📖 docs&guides(참고):
1. 비트 공식 홈페이지 https://vitejs.dev/
2. 설정하는 법 https://vitejs.dev/config/
3. 사용법 https://www.digitalocean.com/community/tutorials/how-to-set-up-a-react-project-with-vite
바이트가 아니고 비트!
💡 저번 주 프로젝트까지는 yarn을 사용했었는데,
실전 프로젝트에 앞서서 효과적인 프론트엔드 개발 환경을 조성하기 위해
폴더 구조, 파일 내 코드 구조 등 컨벤션을 맞추기 위해 찾아보던 중
속도가 빠르고 만족도가 높은 차세대 빌드 도구를 사용하기로 하였습니다.
새 빌드 도구를 사용하기 위해, 매사 깃플로우를 지키고 소통을 자주 해야 할 것 같습니다
에러가 생긴다면 관련 문서를 다시 정리할 예정입니다.
Vite 설치부터 사용법까지
Vite는 프랑스어로 빠르다, Quick을 의미합니다.
빠르고 간결한 웹 프로젝트 개발 경험을 위해 만들어진 빌드 도구입니다.
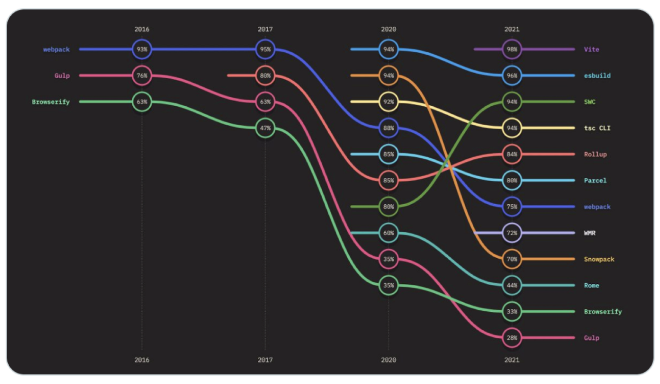
- 사용자 만족도 ~2021

개발된 이유
npm(webpack)을 이용해서 bundling을 하면
라이브러리가 많아지면 시간이 오래걸리는 단점이 있습니다.
이를 개선한 2세대 번들링 툴은? vite, snowpack
📌 번들링이란? js파일을 하나의 단위로 합쳐서(번들링하여) 사용함vite이 빠른 이유
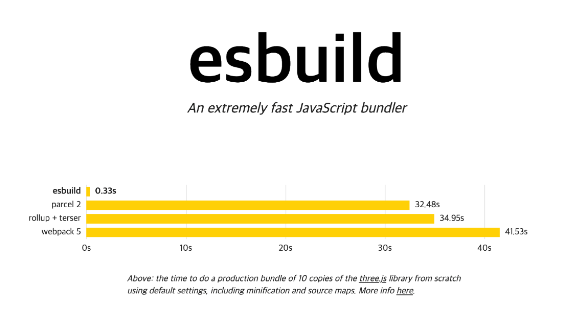
- esbuild를 사용해 번들링
- 프리번들링 : 라이브러리를 설치하자마자 bundle만듦
- 소스코드는 필요한 것만 건드림
⇒ import문법을 지원하기 때문에 가능함
협업 규칙
- 깃플로우 gitflow를 지킨다.
- 라이브러리 설치 시, 새 브랜치에서 설치 후 PR, merge합니다.
설치 & 설정
-
설치
- yarn create vite
- set-up: 프로젝트명, 사용하는 framework 종류
yarn create viteyarn create v1.22.19 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Installed "create-vite@3.0.2" with binaries - create-vite - cva √ Project name: ... test-vite √ Select a framework: » react √ Select a variant: » react -
실행
cd 프로젝트npm installnpm run dev
-
포트 설정
- vite 설정 https://vitejs.dev/config/
vite.config.js에서 서버 설정 코드 추가
import { defineConfig } from "vite"; export default defineConfig({ server: { port: 3000, } });
