short post
1.ES, ECMA Script란?

JavaScript ES6이 뭘까요🐤
2022년 7월 24일
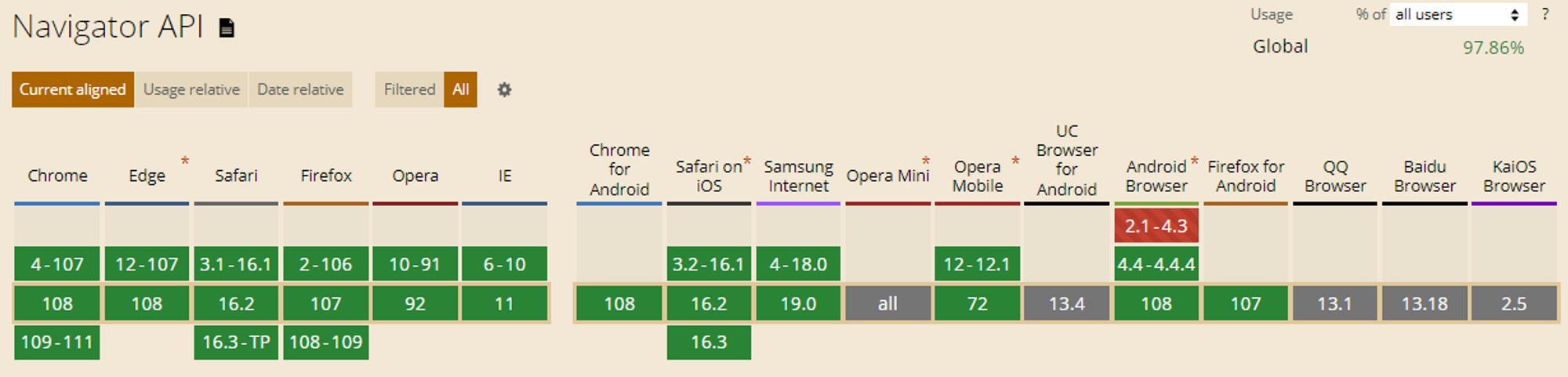
2.사용자의 언어에 대해서

사용자의 언어를 확인하는 방법에 대해서 알아봅니다. 👩💻 사용자의 언어를 확인하는 방법은 Navigator를 사용하는 것입니다. Navigate 인터페이스는
2022년 12월 21일
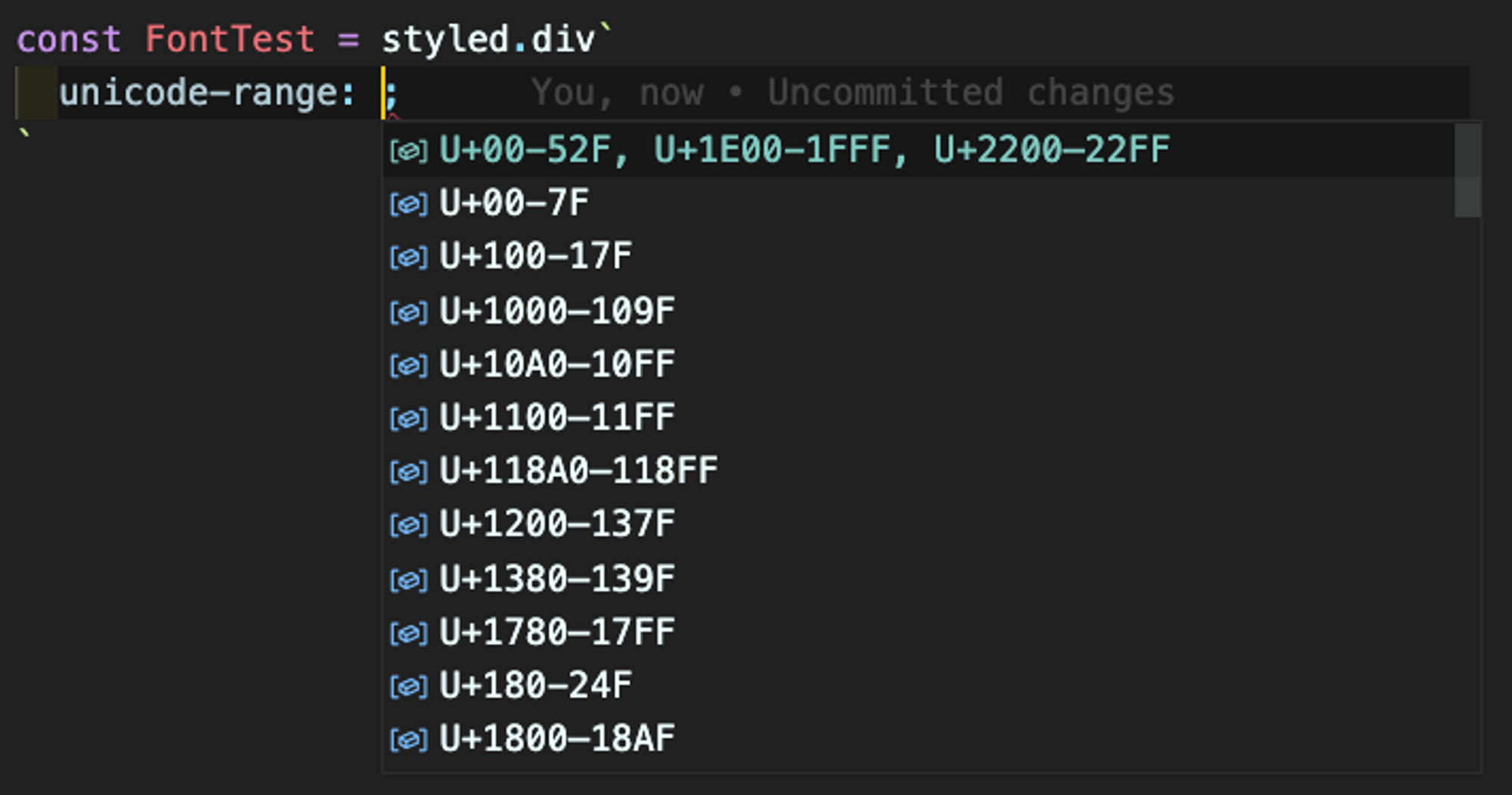
3.unicode-range: 여러 폰트 적용하기 🌽

