
최근 여러 유튜브를 보며 UI/UX 디자인을 전문적으로 하시는 분들의 영상을 보곤 합니다. 물론 디자인적 실력은 뛰어나지만 개발에 대한 이해도가 부족하여 이것이 실제 업무로 넘어갈시 큰 문제점이 보이는 경우가 많이 보이곤 합니다. UI/UX 디자인은 시각 디자인이라는 큰 틀 안에 존재하지만, 개발에 대한 이해도가 반드시 필요한 분야입니다. 개발에 대한 이해도가 없다면 모두가 피해를 보는 디자인이 나올 수 있기 때문이죠.
그래서, 오늘 주제한 주제는 "개발을 위한 디자인"이 되겠습니다. 조금더 자세히 말하자면 설정이 되겠죠.
가장 처음에 하게되는 설정이 잘못되었을 경우 "디자인 완료" -> "개발에서 반려" -> "잘못된 부분 전부 수정" 이라는 끔찍한 결과가 나오게 됩니다. 그리고 전부 수정이라는 절차를 통해 만들어진 디자인 자체도 망가질 우려가 있기도 합니다.
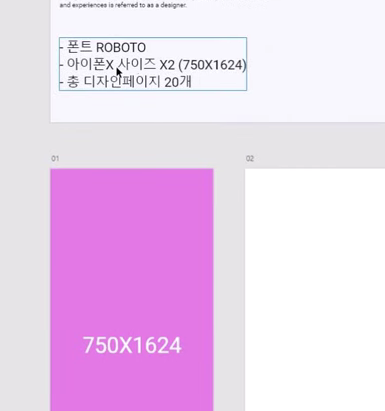
다음은 디자이너의 UI/UX 강의 중 일부분을 캡쳐했습니다.

이대로 XD를 만드시면 개발자들이 개발할 수 없습니다.
아마 개발자 분이라면 무엇이 잘못되었는지 한눈에 들어 오시리라 생각됩니다. 그럼 차근 차근 알아보도록 하죠.
[01] Viewport와 해상도
첫번째는 해상도입니다.
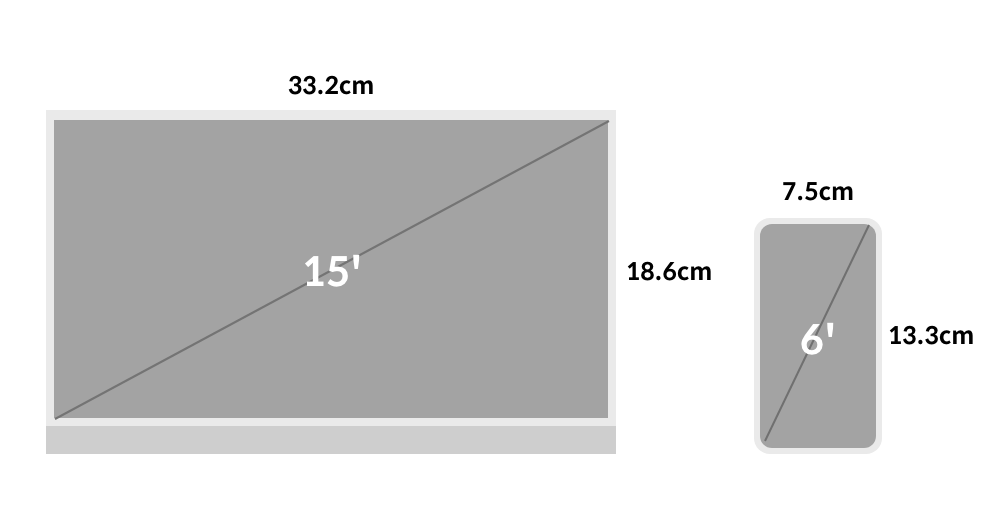
우리가 모바일에서 보는 해상도는 일반적으로 FHD, FHD+, QHD 등등 어마무시하게 큰 사이즈들입니다. 가장 대표적인 아이폰 X의 해상도는 2436 * 1125이며 갤럭시 S10+의 경우 3040 * 1440라는 어마어마한 크기를 보여줍니다. 우리가 일반적으로 PC에서 사용되는 해상도가 1920 * 1080 ( FHD ) 이라는 것을 생각해 본다면 작은 화면에 엄청난 해상도가 우겨져 들어가 있다는 것을 깨닫게 되실겁니다.
\

