React에서 컴포넌트와 데이터의 구조
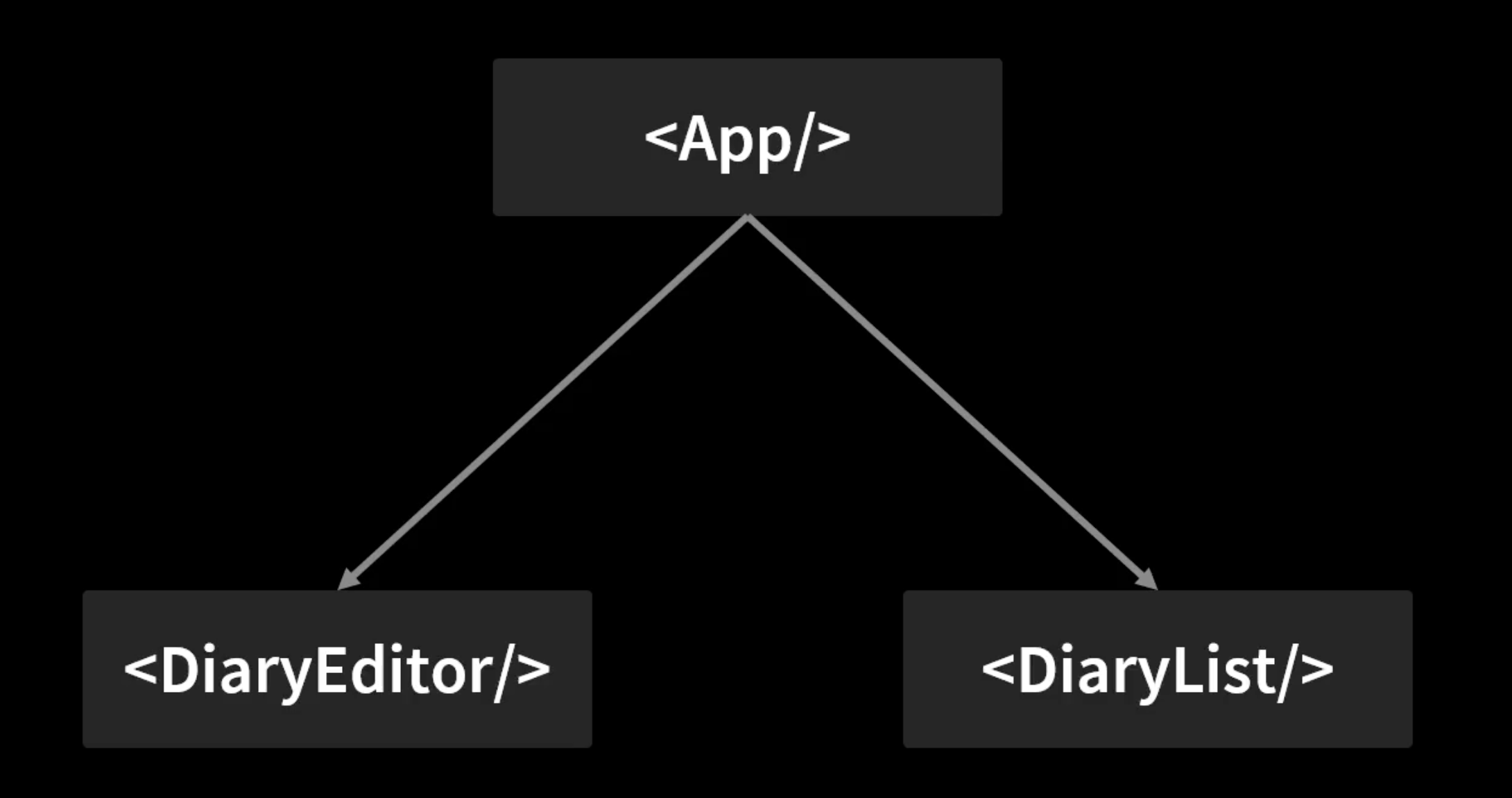
React로 프로젝트를 생성하면 많은 컴포넌트들을 생성하게 되는데,
코드 작성을 진행하기 전에 컴포넌트 트리를 직접 그려보는 것이 좋다.

데이터 전달 구조 (=단방향)
React에서는 같은 레벨의 컴포넌트끼리 데이터를 주고받을 수 없다.
