
이 이야기는 UI/UX 디자인과 모바일 웹 / 앱 개발을 하다보니 느껴지는 점에 대해 적어본 글 입니다. 대체적으로 디자인에 중점을 둔 글이나 개발자도 알면 좋을것 같은 좋은 이야기들을 담아 적어 봤습니다.
시작에 앞서
먼저, 제 소개를 간단하게 하겠습니다. 저는 이제 막 출발하기 위해 경적을 울리고 있는 평범한 스타트업에서 UI/UX 디자인, 프론트엔드 개발 (React), 모바일 어플리케이션 개발 (RN) 등을 하고 있습니다. 사실 중소규모 스타트업에서는 한 사람이 여러가지 일을 하게 되는것이 조금 당연한(?) 일이기도 하죠 :D
이렇게 UI/UX 디자인과 개발을 같이 하다보니 다양한 환경에 대한 이해도를 높일 수 있었습니다. 저 말고 네이티브 앱을 개발하시는 분들과의 의견 공유, 프론트엔드 개발과 리액트-네이티브를 통한 앱 개발시 느껴지는 개발과 실제 제가 만드는 디자인의 괴리감이 가장 큰 요소였죠.
이는 사실 굉장히 많은 UI/UX 강의에 기초합니다. 유튜브와 블로그를 찾아 보면 알수 있듯 정말 수많은 강의들이 있지만 가쟝 유명한 강의조차 실제 스마트폰 사이즈는 얼마인지, 각 OS 별 제한사항, 트랜지션등에 대한 이해도는 0에 수렴하는 것이 안타까운 현실입니다. 이는 아직 디자인과 개발을 전혀 다른 부분으로 보는 현재의 개발 현실이 반영되었기 때문이죠. ( 물론, 이제는 점점 개발팀 안으로 디자인이 흡수되고 있기도 합니다. )
저의 개인적인 견해이지만, 여러분의 직책이 UI/UX 디자이너라면 정말 모바일에 대한 충분한 이해도가 필요하다고 생각합니다. UI/UX는 산업디자인, 시각디자인과 전혀 다른 디자인입니다. 동일시 생각하시는 분들이 많지만 이는 굉장히 위험하고 잘못된 발상일 수 있습니다. 단순히 이쁘고 멋있는 그래픽 디자인을 원하신다면 UI/UX가 아닌 다른 디자인이 충분히 많이 있습니다. 가령 일러스트 디자인, 컨텐츠 디자인 등이라고 말씀 드릴수 있겠네요.
