서론
다니던 학교를 휴학하고, 현역 산업기능요원 신분으로 개발자가 된지도 6개월이 다 되어간다. 사실 산업기능요원 정식 편입일은 11월 15일이었으니, 군인 신분이 된지는 한달 반 정도 된 셈이다. 3년이라는 긴 시간을 산업기능요원으로서 복무해야 하니, 그 기간동안 열심히 공부해서 훌륭한 개발자가 되자는 다짐으로 회사 생활을 시작했던 것 같다. 맨 처음 그런 다짐을 하면서 가졌던 목표는 크게 두 가지였다.
- 매일 공부하고, 매일 운동하기
- 공부한 내용을 글로 정리하기
매일 운동하자는 목표는 원래 운동을 좋아했어서 열심히 지키고 있는 편이고, 매일 공부하자는 목표는 때마침 올라왔던 당신의 사이드 프로젝트를 위한 10가지 팁이라는 벨로그 글을 보고 '항상 사이드 프로젝트를 진행하자'라는 목표로 구체화되었다. 그래서 이 글에서는 내가 회사 생활을 시작한 후 진행했던 사이드 프로젝트를 중심으로, 내가 어떤 것들을 배웠고 어떻게, 얼마나 성장했는지를 얘기해보려 한다.
Side Projects
1. 블로그

맨 처음에 진행해 보기로 결정했던 프로젝트는 바로 '블로그 만들기' 프로젝트였다. 블로그라 하면 특별할 것 없이 무난한 요구사항들로 이루어진 웹페이지인데, 이 블로그 만들기를 첫 프로젝트로 정했던 이유는 다음과 같았다.
- 학교 수업 때 했던 프로젝트를 제외하고는 혼자서 프로젝트를 진행해 보았던 적이 없었기 때문에, 나만의 개발 철학과 성향을 스스로 파악할 필요가 있었다.
- 처음으로 GraphQL을 이용한 개발을 시도해 보았는데, 전체적인 코드의 양상이 기존의 Restful API와는 많이 달라지기 때문에 보편적인 CRUD를 확실히 익혀놓고 싶었다.
이 정도의 이유로 블로그 만들기 프로젝트를 시작했고, 난이도 자체는 어렵지 않지만 구현해야할 페이지들이 많았기 때문에 개발 시간의 단축을 위해 디자인적인 측면에서는 현재 내가 글을 쓰고 있는 velog를 많이 참고했다. 블로그를 직접 만들어보면서 배울 수 있었던 점은 아래와 같다.
- graphql을 이용한 클라이언트 / 서버 작성
- react hook의 사용 및 functional component만을 이용
- react application에서 state를 깔끔하게 관리하는 방법
- EC2를 이용한 deploy 및 S3를 이용한 이미지/파일 저장
- nodejs를 이용한 서버 구축
학습을 통해서 수동적으로만 배우는 것과 프로젝트를 통한 능동적인 배움의 차이
2. 개발 트렌드 분석 페이지
블로그 개발을 끝내고, 사이드 프로젝트에 본격적으로 흥미를 붙이기 시작한 나는 적극적으로 다음 사이드 프로젝트 주제를 찾았다. 이 시기 쯤에 내가 느꼈던 점은 하루가 다르게 새로운 기술이 생겨나는 소프트웨어 개발 분야에서 새로운 기술을 적극적으로 경험하고, 자기에게 맞는 기술을 선별적으로 수용하는 능력이 매우 중요하다는 것이었다. 그리고 이제 막 개발을 시작하는 새내기 개발자의 입장에서는 밀려오는 지식의 홍수 속에서 무엇을 공부해야 할지에 막막함이 클 것이라고 생각했다. 그래서 2번째 프로젝트는 최신 개발 트렌드를 분석해주는 페이지를 만들어보는 것으로 결정하였다. 이 프로젝트를 통해 배운 점은 아래와 같다.
