
해결
src 폴더 아래 custom.d.ts 파일을 만들고
declare module "*.jpg";
declare module "*.png";
declare module "*.jpeg";
declare module "*.gif";를 만들어주면 해결된다.
에러 발생 이유
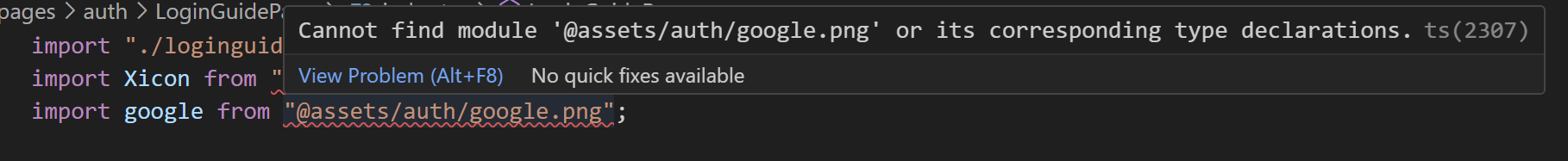
에러 발생 이유는 TypeScript 컴파일러가 이미지 파일을 해석하지 못해서인 것 같다.
TypeScript 컴파일러는 JavaScript 코드의 타입을 검사하고, 확장자가 .ts 또는 .tsx인 파일들을 처리한다.
이때 바이너리 파일(이미지, 폰트 등)은 타입 검사의 대상이 아니므로 별도의 선언이나 처리가 필요하다고 한다.
그래서 custom.d.ts 을 통해 declare module "*.jpg"와 같이 선언함으로써 TypeScript에게 "이런 형식의 모듈(이미지 파일)이 있다~"고 알려주는 것이다.
이렇게 하면 TypeScript 컴파일러는 해당 파일을 TypeScript 모듈로 다루지 않고, 바이너리 파일로 취급하여 컴파일한다고 한다.
고민...
그러나 이해가 안되는 점은, 이전에 졸업프로젝트에서 (약 3개월 전) React + TS 프로젝트를 세팅했을 땐 이런 문제가 발생하지 않았다는 점이다...
오랜만에 졸프 코드도 열어보았는데 tsconfig.json의 세팅도 완전 똑같았다.
그때는 발생하지 않았던 이슈가 갑자기 왜 생긴건지 잘 모르겠다ㅠ
