HTML, CSS으로 개인 페이지 제작 💻
주말에 들었던 강의만으로 무언가를 만들기에는 막막했다.
우선 따라만들 수 있는 페이지를 만들어 보기로 했다.
그리고 하나하나 뜯어보면서 강의 내용들이 어떻게 적용되는지,
쉽게, 효율적으로 만들 수 있는 방법이 있는지 알아보았다.
(+커스터마이징)
1. 레이아웃에 대해 고민하기
만들기 전에 레이아웃 구성을 어떻게 할 것인가에 대해 고민.
파워포인트 등을 이용해서 개략적인 레이아웃을 구성한다.
2. class 구분
대분류 소분류로 나누어 명칭을 쉽게 구분할 수 있도록 하기.
분류하면 더 간결하게 만들 수 있고,
문제가 생겼을 때 찾아내기 쉽다.
3. tag
정말 많은 tag가 있었다.
자주 사용하면 좋을 것 같은 tag만 별도로 정리해봤다.
[CSS] flexbox를 이용해서 정렬
Container안에 Item을 쉽게 관리할 수 있다.
Item 간 간격, 상하좌우 정렬, margin 설정 등을 통해 원하는 디자인 구현 가능
참고 : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
[CSS] :hover
selector:hover{ background:white; }마우스를 올렸을때 background색으로 바뀜.
tranision로 딜레이를 주는 것도 가능.
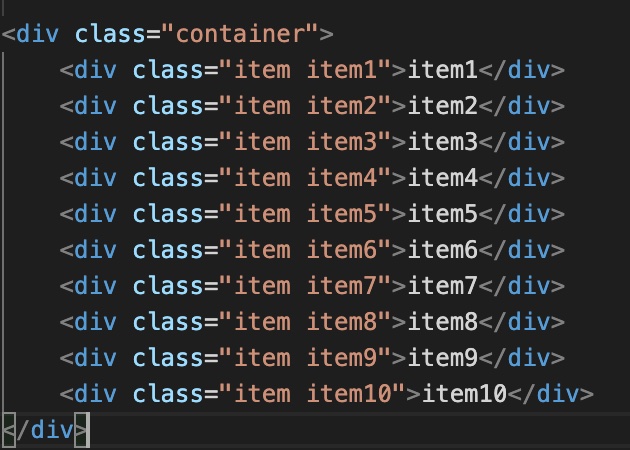
[HTML] 여러 개의 코드 한꺼번에 생성
예시)
div.container>div.item.item${item$}*10결과)
느낀 점📝
HTML/CSS 뿐 아니라 이후 배우는 언어나 기술들도
실습을 더 많이 해보는게 중요할 것 같다는 생각이 들었다.
코드를 따라하면서, 어떤 변화가 생겼는지
눈으로 보고 이것저것 커스터마이징해보면서 구조를 이해할 수 있었다.
앞으로도 실습에 투자하는 시간을 많이 늘려야겠다고 생각했다.
다음은 웹호스팅을 해볼 예정이다.
<페이지 참고 https://blog.naver.com/artera_9169>