React의 Lifecycle

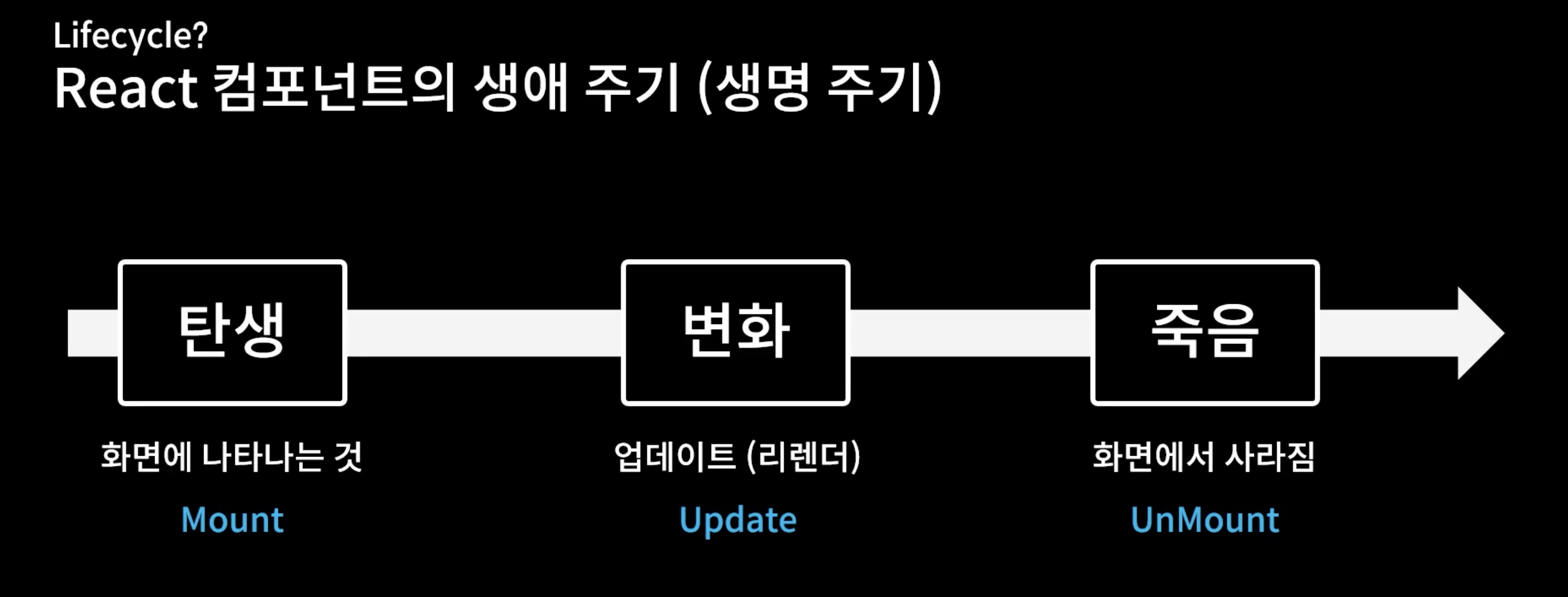
컴포넌트의 생애주기란?
컴포넌트가 탄생하고 변화하고 사라지는 순간에 각각 작업을 수행시킬 수 있는 것을
라이프사이클을 제어한다고 할 수 있다.
React Hooks
useState, useEffect, useRef 와 같이 앞에 use 키워드를 앞에 붙여서
원래 클래스형 컴포넌트가 근본적으로 가지고 있는 기능을 함수형 컴포넌트에서 Hooking(낚아채다) 하여 쓸 수 있는 기능을 React Hooks 라고 한다.
원래 함수형 컴포넌트는 state 같은 기능을 사용할 수 없으나 react hooks가 개발된 후,
use 키워드를 붙여서 함수처럼 불러와서 사용할 수 있게 되었다.
👉 함수형 컴포넌트를 사용하는 이유?
React hook가 2019년 6월에 정식 출시된 기능이다. 클래스형 컴포넌트에 있는 기능을
함수형 컴포넌트로 가져와서 사용할 수 있는 기능인데, 이렇게 사용하는 이유는 클래스형 컴포넌트에 치명적인 단점이 있기 때문이다. 클래스형 컴포넌트는 함수형 컴포넌트에 비해 같은 기능을 만들기 위해 더 긴 코드를 작성해야 하고 복잡하며 중복코드를 많이 써야한다.
그렇기 때문에 최근에는 함수형 컴포넌트를 사용하는 추세이다.