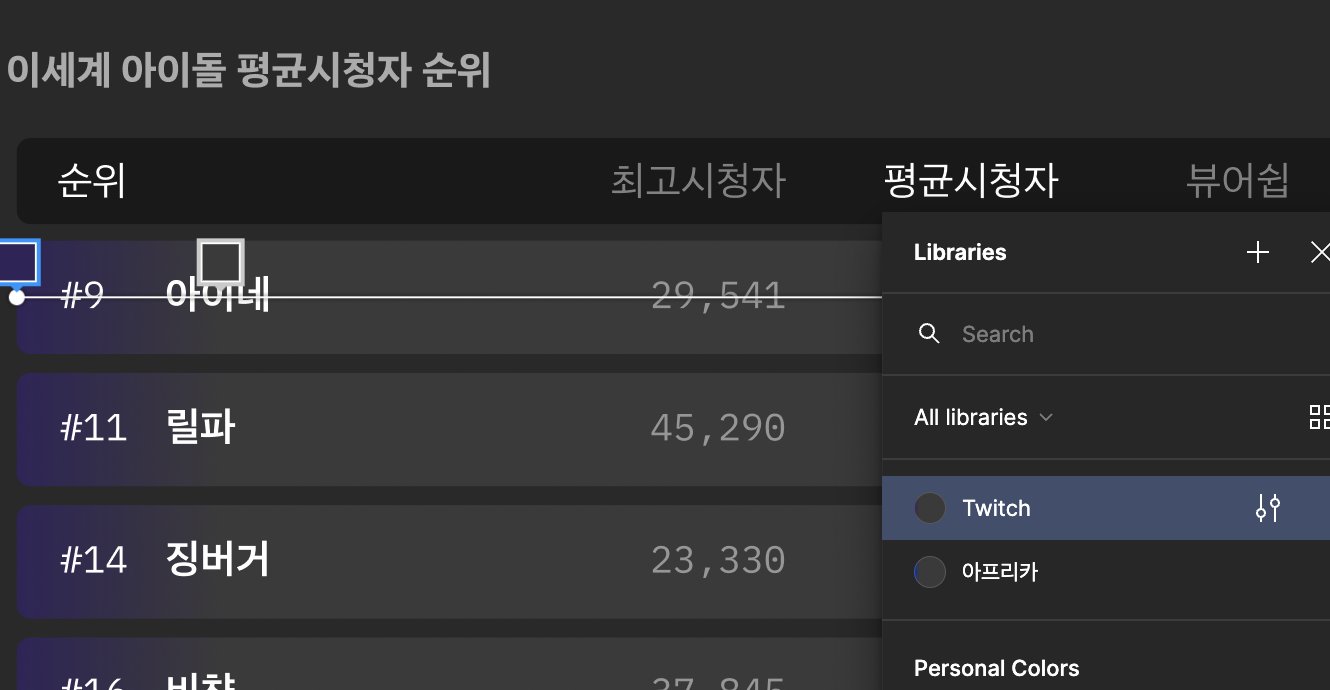
랭킹 데이터를 인포그래픽으로!

드디어 처음으로 인포그래픽을 제작했습니다.
해당 주는 카멘, 더퍼스트 라는 이름의 로스트아크 이벤트가 굉장히 강렬했던 한주였는데요.

제가 만든 뷰어쉽 사이트를 스크린샷을 해서 만든 초간단 인포그래픽이 완성되었습니다. 퀄리티는 약간 떨어져도 만드는 시간은 압도적으로 절약되어 조금더 빠른 인포그래픽을 만들 수 있었는데요.
당시 펨코에서 반응도 좋았고 주소도 같이 올렸기 때문에 이를 통해 유입된 사람도 꽤 많았습니다! 역시 펨코는 대단하다고 생각하고 있었죠..!
덕분에 커뮤니티 레벨도 알등이 에서 탈출할 수 있었습니다!
"있었죠.."
감스트를 좋아하는 팬으로!
이와 별개로 덕질 아닌 덕질도 같이 해보려고 했습니다.
이 사이트를 만들면서 항상 감스트님의 방송을 즐겨봤던 사람으로 이런 데이터를 모아 감스트 팬카페에 올리면 일석이조의 효과도 있지 않을까 생각했었죠.

그래서 기존에 만들던 인포그래픽과 감스트님의 특화 데이터를 모아 감스트 팬 카페에 연재하기 시작했습니다!
( 사실 큰 반응은 없지만 )정말 여기는 제 순수한 팬심으로 하는거라..!