시장의 현실

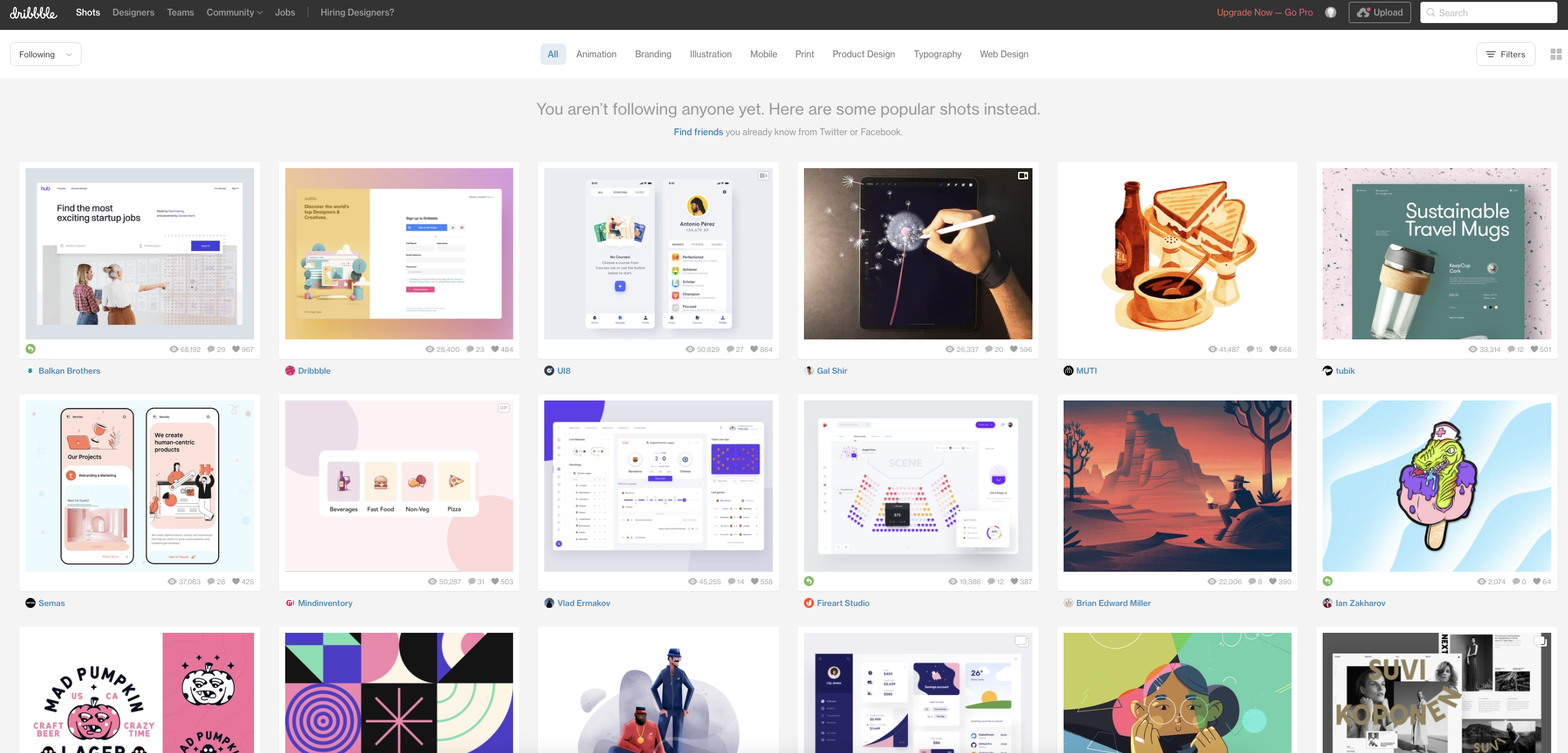
디자이너들의 교과서라 불리는 삼대장 사이트중 하나인 "dribbble" 입니다. 이곳과 비핸스, 핀터레스트등의 사이트를 통해 디자이너들은 영감과 감각을 쌓기도 하죠.
그리고 이것이 현실이기도 합니다.
멋있고 깔끔한, 화려하고 심미성이 뛰어난 디자인을 찾아 레퍼런스라는 좋은 명목으로 모방과 참조 그 사이 어느곳에서 헤메는것. 현재 UI/UX 디자이너라면 이 현실에 직면해 있는 분이 정말 많으실 것입니다. 물론 이것이 디자이너만의 문제 만은 아닙니다. 현실적인 개발의 어려움이 존재할 수도 있고, 개발기간이 늘어나기 때문에 이런 디자인 시도를 해보지 못하는 것일 수도 있습니다. 또한 화려한 효과에 대한 비용도 분명히 발생하게 되니까요. ( 각 브라우저별, OS별 제한 사항 등 )
그렇기 때문에 저는 다음과 같은 결론을 내립니다.
UI/UX 디자이너라면 이러한 제한사항에 대한 충분한 이해가 있어야 한다. 그것이 산업디자인, 컨텐츠디자인, 영샹디자인, 일러스트디자인 등과 UI/UX 디자이너의 확실한 구분점이기 때문이다.
조금더 깊게 파고들자
약간의 개발적인 이야기를 해보겠습니다.
저는 React를 통한 웹 프론트엔드를 개발합니다. 여러분도 알다시피 ( 사실 velog의 주인장님이신 velopert님이 리액트 읍읍 ) 컴포넌트 구조를 통한 모듈적인 구성이 가능한것이 React의 크나큰 장점중 하나입니다. 물론 이를 개발적으로 활용하는것도 좋지만 디자인적으로 사용하면 더더욱 쉽고 간편한 구성과, 재사용에 대한 크나큰이점이 생기게 됩니다.
