React로 감정일기장 만들기
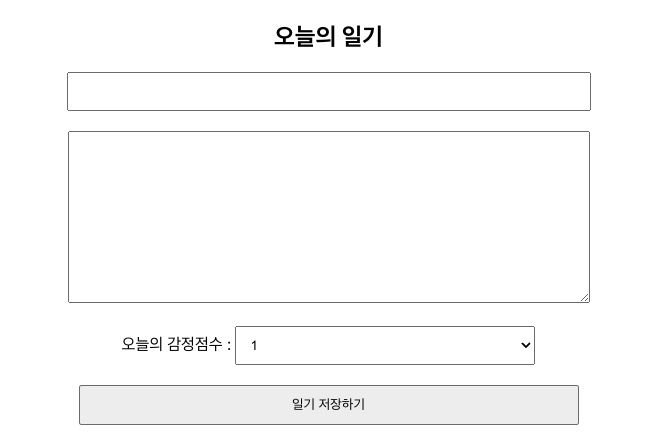
👉 완성이미지

1. 사용자 입력 상태 처리
import React, { useRef, useState } from 'react';
const DiaryEditor = () => {
// state로 작성자, 일기, 감정 상태 객체 만들기
const [state, setState] = useState({
author:"",
content:"",
emotion:1,
});
// onChange 상태변화 함수
const handleChangeState = (e) => {
setState({
...state, // 객체 스프레드
[e.target.name]: e.target.value,
});
};
// 저장 버튼 클릭 이벤트
const handleSubmit = ()=>{
console.log(state); // 저장된 상태 확인
alert("저장 성공");
}
return (
<div className='DiaryEditor'>
<h2>오늘의 일기</h2>
<div>
<input ref={authorInput} name="author" value={state.author} onChange={handleChangeState}/>
</div>
<div>
<textarea ref={contentInput} name="content" value={state.content} onChange={handleChangeState}/>
</div>
<div>
<span>오늘의 감정점수 : </span>
<select name="emotion" value={state.emotion} onChange={handleChangeState} >
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>
</div>
);
};
export default DiaryEditor;(1) useState()
const [author , setAuthor] = useState("");
const [content, setContent] = useState("");input에 받을 작성자를 받아줄 author, textarea에 받을 일기내용을 받아줄 content로
상태변화 함수를 만들어준다. 위와 같은 여러개의 useState 함수를 하나로 합칠 수 있다.
const [state, setState] = useState({
author:"",
content:"",
emotion:1,
});위와 같이 쓰면 여러가지의 useState 함수들을 하나의 객체로 만들어 사용할 수 있다.
state.author 처럼 점표기법으로 사용하면 된다.
(2) 상태변화 함수 handleChangeState
const handleChangeState = (e) => {
setState({
...state, // 객체 스프레드
[e.target.name]: e.target.value,
});
};onChange 이벤트는 값이 바뀌었을 때 수행되는 이벤트이다.
input과 textarea의 값이 입력되었을 때 이벤트가 실행되는데 그 때, 콜백함수를 작동시켜 e라는 매개변수를 넘겨받는다.
전달받은 이벤트 객체 e를 console에서 열어보면 객체의 프로퍼티 중 target.value를 찾을 수 있다. 그리고 이것을 e.target.value로 쓸 수 있다.
이것을 이용하여 입력되는 값을 저장할 수 있는데, setState 함수에 해당 값을 넣어서 상태를 저장할 수 있다.
2. DOM에 접근하기
DOM에 접근하여 입력된 글자 수가 부족하면 submit 버튼 눌렀을 때, input이나 textarea에 포커징 되게 만들기
(요즘 트랜디한 사이트는 alert를 잘 사용하지 않는다고 한다.)
(1) useRef 불러오기
react의 useRef를 사용하여 DOM에 접근할 수 있다.
useRef의 기능으로 생성한 레퍼런스 객체는 DOM 요소를 선택할 수 있고, 현재 가리키는 값을 current 라는 프로퍼티로 불러와서 사용할 수 있다
import React, { useRef, useState } from 'react';(2) 객체 생성하기
const authorInput = useRef();
const contentInput = useRef();이렇게 생성한 객체는 input 태그에 ref로 불러올 수 있다.
<input ref={authorInput} name="author" value={state.author} onChange={handleChangeState}/>(3) 이벤트 만들기
const handleSubmit = ()=>{
if(state.author.length < 1){
authorInput.current.focus();
return;
}
if(state.content.length < 5) {
contentInput.current.focus();
return;
}
// alert("저장 성공");
}입력된 글자 수가 부족할 때, useRef 기능으로 생성한 authorInput,contentInput 등의 레퍼런스 객체에
current 프로퍼티를 사용하여 현재 가리키는 값을 선택할 수 있고 focus() 로 해당 값에 포커싱 할 수 있다.


이런 유용한 정보를 나눠주셔서 감사합니다.