
시작에 앞서

제 글이 velog 트렌딩에 노출 되었군요! 앞으로 더욱 열심히 연재하겠습니다! XD
포토그래퍼, 영상 제작 분야에서도 아이폰을 비롯하는 애플 제품군을 사용하는 경우가 많이 있습니다. 이는 Mac에서 지원되는 어플리케이션 ( 대표적으로 파이널컷 ) 과 연동성에 대한 면들이 윈도우에 비해 좋기 때문이기도 하죠.
덩달아 많은 UI/UX 디자이너들이 사용하는 핸드폰도 애플의 아이폰입니다. 물론 간혹 안드로이드를 쓰는 분들도 계시지만 그래도 대부분의 디자이너들은 아이폰을 선호합니다. 이쪽 시장의 이유는 간단한데, 이쁘고 화려하기 때문이죠. ( 물론 에어드랍의 연동성을 꼽는 분들도 있습니다 )
아이폰을 쓰는것은 전혀 문제가 되지 않습니다. 하지만, UI/UX 디자이너가 아이폰만을 위해 디자인 하는것은 충분히 문제를 일으킬 수 있습니다.
오늘의 주제는, iOS와 안드로이드에 대한 이야기입니다.
1.대중성
첫번째로, 대중성입니다.
( 이 부분은 대한민국 시장 한정입니다. )
기본적으로 UI/UX 디자이너는 iOS 단독, 아니면 안드로이드 단독 어플리케이션을 디자인 하기 보다는 양쪽의 OS를 한번에 디자인 하는 경우가 많습니다. 그리고 크게 저지르는 실수는 기본 디자인을 iOS를 중심으로 잡는것이죠.
다양한 조건이 있겠지만, 일반적으로 이는 굉장히 큰 실수일 수 있습니다.

현재 대한민국에서 가장 많이 쓰고있는 핸드폰 사이즈에 대한 조사 결과입니다. ( 출처 : statcounter )
정말 다양한 사이즈가 존재하지만, 이중 가장 많이 쓰고 있는 핸드폰 사이즈는 412 * 846, 바로 갤럭시 S8+과 S9+의 해상도가 되겠습니다.
그렇다면 두번째인 360 640은 무엇일까요? 바로 갤럭시 S7를 비롯하는 안드로이드 중,보급형 기종들의 해상도입니다. 그리고 그 뒤를 이어서 375 667의 아이폰 8,7 등의 해상도가 이어지고 있네요.
단순히 해상도를 치환하여 실제 사용하는 핸드폰 분포를 본다면 다음과 같습니다.
1. 갤럭시 S9+, S8+ ... ( 17% )
2. 갤럭시 S7, 안드로이드 중,보급형 ... ( 15% )
3. 아이폰 8,7 ... ( 9% )
4. 갤럭시 S10, S9, S8... ( 7% )
5. 갤럭시 S10+,노트10, 노트10+ ( 7% )
6. 안드로이드 중,보급형중 큰사이즈 ... ( 5% )
7. 아이폰 X, XS, 11 ... ( 5% )
지표로 확인한 결과 대한민국에서 가장 많이 쓰이는 해상도는 412 846, 그리고 그뒤를 이어 360 640 사이즈가 따라오게 됩니다. 단순히 이 통계를 활용한다면 모바일 디자인의 베이스는 당연히 안드로이드여야 하는것이 맞습니다.
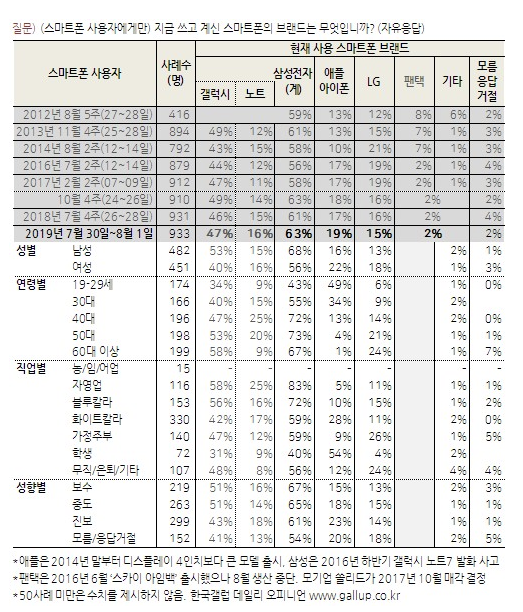
하지만, 다음과 같은 반박이 있을수 있습니다. 바로 우리의 타겟층은 20-30 이다 라는 것이죠. 그리고 그 부분에 대해서도 이런 자료를 준비했습니다.

