프론트엔드 개발 공부
1.Next.js 13 : 이미지 갤러리 만들기 (unsplash api)

폴더 구조 page 아래 js파일들파일 이름이 곧 url 이름이 됨Head라는 컴포넌트 안에 title과 meta 태그 작성 가능 퀵 소스 뷰어 Link 컴포넌트 Link 컴포 언에 a 태그 썼더니 오류남 !레이아웃 만들어서 app에 적용하기 classname 적용하는
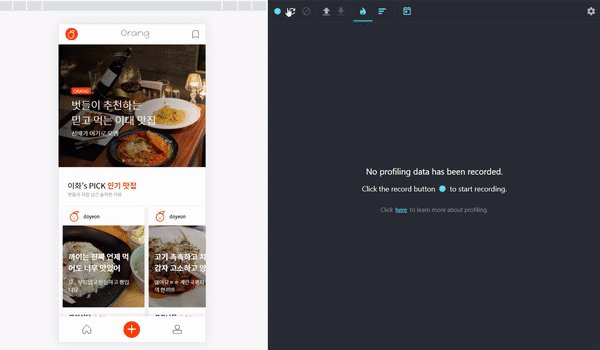
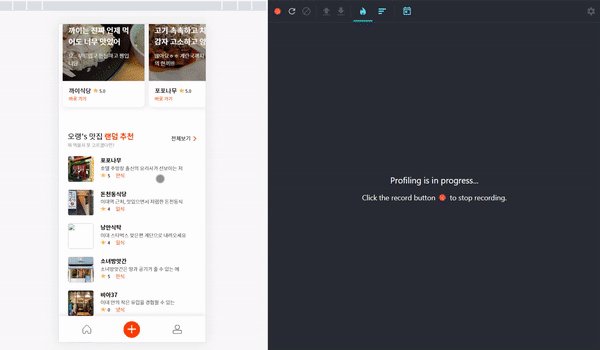
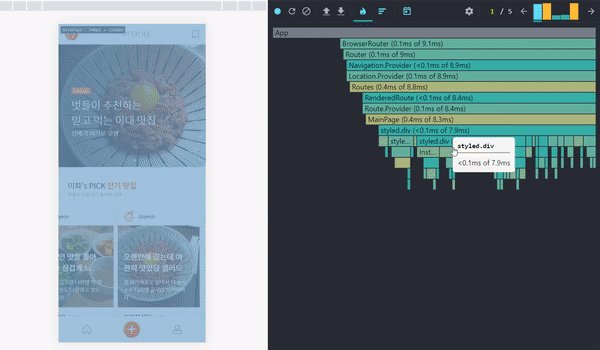
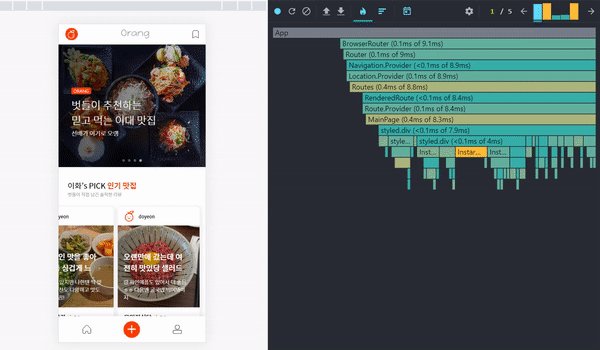
2.React : 불필요한 리렌더링을 줄여 성능을 개선해보자 (Memo, useCallback)

React.Memo와 useCallback로 React의 불필요한 리렌더링을 줄여 성능을 개선해보자!
3.Redux-persist : 로그인 유지 구현하기

유저 정보를 저장, 새로고침 해도 유지되도록 함전체적인 흐름1\. createSlice로 state의 초기값들과 action creator와 reducer를 생성해준다.2\. 모든 slice들을 combineReducers으로 결합시켜서 하나로 모아준다.3\. 위에서
4.React NavLink에서 activeClassName이 사라졌다.

오랜만에 NavLink를 사용하다가 오류를 마주치며.. 이전에 알던 것과 다른 정보를 보게되어 정리한다. 리액트 라우터 공식 문서By default, an active class is added to a component when it is active. This p
5.React + TS : Formdata의 value 타입은 string과 blob...