위의 그림으로 보면 App 컴포넌트가 0 레벨, DiaryEditor 컴포넌트와 DiaryList는 1 레벨이다. 같은 1레벨인 두 컴포넌트는 서로 데이터를 주고받을 수 없고, App과 같은 높은 레벨의 컴포넌트가 아래 레벨의 컴포넌트에게만 데이터를 넘겨줄 수 있다. React는 단방향으로만 데이터가 흐른다.
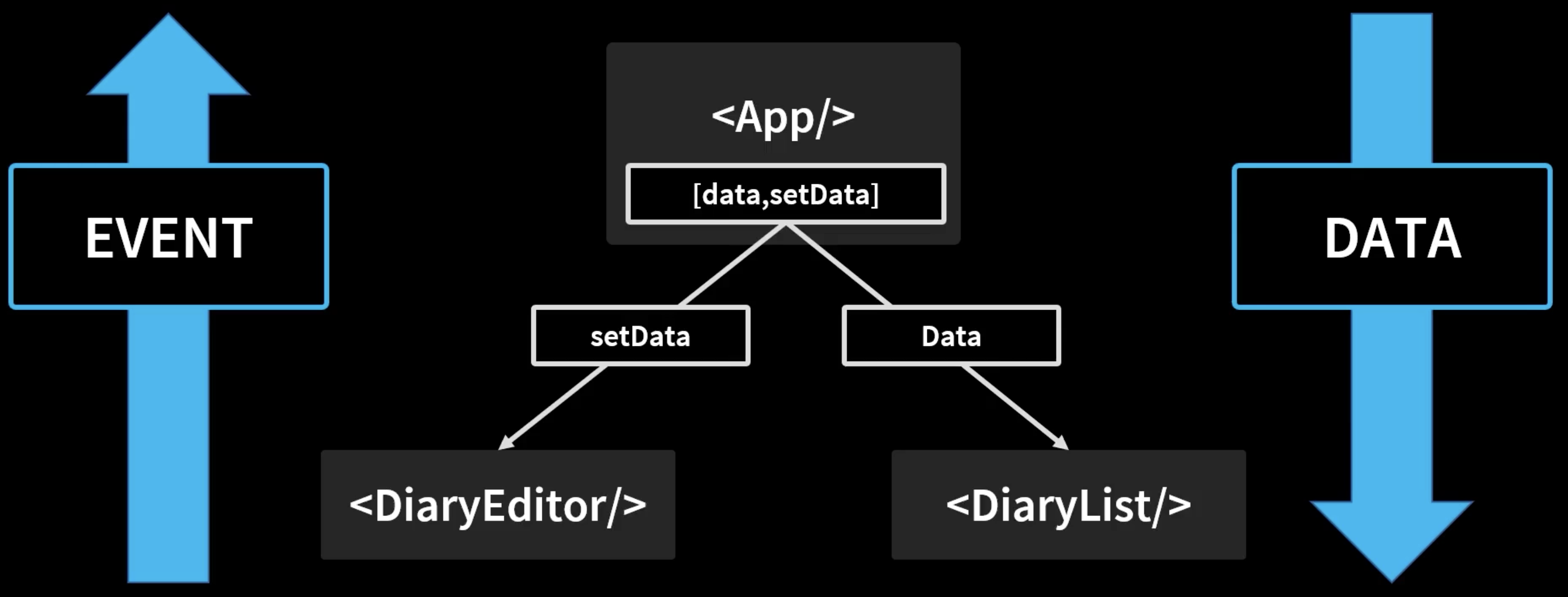
같은 레벨 컴포넌트끼리 데이터 전달 방법

React에서 데이터 전달은 위에서 아래로, 즉 단방향 구조로 전달이 된다.
그러나 추가, 수정, 삭제 등의 EVENT들은 아래서 위로 올라가는 역방향 구조이다.
📌 state 끌어올리기
여러개의 컴포넌트에 엮인 데이터를 공통 부모 컴포넌트에 state를 설정하여 문제를 해결하는 방법을
state 끌어올리기라고 한다.
같은 레벨의 컴포넌트끼리 데이터를 주고받기 위해서는 그 컴포넌트들을 포함하고 있는
부모 컴포넌트에 state를 부여하고 데이터를 전달하는 컴포넌트에는 setState 상태변화 함수를 호출하여 사용하고, 그렇게 전달받은 변화한 상태 state를 데이터 전달받을 컴포넌트에 넘겨주게 된다.