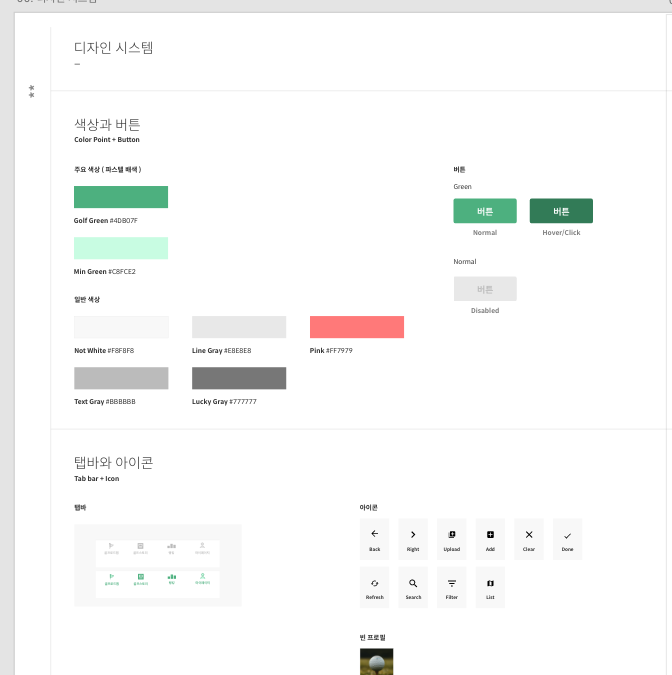
이는 근래 업데이트된 XD ( 디자인툴 ) 에서 Symbol 기능이 Component로 업데이트 되면서 적극적으로 활용 할수 있게 바뀌었는데요, 이 기능은 단 하나의 Master Component를 수정하면 모든 Component들이 자동으로 수정되는 혁신적이 기능입니다.
개발에 대한 이해도가 있다면 왜 이것이 Component이고, 그리고 Master를 통해 나머지를 관리하는것이 도대체 왜 이점이 되고 귀찮은 이 짓을 해야하는지 충분히 이해할 수 있을 것입니다.
색상에 관련된 부분도 있습니다. 구지 색상에 왜 이름을 붙이는지 정말 안드로이드 개발을 하다보면 색상 이름이 언제 필요한지 알게 되고 역시 귀찮은 이 짓을 해야하는지 충분히 이해할 수 있게 되죠.

여러분이 UI/UX 디자이너라면
이 뜨겁고 열정이 넘치는 세계에 오신 여러분을 환영합니다! 정말 여러분이 UI/UX 디자이너라면 다음과 같은 정보들은 기본적으로 알고 있으시는것이 좋습니다.
- 윈도우와 맥의 차이점
- 단순히 애플의 로고가 이뻐서 사용하지는 않으시죠?
- iOS와 안드로이드의 차이점
- 나는 iOS만 써봤다, 아니면 나는 안드로이드만 써봤다.. 개인적으로 둘다 써보심이
- 모바일의 해상도
- 모바일은 구현상의 해상도가 아닌 viewport라고 하는 사이즈로 제작해야합니다.
- 이쁜 그림자와 그라데이션
- 안드로이드에서 그림자 구현은 여러분이 생각하는 그 이상의 난이도를 자랑합니다.
등등..
그래서..
디자이너들이 알아줬으면 하는 다양한 개발 지식을 앞으로 조금씩 연재해보려고 합니다. 큰 도움은 아닐 수 있겠지만 여러분이 더 좋은 디자이너로 성장하는데 좋은 발판이 될 것이라고 생각합니다.
다시한번 이 뜨겁고 열정이 넘치는 디자인 세계에 오신 여러분들, 환영합니다!
그리고 개발자 여러분들도.. 봐주면 재밌을겁니다.
감사합니다!
4개의 댓글
안녕하세요 ㅎㅎ 저는 UI/UX 디자이너로 경력을 쌓다가 작년부터 프론트 개발자로 전향을 한 경우인데요(실제로는 결국 디자인과 개발 둘 다 하게 됩니다만...) 비슷한 폭을 지니고 계신 분을 보니 반갑네요 ㅎㅎ 좋은 글 기대합니다
저도 UIUX 디자인이하고 싶어서 이것저것 찾아보는 중인데, 귀한 정보 알려주셔서 정말 감사합니다ㅠㅠ 이 글 보니까 저도 얼른 준비해서 UIUX 디자인 해보고 싶어요ㅜㅜ 그런데 요즘은 UIUX 디자인 준비할 때 부트캠프 많이 한다고 하던데.. 현직자가 붙어서 실무 경험 쌓게 해주고, 포트폴리오 만들 수 있다고 해서 혹하네요. 제가 찾아본 곳은 여기있는데 (수강생들이 만든 포폴 보니까 혹해서요..) 주 3일만 들어도 UIUX 디자이너로 취업할 수 있는거 같더라고요. 혹시 여기는 어떻게 보시나요?
https://zrr.kr/sSOO




단순한 아름다움만 좇다가 사용성에 대해 고심하고 있었는데 마침 같은 이슈로 글을 연재해주시다니 아주 반갑네요.
환경에 대한 이해도가 필요하다는 점은 공감합니다. 저 또한 공부해야 하는 영역이기도 하구요.
다음 포스팅도 기대됩니다. 좋은 글 올려주셔서 감사합니다.