학습 내용
중간에 ""(큰 따옴표)를 붙일 텐데,
그것이 문장에서 핵심이기 때문이다.
영어는 무엇을 설명할 때,
이것은 무엇이다. 무엇은 이며
이렇게 문장이 전개된다.
장점은, 이것이 "무엇"이라는 것을 단번에 인식하게 된다.
한글은 무엇을 설명할 때,
이것은 ~~하는, ~~를 할 수 있는, ~~되는... "무엇"이다.
이렇게 문장이 전개된다.
"무엇"이라는 명사가 가장 끝에 나와서,
설명하는 문장이 길다면, 읽는 중간에 이 단어가 그래서 도대체 뭐지.. 하면서,
설명을 한꺼번에 이해하기 어렵다.
그래서, 이 단어가 "무엇"을 가리키는지 한번 인식하고,
그 다음으로 형용사, 부사 등의 부연설명을 두번, 세번 인식하기 위해,
명사에 ""(큰 따옴표)를 붙이겠다.
최근 내가 생각한 "지문 인식"형 학습 방법이다.
UI/UX
UI
UI의 개념
UI: user interface
user: 사용자
interface: ??
Interface의 어원을 찾아봤다.
inter(상호 간에) + face(맞대고 있는)
*inter의 어원
접두사 inter-는 “between(사이의), among(~중에서), mutually(상호간에)”의 의미를 나타낸다.
interface는 상호 간의 맞대고 있는 무언가를 의미한다.
컴퓨터 용어에서 user interface는, 컴퓨터와 사용자 사이에 매개하고 있는 무언가이다.
우리는 마우스, 키보드 등으로 컴퓨터와 소통하고, 모니터에 출력한다.
즉, 마우스와 키보드 같은 것들이 user interface라고 할 수 있다.
컴퓨터 말고 user interface는 무엇이 있을까.
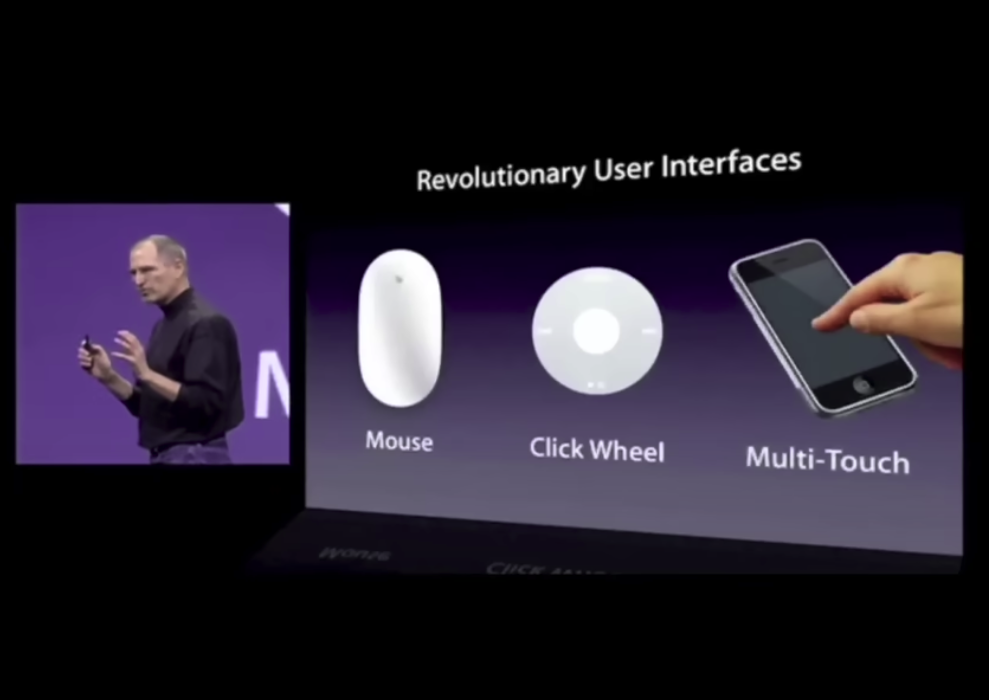
2007년 애플의 아이폰 프레젠테이션을 보면,
스티브 잡스는 아이폰의 멀티 터치 기능을 소개하며,
지금까지 애플의 혁신적인 user interface를 소개한다.

