
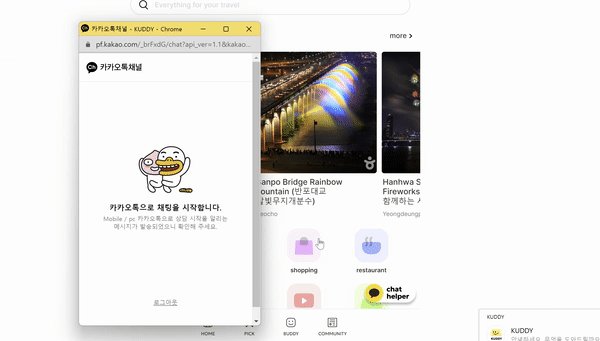
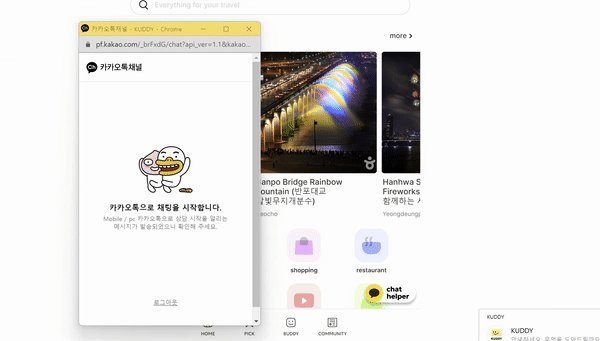
Kakao의 상담톡을 구현하기 위해 Kakao SDK를 로드하던 중 오류가 발생했다.
index.html에서 kakao SDK 로드
Kakao SDK를 index.html의 body 태그 밑에서 script 태그를 이용해 다음과 같이 로드해줬다.
</body>
<script
src="https://t1.kakaocdn.net/kakao_js_sdk/2.1.0/kakao.min.js"
integrity="sha384-dpu02ieKC6NUeKFoGMOKz6102CLEWi9+5RQjWSV0ikYSFFd8M3Wp2reIcquJOemx"
crossorigin="anonymous"
></script>
<script>
Kakao.init("앱 키"); // 사용하려는 앱의 JavaScript 키 입력
</script>
<script>
function chatChannel() {
Kakao.Channel.chat({
channelPublicId: "_채널 아이디", // 채널 아이디 입력
});
}
</script>
</html>오류 1. Kakao가 존재하지 않음
그리고 나서 React의 KakaoChat 컴포넌트에서 다음과 같이 코드를 작성했다.
const chatChannel = () => {
window.Kakao.Channel.chat({
channelPublicId: "채널아이디",
});
};
return (
<div id="chat-channel-button" onClick={handleChatClick}>
<img
src="/images/consult_small_yellow_pc.png"
alt="카카오톡 채널 채팅하기 버튼"
/>
</div>
);
}이렇게 했더니 Kakao is not defined 라는 오류가 발생했다.
Kakao 객체는 Kakao SDK가 로드된 후에 사용할 수 있는데, 그 부분을 확인하지 않아서 발생하는 오류였다. 따라서 Kakao.Channel.chat를 호출하기 전에 SDK가 로드되었는지 확인했다.
if 문을 사용해 kakao 객체가 있을 때만 함수를 호출하도록 만들었다.
const chatChannel = () => {
if (window.Kakao) {
window.Kakao.Channel.chat({
channelPublicId: "채널아이디",
});
} else {
console.error("Kakao SDK is not loaded.");
}
};
return (
<div id="chat-channel-button" onClick={handleChatClick}>
<img
src="/images/consult_small_yellow_pc.png"
alt="카카오톡 채널 채팅하기 버튼"
/>
</div>
);
}오류 2. 타입 에러
Property 'Kakao' does not exist on type 'Window & typeof globalThis'. Did you mean 'kakao'?ts(2551)
다음으론 타입 에러가 발생했다. TypeScript가 window 객체에서 Kakao 객체를 인식하지 못해서 발생하는 오류다.
해결하기 위해선 TS 컴파일러에게 window 전역 객체에 Kakao 객체가 실제로 존재한다고 알려줘야한다. declare global 키워드를 사용해서 Window 인터페이스에 any 타입의 Kakao 객체가 존재하는 것으로 덮어썼다.
이렇게 하면 window.Kakao 라는 코드에서 에러가 나지 않는다.
declare global {
interface Window {
Kakao: any;
}
}일반적으로 TS 환경에서 외부 라이브러리를 사용할 때 해당 라이브러리의 타입 정의 파일을 사용하여 타입 정보를 제공 해줘야한다. 하지만 Kakao SDK의 경우, 타입 정의 파일이 제공되지 않아서 발생한 문제인 것 같다.

완전 초보라 그런데 질문 몇 개 드려도 괜찮을까요?
1. 앱 키, 채널 아이디 넣을때 "" 안에 넣어야 하나요?
2. onClick={handleChatClick} 이 함수 안에는 어떤걸 넣어주셨나요?
3. declare global {
interface Window {
Kakao: any;
}
}
이 코드는 어디에 넣으면 될까요?