TIL
1.[TIL] #1 Error) ×Error: input is a void element tag and must neither have `children` nor use `dangerouslySetInnerHTML`.

디버깅
2.[TIL] #2 node sass does not yet support your current environment: windows 64-bit with unsupported runtime (88) for more information on which environments are supported please see: https://github.com/sass/node-sass/releases/tag/v4.14.

3.[github] 포크한 Repository 업데이트 하기
.png)
원본저장소에서 Fork한 후 개인작업을 하다 원본이 업데이트되는 경우가 있다. 이때 원본을 어떻게 내가 Fork해 온 repository에 가져올까? 내 로컬 Fork저장소에서 git clone하기 > $git clone 내 레포지토리 https주소 붙여넣기 로
4.[TIL] github 브렌치 이동 간 에러
.png)
5.[github] Git 시작하기

Git이란? > Git 이란 소스코드를 효과적으로 관리하기 위해 개발된 분산형 버전 관리 시스템 이다. Git에서는 소스 코드가 변경된 이력을 쉽게 확인할 수 있고, 특정 시점에 저장된 버전과 비교하거나 특정 시점으로 되돌아갈 수도 있다. 원격 저장소와 로컬 저장소 > Git은 원격 저장소와 로컬 저장소 두 종류의 저장소를 제공한다 평소에는 내 p...
6.[TIL] render가 두 번 되는 이유?
.png)
문제점 & 해결방법 console을 확인해 본 결과 render가 계속 두번이나 진행되고 있었다 setstate도 실행되지 않는데 왜 계속 render가 두번이나 될까? 다른 컴포넌트들도 계속 console을 찍어 확인해 봤지만 이유를 찾지 못했다... 😑 i
7.code convention에 대해서 알아보자

convention을 지키는이유? >협업이나 유지보수에 있어 생산성의향상을 가져다주고 가독성이 좋아 컨벤션을 지키는 것이 효율적이다. 🌈 css convention작성하는 순서 Layout Properties (position,float,clear,display) Box Model Properties (width, height, margin, pa...
8.[TIL] 프로젝트 진행중 conflict가 난다면?

각 branch에서 작업을 마치고 로 push 하고 merge를 하면 이 일어날때가 종종 있는데, remote의 내용과 local 에 있는 내용이 다르거나 겹칠때 일어난다 💡해결방법 🚨상황 local branch -- push --> remote b
9.[React] Router :: CSR, SSR

📁 Hosting (호스팅) 호스팅이란 정보들이 호스트 컴퓨터(웹 서버)에 저장되어 있다가 사용자의 요청이 오면 언제든지 응답한다. 📁:: SPA `3세대 웹 서비스등장` SPA(Single Page Application) 는 말 그대로 한 개의 페이지로 이루어진 어플리케이션. html,js,data파일은 처음 한 번만 송수신하고 그 뒤로는 실시간...
10.[TIL] 반응형웹 VS 적응형웹

반응형 과 적응형의 차이점 반응형 (RWD::Responsive Web Design) 가로사이즈에 맞춰 유동적으로 재배치되는 형태. %단위를 사용하고 크기가 줄거나 커지면 배열도 변경된다. 웹브라우저의 가로넓이에 따라 유동적으로 변하는 레이아웃과 이미지, 그리고 미
11.[WEB] 반응형 웹이란?
.png)
장치(모바일등장)가 다양해지면서, 해상도의 크기 및 비율이 제각각 다른 경우가 생겼다. 이전에는 모니터에 맞춰 동일한 비율에 대해서만 대응하면 됐지만, 지금은 페이지 설계 시 고려할 사항들이 많아졌다. 이러한 상황에 대응하기 위해 반응형 웹과 적응형 웹 기술이 탄생햇다
12.[WEB] 브라우저가 어떻게 렌더링 될까?
.png)
인터넷에 접속하기 위해 이용되는 소프트웨어이다. HTML 언어로 작성하면 브라우저가 번역을 하여 우리에게 보여준다.참고로 파이어폭스는 게코(Gecko)를 사용하고 있고 사파리는 웹킷(Webkit)을 사용하고 있다.가장 첫번째 단계는 서버로부터 받은 HTML, CSS를
13.[github] 토큰인증로그인!(8월13일이후로 변경된 방법)