매킨토시의 "마우스(Mouse)",
아이팟의 "클릭 휠(Click wheel)"
아이폰의 "멀티 터치(Multi-touch)"
이렇게 보니 "UI(User interface)란 무엇인지 이해가 된다.
마우스로 조작하는 GUI가 나오기 전에 명령어를 타이핑해서 컴퓨터에게 명령할 때는,
키보드가 유일한 UI이지 않았나 싶다.
GUI
GUI(Graphical User Interface)는 무엇일까.
그래픽 사용자 인터페이스.
사용자가 편리하게 사용할 수 있도록, 입출력 등의 기능을 알기 쉬운 "아이콘 따위의 그래픽"으로 나타낸 것이다.
역사: 컴퓨터 자판의 명령어 입력이 요구되는 명령 줄 인터페이스(CLI)의 가파른 학습 곡선에 대응하여 GUI가 도입되었다.
 그래픽 사용자 인터페이스에서 어떤 요소를 제어하려면, 그 요소에 해당하는 그래픽을 "직접 조작"해야 한다.
그래픽 사용자 인터페이스에서 어떤 요소를 제어하려면, 그 요소에 해당하는 그래픽을 "직접 조작"해야 한다.
UI 디자인 패턴
자주 사용되는 UI 라고 생각하면 된다.
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자,
이미 만들어진 결과물을 재사용하기 좋은 형태로 만든 패턴이다.
-
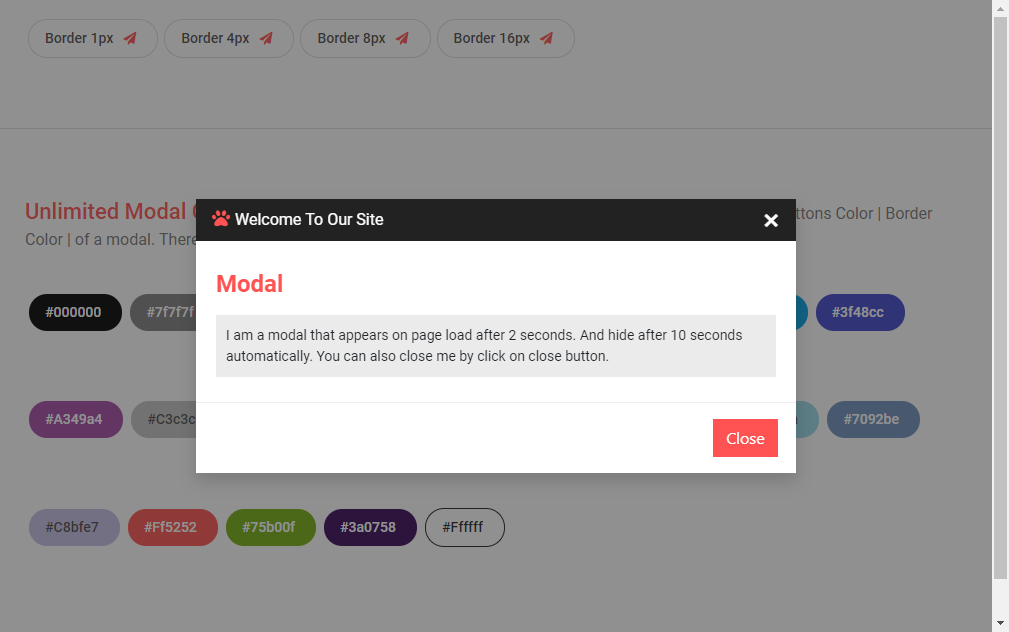
Modal
기존 화면 위에 오버레이 되는 "창(작은 페이지)"

-
Toggle
On/Off 설정에 사용하는 "스위치 버튼"

-
Tab
콘텐츠를 분리해서 표현.
가로 혹은 세로로 콘텐츠를 배열.

-
Tag
콘텐츠를 설명하는 "키워드"(label).
지금 이 글에서 사용하는 velog의 Tag UI이다.