루리웹, [자작] 으로

루리웹에는 PC 정보 게시판 과 모바일 정보 게시판이 있습니다. 해당 정보 게시판은 여러 정보를 올리지만 인디게임이나 1인 개발 제품들을 올리는 [자작] 요소들도 어느정도 허용해 주고 있습니다.

특히 대놓고 주소를 올려야 하는 다른 사이트들과 다르게 출처를 이용해 제 사이트를 알릴수 있습니다. 이는 루리웹의 특성상 정보 제공 사이트였기 때문에 이런식의 홍보가 가능했죠.
랭킹 시스템 개발, 위기는 한번에 온다
이제 새로운 한주가 찾아왔습니다.
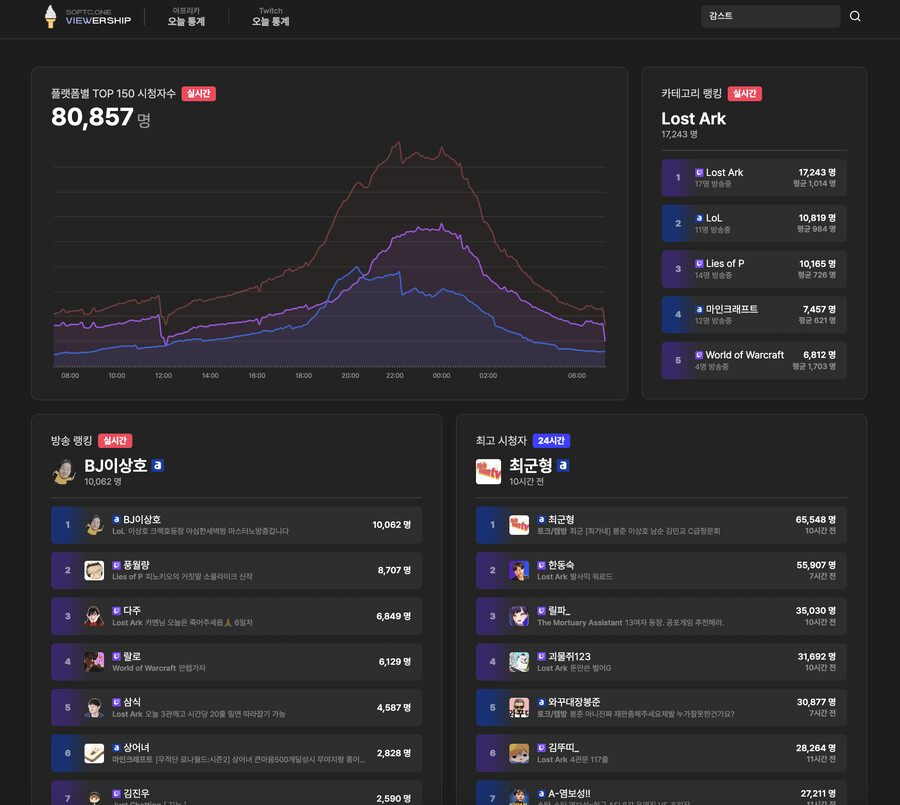
더 많은 사용자를 확보하고 본격적으로 사이트의 킬러 콘텐츠를 만들기 위해서는 반드시 랭킹 시스템이 필요합니다.
다른 사이트와는 차별화된 랭킹 시스템을 갖추려면 어떻게 해야할까요?
여러 사이트를 참고했을때 제가 반드시 갖춰야 하는 차별점은 다음과 같습니다.
- 실시간 데이터를 통한 랭킹
- 깔끔하고 질리지 않는 디자인
이 2가지를 핵심 가치로 랭킹 시스템을 만들기 시작했습니다.