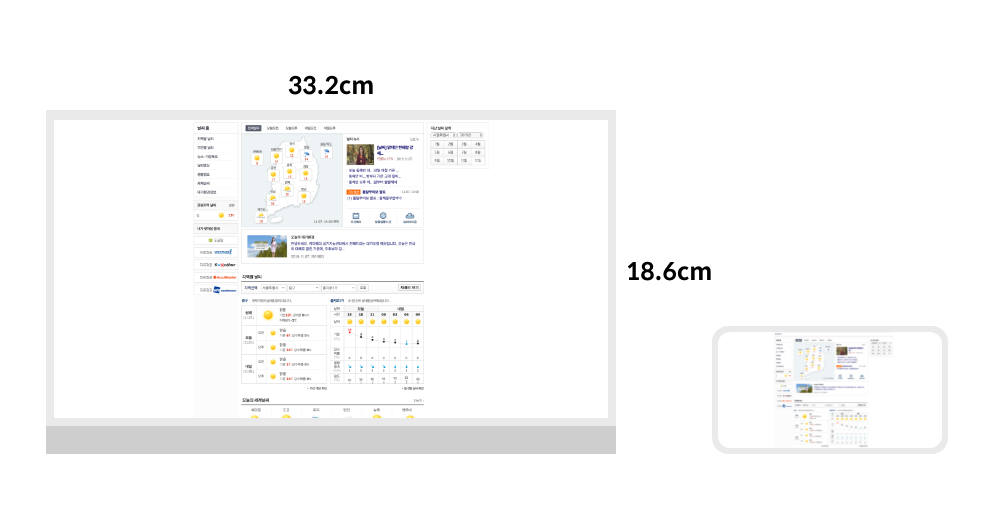
이 사진에서 나오는 두가지 디바이스의 해상도가 같다면 디스플레이에 표시되는 내용도 같을 것입니다. 그렇다면 당연하게도 다음과 같은 문제가 발생하게 됩니다.

PC에서는 문제없이 볼수있는 작은 글씨가 이제 모바일에서는 보기 힘들정도로 줄어들어 돋보기가 필요한 수준이 되었습니다. 만약 실제로 기기의 해상도가 우리가 실제로 보는 화면에 적용된다면 우리는 모바일 화면을 보기 정말 어려웠을 것입니다.
그렇다면 모바일은 이 문제를 어떻게 해결했을까요? 여기서 등장하는 개념이 바로 Viewport (뷰포트) 입니다.
Viewport는 기기가 하드웨어 적으로 가지고 있는 해상도가 아닌, 실제로 표현하고 있는 해상도를 이야기 합니다. 가령 아이폰X의 경우 1124 2436 라는 해상도 이지만, Viewport는 375 812 로 기기의 해상도를 3배 압축하여 표시하며, S10+의 경우 1440 3040의 해상도를 412 869로 기기의 해상도를 3.5배 압축하여 표시합니다.
그리고 이렇게 압축하여 표현한 사이즈, 즉 Viewport를 가지고 모든 개발이 이루어지게 됩니다.
실제 개발에서 사용되는 사이즈 는 디자이너들이 흔히 쓰는 PX ( 픽셀 ) 이 아닌, 디바이스 제조사의 특성에 맞게 압축된 해상도에 적용되는 사이즈 ( 안드로이드는 DP / 아이폰은 PT ) 를 이용하여 개발하게 됩니다. 저 강의와 같이 Viewport 사이즈의 n배에 맞게 디자인이 된다면 개발자는 모든 사이즈에 대해 1/n을 하여 사이즈를 맞춰야 하며, 이는 차후 문제가 발생할 수 있는 여지를 주는 것이죠.
하지만, 다음과 같은 반문이 가능합니다. 이렇게 크게 디자인하는 이유가 화면 크기(Viewport)가 n배로 줄어들어 이미지가 깨져서라고 한다면 말이죠.
정말 이렇게 말씀하신다면 XD와 스케치의 존재이유, 그리고 작동 원리에 대한, UI/UX 디자인에 대한 기초부터 다시 돌아가야 합니다. 간단하게 설명하면, XD와 스케치는 Viewport가 줄어드는 것을 고려하여 제작된 툴이기 때문이죠.