-
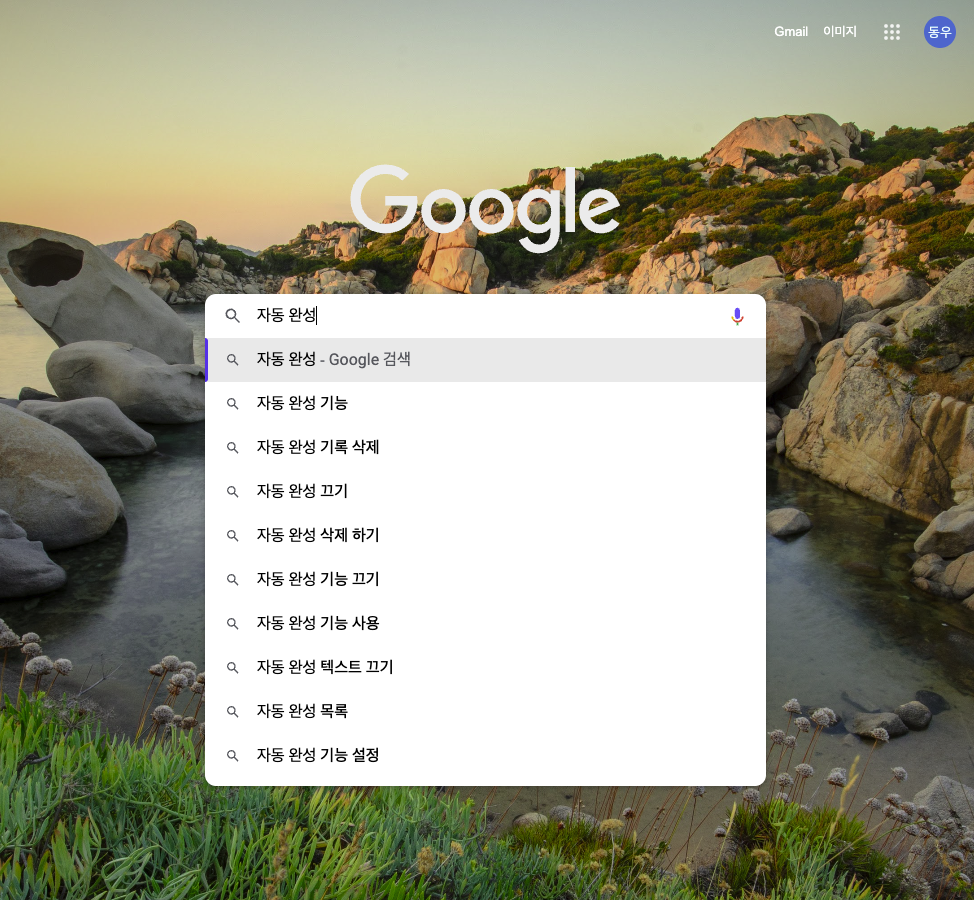
Autocomplete(자동완성)
정보를 검색하거나, 분류할 때
입력 내용과 일치할 가능성이 높은 항목을 보여주는 UI이다.

-
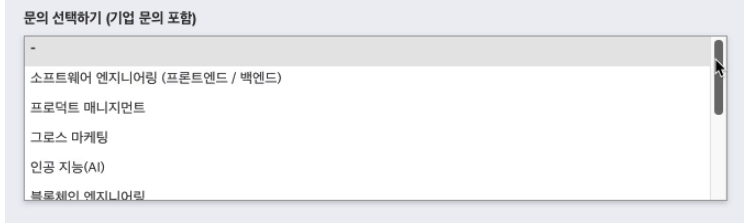
Dropdown
선택할 수 있는 항목을 숨겨놓았다가,
click시, 숨겨진 선택 항목이 펼쳐지는 UI이다.
정해진 항목이 있을 때, 사용하면 유용하다.

-
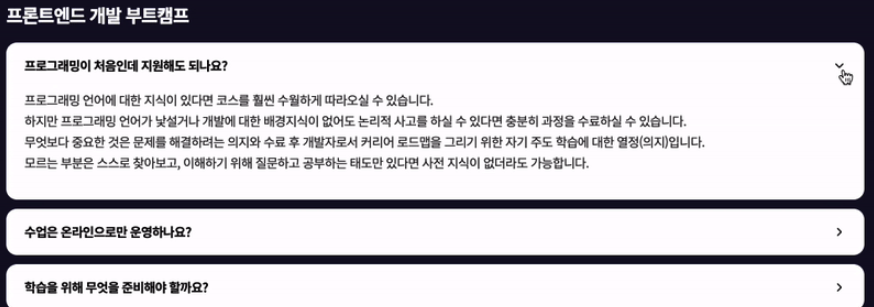
Accordion
Accordion 뜻이 악기 아코디언이 있는데,
그 속에는, "접었다 폈다 한다"라는 뜻이 있다.
(악기 아코디언 또한, 접었다 폈다 한다)
콘텐츠를 클릭 시, 접혀진 항목이 펴지고,
다시 클릭 시, 접혀지는 UI이다.