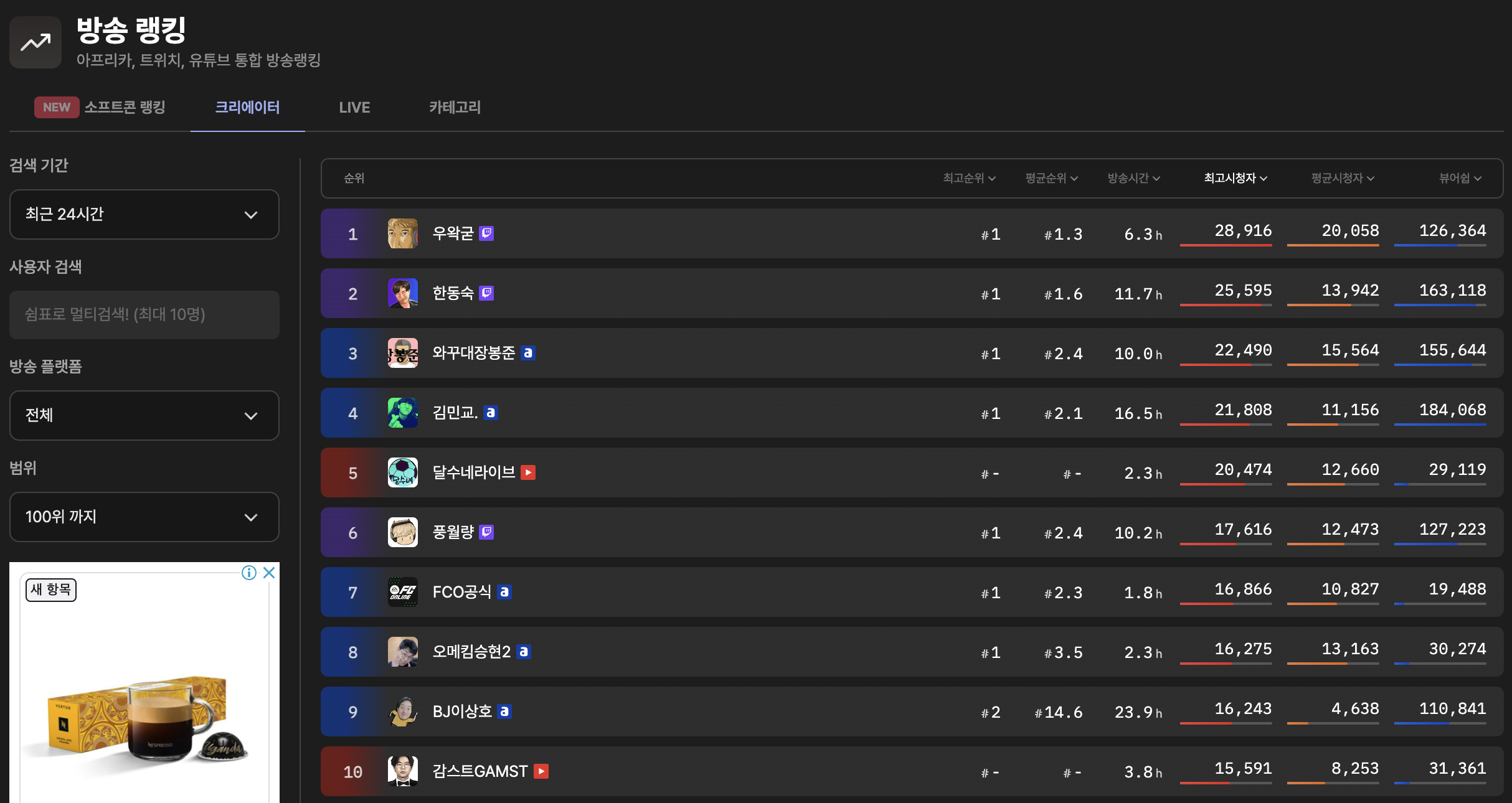
랭킹은 CSR로, 서버에서 바로 받아오자!


이 페이지는 Figma 기획이 없이 제가 코드를 바로 웹으로 확인하면서 개발을 진행했습니다.
( 역시 큰 틀은 vercel의 UI인 shadcn UI를 많이 참고했죠. )
하지만 하다보니 조금씩 수정해야되는 사항도 많이 생기더라구요. 기존 vercel은 단색에 컨텐츠 자체도 단색계열이 많아 개발 사이트의 느낌이 강하게 나지만 제가 만든 사이트는 색상이 더 다채롭고 화려하게 들어가서 비슷한 디자인 시스템이여도 전혀 다른 결과물이 나오게 되었습니다.