프로젝트에 한글, 영어, 숫자 또는 다국어 폰트를 각각 다르게 적용하려면, unicode-range를 사용합니다.
2022년 12월 26일
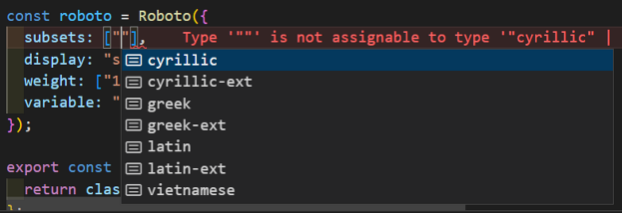
4.next.js : google font 적용하기🧚♀️(feat. tailwind)

next.js의 google font와, tailwind를 사용해서 프로젝트에 적용한 내용을 간단하게 정리해 보았습니다.
2023년 3월 1일
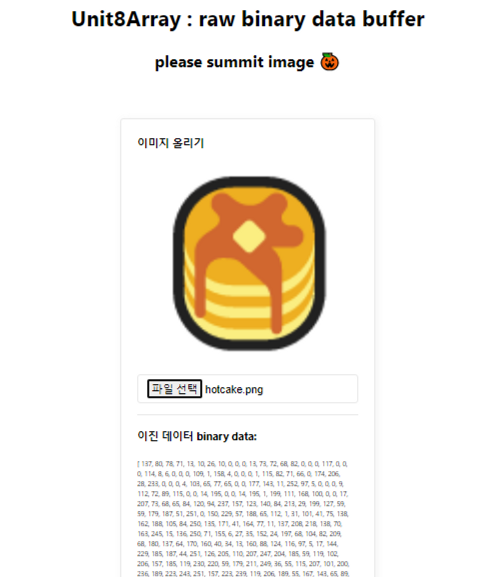
5.File: Blob, ArrayBuffer, TypedArray(Uint8Array)

목표: 이미지 File을 좀 더 제대로 알고 다뤄보자✨ 개요: 웹 어플리케이션에서 파일을 다루는데 사용되는 개념인 Blob, ArrayBuffer, Binary Data에 대해 알아보겠습니다. 파일 처리, 데이터 전송, 이미지 처리에 사용되는 개념입니다.1\. Code
2023년 5월 20일
6.웹 그래픽이란? (WebGL, OpenGL, WebGPU)

웹 그래픽에 대해 간단히 알아봅니다.🌱
2023년 7월 3일
7.Github Docs 폼 미쳤다

✨ 새로 알게된, 몰라서 못 썼던 Github document 기능을 소개합니다
2024년 3월 21일
8.타입스크립트: Project Configuration

공식문서 살펴보기 👀
2024년 5월 10일