1. Semantic elements 이란?
-
Semantic Elements는 의미론적 요소로서, 정확한 의미를 가진 태그를 전달 및 마크업을 하기 위해 도입
-
즉 개발자와 브라우저에게 정확한 의미를 전달함으로써, 개발자에겐 개발 및 유지보수를 용이하게 만들고 브라우저에게는 검색엔진 최적화를 위한 정확한 정보를 전달할 수 있게 된다.
✔ 검색엔진최적화(Search Engine Optimization): 웹사이트의 HTML 코드에서 정보를 모아 검색 키워드에 맞는 적절한 웹사이트를 보여주기 위한 것이다. 따라서 HTML의 요소들을 가지고 해당 웹페이지의 내용을 파악하고 그것이 검색엔진에 노출될 수 있도록 하기 위해서 시맨틱한 마크업이 필요하다.
2. Semantic elements & non-semantic elements
1. Semantic elements
-
<form>,<table>,<img>등의 태그가 존재함, 담고 있는 정보를 설명하고 있으며 직관적으로도 쉽게 알 수 있다. -
Semantic Markup을 할 시, 요소들을 묶어주는
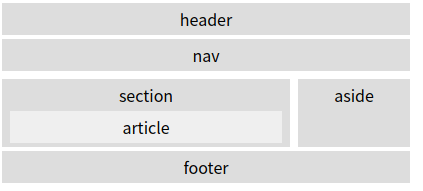
<header>,<nav>,<section>등의 요소들도 존재
2. non-semantic elements
<div>,<span>등의 태그가 존재하며 어떠한 정보를 담고 있는지 명확히 설명하지 않는다.
3. Semantic Web
-
의미론적 웹, 즉 개발자와 브라우저를 위해 정확한 정보 및 의미들을 가진 요소와 태그로 이루어진 웹사이트를 뜻함.
-
이때 Sementic element으로 markup을 하게 되는데 이를 Semantic markup이라 한다.

<header>: 화면 최상단에 위치하며 로고, 로그인, 회원가입 등의 정보를 표시<nav>: navigation, 주로 메뉴 표시<section>: 하나의 주제, 연관된 내용을 그룹화를 위해 사용<article>: 본문의 주 내용, 독자적인 내용(ex) 뉴스 기사, 블로그 글 등..) 표시<aside>:사이드바라고도 하며 광고, 검색기능, 카테고리 등 표시<footer>: 화면 최하단에 위치하며 이메일, 저작권 등을 표시


section도 semantic이었군요!! div에 class명으로만 해놨었는데 수정하러 가야겠어요👀용민님 덕분에 알게됐네요👍