-
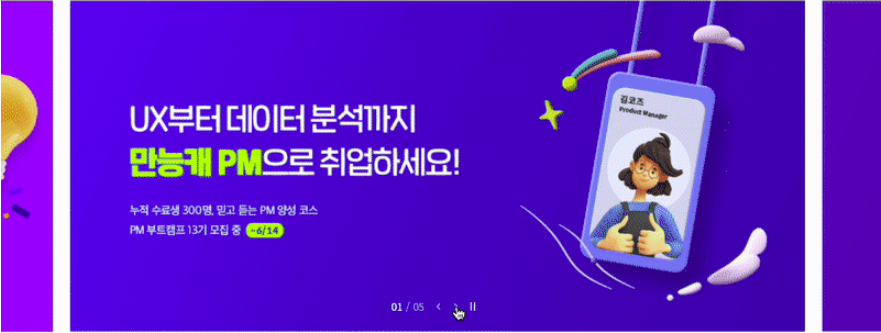
Carousel
회전목마, (공항의) 수화물 컨베이어 벨트의 뜻을 가진다.
옆으로 이동하는 느낌을 준다.
프론트엔드에서는 대형 이미지 슬라이더를 뜻한다.
이미지들이 순서대로 이동하면서 보여지는 UI이다.
웹사이트들을 탐방해보면,
자동으로 무빙하는 UI가 있고, 클릭 시 움직이는 UI가 있고, 두 기능 모두 있는 UI가 있다.

-
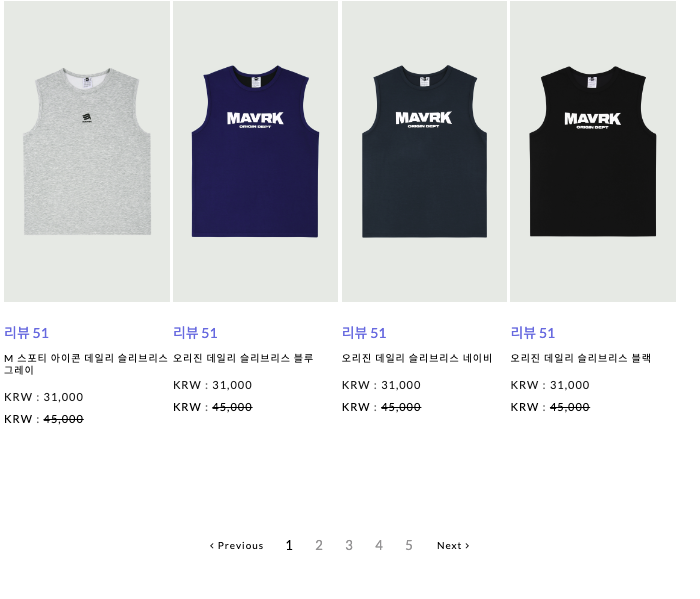
Pagination
번호를 붙여 콘텐츠를 구분한다.
페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우에 사용한다.
주로 쇼핑몰에서 많이 보인다.

-
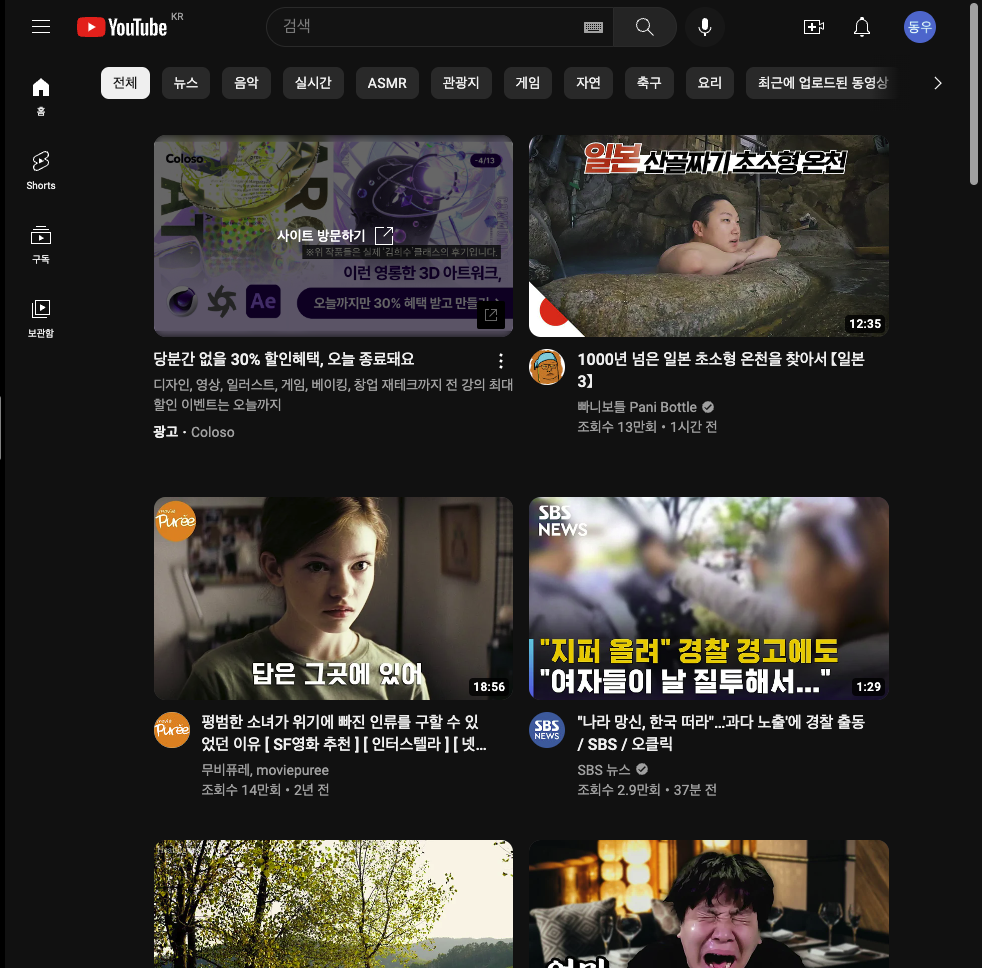
Infinite Scroll
계속 스크롤을 내리면서 콘텐츠를 보여주는 UI이다.