- context API를 통한 전역적인 상태 관리 및 효율적인 컴포넌트 구조 설계
- typescript 문법 숙지
- d3 및 canvas를 이용한 data visualization
- open API에 관한 이해
- 복잡한 sql query 최적화 경험
- Stack Overflow api 사용 경험
- google recaptcha 서비스 학습
- rxJS를 통한 비동기 처리, reactive programming 방식 학습
프로젝트를 진행하면 계획했던 학습목표 외에도 새롭게 배우는 것이 생긴다는 것
3. 데일리 패션 추천 페이지

3번째로 진행했던 프로젝트는 사실 예전부터 꼭 해보고 싶었던 프로젝트였는데, 이번에 기회가 되어서 진행해보게 되었다. 대부분의 사람들이 매일매일 어떤 옷을 입으면 좋을까 고민을 많이 하는데, 그 날의 날씨나 사용자의 기분, 선호하는 색상 등을 고려해 적절한 색상을 추천해주는 서비스가 있으면 좋겠다고 생각했다. 사실 패션이라는 것은 주관성이 많이 개입되는 분야기 때문에 간단한 rule-based 알고리즘으로 만족스러운 결과를 낼 수 있을까에 대해 회의적이었지만, 무엇보다 내가 해보고 싶었던 프로젝트였기 때문에 일단 도전해보았다. 매우 재밌게 프로젝트르 진행할 수 있었고, 결과물 자체도 스스로는 꽤나 만족스러웠다. 특히나, 개발 자체와는 관련이 크게 없을지는 모르겠으나 rgb 패턴을 깊게 파악하고 이를 기하학적으로 옮겨내는 과정이 상당히 재밌게 느껴졌었다. 그리고 CI & CD를 통해 빌드/배포 자동화 파이프라인을 구축했다는 점 또한 프로젝트를 통해 가장 크게 성장한 점 중 하나라고 생각한다. 이 프로젝트를 통해 배웠던 점은 아래와 같다.
Frontend
- tailwindcss를 이용한 기민한 스타일 적용. css 파일은 일체 사용하지 않고 전체적으로 가볍게 스타일링할 수 있었음
- React DnD를 이용한 drag & drop 구현
- Cheerio를 이용한 google image 크롤링
- 조금더 깔끔한 UX를 제공하기 위한 async job 관리 및 loading state 관리
Backend
- Kotlin + Spring-boot로 완결성 있는 프로젝트 완성
- SOLID 및 clean architecture 원칙 지켜가며 코드 작성하기
- table 간의 복잡한 관계를 가지는 DB구조에서 JPA entity 정의하기
- Spring boot에서 cors 관련 정책 설정하기
- JUnit을 통한 유닛 테스트
