🔔 State
상태라는 뜻이며 단어 그대로 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값이다.
state는 화면에 보여줄 컴포넌트의 UI정보(상태)를 지니고 있는 객체이며 얼마든지 데이터(객체)가 변경될 수 있다.
state는 두 가지 종류가 있다. 하나는 클래스형 컴포넌트가 지니고 있는 state, 다른 하나는
함수형 컴포넌트에서 useState라는 함수를 통해 사용하는 state이다.
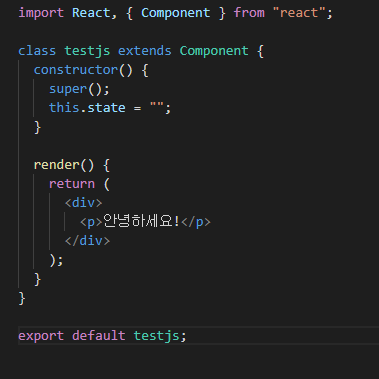
클래스형 컴퍼넌트 안에는 필수적으로 render 함수가 필요하고 화면에 나타내고 싶은 JSX요소가
return문 안에 들어 간다
컴퍼넌트에 state를 설정할 땐는 constructor메서드를 작성하여 설정한다.
state 객체 안에는 여러 값이 있을 수 있다

🔔 Props
속성이라는 뜻으로 컴포넌트의 속성값이다. 부모 컴포넌트로부터 전달 받은 데이터를 지니고 있는 객체이다. props를 통해 부모 컴포넌트가 자식컴포넌트에게 state의 상태값, eventhandler를 넘겨줄 수 있다
parent.js
.png)
Child.js
.png)
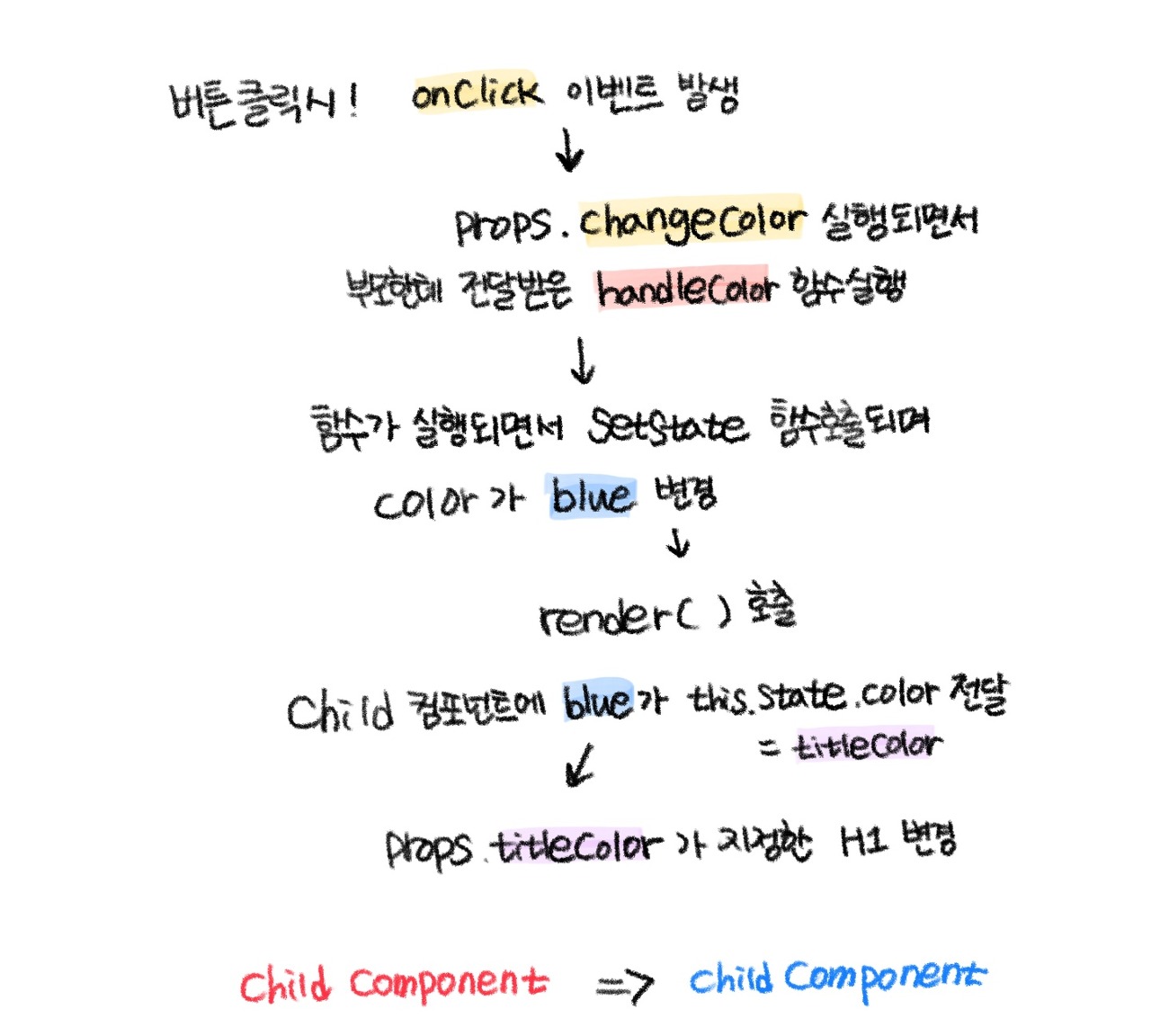
어떻게 동작할까?