( 출처 : 한국 갤럽, https://www.gallup.co.kr/gallupdb/reportContent.asp?seqNo=1041 )
이 표를 간단하게 요약한다면 젊은 층을 타겟으로 한 20대 층에서는 아이폰의 사용률이 49%, 그리고 안드로이드 ( 갤럭시 + LG )의 사용률이 49%로 동률을 이루고 있는 것을 볼수 있습니다. 30대까지 넓혀 본다면 안드로이드의 수치가 조금더 높아지고 ( And 63% : iOS 34% ) 있는 것을 볼 수 있죠.
일반적으로 젊은 층을 대상으로 한다면 10대, 20대, 그리고 30대 초중반 까지를 포함 할것입니다. 이는 방송계에서 20~39의 시청률의 수치를 중요하게 보는 이유와 동일하죠. 그리고, 제가 보여드리는 두가지의 지표를 통해 결국 더 많은 사람들이 사용하는 모바일 OS 가 무엇인가에 대한 질문은 안드로이드다 라는 결론에 도달 할 수 있습니다.
그외에 통계자료를 찾기 힘든 몇가지 반박이 있습니다. 우리의 타겟층은 20-30의 여성이다 라는 것과 크리에이터들을 위한 어플리케이션이다 라는 것이죠.
아쉽게도 이것과 관련된 통계를 찾을수는 없었습니다. 실존하는 통계가 없고 연결짓기에는 연관성이 부족해 객관적인 통계가 될수 없기 때문이였죠. 사실 이런 부분들에 대해서는 추측해 볼 수 밖에 없습니다. 아쉽게도 우리가 흔히 이용하는 대중교통, 학교, 직장, 그리고 다양한 방송을 통해 추측하는 것이 전부입니다..
통계자료가 없기에 확신할 수 없지만 저의 생각으로는 이 타겟층에 대한 디자인은 iOS 베이스여도 괜찮을것 같다고 생각합니다. ( 통계자료가 없기에 절대적으로 확신할 수는 없습니다 )
결국 여러분들이 디자인하게 될 어플리케이션의 특성과 대중성을 고려한다면 일반적인 어플리케이션은 안드로이드를 베이스로 디자인 하는것이 맞다는것이 통계의 결론입니다. 그래도 나는 iOS를 베이스로 디자인 하겠다라면 그것에 대한 장점과 단점을 충분히 숙지 하신 후에 하는것이 바람직 합니다.
하지만, 내가 쓰고 있기 때문에 또는 이쁘고 화려해서 iOS로 디자인 하겠다는 것은 피해야 합니다. 이는 개발기간의 연장과 추후 수정 사항이 발생 할 수도 있습니다.
*PS : 매출과 관련하여 한국은 다른 시장과 다르게 애플 앱스토어보다 구글 플레이의 매출 비율이 3배가량 높습니다.
출처 : https://www.mobiinside.co.kr/2018/07/25/press-appannie2q/
2.개발간의 차이
두번째로, 차이점입니다.