프로젝트를 git push하는 과정에서 갑자기 뜬 문구...!검색을 해보니 비밀번호사용이 토큰인증으로 바뀌었다고 한다!github.com에 접속 후 Settings클릭, 좌측항목에서 Developer settings클릭 후 Personal access tokens에 들
14.[TIL] Github push 과정에서 error 해결 (Updates were rejected because the remote contains work that you do)
.png)
main으로 push하는 과정에서 마주친 error,,,찾아보니 Readme.md 파일이 충돌해서 일어나는 에러였다.확인해보니 내 깃헙 레퍼지토리에 Readme가 두개나 있어서 빈 readme.md는 삭제해주고vsCode에서 git pull을 진행하고 다시 main p
15.[jquery] 간단한 애니메이션을 활용(css)
.png)
transition을 사용하면 다른 요소들을 사용하는것 보다 transform을 사용하는게 부드럽게 애니메이션 효과를 줄 수 있다.login버튼을 클릭하면 위에서 modal창이 스르륵 내려와 보여지게 하는 코드를 작성했다.csshtml하지만 여기서 close버튼을 누르
16.[jquery] Carousel을 구현해보자

html css 라이브러리로 구현하고싶다면? ➡ https://kenwheeler.github.io/slick/ Slick 자바스크립트, Slick CSS파일, jQuery파일 첨부하기 사용하고 싶은 코드를 복붙하여 사용!
