CSS?
Cascading Style Sheets
-> HTML 뼈대 위에 스타일링
Selector {
Declaration=(property:value;)
}
Incline style
<p style='color: red; font-size:20px;'>세미콜론 뒤에 붙여 작성할 수 있음
HTML 파일에 링크
<link href='./style.css' rel='stylesheet'>HTML Head에 표기
Selector
* {} <!-- Universal --> .classname {} <!-- class selector --> #IDname {} <!-- ID Selector --> h4.classname#IDname {} <!--Chaining--> h4, #IDname {}<!--multiple-->보다 더 Specific한 Selector가 구현됨 /wo !important ❗️
Specificity : id > class > type
Attribute
img [src*='winter']{ height: 50px; }위와 같이 img파일도 css에서 스타일링가능
사진 링크 주소에 winter가 들어간 파일이면 모두 적용되니 주의🤔
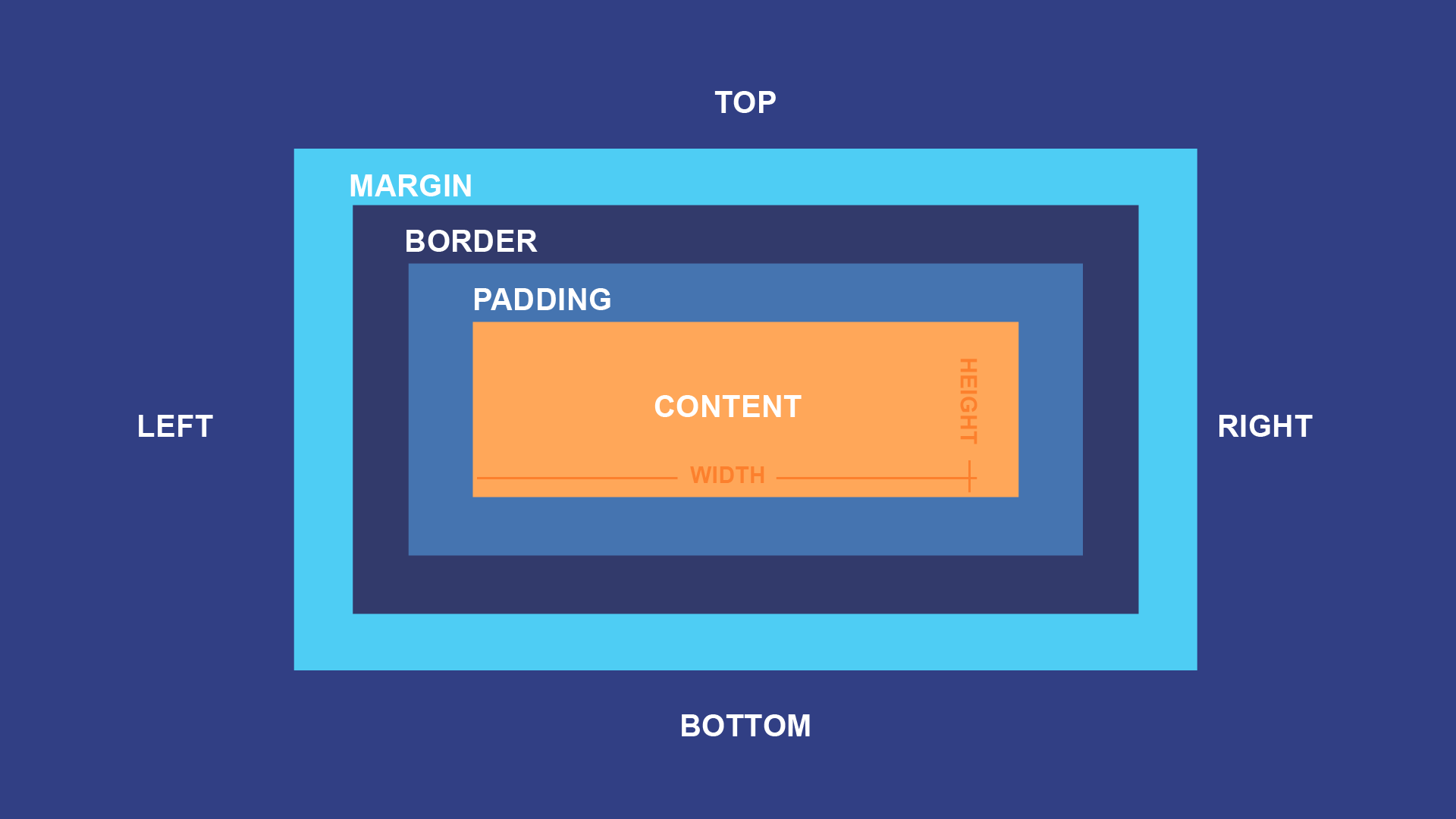
Box model

- Content를 둘러싼 안쪽 여백(Padding), 바깥쪽 여백(Margin), 경계선(Border)이 있음.
- 구글 개발자 기능 통해서 페이지마다 확인 가능.
padding: 5px 1em 0 10%; <!-- 위 오른쪽 아래 왼쪽 (시계방향)--> margin: 0 auto; border: 1px solid pink; <!-- 3가지 요소 필요--> border-radius: 2px; <!-- 모깎기 --> min-width: 200px; <!--최저 너비 조정--> min-width: 900px; <!--최대 너비 조정--> overflow: scroll; <!--내용이 넘어갈 때-->
- padding, margin의 구성요소는 1개(모두 똑같이),2개(상하/좌우),3개(위,좌우,아래)로도 표현가능
- 브라우저의 크기에 맞춰 최저, 최대 크기 지정가능
- overflow 옵션은 scroll, visible(기본 값), hidden
Box 관련
box-sizing: border-box; <!-- 총 사이즈 길이로 관리--> position : static; <!-- 기본 값--> position : relative; <!-- 기본 값에서 이동--> position : absolute; <!-- 페이지 0,0 기준으로 이동--> position : sticky; position : fixed; z-index : 5; <!--기본 값이 0, 3차원 축이라고 생각, 화면방향이 +--> display : inline-block; <!-- Block을 일렬로 -->기본 지정된 위치에서 옮길 때 position 사용
Color
color: pink; <!--폰트 색상--> background-color: white; <!--배경 색상-->색상값 표현방법: hex value, rgb(x,y,z), hsla(hue, saturation, lightness, opacity) -> 단어 표기로는 표현이 한정적이기 때문
Typography
font-family: 'nanoom font', serif; <!--글씨체--> font-size: 10px; <!--글씨 크기--> font-weight: bold; <!--글씨 두께--> text-align: center; <!--정렬--> letter-spacing: 1px; <!--낱말 사이 간격--> word-spacing: 2px; <!--단어 사이 간격--> line-height: 5px; <!--줄 간격-->
- 글씨체의 경우, 왼쪽부터 구현 가능한 폰트로 적용됨. 만약 없을 경우 그 다음 폰트로 적용.
- Google Fonts 이용하는 경우, HTML 파일에 link tag 및 css파일에 @font-face 지정해야함
느낀 점 ✏️
클론 페이지를 만들어보며 이론을 활용해볼 것이다.
다음은 자기소개 페이지(HTML+CSS) 만드는 과정을 블로깅할 예정이다.