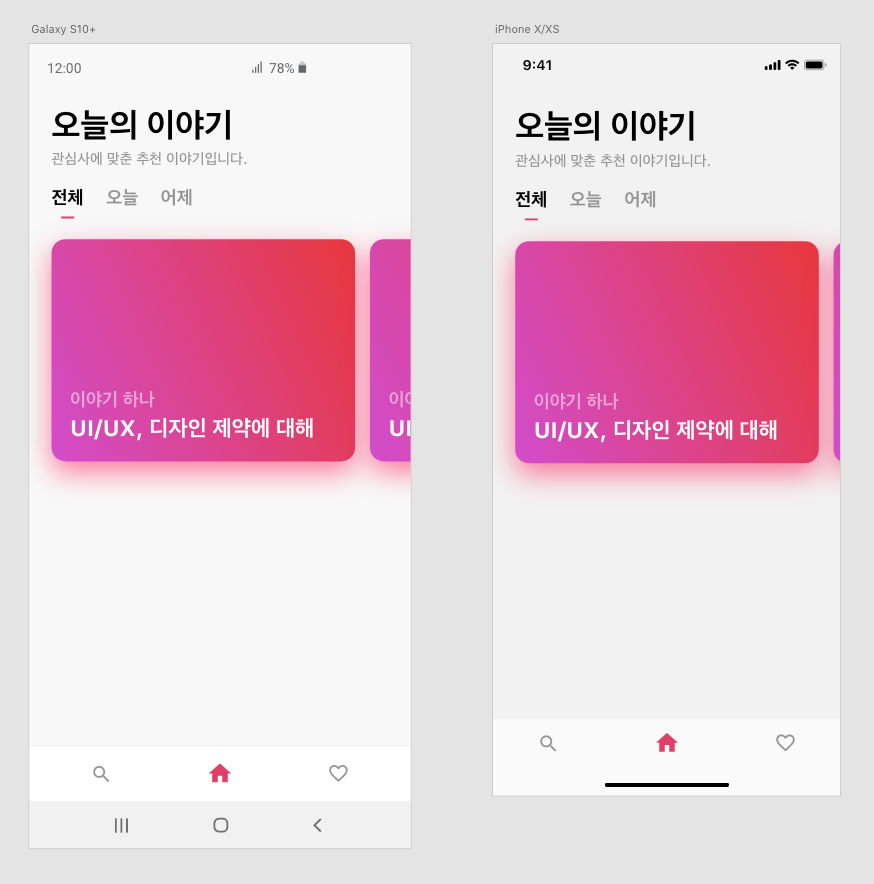
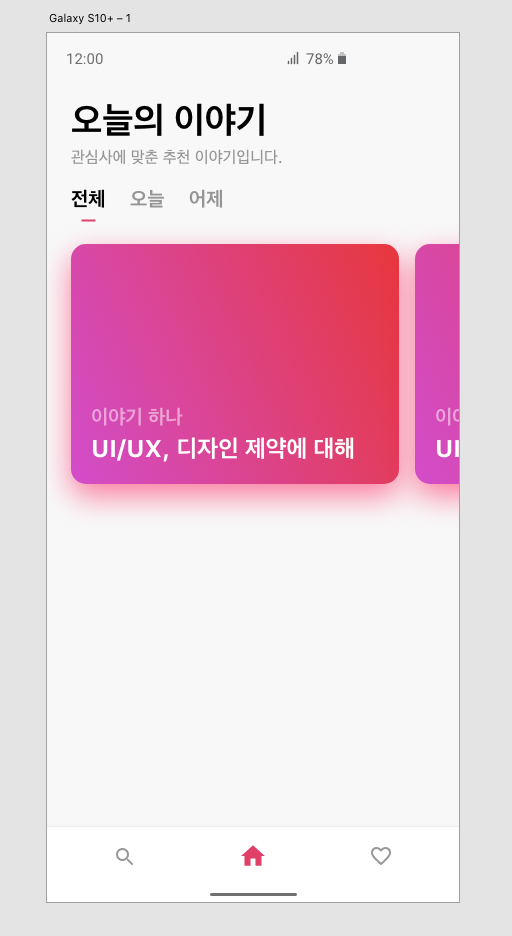
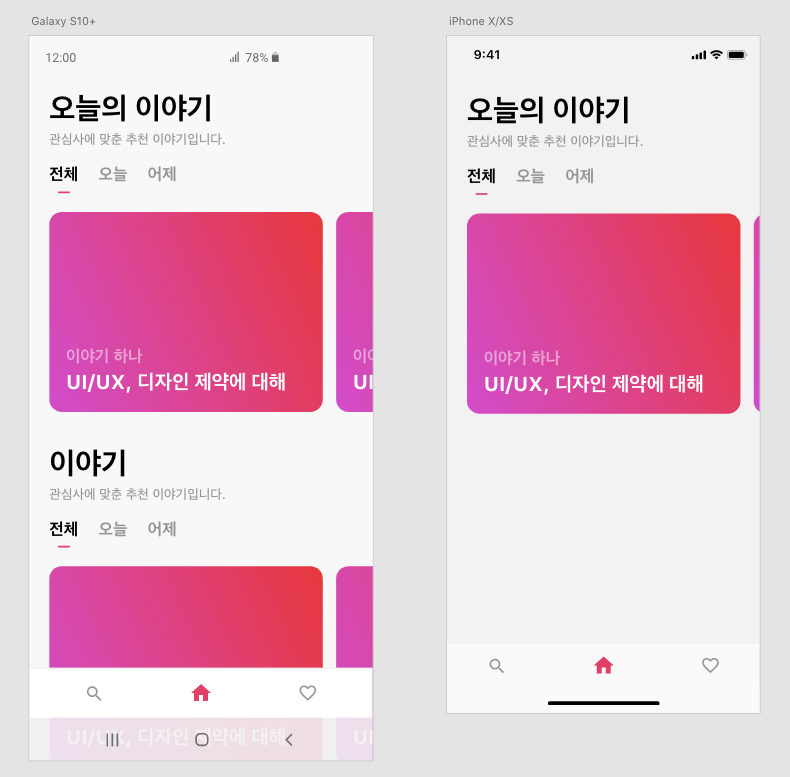
핸드폰 기종에 맞게 제작된 두가지 시안입니다. 안드로이드 하단 (왼쪽) 에는 "네비게이션 바"가 위치하고 있으며 아이폰 X 에는 하단 (오른쪽) 에는 "제스쳐 바" 가 위치하고 있습니다.