- 보편적인 CRUD만 작성하는 것이 아닌, 특수한 상황에서 적용할 수 있는 rule-based algorithm 고안
- RGB 패턴을 3차원 좌표평면에 옮겨, 기하학적인 개념을 코드로 구현
CI & CD
- AWS EC2 + S3 + CodeDeploy + github Travis CI 를 이용한 빌드 및 배포 자동화 구현
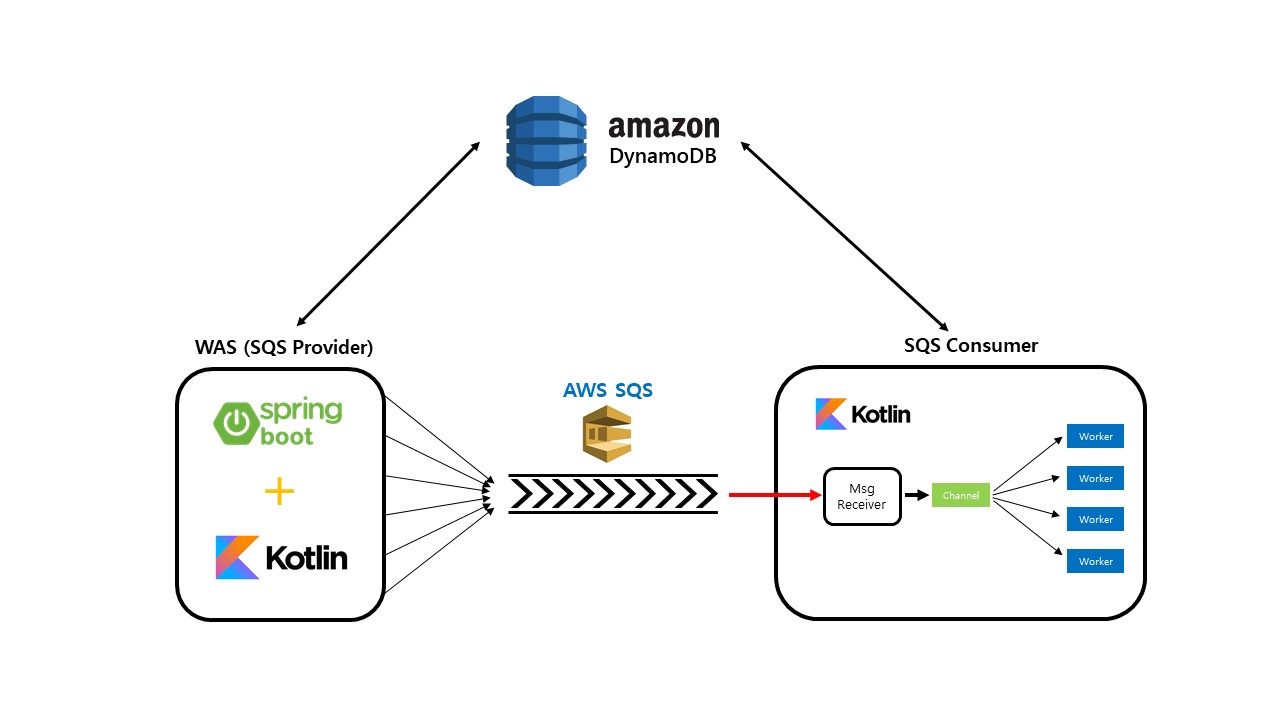
4. 멀티스레딩 서버 구현

4번째 프로젝트는 친한 형 한 명과 함께 진행했다. 이 프로젝트의 핵심 목표는 크게 두 가지였다.
- 멀리스레딩 서버 구축하기
- AWS 인프라 적극 활용하기
이제 일반적인 프론트엔드 및 백엔드 어플리케이션 개발은 꽤 익숙하게 할 수 있는 상태가 되었다고 생각을 했고(더 좋은 코드를 위해선 앞으로도 노력해야겠지만), 이제까지의 프로젝트와는 다르게 좀 더 새로운 것을 배우는 프로젝트를 진행해 보기로 결정했다. 그 주제는 '공연 티켓팅 서버 구현'이었는데, 순간적으로 트래픽이 몰려 효율적으로 요청을 처리해야 하는 상황을 가정하고 튼튼한 서버를 만들어보기로 했다. 그리고 나는 AWS 등의 인프라 관련 지식이 많이 없는 상태였는데, 함께 프로젝트를 진행한 형에게 이와 관련해 많은 것을 배울 수 있었다. 이 프로젝트를 통해 배울 수 있었던 점은 아래와 같다.
- 서버를 WAS(Web Application Server)와 Worker로 분리하여 간단한 MSA 구축하기
- AWS SQS를 이용한 마이크로서비스간 통신
- AWS dynamoDB를 이용, serverless & fully-managed DB 학습
- kotlin coroutine을 이용한 멀티스레딩 서버 구축
- race condition이 발생하는 멀티스레딩 환경에서의 동기화 제어
이 프로젝트는 최근까지 진행해오고 있는 프로젝트여서 아직 이에 대한 글은 다 올리지 못한 상태이다. 코드의 작성은 거의 다 끝난 상태고, 시뮬레이션 및 성능 테스트를 곧 진행해 볼 예정이다.
결론
8월에 회사에 입사해서부터 12월까지 4개의 프로젝트를 진행하면서 가장 크게 느낀 점은, 내가 스스로 점점 성장해 가는 것을 즐긴다는 점이었다. 돌이켜보면 8월과는 비교도 할 수 없을 정도로 많은 지식을 얻었고, 앞으로 배울 것들이 수없이 많이 남아있다. 더욱 더 성장할 내 모습을 기대하면서 앞으로도 의욕적으로 공부를 해 나갈 수 있을 것 같다. 2020년 회고를 쓸 때에는 훨씬 더 훌륭한 개발자가 되어 있었으면 좋겠다.


글 하나 하나가 다 밀도가 높네요
나중에 벨로퍼트님만큼 유명해질것 같아요