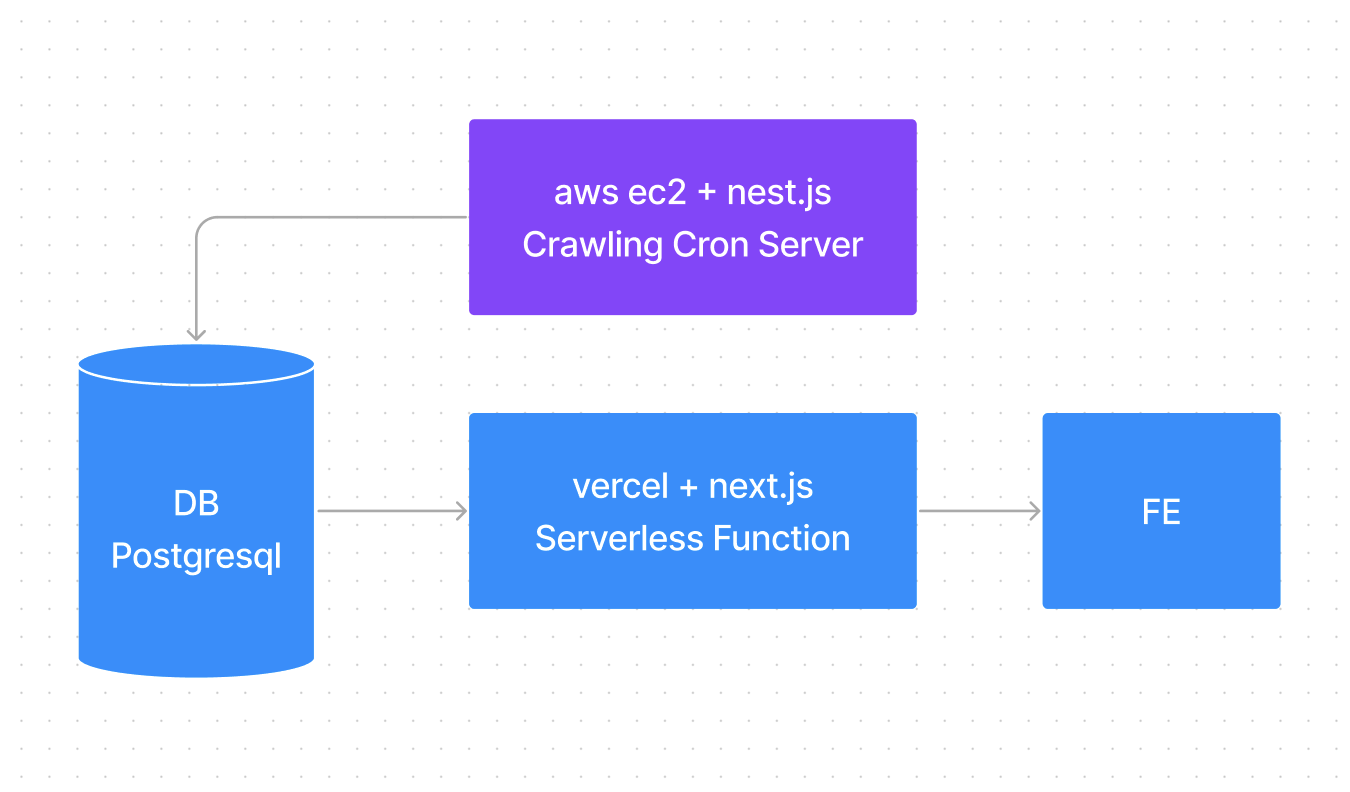
이제 next.js의 API route.ts를 통해 이용해서 실시간으로 DB에서 데이터를 조회하는 API를 만들어 봅니다.

next.js의 강력한 서버리스 펑션을 이용하여 원하는 형태의 API를 만들었습니다.
그리고 payload 역시 아주 깔끔하게 넘어오고 있었습니다!
// CODE 200
{
"code": 200,
"message": "ok",
"meta": {
"page": 1,
"count": 100,
"startDateTime": "2023-10-31T04:54:25.202Z",
"endDateTime": "2023-11-01T04:54:25.202Z"
},
"payload": [
{
"_sum": {
"live_views": 57934
},
"_max": {
"created_at": "2023-11-01T04:48:00.000Z",
"live_views": 337
},
"_avg": {
"live_views": 242.40167364016736,
"rank": 51.1255230125523
},
"_min": {
"created_at": "2023-10-31T05:00:00.000Z",
"rank": 12
},
"_count": {
"id": 239
},
"user_id": "kyg558,afreeca",
"rank": 1,
...API를 이용해서 sort 를 이용하게 되면 랭킹에서 구현할 데이터의 정렬을 만들어 줄 수 있습니다.
정렬 자체의 상태는 웹사이트의 URL을 이용하면 아주 좋겠죠?

완성, 그리고 홍보
기존처럼 인포그래픽을 올리던 날과 달리 랭킹 시스템이 완성되자 마자 바로 펨코로 달려가 " 여러분! 이런거 만들었어요 빨리 들어오세요 " 라는 글과 함께 사이트 주소를 같이 기재했습니다.