UI/UX 프로토타입핑 / 디자인 툴들의 공통적인 특징은 바로 벡터 기반이라는 것입니다. 간단하게 말하면 아무리 늘려도 화면이 절대 깨지지 않는다는 것이죠. 이러한 툴을 통해 만들어진 화면은 2배, 3배, 4배 몇배가 되든 절대로 깨지지 않습니다.
즉, 이러한 툴은 모바일에서 표현되는 방식을 그대로 재현하여 디자인 할 수 있게 만들어 졌다는 것입니다.

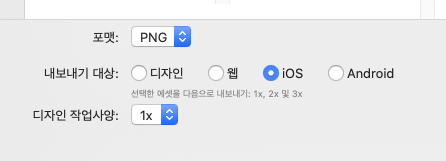
그래서, 아이콘과 같은 요소를 내보낼 때도 다음과 같이 1,2,3배수 파일들을 손쉽게 출력할 수 있습니다. 이렇게 출력이 되면 이름@2x.png / 이름@3x.png 형식으로 파일이 나오게 되고 안드로이드의 경우 ldpi부터 xxxhdpi까지 6종의 사진이 뽑혀지게 되죠.
결과적으로 XD나 스케치에서 Viewport를 무시할만한 이유는 전혀 없습니다. 디자인 면에서나, 개발 면에서나 이득은 없고 손해만 볼 뿐입니다.
특히, 자신이 예전에 포토샵/일러스트로 디자인 할 시절에 2배 사이즈로 했던 분들이 XD나 스케치로 넘어와 똑같이 2배 사이즈로 하고 계시다면 개발에 대한 이해도, 디바이스 특성에 대한 이해도, XD와 스케치에 대한 이해도를 높이시는 것이 매우 중요하리라 생각합니다.
[02] 폰트
디자이너 분들, 폰트 정말 좋아합니다.
저 역시도 굉장히 다양한 폰트를 사용하는 편이죠. 물론 웹에서만 말입니다.
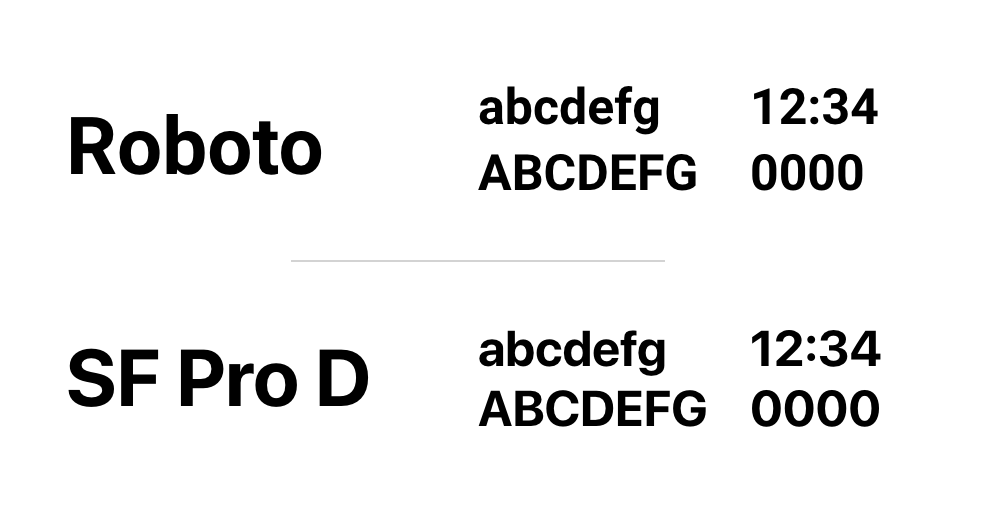
유튜브에서 진행되는 저 강의는 분명 최상단이 iOS 상태바 인것을 확인할 수 있습니다. 즉, 핸드폰 기종이 아이폰임을 가정하고 제작되는 것이죠. 그렇지만 폰트는 Roboto를 사용한다고 되어 있습니다.
그런데 말입니다, Roboto는 안드로이드의 기본 폰트입니다.