17.[jquery] tab구현하기 (feat. 이벤트버블링)
.png)
1) 이벤트 버블링? > 이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성 위 예제 경우, button을 클릭하면 상위에 적용한 이벤트 함수가 인식되어 click함수가 실행된다. 이와 같이 하위에서
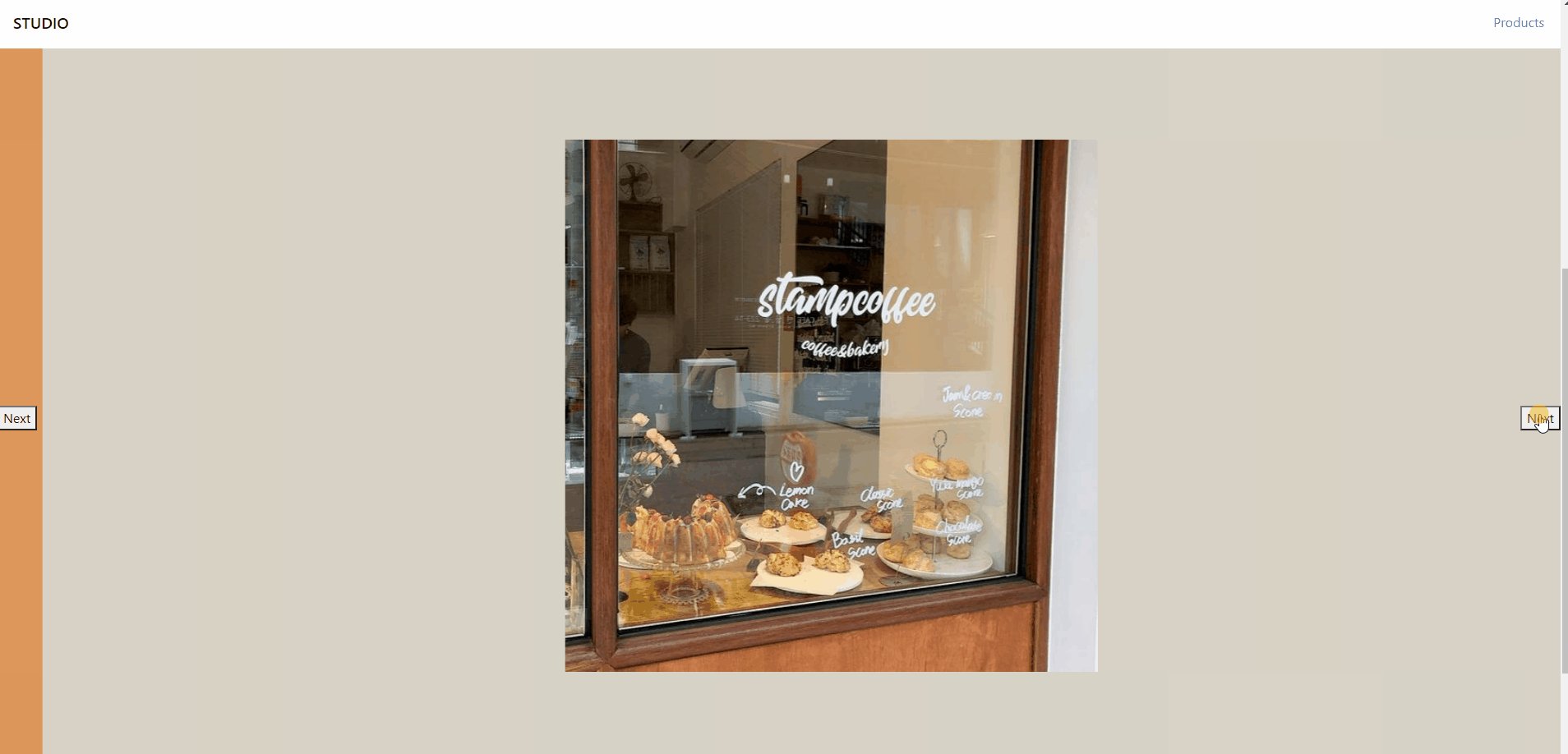
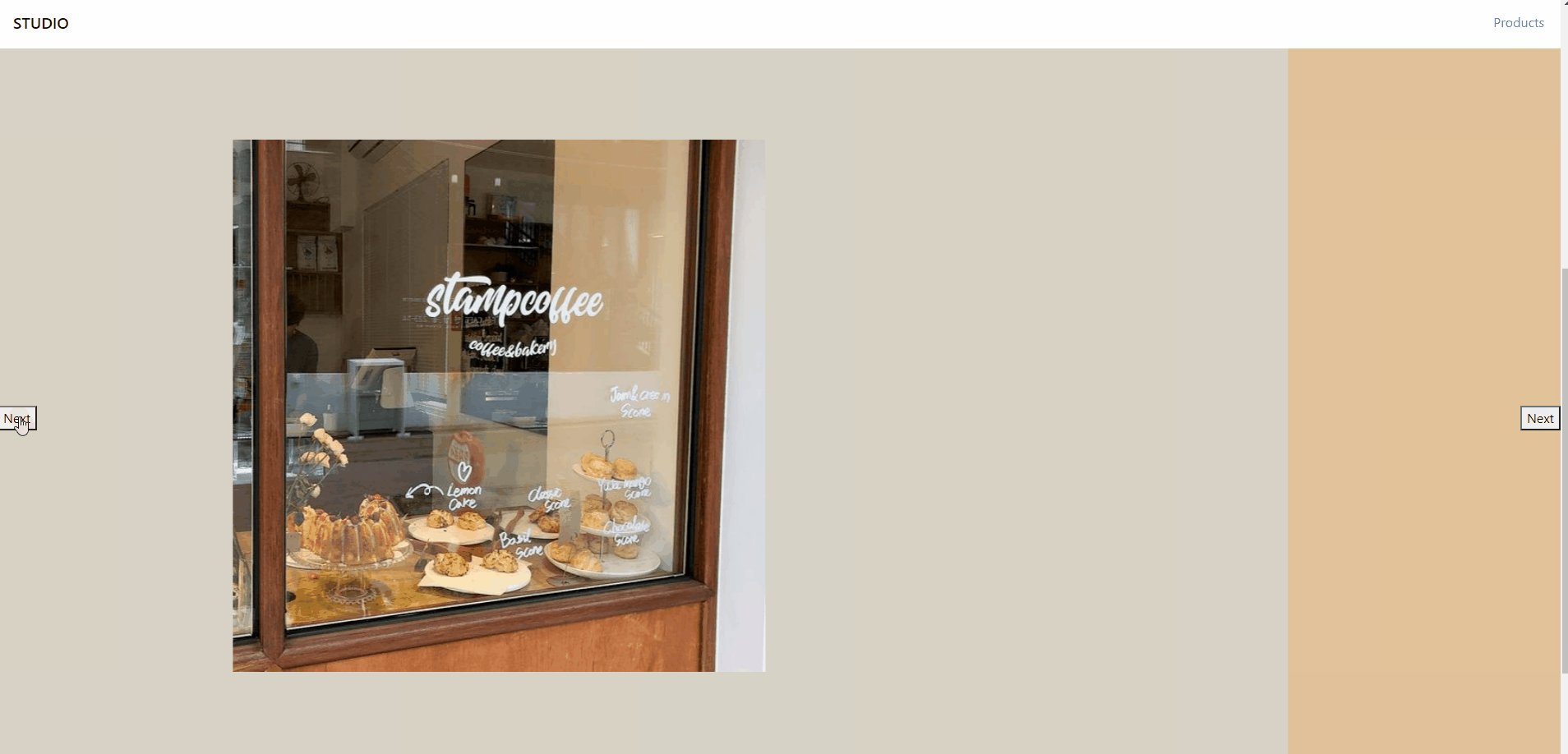
