
당신이 몰랐던(모를 수도 있는) 기능을 소개합니다
혹시 "마크다운에 토글 블록을 쓰고 싶다"
"리뷰할 때 코드 블록을 파일과 링크 했으면 좋겠다."
"주석이나 설명을 좀 더 폼나게 달고 싶다."
"이슈 템플릿 사용성을 개선했으면 좋겠다."라고 생각하진 않으셨나요?
✨ 이번에 새로 알게된, 몰라서 못 썼던 Github documentation 기능을 소개합니다.
기능에 대한 자세한 사항은 Github Docs에서, 실제 적용 예시는 링크된 이슈에서 확인할 수 있습니다

있어보이는 Github 기능 11가지
1. Mermaid: 다이어그램을 그릴 수 있다
mermaid를 사용해서 다이어그램을 그릴 수 있습니다!
만약 저처럼 다이어그램을 그리기 위해 draw.io에 다이어그램을 그리고,
연동된 깃헙에 저장한 후 이미지를 링크 하셨었다면~
아래 코드처럼 문서에서 다이어그램을 직접 그릴 수 있어요
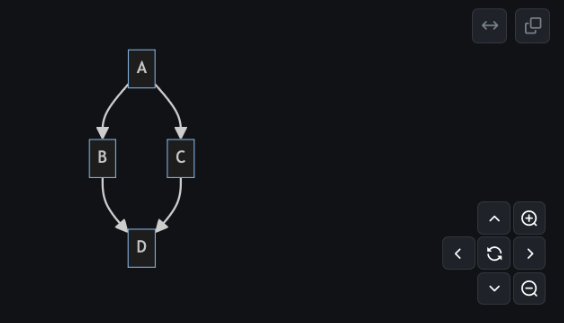
작성 예제
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
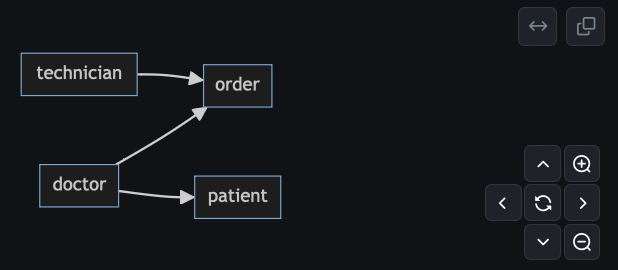
graph LR;
doctor--> order & patient
technician --> order
2. STL 3D 모델을 만들 수 있다 (세상에)
- 어떻게 사용할 지는 모르겠지만 신기합니다!

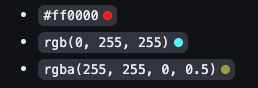
3. 색 모델을 표현할 수 있다 🎨
- 백틱 사이에 색 모델을 입력하면 우측에 컬러칩이 나타납니다.
- HEX, RGB, HSL을 표현할 수 있습니다.

4. 레포지토리에 있는 이미지를 사용하려면?
- 상대 링크를 써야 합니다😄
| Context | 상대 링크 |
|---|---|
| 동일한 분기의 .md 파일에서 | /assets/images/electrocat.png |
| 다른 분기의 .md 파일에서 | /../main/assets/images/electrocat.png |
| 리포지토리의 이슈, 끌어오기 요청, 주석에서 | ../blob/main/assets/images/electrocat.png?raw=true |
| 다른 리포지토리의 .md 파일에서 | /../../../../github/docs/blob/main/assets/images/electrocat.png |
| 다른 리포지토리의 이슈, 끌어오기 요청, 주석에서 | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
5. prefers-color-scheme에 따라 다른 이미지를 표기할 수도 있다.
- 예를 들어, 다크 모드에서는 어두운 배경색에 어울리는 이미지를 표기할 수도 있습니다. (링크 참고)
6. 외부 리소스를 참조하도록 자동 링크할 수 있다.
참조 접두사: JIRA-
대상 URL: https://jira.example.com/issue?query=<num>
미리 보기: JIRA-123은 https://jira.example.com/issue?query=123으로 변환됩니다- JIRA 티켓같이 특정 외부 리소스를 자동으로 참조하도록 레포지토리를 설정할 수 있습니다!
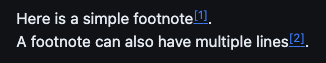
7. 각주를 추가할 수 있다
아쉬운 점: wiki에서 지원되지 않음
- 주석을 추가합니다.
Here is a simple footnote[^1]. A footnote can also have multiple lines[^2].
- 주석 내용을 작성합니다
[^1]: My reference. [^2]: To add line breaks within a footnote, prefix new lines with 2 spaces. This is a second line.