pagination, infinite scroll
이 둘의 사용할 때 구분을 생각해봤다.
pagination => 사용자가 유추해서 찾을 수 있는 경우. 즉, 사용자가 능동적이다.
infinite scroll => 사용자가 랜덤하게 보는 경우. 즉, 사용자는 수동적이다.
만약, 사용자가 정해놓은 룰에 따라, (가격이 낮은 순, 최신 업로드 순 등)
아 이건 어디쯤 있겠다. 라고 유추해서 콘텐츠를 찾은 경우에 pagenation을 쓰면 좋을 것 같고,
ex) 쇼핑몰
그렇지 않고, 사용자를 분석해서 알고리즘을 생성해 랜덤하게 보여주는 경우
음, 뭐 볼까? 하면서 계속 스크롤 하는 경우는 infinite scroll을 쓰면 좋겠다.
ex) 유튜브
즉, 사용자가 콘텐츠를 주체적으로 찾는 경우는 pagenation,
사용자가 콘텐츠를 랜덤하게 보여지길 원하는 수동적인 경우는 infinite scroll.
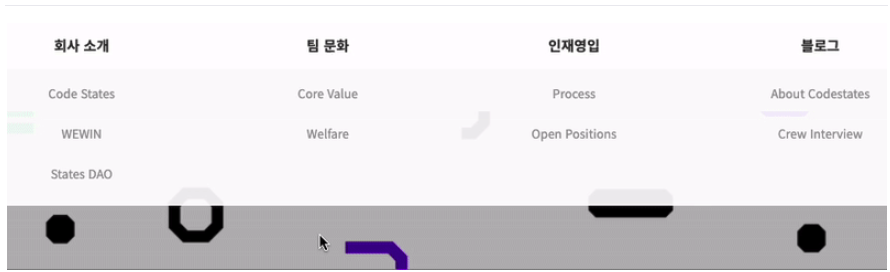
- GNB (Global Navigation Bar), LNB (Local Navigation Bar)
GNB는 모든 페이지에서 사용할 수 있는 최상위 메뉴
LNB는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴이다.

