처음 Web Application의 발전으로 규모가 커지고 다양한 UI,UX를 구현하고 코드
유지 보수를 더욱 편리하게 하기 위해 다양한 Framework(Library)가 등장하게 되었
다.
그 중에서 가장 많이 쓰이는 세 가지가 Angular, Vue, React이다.
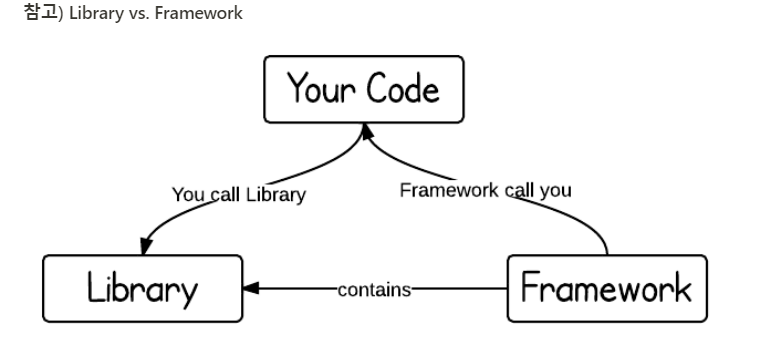
앵귤러와 뷰는 프레임워크에 해당하지만 react는 view만 담당한다.
그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리를 함께 사용한다!

💡 React란?
페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 Java Script 라이브러리 이다.
가상 돔을 통해 UI를 빠르게 업데이트한다. (*가상돔? 이전 UI 상태를 메모리에 유지하고, 변경될 UI의 최소 집합을 계산하는 기술이다. ex) 전체 중에 수정된 부분만 업데이트하여 사용할 수 있다!)
💡CRA (Create-React-App)
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구
리액트는 UI 기능만 제공한다. 따라서 개발자가 직접 구축해야하는 것들이 많다.
리액트 팀에서는 이러한 문제를 해결하기 위해 CRA를 만들었다.
CRA는 리액트로 웹 어플리케이션을 만들기 위한 환경을 제공한다. 또 하나의 명령어로 리액트 개발환경을 구축할 수 있다.
Settings
1) node-modules -> package.json -> .gitignore
2) index.html -> index.js -> App.js
💡 Node.js & npm
- Node.js
자바스크립트가 브라우저 밖에서도 동작하게 하는 환경을 의미한다
프로젝트를 개발하는 데 필요한 주요 도구들(바벨!)이 node.js 기반이기 때문에 반드시 설치해야 한다.
Node.js를 설치하면 npm(node package manager)이 자동으로 설치 되는데
npm을 사용하기 위해서는 노드가 설치되어 있어야 한다.
아래 명령어를 실행 함으로써 Node.js의 버전을 확인 할 수 있다.
$ node -v
-npm (node package manager)
npm을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다
아래 명령어로 설치가 정상적으로 이루어졌는지 확인할 수 있다.
$ npm -v