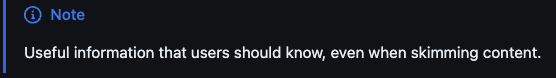
8. 6종의 주석 확장기능이 있다.
> [!NOTE]
> Useful information that users should know, even when skimming content.
> [!TIP]
> Helpful advice for doing things better or more easily.
> [!IMPORTANT]
> Key information users need to know to achieve their goal.
> [!WARNING]
> Urgent info that needs immediate user attention to avoid problems.
> [!CAUTION]
> Advises about risks or negative outcomes of certain actions.
> [!Note]
> this is a note
9. 토글: 축소된 섹션을 표현할 수 있다
토글 입니다You can add a header
You can add text within a collapsed section.
You can add an image or a code block, too.
puts "Hello World"<details>
<summary>토글 입니다</summary>
### You can add a header
You can add text within a collapsed section.
You can add an image or a code block, too.
```ruby
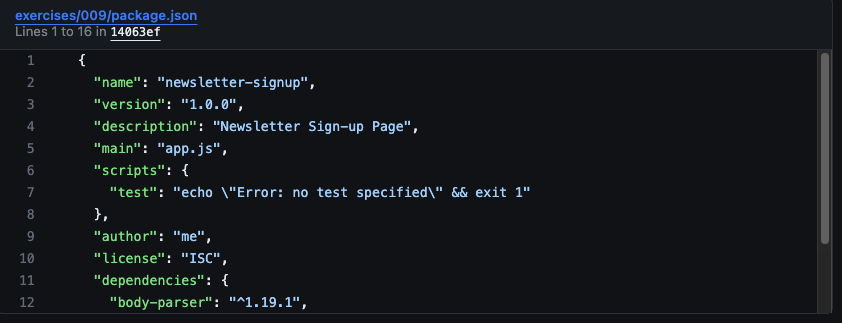
puts "Hello World"10. 코드 스니펫: permanent link를 만들 수 있다.
- 같은 레포에서만 가능합니다! (상세 기능은 위의 링크 참고)

11. Syntax for GitHub form schema (이 게시물을 작성한 이유!)
Github Docs 링크A: configuring-issue-templates-for-your-repository
Github Docs 링크B: syntax-for-githubs-form-schema
- 아래에서 계속 진행합니다!
이슈 템플릿과 Form Schema
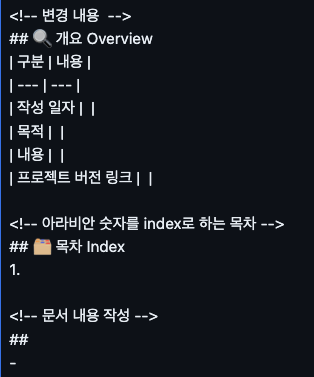
사용하고 있던 markdown 이슈 템플릿의 문제점 4가지
- 여기저기서 재사용 중인 템플릿입니다.

A. 작성할 내용의 각 내용을 위치를 직접 클릭해서 내용을 작성해야 함
- 귀찮아요

B. 필수인 내용과 아닌 내용을 템플릿에서 구분이 어려움
- 이슈 타입, 변경 사항은 필수
- 전달사항, 스크린샷은 선택
- (해당 사항을 주석으로 확인 중이라 주석이 늘어남)
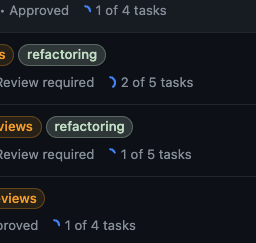
C. 체크 리스트 구분
- 이슈의 유형을 체크 박스를 통해 선택하다보니, 이슈 내에 체크 리스트가 있는 경우와 한 눈에 구분하기 어려워요

D. (반복작업) PR의 경우, 반영 브랜치를 작성해서 휴먼 에러를 한 번 더 체크하고 있음
- 번거로워요

Form으로 이슈 템플릿 예제 만들기
그럼 이제 Form을 만들어 봅시다
- Form이 있는 이슈 템플릿을 만들기 위해서는 yaml 파일을 만들어야 합니다.
.github/ISSUE_TEMPLATE/에 yaml 파일을 만듭시다.github/ISSUE_TEMPLATE폴더는 이슈 템플릿 설정을 위한 경로, 폴더명입니다.- 단일 템플릿이라면?
.github/ISSUE_TEMPLATE.yaml와 같이 작성해도 적용할 수 있습니다.
Form Schema
name: Feeling Report # 이슈 템플릿 이름
description: How are you today? # 이름 아래 보일 성명
title: "I am " # 기본 이슈 제목
labels: ["feelings"] # 기본 라벨
assignees:
- dusunax # 기본 assignees
body: # 바디 필수
- type: markdown # 텍스트 출력
attributes:
value: |
Please fill out the sections below to help everyone identify you!