마치 전역 변수와 지역 변수의 개념과 매우 유사하다.
지역 변수는 해당 스코프 내에서만 참조할 수 있지만,
전역 변수는 모든 스코프에서 참조할 수 있는 것처럼.
GNB는 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 합니다.
지금껏 사용자는 GNB를 사용한 경험이 있을 것이고, 그 GNB는 위처럼 동일한 위치게 계속 존재했다.
따라서, GNB의 위치가 변한다면, 사용자 경험에 악영향을 줄 수 있다.
UI layout
Column Grid system
Margin, Column, Gutter 3가지 요소로 구성된다.
- Margin: 여백(화면 양쪽의)
- Column: 세로 개수. 하드웨어 기기에 따라, 개수를 적게 많게 설정한다.
보통 모바일은 4개, 태블릿은 8개, PC는 12개로 나눈다. - Gutter은 세로 사이의 공간.
공간을 적당히 두어야 한다.
공간이 넓으면 콘텐츠끼리의 거리가 너무 멀고, 공간이 가까우면 콘텐츠끼리의 구분이 어렵다.
잡담
난 1995년에 태어나서, 난 CLI가 아닌, GUI를 지금껏 사용했다.
그래서 난 지금껏 인터페이스는 GUI가 탑재된 컴퓨터를 사용했다. 라고 생각하면 될 것 같다.
잠시 7살 때를 회상하면,
내 첫 컴퓨터의 기억은 삼보 컴퓨터, 운영체제는 window 98이다.
뒤통수가 큰 흰색(약간 회색이 섞임)의 컴퓨터였다.
크레이지 아케이드 게임을 했던 기억이 난다.
그때는 프로그래밍이란게 존재하는 지도 몰랐다.
어린 내게 궁금하다.
컴퓨터에게 이 요상한 기계는 무엇인지 질문하지 않은 이유가.
알면 재밌었을텐데.
UX
UX: user experience
"총체적 사용자 경험" 이다.
사용자가 어떤 시스템, 제품, 서비스를 직, 간접적으로 이용하면서
느끼고 생각하게 되는 "총체적 경험"을 말한다.
역사: 사용자 경험은 사용자 컴퓨터 인터랙션 연구에서 사용된 개념이며,
아직도 많은 사용자 경험의 원리가 컴퓨터 공학 분야의 소프트웨어 및 하드웨어 개발에서 비롯되었다.
그러나 이 개념은 현재에 와서는 컴퓨터 제품 뿐만 아니라
산업을 통해 제공되는 서비스, 상품, 프로세스, 사회와 문화에 이르기까지 널리 응용되고 있다.
오프라인 사용자 경험 예시
설명이 추상적이니, 구체적인 예시를 들어보자.
난 오늘 편의점에 "꿀 꽈배기"를 사러갔다.
마침 오늘 비가 왔다.
도착했는데, 테라스에 천막을 펴놓으셔서
비를 안 맞으면서 우산을 접었다.(+사용자 경험)
문을 열고 들어갔는데, 박스를 펴놓아서
미끄럽지 않고, 신발을 닦을 수 있었다.(+사용자 경험)
편의점 직원이 환하게 인사해줬다.
나도 기분이 좋아진다.(+사용자 경험)
공산품 진열대에 "꿀 꽈배기"가 없다.
재고도 없다고 한다.(-사용자 경험)
근처 다른 편의점에 가서 "꿀 꽈배기"를 구입한다.
보통 과자는 2+1이기 때문이다.(-수익 감소)
아쉽지만, 매너도 좋았고, 다른 편의점에서도 구입했기 때문에,
그래도 괜찮았다.
오프라인 사용자 경험을 구체적인 예시로 표현해봤는데,
해당 경험 속에서 많은 요소들이 결합되어 느낀 점이 사용자의 기억에 저장된다.
그리고 사용자 경험이 좋았다면, 재구매, 재사용으로 이어질 것이다.
피터 모빌의 7가지 요소
- Useful: 사용이 가능한가?
- Usable: 사용이 쉬운가?
- Desirable: 매력적인가?
- Credible: 신뢰할 수 있는가?
- Accessible: 누구나 접근에 용이한가?
- Findable: 찾기 쉬운가?
- Valuable: 가치를 제공하는가?
피터 모빌의 벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시해 주고,
동시에, 그래프를 활용하여 UX를 얼마나 고려했는지,
혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가 척도로도 사용할 수 있다.
추후 UX를 개선하고자 할 때, 사용자 설문 조사를 통해 개선점을 찾아낼 수 있다.
내 생각: 가장 중요한 것은 Valuable 이다.
나머지 6개는 Valuable 뒤의 문제이다.
User Flow
사용자가 제품의 진입한 시점을 시작으로,
취할 수 있는 모든 행동을 뜻한다.
다이어그램을 그려서 정리한다.

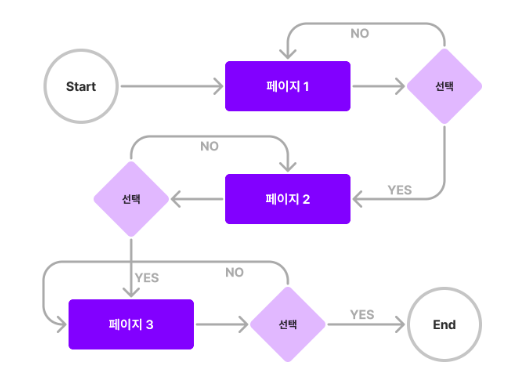
User Flow 다이어그램 작성법
기본적으로 3가지 요소를 사용한다.