여기서 흔히 실수하는 오류가 iOS를 기준으로 하다보니 안드로이드의 네비게이션 바를 무시하는 경우가 종종 생기는데, 이를 고려하여 어색하지 않은 디자인이 나오도록 제작하는 것이 중요합니다.
-
iOS는 제스쳐 바가 위치한 부분의 배경 색상을 하단 "탭 바 (검색, 홈, 하트가 위치한 곳)" 색상을 바꿔줌으로써 변경할 수 있습니다. 또한 탭바의 배경색에 맞추어 제스쳐 바의 색상도 검정 / 흰색으로 자동적으로 변경되게 되죠.
-
안드로이드는 기본적으로 3점 네비게이션 바가 위치하고 있습니다. 저 부분의 색상을 변경할 수도 있으나 ( navigationBarColor ) 변경이 되지 않을 수도 있습니다. 가장 무난한 것은 검정색에 흰 버튼 또는, 옅은 회색에 진한 회색 버튼의 네비게이션 바 구성이 되겠습니다.
하지만, 2020년 부터 대부분의 안드로이드 스마트폰에 적용되는 안드로이드 10의 제스쳐 네비게이션을 위해 어느정도 준비를 해놓는 것도 좋습니다. 이는 현재 iOS에서 적용되고 있는 제스쳐 바와 거의 동일한 모양과 제스쳐를 사용합니다.

( 갤럭시 S10 안드로이드 10 베타 프로그램, 하단 제스쳐 바 적용 )
현재 구글은 2019 I/O 행사를 통해 네비게이션 바를 투명하게 만들어 네비게이션 바의 배경을 지우는 것을 추천하고 있습니다. 이는 안드로이드 10 이상에서 적용되는 제스쳐 바만을 위치시켜 더 넓은 화면을 사용자들에게 보여주기 위함인데요,

이로 인해 이제 안드로이드 에서도 다음과 같은 제스쳐 네비게이션 바 디자인을 염두하기 시작해야 합니다. 이렇게 안드로이드와 iOS는 하단의 네비게이션바(제스쳐바)를 각각 신경 써 줘야한다는 것을 알고 있어야 합니다.
또한, 안드로이드에서만 발생하는 그림자 문제도 있습니다. 이는 안드로이드에서 지원하는 그림자 모양이 "elevation"밖에 없다는 것에 기원합니다.
https://material.io/design/environment/elevation.html 머티리얼 디자인 가이드 - elevation
이는 구글의 디자인 철학으로, 높음과 낮음을 그림자를 통해 표현하는 방식입니다. 물론 이 방식 자체에 대해서는 충분히 공감을 할수 있지만 그림자에 대한 커스텀이 절대로 불가능합니다.
엘레베이션으로 설정하는 그림자는 색상, x, y, blur 를 설정하는 것이 아닌 내가 그림자를 넣고싶은 요소가 위로 나와있는 단계 ( 숫자로 표시 ) 로만 설정이 가능합니다. 이렇게 안드로이드의 기본 그림자 시스템 ( elevation ) 을 이용하면 디자이너가 만들어놓은 시안은 커녕 그림자는 과감하게 포기해야 할 상황까지 직면할 수 있습니다.