물론 개발이 불가능 한것은 아닙니다. roboto 폰트를 써서 iOS 앱을 개발하는 것은 기술적으로 가능한 일입니다.
하지만 커스텀 폰트를 사용하는 것은 브랜드 아이덴티티를 살리기 위함인데, 안드로이드 기본 폰트 인 Roboto가 브랜드 아이덴티티를 살려줄 수 있을까요?
이와 더불어, 하드웨어적 이슈들도 존재합니다.
https://medium.com/default-to-open/custom-vs-native-fonts-in-apps-9cd7d872491c , 커스텀 폰트와 네이티브 폰트의 장단점
iOS에서 커스텀 폰트를 사용하게 되면 동적 타입 지원의 어려움, 대체 언어 미지원 ( 영어 <-> 한글 ), 렌더링 시간소요, 디자인적 위화감, 로딩시간 증가 등 수많은 문제가 수반됩니다. 그렇다면 정말 이러한 문제점을 넘어갈 만큼 폰트 사용이 반드시 필요한 걸까요? 글을 읽으시는 여러분들도 한번 생각해 봐 주셨으면 좋겠습니다.
커스텀 폰트를 쓰는것은 정말 쉬운일은 아닙니다. 하지만 성능에 무리가 가지 않는 "정말 작지만 포인트가 있는 부분"에 정적으로만 쓰인다면 장단점을 모두 가지게 될 것입니다.
참고로, 웹에서 적용하는것은 웹폰트의 지원에 따라 얘기가 다릅니다. Google Fonts나 Spoqa han sans와 같이 웹 폰트 형식을 지원하는 사이트에 도움을 받는다면 시스템 폰트처럼 매우 쉽게 폰트 적용이 가능합니다.
그렇기 때문에 웹 디자이너라면 조금 더 넓은 시선으로 폰트를 바라보셔도 됩니다.
[03] 그림자와 블러

모바일 개발자의 가장 힘들든디자인적 요소인 그림자와 흐림 효과입니다. 그림자와 관련해서는 UI/UX 시리즈 2편에서 상세하게 다뤘으니 이번엔 blur 효과에 대해서 잠깐 얘기해보려고 합니다.
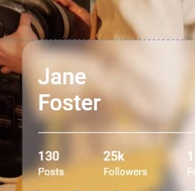
현재 사진처럼 보이는 이 효과는 일반적으로 Frosted Glass 라고 합니다. 우리말로는 간유리라고 하죠.
https://ko.wikipedia.org/wiki/%EA%B0%84%EC%9C%A0%EB%A6%AC 위키백과 - 간유리
iOS에서 Frosted Glass 효과는 UIVisualEffectView (iOS 11 이상)을 통해 자체적으로 적용이 가능합니다. 안드로이드는 자체적인 지원이 없어 외부 라이브러리를 사용하거나, 아니면 스크린샷을 뜬 다음 blur 처리를 해주는 괴악한 방법을 사용해야 합니다.
제가 찾아본 안드로이드의 RealtimeBlurView 라이브러리를 사용하면 큰 성능이슈 없이 적용이 가능한 것으로 보이나, 이렇게 외부 라이브러리를 사용하다 보면 알수없는 오류가 발생할 위험도가 높아집니다. 특히 안드로이드처럼 다양한 버전과 다양한 해상도를 지원하는 OS에서는 알 수 없는 문제가 터질 가능성이 높다는 것이죠.
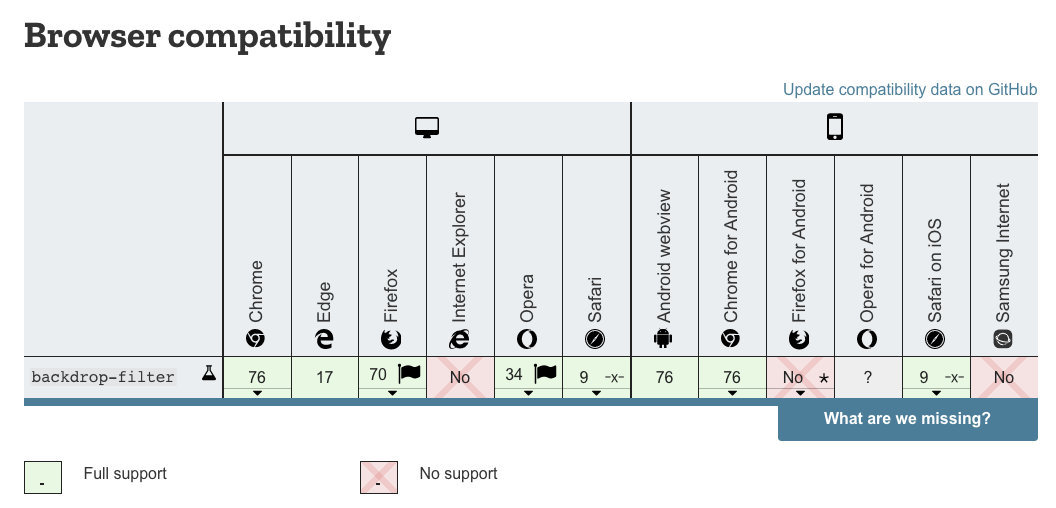
웹은 어떨까요. 현재 이 효과는 css 상에서 "backdrop-filter"으로 추가되었습니다.
https://developer.mozilla.org/en-US/docs/Web/CSS/backdrop-filter MDN - backdrop-filter