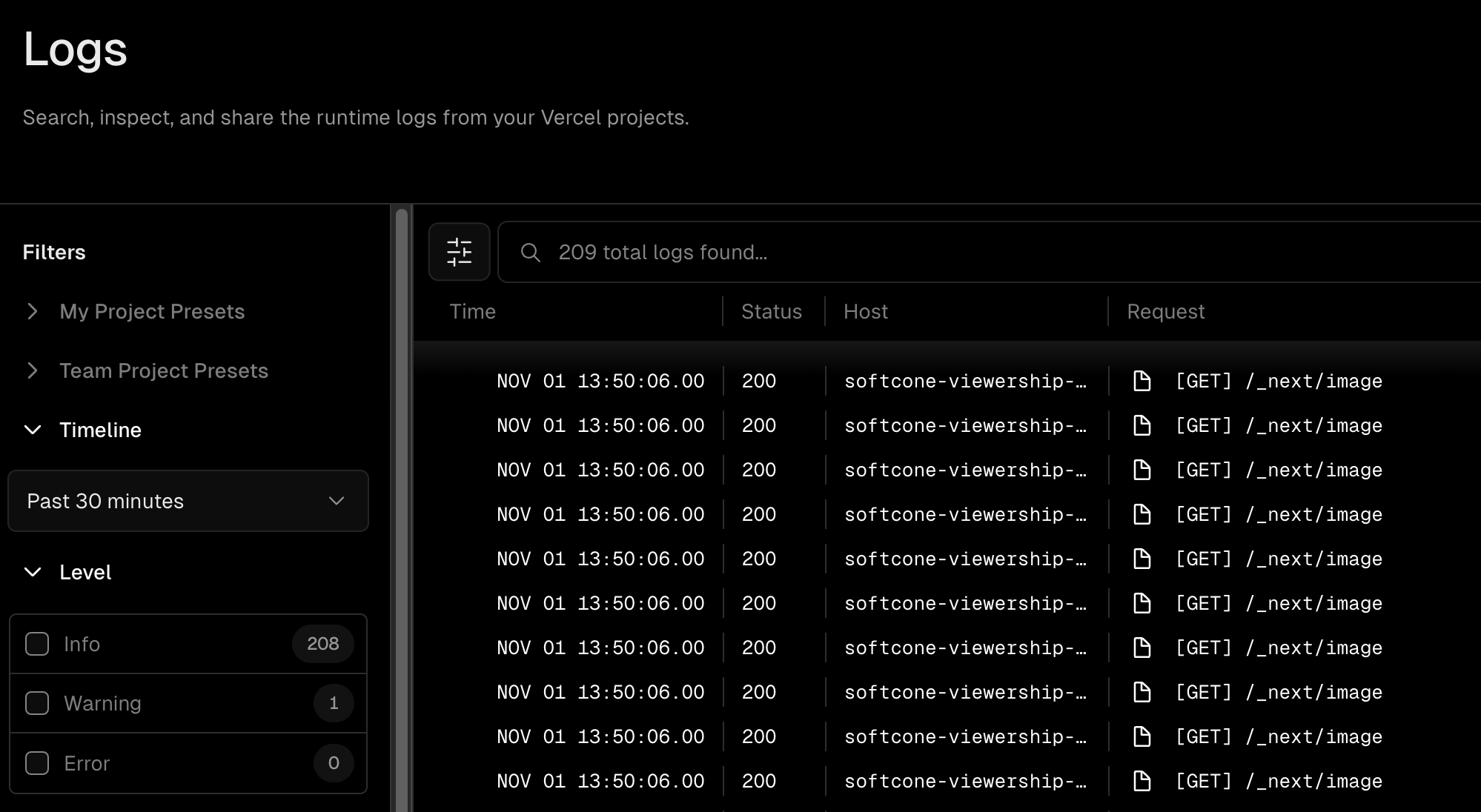
그리고 그 글이 펨코 인기탭으로 넘어가자마자 10초간 동시접속자수가 100명이 넘어가고, 30분간 500명 이상이 접속하는 예상하지 못한 트래픽이 발생하기 시작했습니다.
10초간 100명 이상이 최소한 3~4번의 클릭만 하더라도, 이는 제가 가지고 있는 서버/DB의 한계를 아득히 뛰어넘는 수준의 부하였습니다.
