Semantic Web and Tag는 다시말하면 '난 좀 배운사람'

- what is the meaning of the word "Semantic"?
- About semantic web and semantic tag
- Why do we need it?
- img vs div .background-imamge
1. Meaning of Semantic
semantic = relating to meaning in language or logic.
의미심장한, 의미론적인
[from Oxford languages]사전적 의미로 Semantic이란 위와 같은 뜻을 가졌다.
이를 적용하면 논리정연한, 읽기쉽고 잘 짜여진, 이런 뜻이 아닐까 ?
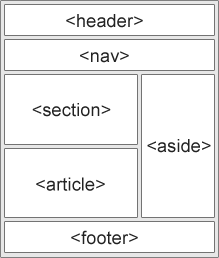
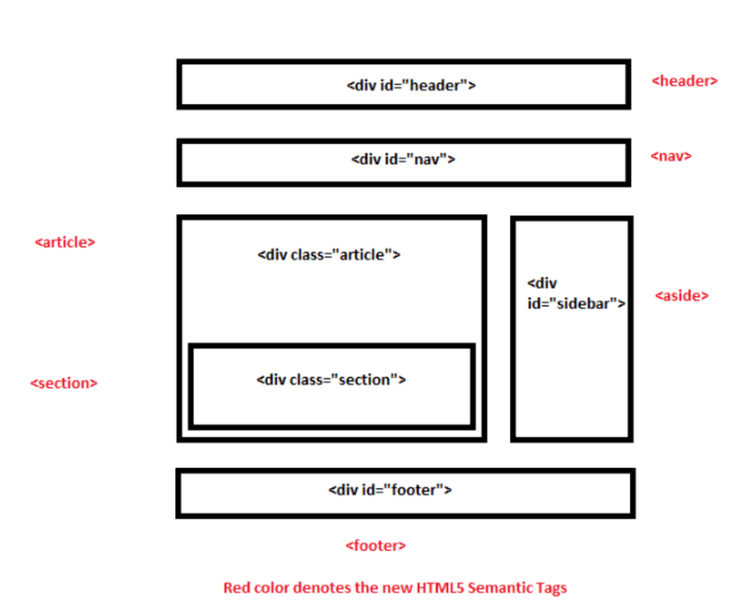
2. 그래서, Semantic web과 Semantic tag가 뭔데?
인터넷 상의 수많은 정보를 해석, 가공하기 쉽게 모든 정보를 사용자가 읽기 쉽고 논리적이게, 또 기계가 읽고 처리할 수 있는 웹을 개발하고자 탄생한 것이 Semantic Web이라고 한다.
쉽게말해 딱보면 딱 ! 잘 정리 되어있다. 태그만 봐도 딱 알고 찾고자 하는 정보를 슉 ! 빼올 수 있다. 이런말이 아닌가.
또 그를위해 Tag들은 div 따위를 쓰면 안되겠지. 정리된 자료들을 보면 역시 그렇다.

그래서 왜 쓰냐?
- 코드의 가독성 & 유지보수 용이함
앞에서 언급한 것처럼 잘 정리되어있으니 코드를 읽기 편하고, 그에따라 유지보수도 쉽다. 그리고 남이 읽기도 편하다 - 검색 최적화
고로 자료 분석 수집에도 용이하다.
img vs div .background-image
https://stackoverflow.com/questions/492809/when-to-use-img-vs-css-background-image
img 태그 사용시
위에서 볼 수 있듯, 다른 사용자가 페이지를 인쇄하도록 하고 기본적으로 이미지를 포함시키려면 IMG를 사용하는것이 좋고.
이미지에 경고 아이콘과 같은 중요한 의미 의미가 있을 경우 IMG(alt 텍스트 포함)를 사용합니다.
CSS background-image
이미지가 내용의 일부가 아닌 경우 CSS 배경 이미지를 사용하고, 텍스트(예: 단락/헤더)의 이미지를 교체할 때 CSS 배경 이미지를 사용합니다.
가장 큰 차이는 사용자가 페이지를 인쇄할때 기본적으로 이미지를 포함하지 않으려면 배경 이미지를 사용합니다.
결론:
Sementic 한 웹의 작성으 남이 보기편하다(내가 하고 싶은 말을 잘 전달한다)라는 뜻이다. 다시말해, '저는 논리정연하게 내 생각을 잘 표현할 줄 아는 사람이에요. 훗.' 이런뜻이 아닐까 싶다.ㅋㅋ
같은 걸 하더라도 좀 간지나게, 제대로 하는게 좋지 않을까?