- type: dropdown # select
id: feelings
attributes:
label: How are you feeling today?
options:
- 😶 Meh
- 😄 Happy
- ☹️ Sad
- 😴 Sleepy
- 🥳 Excited
- 😫 Exhausted
- 😱 Scared
- 🤬 Angry
- 😇 Blessed
- 🥰 Loving
default: 0
validations:
required: true # 필수 항목
- type: textarea
id: description
attributes:
label: What Happened?
description: Today is...
placeholder: Tell us what happened!
render: shell
validations:
required: true
- type: checkboxes
id: checks
attributes:
label: Extra fields
options:
- label: Take care yourself!
required: true
- label: Good bye🤚- 이제 New Issue를 클릭하면 템플릿을 선택할 수 있습니다.

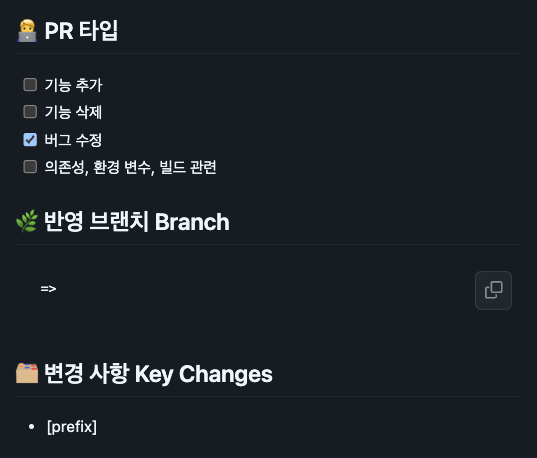
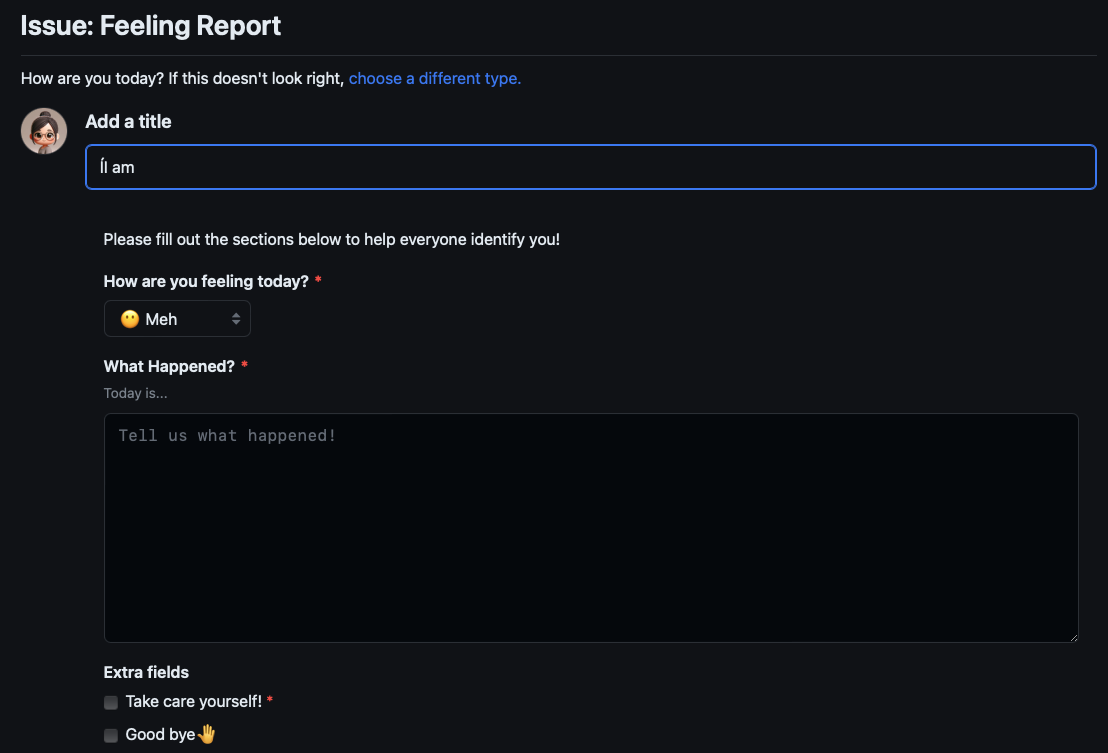
- 다음과 같은 Form이 나타납니다.