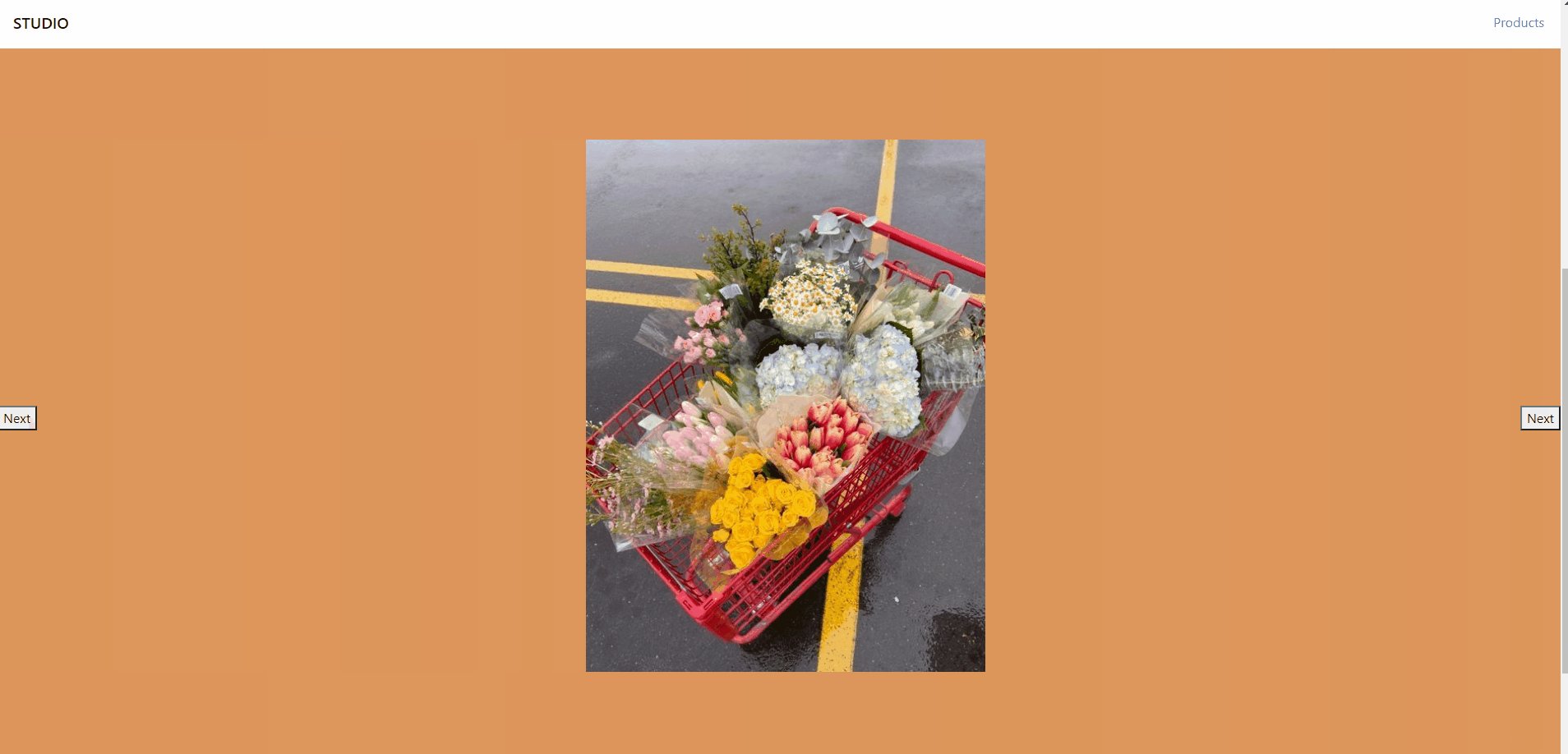
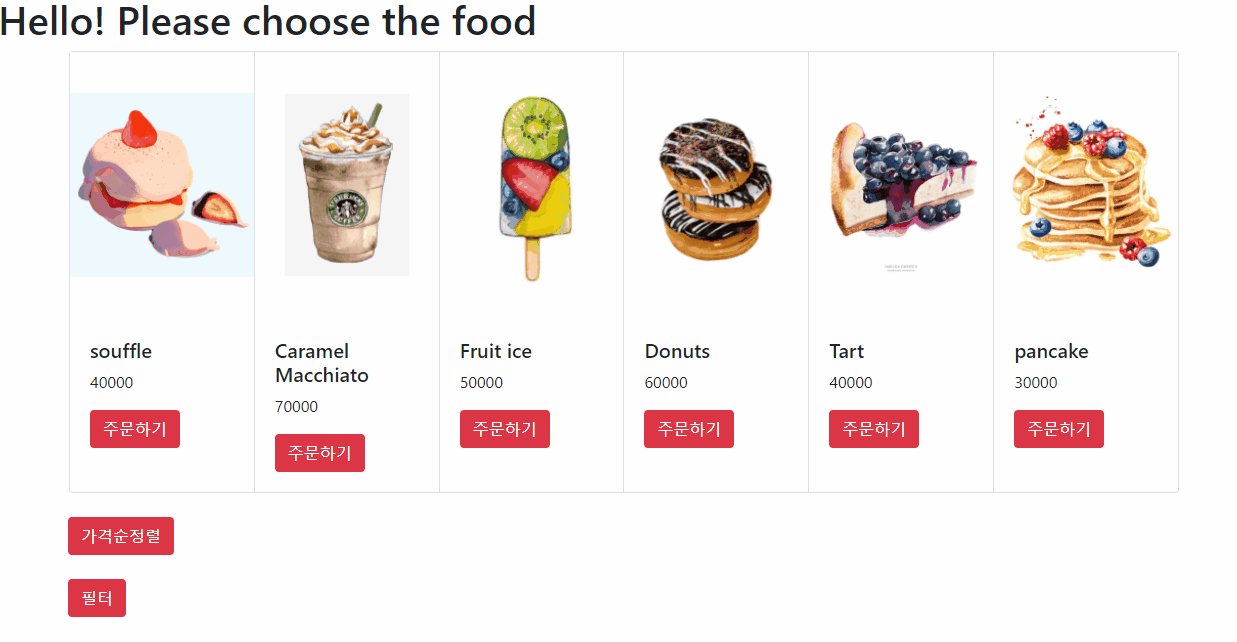
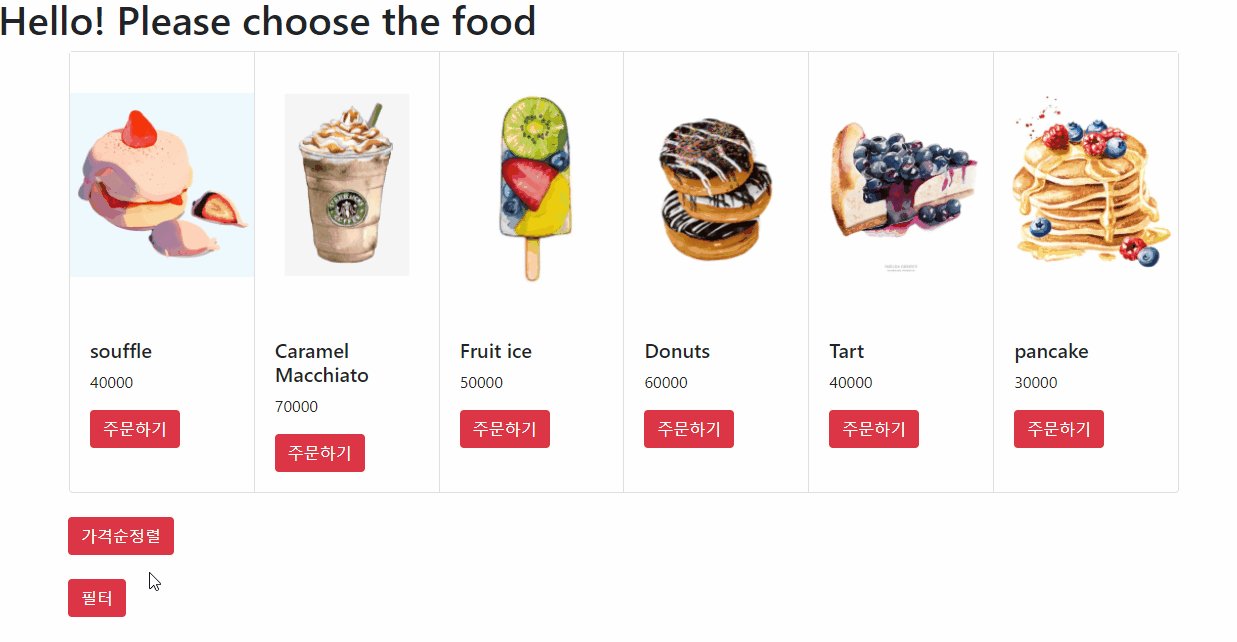
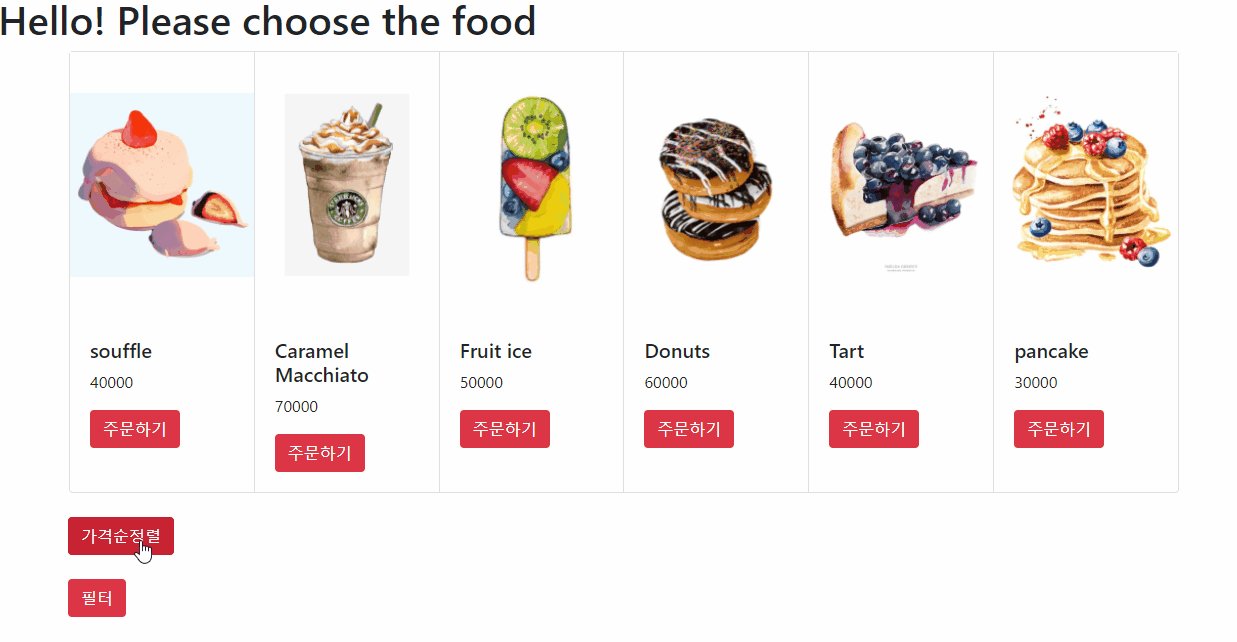
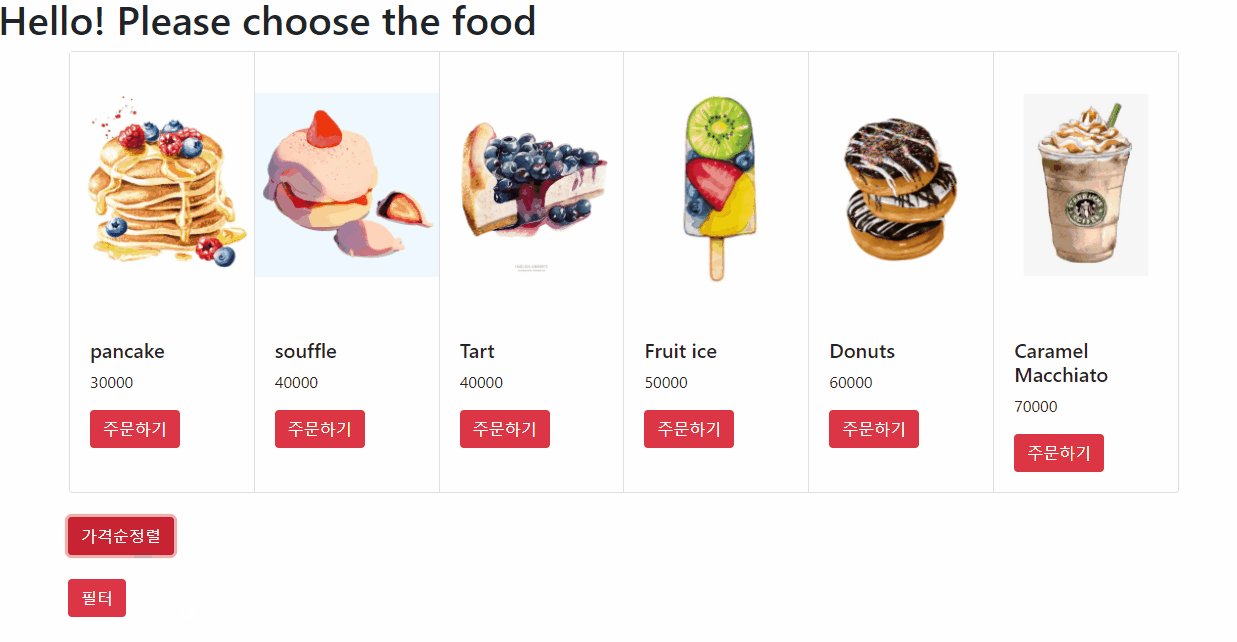
18.[TIL] 오름차순정렬(sort)와 조건필터하기(filter)