- 직사각형: 사용자가 보는 화면
- 다이아몬드: 사용자가 취할 행동
- 화살표: 사용자가 보는 화면과 취할 행동의 연결을 의미하는 도식
다이어그램은,
user flow의 매끄럽지 못한 부분을 발견해준다.
필요한 기능과 필요하지 않은 기능을 생각하게 해줘서,
기능 추가 및 제거를 돕는다.
User flow 다이어그램 도구로는
Miro, FigJam이 있다.
UI와 UX의 관계
UI는 UX의 구성 요소이다.
왜냐하면, UI는 매개체이고,
UX는 매개체를 포함한 여러 요소에서의 경험을 합친 총체적 경험이기 때문이다.
구글링을 했는데, 다양한 의견들이 있어, 위키백과를 참조했다.
긍정적인 사용자 경험을 개발, 창출하기 위해서 학술적, 실무적으로 이를 만들어 내고자 하는 일을
사용자 경험 디자인(UX Design)이라고 하며,
영역에 따라 제품 디자인, 상호작용 디자인, 사용자 인터페이스 디자인(UI Design), 정보 아키텍처, 사용성 등의 분야에서 주로 연구 개발되고 있다.
정리하면, UX 디자인에는 여러 영역이 있는데,
그 영역에 따라 여러 디자인이 개발되고 있다. 그 중 하나가 UI 디자인이다.
즉, UI는 UX를 구성하는 하나의 요소이다.
따라서, UI는 UX에 포함된다.
처음 접했을 때, 용어도 비슷해보이고,
유사한 용어인 줄 알았는데,
지금와서는 왜 UX, UI의 비교, 차이를 분석하는지 모르겠다.
UX가 많은 수의 UI로 이루어져 있기 때문일까?
위키백과의 정의의 마지막 문장이 눈에 들어온다.
그러나 사용자 경험은 다학제적이며 다분야의 총체적 시각에서 접근해나가야 하는 "핵심적인 원리"를 바탕으로 한다.
기능이 많더라도, 전체를 하나로 볼 수 있어야 한다.
그만큼 모든 기능은 단순히 표현되어야 하고, 그 기능 사용할 때도 단순히 작동해야 한다.
이렇게 접근해야 한다는 것으로 인지했는데, 그보다 중요한 게 떠오른다.
결국 저 "핵심적인 원리"는 인간의 본성이지 않을까 싶다.
인간에 대한 깊은 고찰이 필요해보인다.
UI/UX 사용성 평가
Jakob’s Ten Usability Heuristics
Jakob이란 인물이 정한 체험적인 사용성 평가 기준이다.
- Visibility of system status(시스템 상태의 가시성): 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
- Match between system and the real world(시스템과 현실 세계의 일치): 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
- User control and freedom(사용자 제어 및 자유): 사용자는 종종 실수를 한다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 한다.
- Consistency and standards(일관성 및 표준):
외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르자. 사용자에게 익숙한 UI를 제공해라. 자주 사용되는 UI 디자인 패턴을 사용하는 것이 좋다.
내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다. - Error prevention(오류 방지): 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다. 풀 프루핑.
- Recognition rather than recall(기억보다는 직관):
사용자가 기억해야 하는 정보를 줄인다. - Flexibility and efficiency of use(사용의 유연성과 효율성): 초보자와 전문가 모두에게 개별 맞춤 기능을 제공한다.
- Aesthetic and minimalist design(미학적이고 미니멀한 디자인): 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인한다.
- Help users recognize, diagnose, and recover from errors(오류의 인식, 진단, 복구를 지원): 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다.
- Help and documentation(도움말 및 설명 문서): 추가 설명이 필요 없는 것이 가장 좋다. 하지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
내용을 읽어보면, UX design은 "사람에 초점이 맞춰져 있구나"를 알 수 있다. 사용자가 사람이기 때문에, 당연하다.
인간의 기본 욕구는 무엇인지, 어떻게 행동하는지.
이 시대의 사람들은 무엇에 적응되어 있는지.
인간의 뇌는 어떻게 작동하는지.
에 대해 연구해보면, UX design에 도움이 된다고 믿어진다.
Wireframe, Prototype
Wireframe
Wireframe = 선(wire)으로 틀(frame)을 만든다.
목적: 구조를 만들기 위함.
ex) 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 만든다.
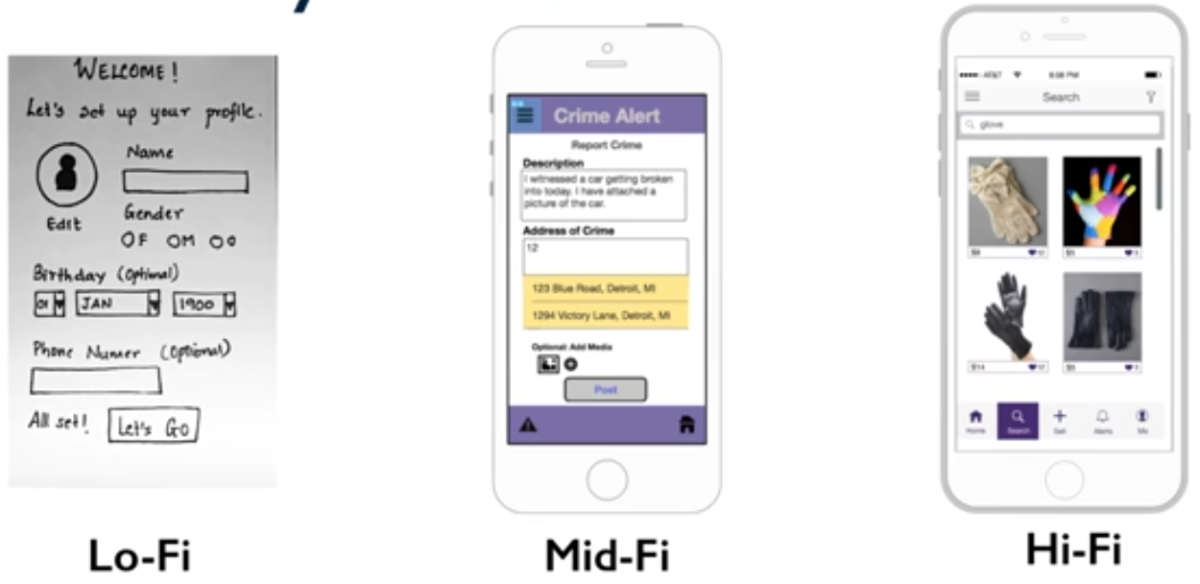
Wireframe 분류
기준은 구체화 정도이다. (Low 추상적 <---> 구체적 High)
- Low Fidelity Wireframe (Lo-Fi Wireframe)
손으로 빠르게 그린 수준. - Middle Fidelity Wireframe (Mid-Fi Wireframe)
Lo-Fi 와이어프레임에서 아이디어가 어느 정도 구체화되고 확정된 후에 추가한 수준. - High Fidelity Wireframe (Hi-Fi Wireframe)
와이어프레임을 완성본에 가깝게 작성한 것. 목업에 가까운 수준.