아직 "실험적인 기능"으로 표시하고 있는 이 기능은 크롬에서 지원되나, 파이어폭스에서는 실험적으로, 삼성 인터넷과 IE에서는 아직 지원되지 않는 기능입니다. 이처럼 각 브라우저 마다 사용할수 있을지 여부도 다르다는 것도 알고 가셔야 합니다.
XD, 포토샵, 일러스트상에서 정말 쉽고 간편하게 넣을 수 있는 이쁘게 보이기 위한 효과들이 실제 개발 상에서 어떤 이슈가 발생할 수 있는지 생각해 봐야 합니다.
이렇게 실제 구현과, 제한 사항, 그리고 어느 버전까지 구현이 되고 어디서는 안되는지 그리고 그 데이터를 통해 정말 넣어도 되는지 않되는지에 대한 심도있는 분석이 필요합니다. 심미적인 부분만 생각하여 디자인을 추가하는것은 굉장히 위험하고 좋지 않은 발상이라는 점을 다시한번 기억해 주셨으면 좋겠습니다.
[04] SafeArea

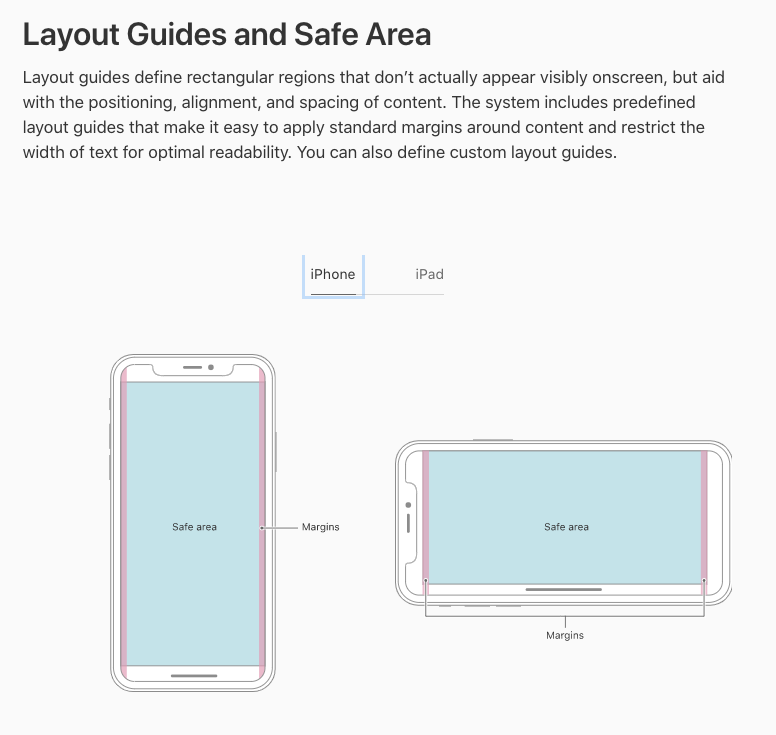
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/ 애플의 HID중 레이아웃 일부 발췌
애플은 휴먼 인터페이스 가이드에서 다음과 같이 이야기 하고 있습니다.
Adhere to the safe area and layout margins defined by UIKit.
UIKit에서 정한 안전구역과 레이아웃 마진 (여백)을 준수하세요.
이와 더불어 실제로 애플이 제공하는 디자인 요소들에서도 SafeArea가 정해져 있는 아트보드를 제공하고 있습니다. 애플은 자사 아이폰 X 의 노치와 네비게이션 바가 부착되어 디자인 하는것을 권고하고 있습니다.
( 참고로, 안드로이드의 경우 네비게이션의 다양성으로 구글의 권고점이 따로 존재하지는 않습니다 )
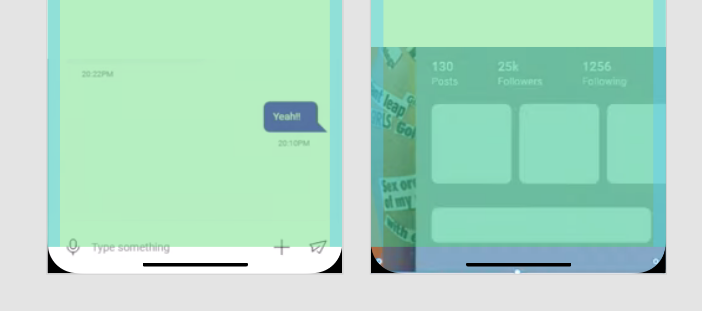
만약 이 Safearea가 지켜지지 않는다면 다음과 같은 참사가 발생하게 되는 것이죠.