자바스크립트를 활용하여 각 Tag를 생성하고 배열에 object요소들을 for문을 통하여 웹페이지에 렌더했다. 또 sort메서드와 filter메서드로 조건에 따라 정렬과 필터를 구현하였다.
19.[TIL] spread연산자를 사용해야하는 이유?
.png)
아래의 경우는 값을 공유하기 때문에 원본을 수정하면 복사본까지 수정이 된다! spred연산자를 사용한 경우 원본에 새로운 값을 넣어도 복사본에는 영향이 가지 않는다. 즉, 별개의 복사본을 만드는 것이다. 🔗(object복사하는 방법도 동일하다) 리액트의 경
20.[TIL] Postman을 사용해보자!
.png)
모든 HTTP API에 대해 API 요청을 수행하는 어플리케이션이다.퍼블릭 API를 이용하거나 개발할 때 유용한 툴이다. 나는 참고로 Youtube API를 요청할 때 사용했다.🎁 포스트맨 바로가기1) New Request를 생성 후 Type을 설정해 준다. 나는 a
21.[TIL] FirebaseError: Firebase: Error (auth/invalid-api-key).
.png)
vercel로 github repository와 연결하고 배포하는 과정에서 계속해서 auth/invalid-api-key 에러가 발생.api key값들을 .env파일에서 보관하고 gitignore에 추가했기 때문에 github에는 올라가지 않았다. 그래서 배포하고 확인
22.[TIL] firebase: error (auth/account-exists-with-different-credential).
.png)
문제상황 google아이디를 github에서 사용하고 있는 상태. google 로그인 후 로그아웃 ➡ github로그인을 시도하는 상태에서 로그인 팝업창이 뜨지 않고 에러가 발생했다.
23.[CSS] 미디어쿼리 적용하기
.png)
selecter 밖에서 설정해주는 방법도 있지만, size.scss 라는 파일을 만들어서 공통적으로 사용하는 스타일과 브레이크포인트를 설정해줄 수 있다.$변수명: "브레이크포인트를 설정", 위와 같이 내가 설정하고 싶은 사이즈를 설정해주고아래와 같이 사용할 수 있다.설
24.[TIL] 웹은 어떻게 동작하는가?(Hosting, IP, Domain, DNS)
.png)
사용자가 브라우저에 url을 입력하면 브라우저는 서버에 요청하고 서버는 응답한다.그 전에 알아야할 호스팅개념사용자는 언제든지 서버(컴퓨터)에 요청해서 웹에 접속할 수 있다. (예를들어 네이버나, 다음에 들어갈 때)그래서 항상 켜져있는 컴퓨터가 필요한데 이것을 가능하게
25.[MobX] MobX 이해하기
.png)
action, observable, computed는 MobX에서 제공하는 API이다. 스토어 객체에서 사용한다.injext와 observer는 MobX와 react를 연결해주는 MobX-react라이브러리에서 제공하는 API이다. 리액트 컴포넌트에 적용한다. 💻 M
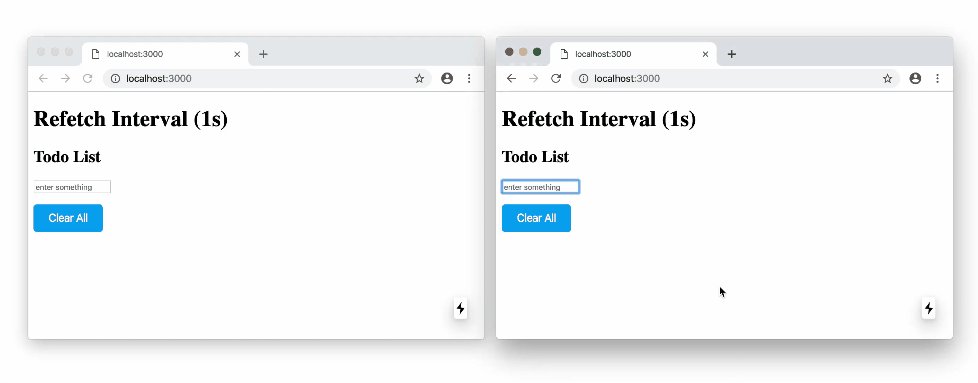
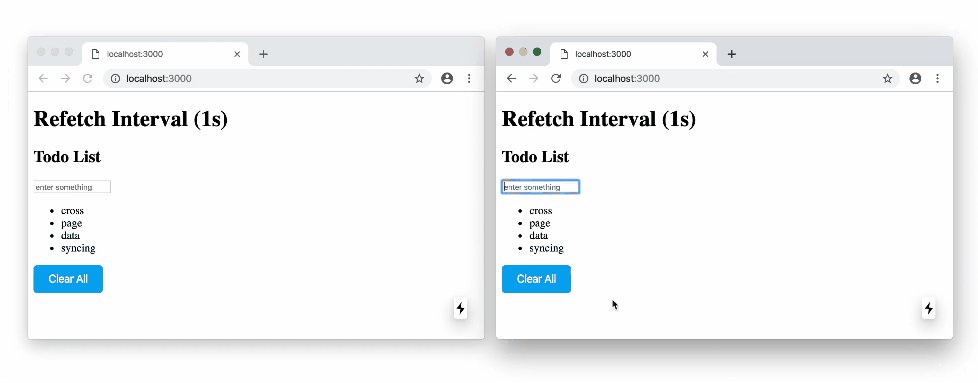
26.[TIL] SWR(stale-while-revalidate)