물론, 이에 대한 해법으로 "android shadow generator" 라는 것이 있습니다.
https://inloop.github.io/shadow4android/ 안드로이드 그림자 생성기
이 툴을 이용하면 내가 원하는 그림자의 모양이 9-patch ( 늘어나도 깨지지 않는 사진 ) 으로 출력되어 조금 복잡한 방법으로 그림자를 넣어 볼 수 있습니다. 다만 개발자에게 그림자와 관련해 미리 말하지 않거나 그림자에 대한 이해도가 부족하다면 결국 그림자를 과감하게 포기하거나, elevation의 그림자로 타협해야 할 수 있습니다.
아니면, 그림자가 필요 없지는 않을까요?

( 그림자를 제거한 디자인, 이런건 어떠신가요? )
그림자와 관련된 부분은 오직 안드로이드에서만 발생하는 상황입니다. 그렇기에 iOS용 개발이라면 전혀 문제가 되지 않고, 혹시 Flutter를 이용하여 개발한다면 이 역시 문제가 되지 않습니다.
다만, 안드로이드 네이티브 ( Kotlin, Java ) 를 통해 개발하거나, React Native 등을 이용하는 개발이라면 꼭 그림자가 필요한가? 에 대해 질문하고 들어가는 것이 중요합니다.
참고로 우리가 흔히 쓰고 있는 어플리케이션들 ( 페이스북, 인스타그램, 카카오톡, 카카오맵, 유튜브 등)은 그림자가 없거나 elevation을 이용한 기본적인 그림자 만을 사용합니다. 그래서 저는 그림자는 최대한 배제한 채로 디자인 하는 것을 추천합니다.
이 외에도 중요한 사항으로 글꼴을 뽑을수 있습니다. iOS를 비롯한 애플 전반적인 디바이스에서 사용되는 SF Pro 시리즈 ( 한글은 산돌 고딕 네오1 ), 안드로이드 디바이스에서 기본으로 사용되는 Roboto 시리즈 ( 갤럭시는 여기에 삼성 고딕을, LG는 LG 스마트 체가 기본 )등의 폰트 차이도 무시할 수 없는 문제입니다.
3.마치면서
어떻게 보면 크게 문제 될게 없는 사항일 수도 있습니다. 하지만 여러분이 UI/UX 디자이너라면 베이스가 되는 플랫폼에 대한 이유를 설명할 수 있어야 하고 어느 플랫폼에서도 문제없는 디자인을 통해 원하는 경험을 전달하는 것이 매우 중요합니다.
반드시 필요한지, 아니면 필요하지 않은지. 그리고 개발에서 문제 없이 디자인이 적용이 되는지에 대해 한번 생각해 보면 어떨까요
읽어주셔서 감사합니다.
6개의 댓글
기기별 스크린 사이즈 너무 궁금했는데 감사해요!!!
statcounter에 들어가서 보니까 해상도만 나와있고 그 해상도에 해당하는 단말기가 무엇인지는 안나와있던데
각 단말기별 해상도가 어떻게 되는지 알 수 있는 사이트나 계산법같은게 있을까요??
(구글에 Galaxy S9+ resolution 이라 검색하면 2,960×1,440 으로 나오고 412×846 으로 나오더라구요ㅜ)
저도 UIUX 디자인이하고 싶어서 이것저것 찾아보는 중인데, 귀한 정보 알려주셔서 정말 감사합니다ㅠㅠ 이 글 보니까 저도 얼른 준비해서 UIUX 디자인 해보고 싶어요ㅜㅜ 그런데 요즘은 UIUX 디자인 준비할 때 부트캠프 많이 한다고 하던데.. 현직자가 붙어서 실무 경험 쌓게 해주고, 포트폴리오 만들 수 있다고 해서 혹하네요. 제가 찾아본 곳은 여기있는데 (수강생들이 만든 포폴 보니까 혹해서요..) 주 3일만 들어도 UIUX 디자이너로 취업할 수 있는거 같더라고요. 혹시 여기는 어떻게 보시나요?
https://zrr.kr/sSOO




안드로이드와 iOS ui작업시 동일폰트를 쓰시나요?아니면 각 다른 시스템폰트로 작업하시나요? 폰트차이가 정말 어마무시해서 어떻게 해야될지 고민이네요..