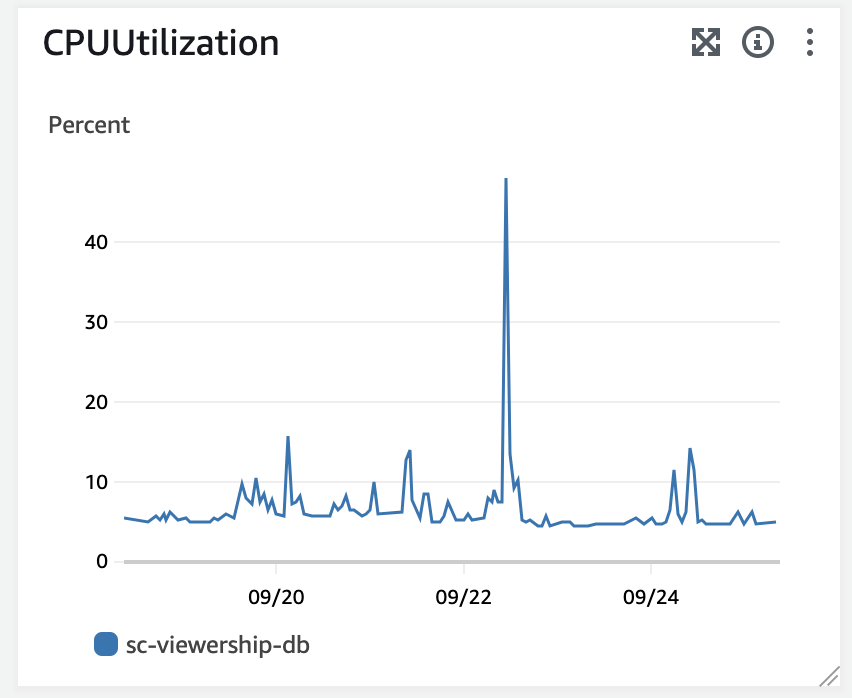
t4g.micro RDS, 여기서 잠들다

09월 22일.
프리티어의 RDS가 CPU 100%의 부하를 찍고 숨을 거뒀습니다.
제가 만든 모든 서비스가 중단되고 저조차도 RDS에 접속이 안됩니다..
그와 동시에 더 암울한 소식도 들려왔습니다.
펨코, 영구정지
회원 아이디는 [모든] 게시판에 대해 1460일 정지되었습니다.
사유 : "홍보"
해제 일자 : ....
실수가 너무 컸습니다.
기존 펨코에서도 여러 사이트의 데이터의 이미지만 올라오는것은 많았고 해당 이미지에 조그마한 워터마크가 들어가 있는건 상관 없지만, 그 사이트들이 주소까지 같이 올리게 되면 어떻게 되는지 몰라 올려봤던 저의 호기심이 영구정지로 돌아왔던거죠.
제가 인방갤과 아프리카갤에 작성한 모든 글이 삭제되고 계정은 잠겼습니다.
소명할수 있는 게시판에 "앞으로 글을 올려도 주소는 같이 올리지 않겠다" 라고 했지만, 영구 밴 해제는 어렵다고 답변이 오더라구요
혹시 이글을 보고계신 펨코 유저분들이 있다면..
저같은 실수를 하지 마세요 ㅠㅠ
이미지만 올리는건 상관 없지만 링크와 같이 게재하면 짤릴 가능성이 너무 높습니다..
그리고 여전히 매주 인포그래픽은 뷰어쉽 사이트 내의 블로그에서 연재중입니다!
( https://viewership.softc.one/blogs/20231027-weekly )
자유롭게 퍼가셔도 되니 혹시 포가 필요하신분은 링크는 조심해서 올리시길 바라겠습니다..
비상, 비상.. 초비상!!
09.22일, 그리고 이제 점심시간이 지나고 있습니다.
사이트 접속은 어렵고 RDS는 멈춰있으며 응답없는 DB에 요청중인 EC2의 서버만 외로이 돌아갈 뿐입니다.
이 소식을 알리기 위한 펨코는 영구정지가 되어버렸기 때문에 사이트가 멈췄다는 이야기도 할수가 없습니다.
숨이 턱 막혀오고 머리가 하얗게 변하기 시작합니다.
이제 빠르게 이런 문제들을 해결하기 시작해야합니다.
( 다음편에 계속 )




1n년차가 되다보니 요즘 너무 무료했는데 이런 글 보니 저도 밤새가면서 토이프로젝트 했던게 기억이 나네요 ㅎㅎ 응원합니다 ^^