💻SWR? ✅ 공식문서 > SWR은 먼저 캐시로부터 데이터를 반환한 후, fetch 요청(재검증)을 하고, 최종적으로 최신화된 데이터를 가져오는 전략이다. 즉, axios나 fetch로 데이터를 받아와 캐싱이 된 값을 다시 요청할 때 캐싱된 값을 사용한다! 라고
27.[TIL] 깃 플로우(Git flow)
.png)
🤷♀️ 소스 트리를 공부하기 전에 먼저 짚고 넘어 가야 하는 Git flow에 대해 알아보자Git flow는 총 5가지의 브랜치를 사용해서 운영한다.master : 기준이 되는 브렌치. 배포되는 브렌치develop : 개발 브렌치. 개발자들이 이 브랜치 기준으로 b
28.[TIL] conflict 해결방법 - 소스트리 (source tree)
.png)
가정 사항 :: A와 B가 각자 브렌치에서 작업하는 중 A가 수정한 브렌치를 원격에 push한다.B도 A가 수정해서 push한 기능 부분을 수정하고 있었다.💥ConflictB 로컬 dev(=master)에서 수정되어 추가된 원격dev를 pull해온다.B 로컬 feat
29.[TIL] 검색엔진최적화란?(SEO)

구글크롤러가 웹 사이트 정보들을 크롤링하고 분석하여 검색 결과를 구글 상위에 노출 시키며 방문자를 높이는 것을 말한다.일반적으로 우리는 어떠한 정보를 찾기 위해 구글링을 하면 상단에 노출되는 웹 사이트들을 볼 수 있다. 이렇게 검색 결과에 노출 시키기 위해선 어떠한 방
30.웹 페이지 최적화 하기 - 이미지 최적화

이미지 최적화가 왜 필요해? > 이커머스 사이트 경우에는 이미지가 주가 되기 때문에 최적화가 필요하다. 이미지 사이즈를 줄이면 자연스레 웹 사이트의 렌더링 성능은 더욱 빨라지게 될 것이다. 이것은 SEO와도 연결되어 있으며 소비 패턴에도 영향을 미친다. 이미지의 종
31.[TIL] 앱에서 웹뷰를 띄우려면 어떤 방법을 사용할까?(교차 출처)

웹에서 앱뷰를 띄우는 방법😋
32.[TIL] 논리연산자(&&)와 옵셔널체이닝

논리 연산자(&&)와 옵셔널 체이닝
33.[vscode] 한 줄 당 코드 길이 제한 설정하기(print width, prettier, eslintrc)

개인 프로젝트를 하는 과정에서 불필요하게 코드가 줄바꿈이 되는 것을 확인했다.print default는 80이지만 나는 가독성을 위해서 120으로 수정하면서 겪었던 기록이다.기본적으로 eslintrc.json의 extends에서 설정하는 plugin들은 위에서부터 차례