Prototype
실제 제품과 거의 흡사하게 구현한 것.
페이지 이동과 상호 작용이 가능합니다.
목적: UI의 상호 작용을 "시뮬레이션"하는 것.
단계: 본격적으로 개발에 들어가기 전 단계에 작성
구체화에 따라, Fidelity level이 나뉜다. (Low 추상적 <---> 구체적 High)
- Low Fidelity Prototype (Lo-Fi Prototype)
간단한 상호 작용과 페이지 이동 정도만 테스트해 볼 수 있는 수준.
구체적인 내용이 작성되어 있지 않은 상태. - Middle Fidelity Prototype (Mid-Fi Prototype)
사용성 테스트를 하기 위한 최소한의 수준. - High Fidelity Prototype (Hi-Fi Prototype)
최종 결과물과 거의 유사한 수준.
디자인을 거의 확정하게 되며, 실제 제품과 거의 다름없이 작동하기 때문에 사용성 테스트가 가능하다. 개발에 착수하기 전에, 테스트를 통해서 UI/UX 관련 문제를 발견하고 수정할 수 있다.
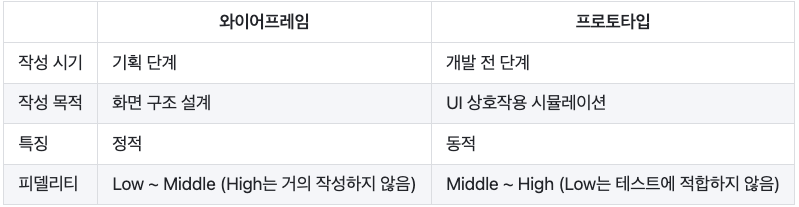
Wireframe, Prototype 차이점

주석
아는 것
오늘은 아는 것보다 느낀 점에 대해 작성하겠다.
UI/UX design은 내게 매우 흥미로운 주제이다.
깊이 있게 사고하는 것은 물론이며, 특히 '사용자가 어떻게 행동할까?'를 고민하는 과정이 매우 흥미롭다. 어쩌면 개발보다 재밌어 보인다.
학습 내용에 대해서는 대부분 이해했다고 느꼈다.
모르는 것
아직 Figma 툴을 다루는 것을 모른다. 내일 즐겁게 해보자.