transition을 사용하면 다른 요소들을 사용하는것 보다 transform을 사용하는게 부드럽게 애니메이션 효과를 줄 수 있다.
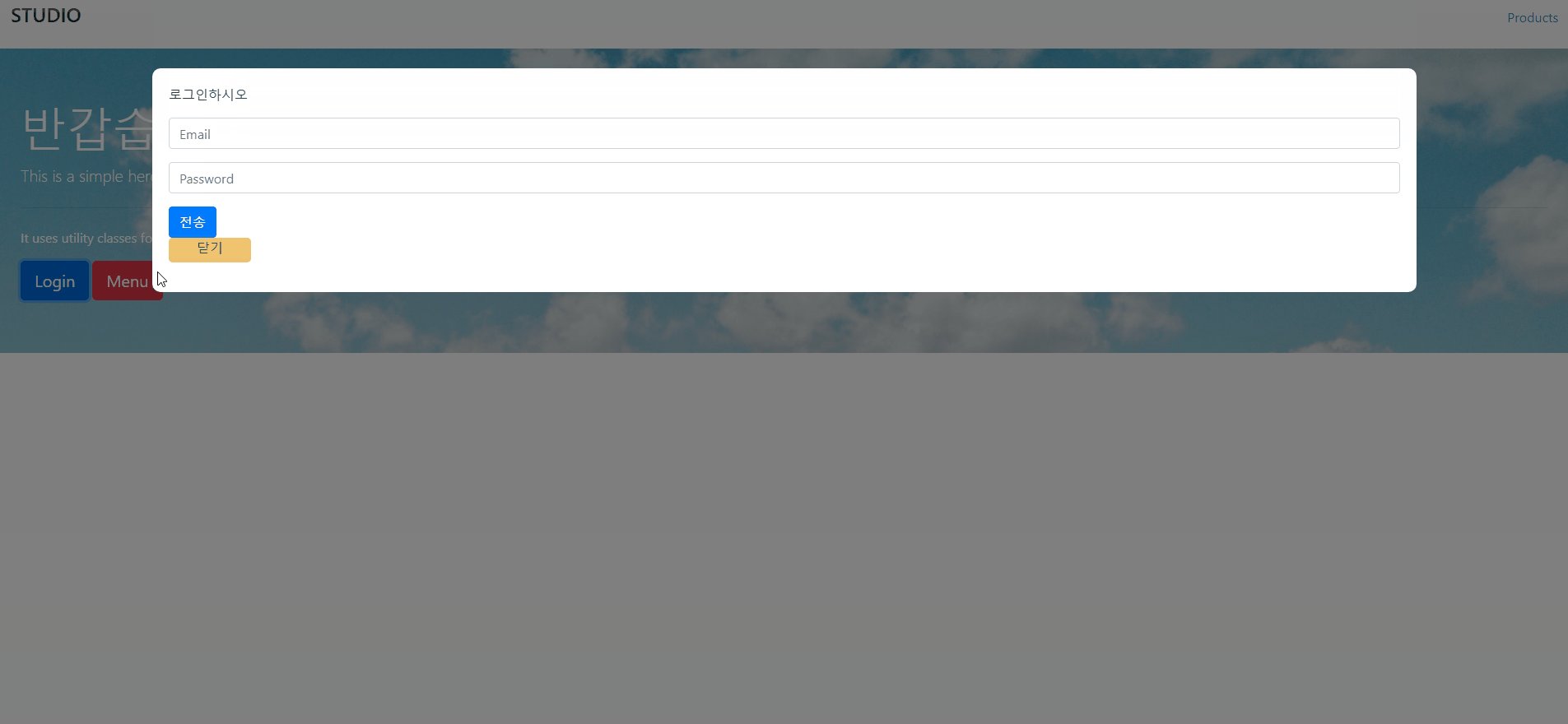
login버튼을 클릭하면 위에서 modal창이 스르륵 내려와 보여지게 하는 코드를 작성했다.
- css
.test{
width: 100%;
height: 100%;
transition: all 1s;
transform: translateY(-1000px);
display: block;
//모달창이 항상 보이게 block을 주고
//안보이게 transform으로 `-1000px`을 주었다.
}
- html
$("#loginBtn").click(function () {
$(".test").css("transform", "translateY(0px)");
});
하지만 여기서 close버튼을 누르고 다시 LOGIN버튼을 누르면 보여지지 않았다!
알고보니 CLOSE버튼에 fadeout속성을 사용하였는데 이 속성에 때문에 자동으로 display:none이 들어가고 있었다. 그래서 다시 LOGIN버튼을 눌러도 none을 제거하는 코드가 없었기 때문에 보여지지 않았던것이다...!!
🖱 transform 적용

transition을 사용하는 이유는 무엇일까?
transition은 자바스크립트와 독립적으로 동작한다. 만약 자바스크립트로 주게 되면 복잡한 애니메이션의 경우 버벅일 수 있다.(프레임저하) 그래서 SPA로 웹을 만든다면 더욱 애니메이션을 자바스크립트로 넣는 것은 비추다!
.png)

감사합니다 잘 보고있습니다 ㅋ.ㅋ