학습 내용
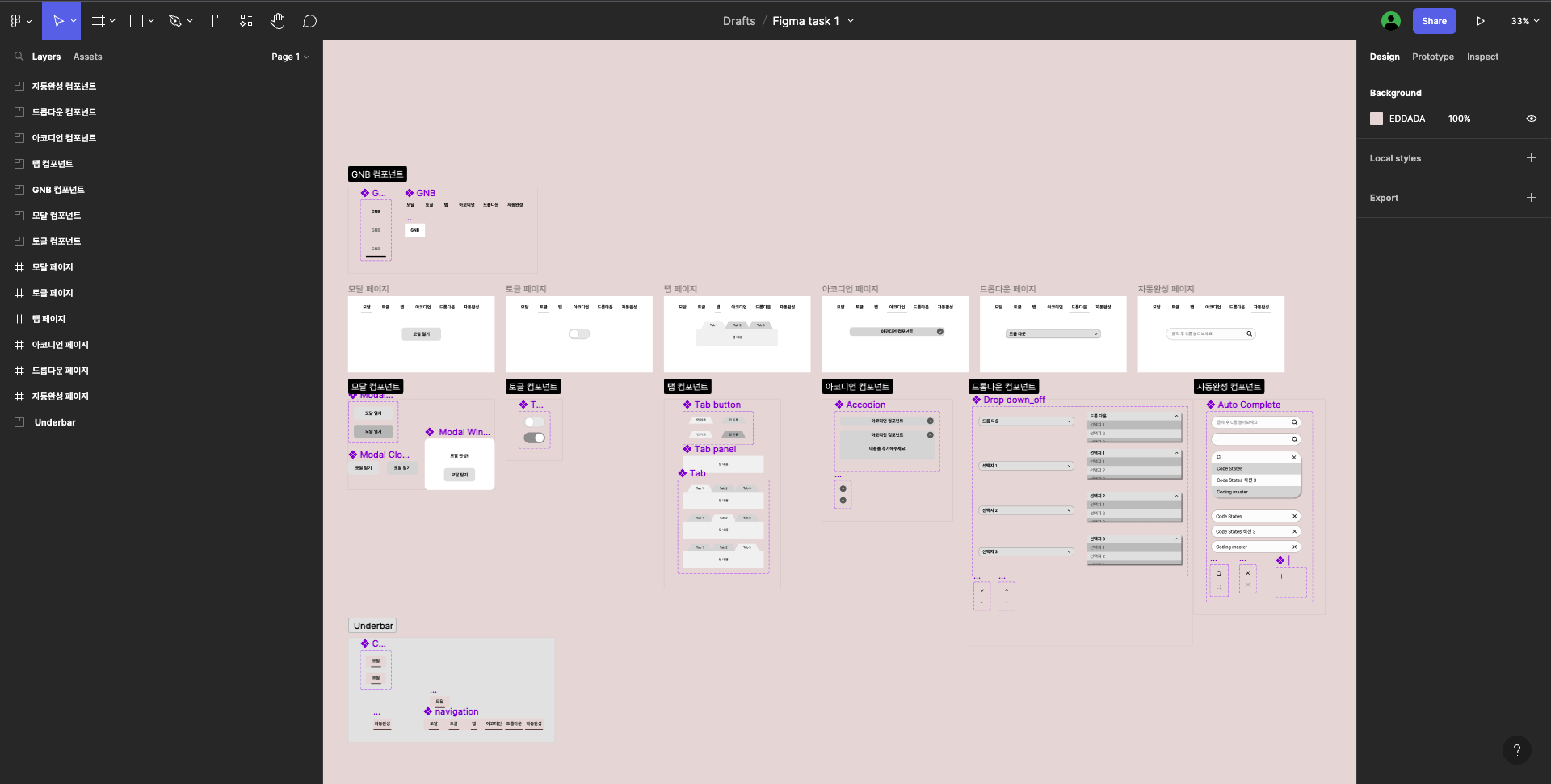
Figma 컴포넌트 구현

-
배운 점: 일을 큰 섹션으로 구분하고, 구분한 섹션을 더 작은 챕터로 나눠서, 1개 챕터 씩 실행해야 한다.
얼마나 일을 잘 나누는지가 정확하고 빠른 실행을 돕는다. -
처음 Figma 과제 시작할 때 느낀 점: 금요일에 무려 5시간 동안 GNB 기능을 만들지 못해서 좌절했다. 월요일이 되어서야, 레퍼런스를 보고 하나씩 만들어 나갈 수 있었다. 목표를 잘게 나눠서, 하나씩 해결하면 분명 할 수 있다. 한꺼번에 해결하려고 하지 말자.
기억할 Figma 기능
- 토글: 원의 이름을 똑같이 해주면, 같게 인식한다.
- 사다리꼴 만들기: 꼭짓점을 더블클릭하면 꼭지점이 움직인다.
- 호버 만들 때: 호버부터 만들고, 그 뒤에 디자인에서, 프로퍼티를 적용하면, 일일이 바꿔주지 않아도 된다.
- 평행사변형: 꼭짓점 하나 클릭, shift 누르고, 2번째 꼭짓점 누르고, 늘리면 된다.
- 스마트 애니메이션: 요소의 이름을 같게 하면, 동적인 애니메이션 효과를 줄 수 있다.
- dedach instance: 컴포넌트에서 인스턴스를 만들고, 인스턴스를 해체한다.
만들어진 컴포넌트는 따로 해체하지 못한다.