( 실제 강의에 나온 디자인을 애플의 SafeArea에 맞췄을때를 가정하여 만듬 )
가끔, 개발자가 유도리 있게 만들어주면 되는것 아니냐 라고 말씀하실수 있지만 개발자는 디자이너가 만들어준 디자인에 의존하여 개발한다라는 점을 잊지 않으셨으면 좋겠습니다. 여러분이 직접 디자인하고 프론트 개발을 직접 하신다면 전혀 문제 될 것이 없을겁니다. 자신이 만든 디자인은 자신이 충분히 이해하니까요.
하지만, 이런 디자인을 개발자에게 가져다 준다면 개발자는 굉장히 큰 혼란에 빠져버릴 것입니다.
[05] 아이콘 (중요하지 않음)
디자이너들이 생각보다 많은 시간을 아이콘 제작에 사용합니다. 어떤 독창적인 느낌으로 아이콘을 만들어 보려고 하지만 결국 어디서나 볼 수 있는 흔한 아이콘이 나오죠.
이 생각은 단순히 우리만의 생각이 아닙니다. 이미 해외에서는 이것보다 더 발전된 아이디어가 있으니까요
바로 Open-Source 아이콘입니다.

오픈소스 아이콘이라고 하니 굉장히 부족할것 같지만, 여러분이 생각한 대부분의 아이콘들은 이미 오픈소스로 제작되어 있는 경우가 많습니다. 그리고 높은 퀄리티 역시 보장하고 있죠.
또한 다음과 같은 이점을 지니고 있습니다.
1. 모든 파일은 SVG (백터) 로 제공하고 있다.
2. 웹에서 제작할시 하나의 컴포넌트 형태 ( npm 추가나 script 추가 방식 ) 나 태그를 이용해 제공한다.
백터로 제공하여 사이즈가 아무리 다양해도 절대 깨지지 않고, 웹에서는 컴포넌트 형식으로 제공하여 간단히 속성 ( attribute / props ) 만 수정해 아이콘을 바꿀 수도 있습니다.
또한, 대부분의 아이콘들이 font를 통해 지원하기 때문에 font-size로 크키, color로 색상을 조정하는 등 굉장히 쉽고 간편하게 조작할 수 있습니다.
이와 관련하여 오픈소스 아이콘 프로젝트를 몇개 소개해드리려고 합니다.
01. 머티리얼 디자인 아이콘
https://material.io/resources/icons/?style=baseline

구글의 머티리얼 디자인 가이드를 준수하는, 사실상 안드로이드의 기본 아이콘 팩이라고 봐도 무방합니다. 구글에서 제작한 기본 아이콘들이 모여 있으며 예상하지 못한 부분 ( 접근성, 장애 ) 등에 대한 아이콘이 많이 준비되어 있습니다.
정말 기본적인 느낌을 살리거나 네이티브를 좋아하신다면 머티리얼 디자인 아이콘을 추천합니다.
02. Ionicons
https://ionicons.com