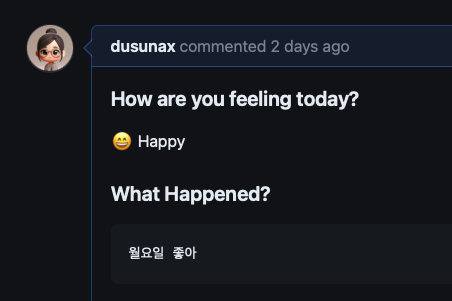
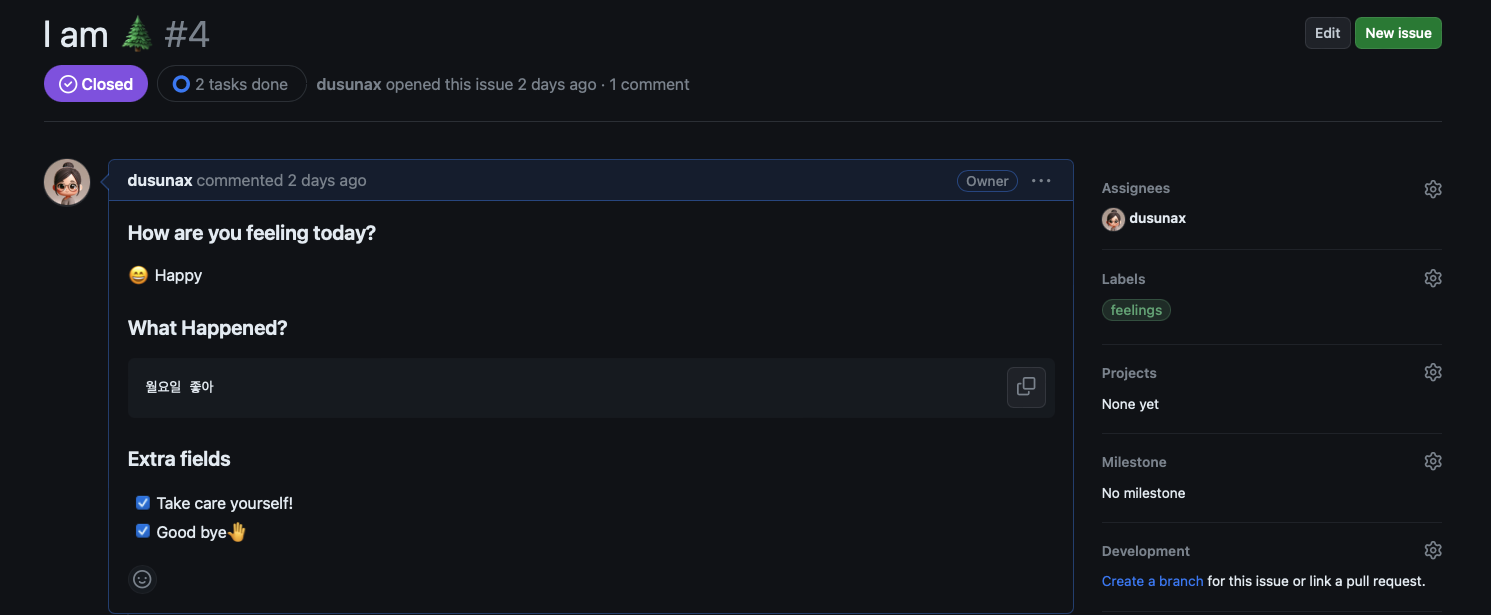
- 작성한 이슈는 다음과 같습니다.

- 위의 이슈 템플릿 예제는 다음 레포지토리에서 확인할 수 있습니다.
아쉬운 점
1. PR에 yaml 파일이 적용되지 않는 점
- 이슈 템플릿 문제점 D를 아래과 같이 체크박스를 통한 확인으로 개선하는 것이 주요 목적 중 하나였는데, PR에 Form Schema를 적용할 수 없어 아쉽습니다.
- 반영 브랜치를 확인 하셨나요?*
2. 이미지 파일 업로드
- 버그픽스 이슈에 이미지 또는 시연 영상 첨부가 필요한 경우가 많은데, file input이 없는 점이 아쉽습니다!
- 댓글이나 본문 수정을 통해 이미지 첨부를 해야하는 점이 큰 단점이라고 봅니다.
결론
- 이슈 템플릿 업데이트는 잠시 미루기로 했습니다.
- 아무래도 아직 PR에 form이 적용 안되는 점이 아쉽습니다.
- 문서 내용을 보면 머지않아 업데이트 될 것 같습니다. (빨리 되었으면 합니다. 기여할 수 있는 방법 찾아보기)
- 그래도 문서를 더 멋있게 쓸 수 있게 되었습니다👍
- mermaid를 활용해보려 합니다.🧜♀️
- 사이드 프로젝트 아이디어
- 텍스트 에디터를 직접 만들어도 재밌을 것 같습니다.