OCR 서버에 이미지와 유저 id를 보내는 작업을 하고 있었다. formdata에 json 데이터를 넣다가 오류를 마주쳤다.formdata의 value는 string 또는 Blob 타입만 가능하다는 사실을 알게 되었다. 공식문서를 보니 역시나 같은 내용이다.formDa
6.Todolist 성능최적화 - useMemo, ReactMemo

투두리스트의 성능을 향상시켜보자.
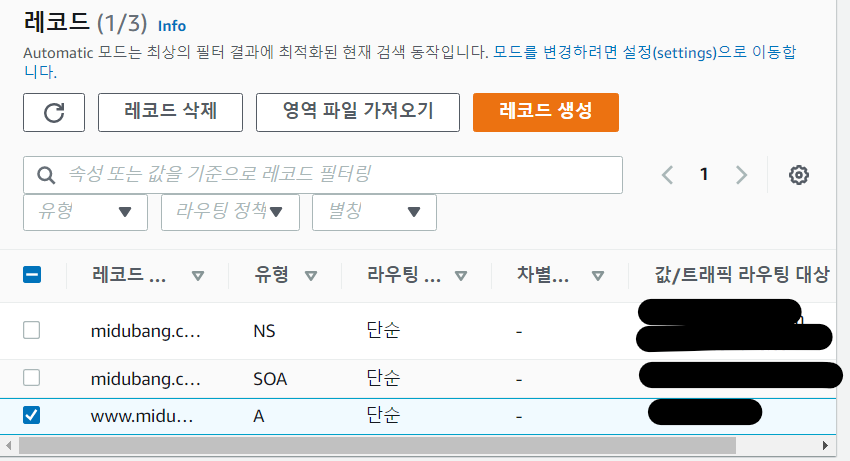
7.Vercel 도메인을 Route 53 도메인으로 변경하기

Route53에서 구매한 도메인을 Vercel 도메인에 적용해보자.
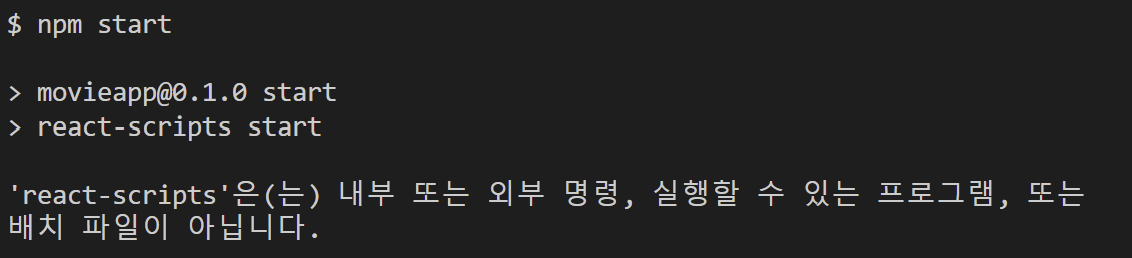
8.[React] 'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.

평소처럼 리액트 프로젝트를 실행시키기 위해 git clone > npm i > npm start를 했다. 그러나 위와 같은 오류가 발생했다. 다시 서버를 끄고를 시도하니 잘 실행된다.👌노트북을 바꾸니 신경쓸게 정말 많은 것 같다.
9.vscode-styled-code 자동완성 안되는 오류

vscode 버전이 올라가면서 익스텐션과 충돌이 생겼다고 한다.지금으로썬 유일한 해결 방법은 vscode 버전을 낮추는 것https://code.visualstudio.com/updates/v1_76위 링크를 통해 1.76 버전으로 재다운로드 하니 해결되었다.
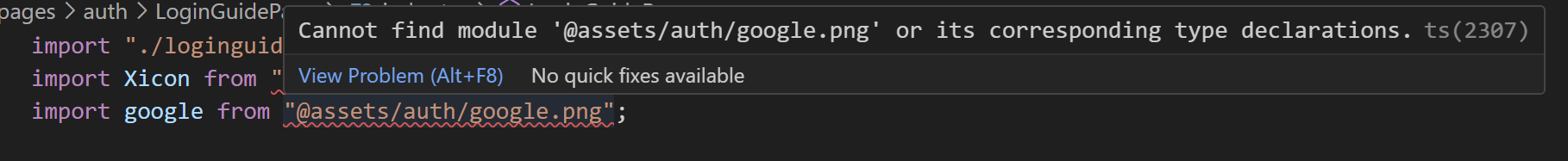
10.에러 : TS 기반 프로젝트에서 이미지 파일을 import하지 못하는 오류

TS 기반 React 프로젝트에서 이미지 파일이 import 되지 않을 때
11.TS 환경에서 Kakao SDK 사용 중 발생한 타입 에러

Kakao SDK를 사용하던 중 발생한 타입 에러