Ionic 프로젝트는 웹에서 모바일과 동일한 환경을 제공하기 위해 각 기기별 ( iOS / Android ) 디자인 프레임워크를 제공해주는 오픈소스 라이브러리 프로젝트 입니다. 목표의 지향점을 위해 구글의 머티리얼 디자인 가이드 스타일 / iOS 스타일 아이콘을 각각 제공해주고 있습니다.
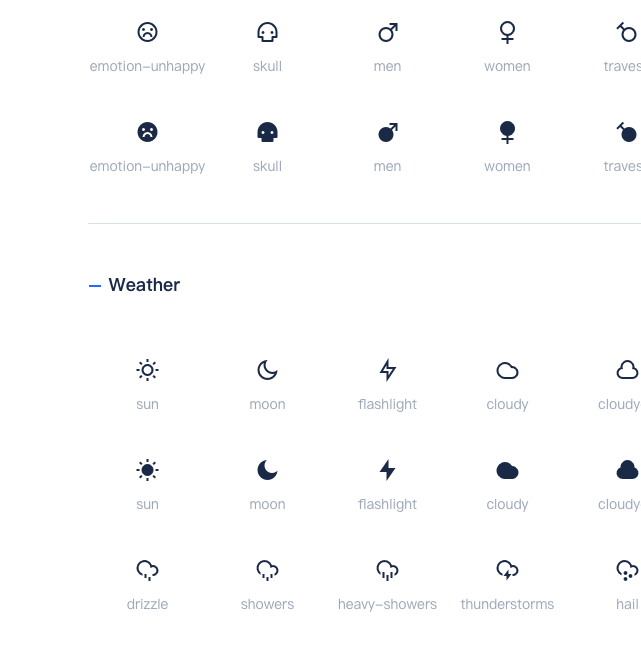
03. Remix Icons

Home에 관련된 아이콘만 무려 10개가 존재하는 이 프로젝트는 중국의 Remix Design 팀에서 만들고 있는 아이콘 팩입니다.
이 프로젝트의 특징은 한가지 주제의 아이콘이 한개가 아닌 3개, 5개, 10개 등 다양하개 존재한다는 것입니다.
또한 기본적으로 outline과 fill 두가지 버전을 제공하니 사용해보셔도 좋을것 같습니다.
04. Feather

깔끔하면서 아름다운 오픈소스 아이콘을 지향하는 Feather "깃털" 프로젝트입니다. 얇은 선을 이용하여 깔끔하고 단순한 아이콘을 만들고 있으며 몇몇 아이콘은 다양한 종류로 제공해 주고 있습니다.
다만 아직 아이콘 수가 많지는 않습니다. 이점 참고하시면 좋을것 같습니다.
[06] 마치면서
UI/UX 디자인은 개발에 대한 이해가 필요한 분야입니다. 디자인 자체는 분명 심미적으로 아름다워야 하는것이 맞습니다.
하지만 개발은 여러분이 생각하는 모든것을 구현할수 없을 가능성이 있습니다. 또한 우리가 실제로 만드는 PC의 화면이 아닌 매우 작은 스마트폰이라는 것을 잘 생각해야 합니다.
개발적인 이해와, 논리적인 설명이 가능한 디자인을 추구하면 좋겠습니다.
감사합니다!
7개의 댓글
저도 UIUX 디자인이하고 싶어서 이것저것 찾아보는 중인데, 귀한 정보 알려주셔서 정말 감사합니다ㅠㅠ 이 글 보니까 저도 얼른 준비해서 UIUX 디자인 해보고 싶어요ㅜㅜ 그런데 요즘은 UIUX 디자인 준비할 때 부트캠프 많이 한다고 하던데.. 현직자가 붙어서 실무 경험 쌓게 해주고, 포트폴리오 만들 수 있다고 해서 혹하네요. 제가 찾아본 곳은 여기있는데 (수강생들이 만든 포폴 보니까 혹해서요..) 주 3일만 들어도 UIUX 디자이너로 취업할 수 있는거 같더라고요. 혹시 여기는 어떻게 보시나요?
https://zrr.kr/sSOO






무료 아이콘에서 원하는 소스 아이콘이 없을때는 직접 제작을 해서 이미지로 내보내야하나요?